지난 영상, username 저장하기를 빠르게 복습해보자!

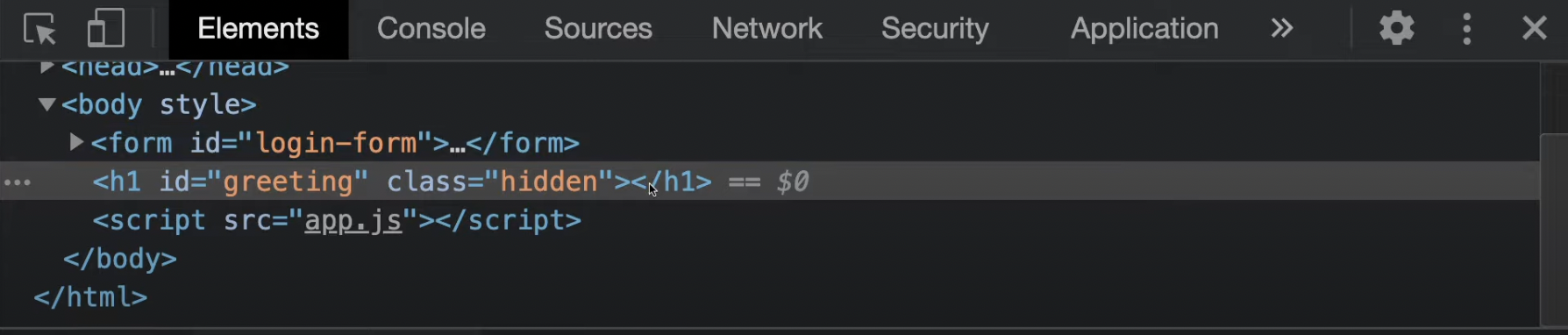
⬆️ body에 form이랑 h1이 있는데 h1에는 hidden이라는 class가 있다. 우리가 만든 이 class의 역할은 요소를 숨기는 것이다.(CSS>hidden{display: none;}) 그래서 h1 요소는 존재하지만 숨겨져 있는 것이다.
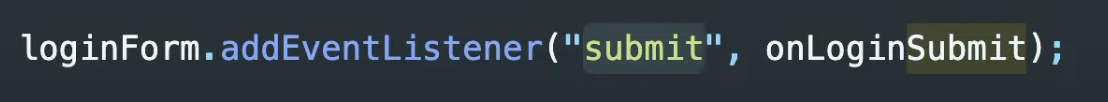
⬇️ form은 지금 submit을 기다리고 있다.

submit을 하게 되면 많은 일들이 벌어진다.

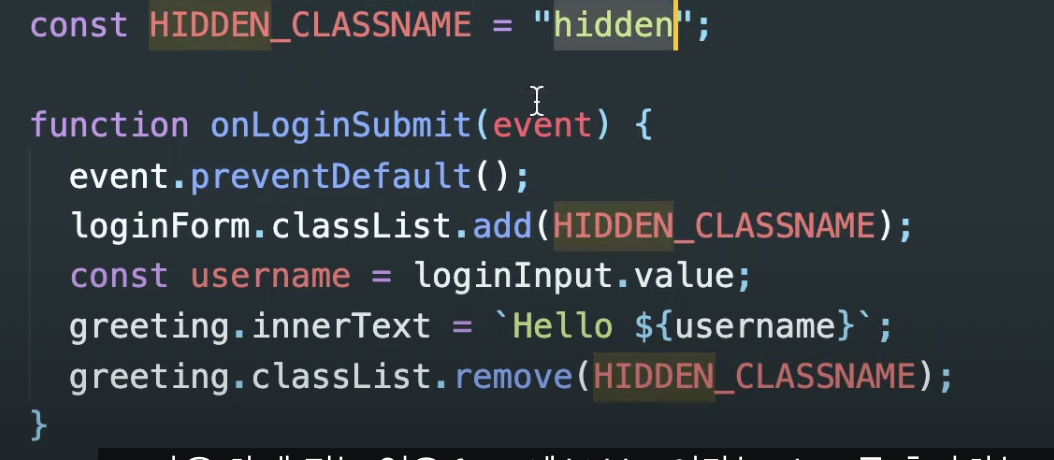
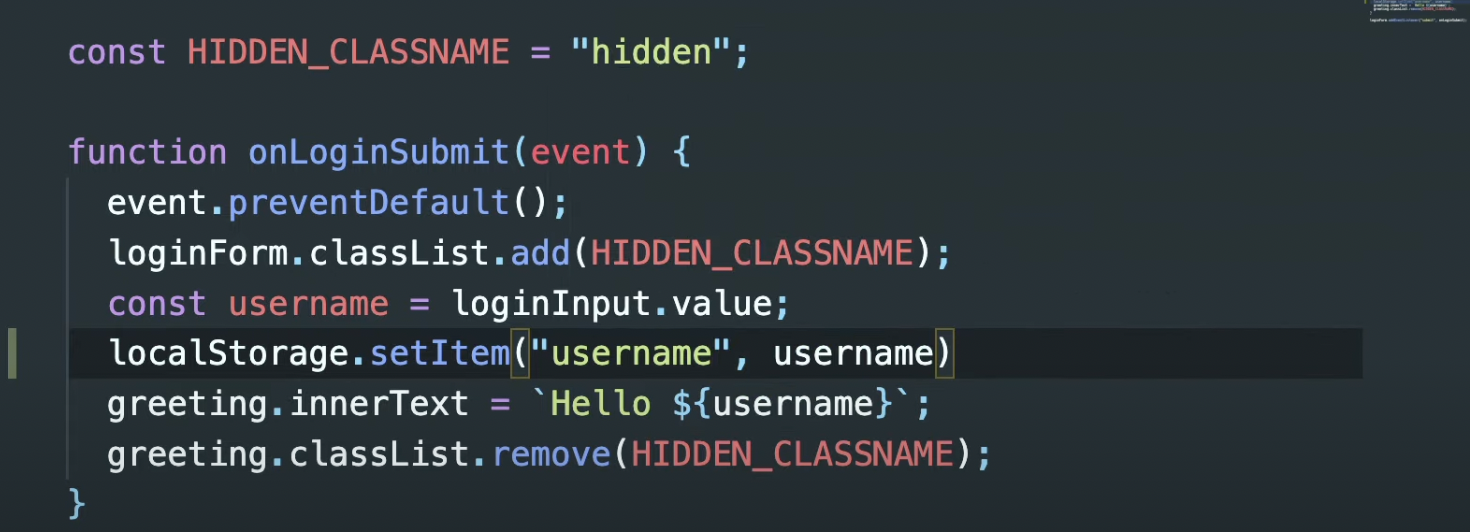
⬆️
✔︎ event.preventDefault(); 첫 번째로 브라우저의 기본 동작을 막게 된다. 브라우저가 submit 할 때 원래 하는 동작을 안하게 된다는 것이다. 대신 그 기본 동작을 멈추고 우리가 원하는 대로 할 수 있게 되는 것이다.
✔︎ loginForm.classList.add(HIDDEN_CLASSNAME); 그 다음 하게 되는 일은 form에 hidden이라는 class를 추가하는 것이다. hidden class는 CSS에 있다. display: none; 이때 form과 h1 모두 hidden이라는 같은 class를 지니게 될 것이다. 이 두 번째 줄에서 loginForm과 greeting(h1) 모두 같은 class를 가지고 있기 때문이다.
✔︎ const username = loginInput.value; 여기서 우리는 loginInput의 값을 변수에 저장하고,
✔︎ greeting.innerText = 백틱Hello S{username}백틱;
그런 다음 기본적으로 비어있는 h1인 greeting을 가져다가 "hello username"이라는 텍스트를 넣어주는 것이다. 이때 백틱${}백틱을 확용해서 string 안에 변수값을 넣고,
✔︎ greeting.classList.remove(HIDDEN_CLASSNAME); 그 다음 h1에서 hidden이라는 class를 삭제해주는 것이다. 그러면 이제 hidden class명을 갖고 있는 것은 form 뿐이다.
☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎☺︎
이제 value를 저장하는 법을 배울 것이다. 유저에게 매번 질문하기에는 번거롭기 때문이다. 이것 역시 항상 그랬듯이 뭔가를 저장하는 것은 아주 자주 사용되는 기능이다. 유저의 이름이나 무엇이 되었든 간에. (예를 들어 유튜브에서 우리가 볼륨을 조절하고 새로고침하면 유튜브가 그 볼륨값을 기억하겠지? 이게 기억하고 싶은 것이다.)
우리의 경우에는 user의 이름을 기억하고 싶다. 이 작업 역시 classname을 추가하고 삭제하는 것처럼 아주 흔한 작업이다. 그러니 아마 API가 존재할 것이다. 브라우저에서 공짜로 무언가를 기억할 수 있게 해주는 기능이 존재한다. 그 API이름은 local storage다.
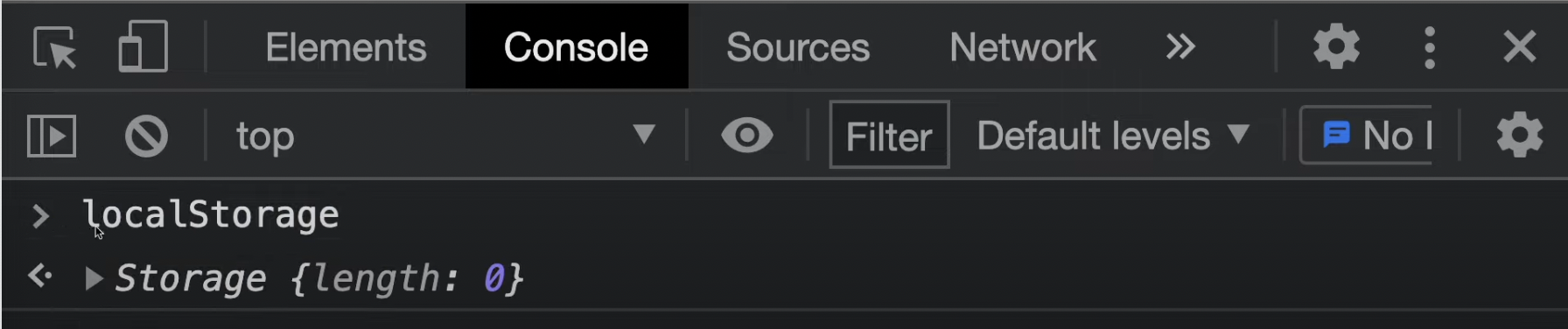
콘솔에 localStorage라고 입력하면 아래와 같이 이미 정의되어 있다.

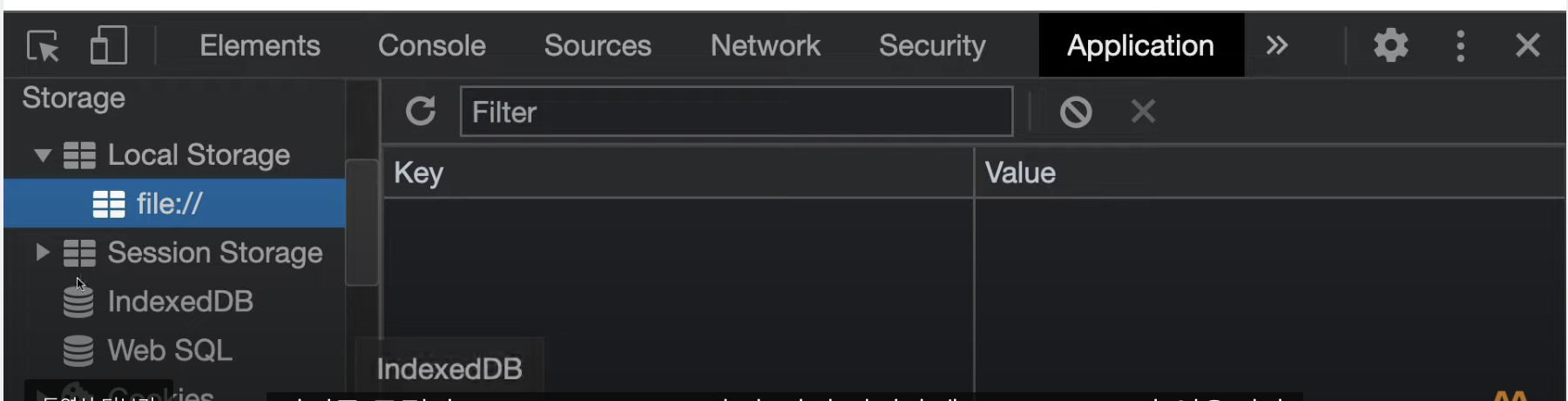
⬆️ 우리가 아직 모르는 Storage라는 것을 반환하고 있는데, the point is local storage가 존재한다는 것이다. local stortge는 우리가 브라우저에 뭔가를 저장할 수 있게 해준다. 그래서 나중에 가져다 쓸 수 있다. local storage에 뭐가 들어있는지 보고 싶다면 개발자도구를 이용하면 된다. inspect>application>local storage

⬆️ 목록에 있는 다른 storage들도 모두 다양한 방법으로 유저 정보를 저장할 수 있지만 그 중에 local storage가 가장 다루기 쉽다. 위에 사진에서처럼 지금은 local storage가 비어있다. 추후에 이것 저것 저장하기 시작하면 여기가 바뀔 것이다.
local storage API를 살펴보면 다양하고 멋진 method들을 볼 수 있다. (https://developer.mozilla.org/ko/docs/Web/API/Window/localStorage)

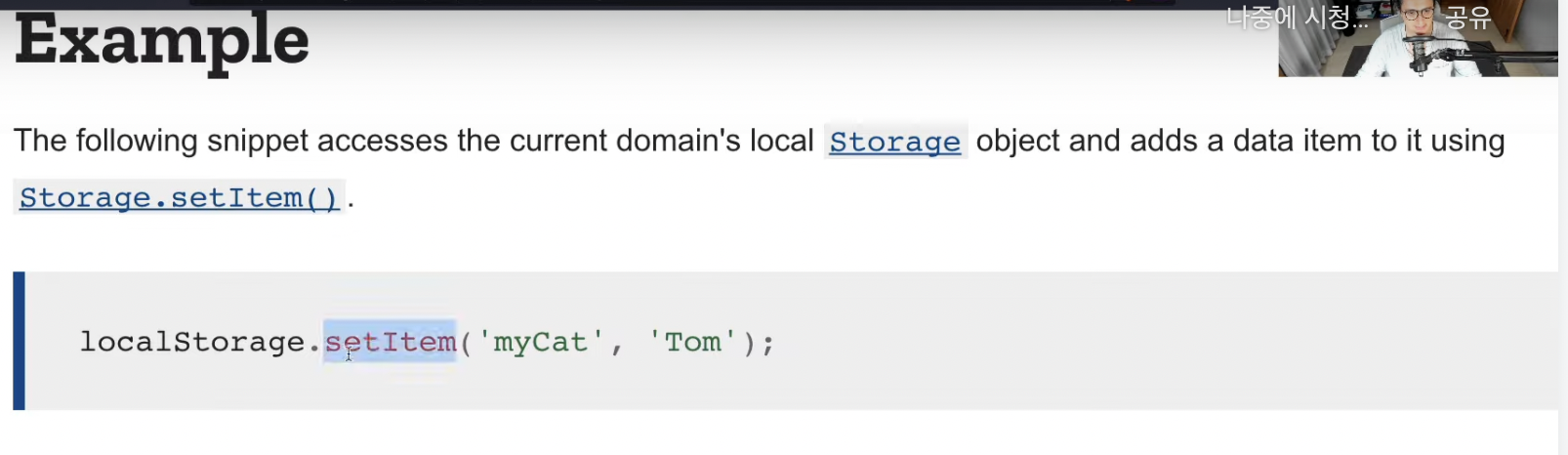
⬆️ 그 중 하나는 setItem이다. setItem을 활용하면 local storage에 정보를 저장할 수 있다. 이건 정말 정말 간단하다. local storage.setItem (계속 무엇.무엇 이런 형식을 보게 되는데, 이런 형식은 계속해서 활용될 것이다.) 중요한 것은 우리가 setItem을 활용할 수 있다는 것이고 어떻게 작동하는지 보도록 하자.
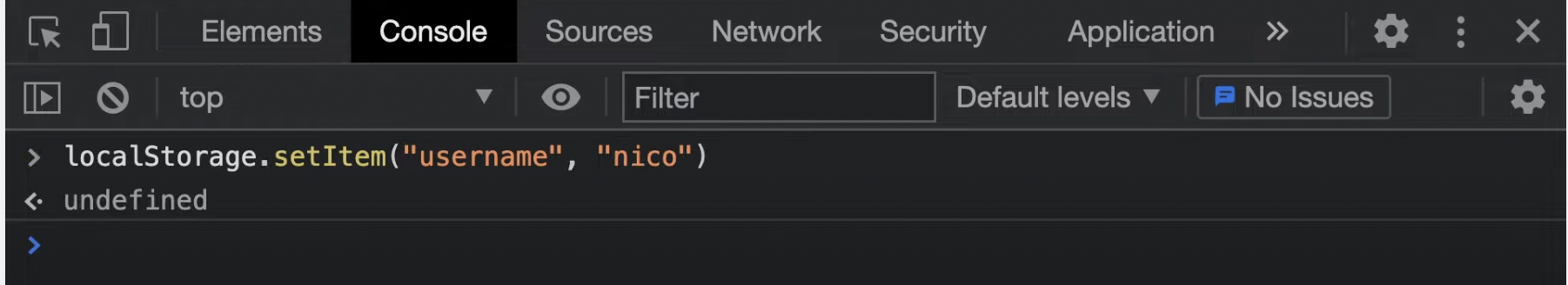
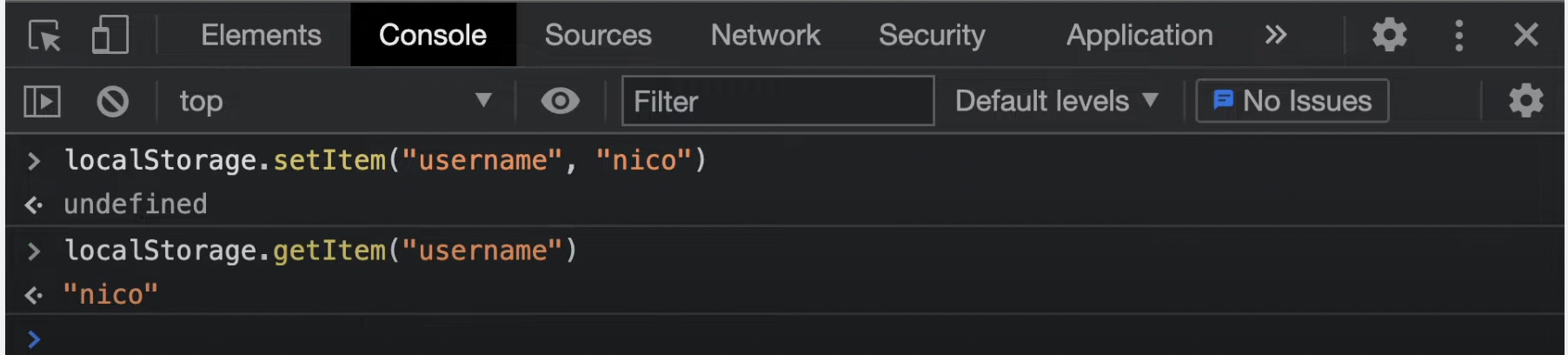
console로 와서 local storage.setItem 이라고 작성하고 그 다음에는, 우리가 저장할 값의 이름을 정해줄 것이다. 예를 들면 "username", "nico"

⬆️ 이 한 줄의 코드를 실행하면,
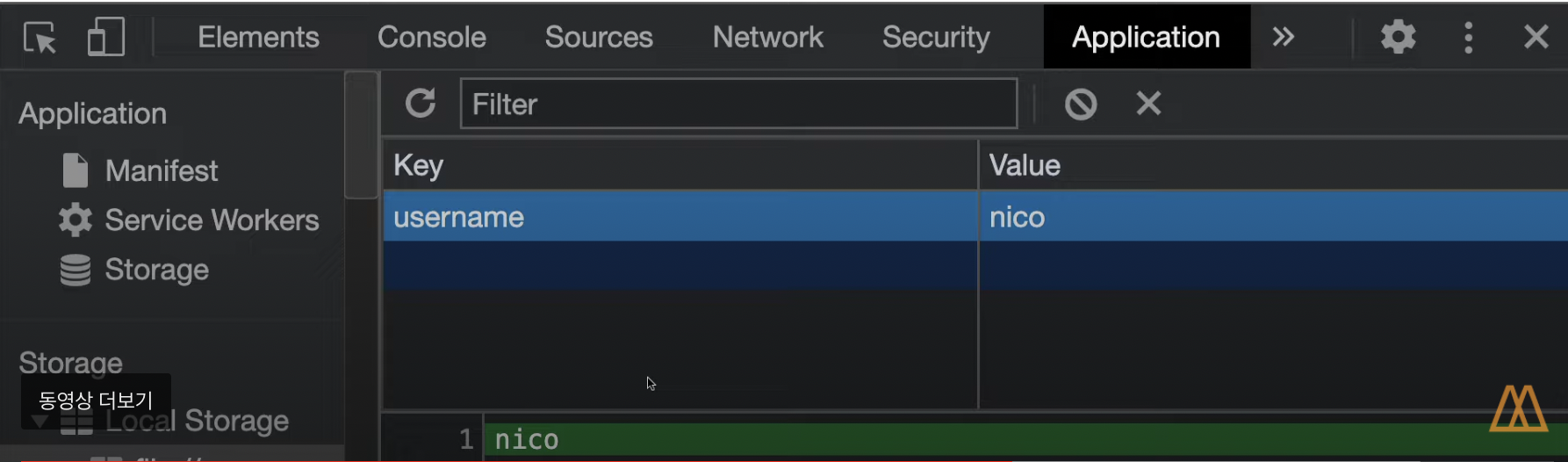
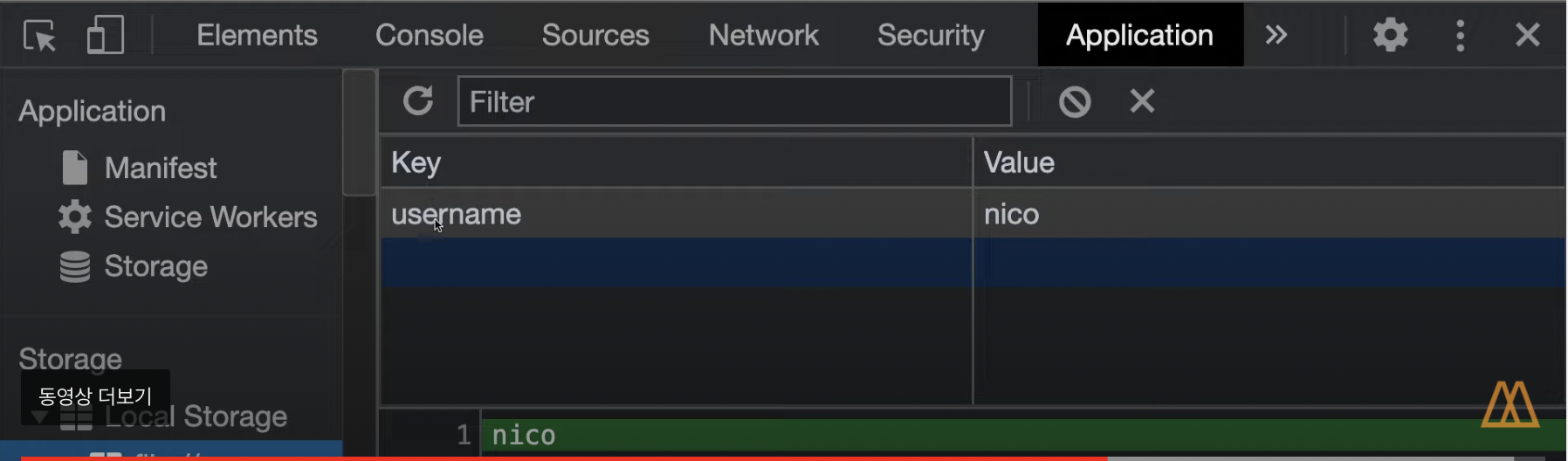
⬇️이제 우리의 DB에는 새로운 항목이 보일 것이다.

우리는 이제 우리가 원하는 값을 저장할 수 있게 되었다. 값을 저장하고 난 다음에는 당연히 그 값을 불러올 수도 있다. ⬇️

만약 콘솔에서 모두 지우고 application을 들어가면 ⬇️

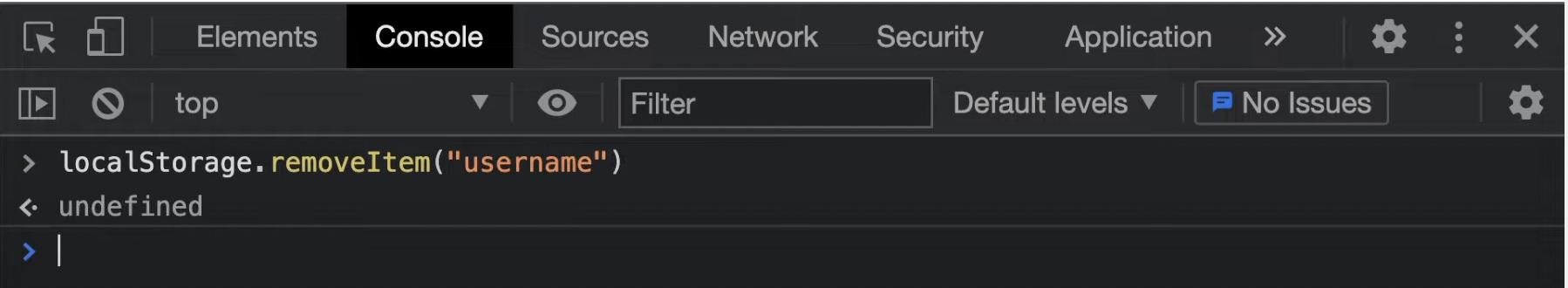
유저명 nico가 저장되어 있다. 이것을 지우려면,

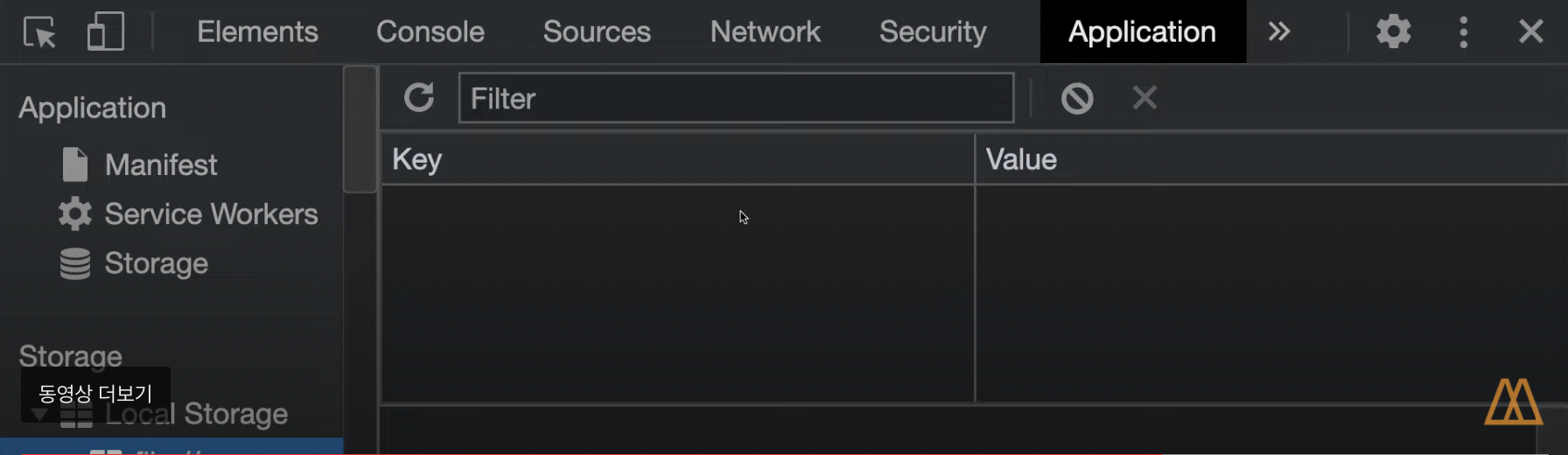
다시 application으로 가보면 삭제된 것을 볼 수 있다. ⬇️

이해하기 쉽다! local storage 뒤에 .removeItem, .geItem, .setItem 이거면 끝이다. 마치 작은 미니 DB같은 것이다. 우리는 key와 value만 준비하면 된다.
이제 우리가 할 일은 유저가 이름을 제출할 때 그것을 저장해 주면 되는 것이다.

⬆️ localStorage.setItem 작성해주고, 우선 저장될 값의 이름(key)를 저장해주고, 그 다음에는 값인 username을 적어주면 된다. key(키, "username")는 저장될 아이템의 이름이고, value(값, username)는 username 변수다. 잘 작동하는지 확인해보자!
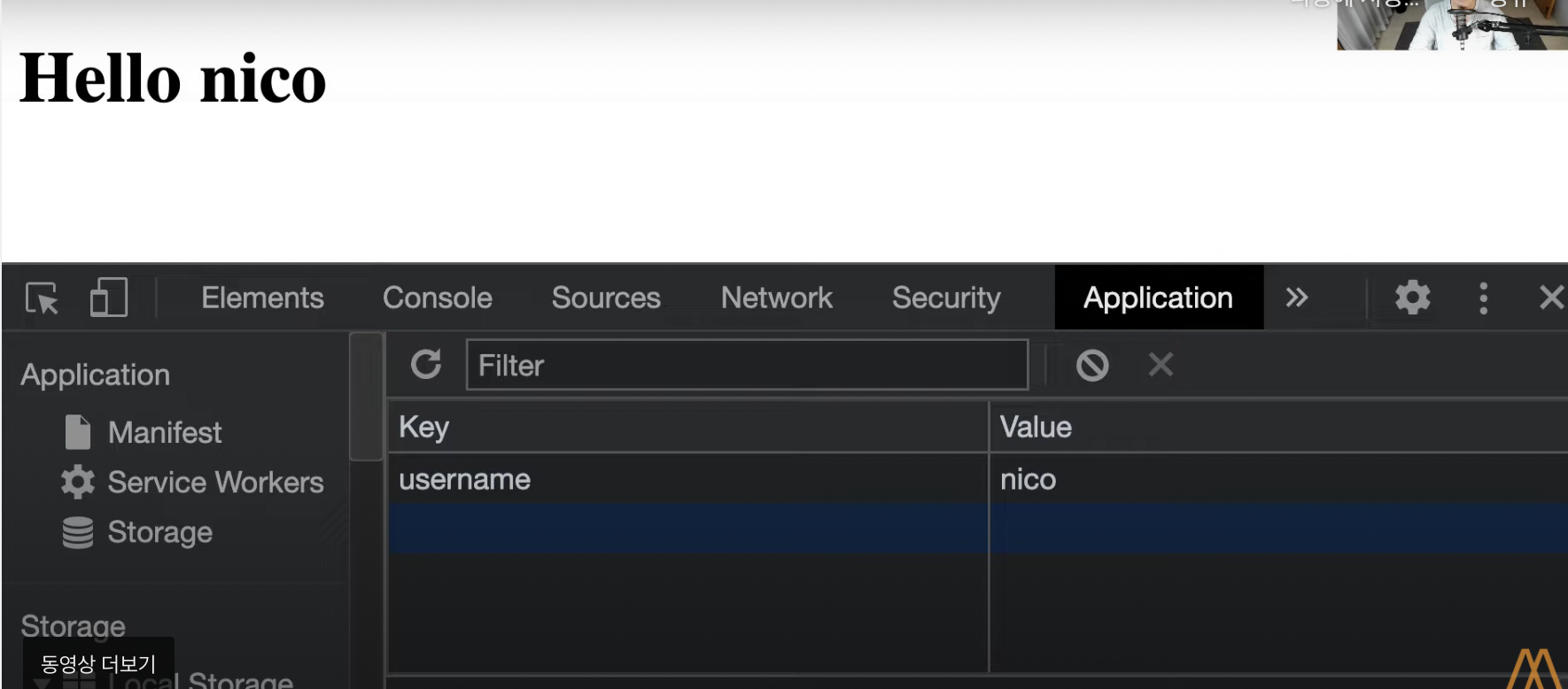
⬇️ 박스에 nico를 입력하고 로그인 버튼을 눌러주면,


⬆️ 이렇게 key: username, value: nico가 입력 되었다.
그런데! 새로고침을 하면, 여전히 form이 표시되고 있다. (박스와 로그인 버튼) I don't want that. 그래도 적어도 이제는 유저명은 기억하고 있다.
다음 영상에서는 우리는 우선 local storage에 username이 존재하는지 확인하고, form을 표시하지 않을 것이다. 우리는 바로 h1 요소가 표시되도록 할 것이다. 만약 local storage에 유저정보가 없다면 form이 먼저 표시되도록 할 것이다.
