#6.34
height: 100vh; : 화면 높이의 100%
width: 100vw; : 화면 넓이의 100%
#6.35
애니메이션이 작동은 하지만 다시 되돌아온다. 이유는 애니메이션이 끝났기 때문에. 애니메이션이 끝나면 element들은 이전의 상태로 돌아가버린다. 맨 처음의 상태로 돌아가는 것이다.

디폴트 값에 의해 이 element는 다시 opacity: 1을 갖게 된다. 모든 element들이 이렇게 처음으로 돌아간다. 애니메이션이 작동하지만, 애니메이션이 끝나면 마지막 상태, opacity : 0 의 상태를 기억하지 못한다. 그래서 우리가 할 수 있는 것은,

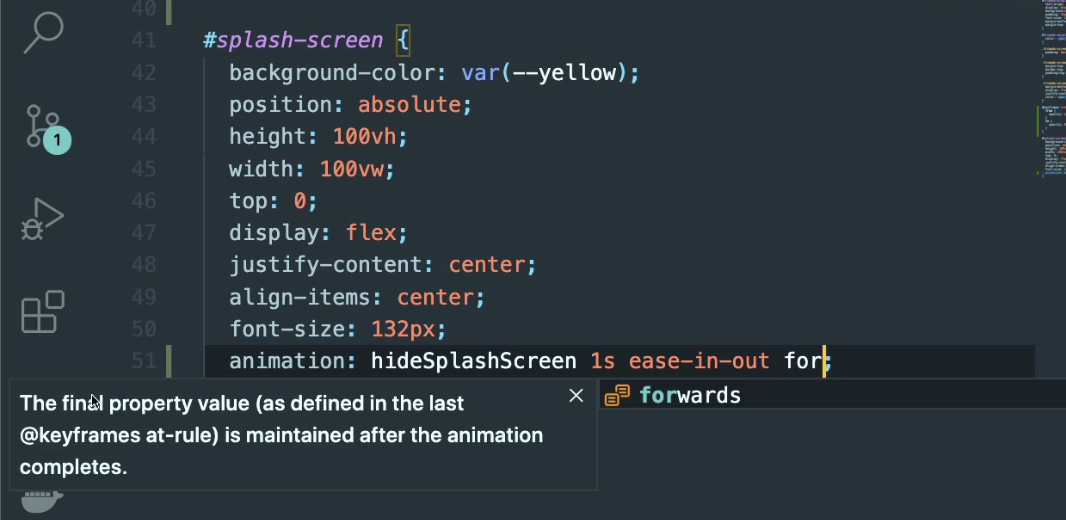
forwards라는 단어를 추가해준다. forwards는 마지막 속성 값 (final property value)을 (마지막 속성값은 마지막 keyframes로 정해지고 ) 애니메이션이 끝나고 유지한다. The fianl property value (as defined in the last @keyframes at-rule) is maintained after the animation completes.
애니메이션의 마지막 keyframe(opacity:0;)을 기억하는 것!
문제는 그 element가 아직 그대로 있다는 것이다. html element가 아직 있다. 아직 100vh, 100vw를 가지고 있다. 그래서 다른 것을 클릭할 수 없다. element가 아직 그대로 있어서 그렇다. 단순히 opacity:0 이기 때문이다.
우린 몇 가지 속성property을 시도해볼 수 있다.
to에 display: none; 추가 -> 여전히 클릭할 수 없다.
visibility: hidden; 추가 -> 다른 것들 클릭 가능! 그러나 inspect에서는 아직도 그 element가 남아있다. splash screen은 여전히 있다. visibility: hidden;이라는 것은 마우스에 걸리지 않게 빠져버리는 것이다. html은 여전히 존재하기 때문에, 뭔가를 숨긴다거나 할 때는 이 테크닉을 사용하면 안 된다. 뭔가를 숨기거나 html을 제거하고 싶으면 자바스크립트가 필요하다. 자스는 뇌 같은 것이다. 여기에선 단순히 브라우저가 이 element를 무시하도록 기술 같은 것을 쓴 것이다.
애니메이션을 딜레이 시키고 싶다면, animation-delay: 2s;
애니메이션의 마지막 값을 기억하고 싶다면 forwards라는 단어를 사용하면 된다. forwards는 마지막 keyframes을 기억한다.
애니메이션 딜레이를 통해 로딩되는 것처럼 표현할 수 있다.
