이제 실제로 toDo들을 저장해 볼 것이다. toDo list를 삭제할 수는 있지만 저장하고 있진 않다. 그리고 새로고침하면 사라진다. 브라우저에 어떻게 저장할 수 있을까? 정답은 localStorage다. 단계별로 시작해보자.
먼저 toDo들을 저장해보자. 그리고 toDo들을 불러와보자. 만약 내가 a, b, c를 입력하면, 먼저 이것들을 localStorage에 저장하고, 그 후에 새로고침하면 localStorage에서 그것들을 불러와서 화면에 그려주고 싶은 것이다(paint them on the screen).
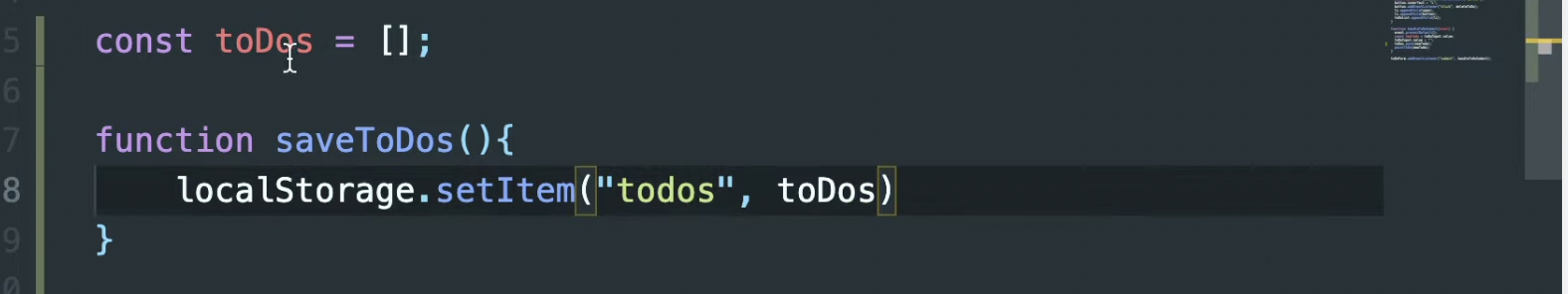
먼저 toDo들을 저장하는 것부터 시작해보자. 먼저 array를 만들어야한다.

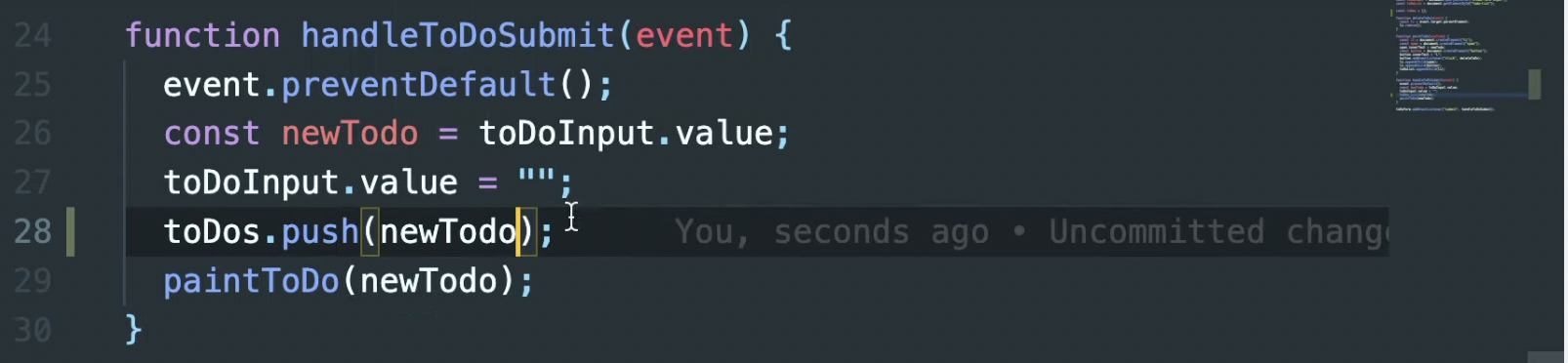
그리고 이제 newToDo가 그려질 때마다 그 텍스트를 array에 push하고 싶다. 그래서 handleToDosubmit function에서 paintToDo(newTodo);, 즉 newTodo를 그
리기 전에 toDos array를 가지고 와서 newTodo를 push 할 것이다.
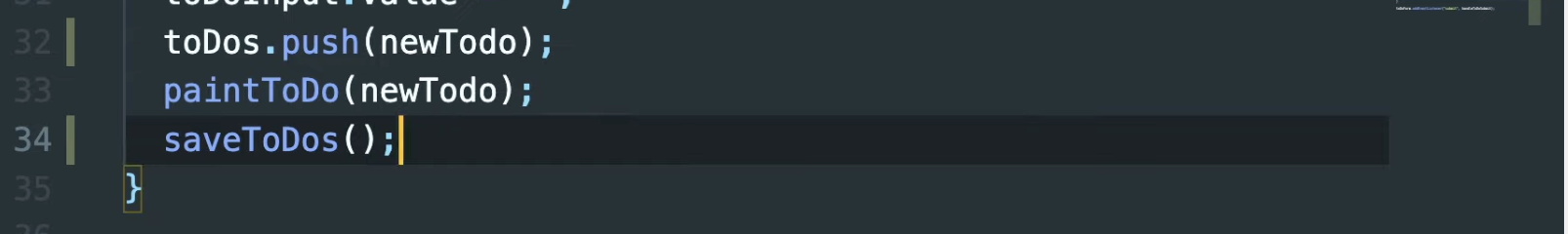
toDos.push(newTodo);
toDos는 그냥 array다.

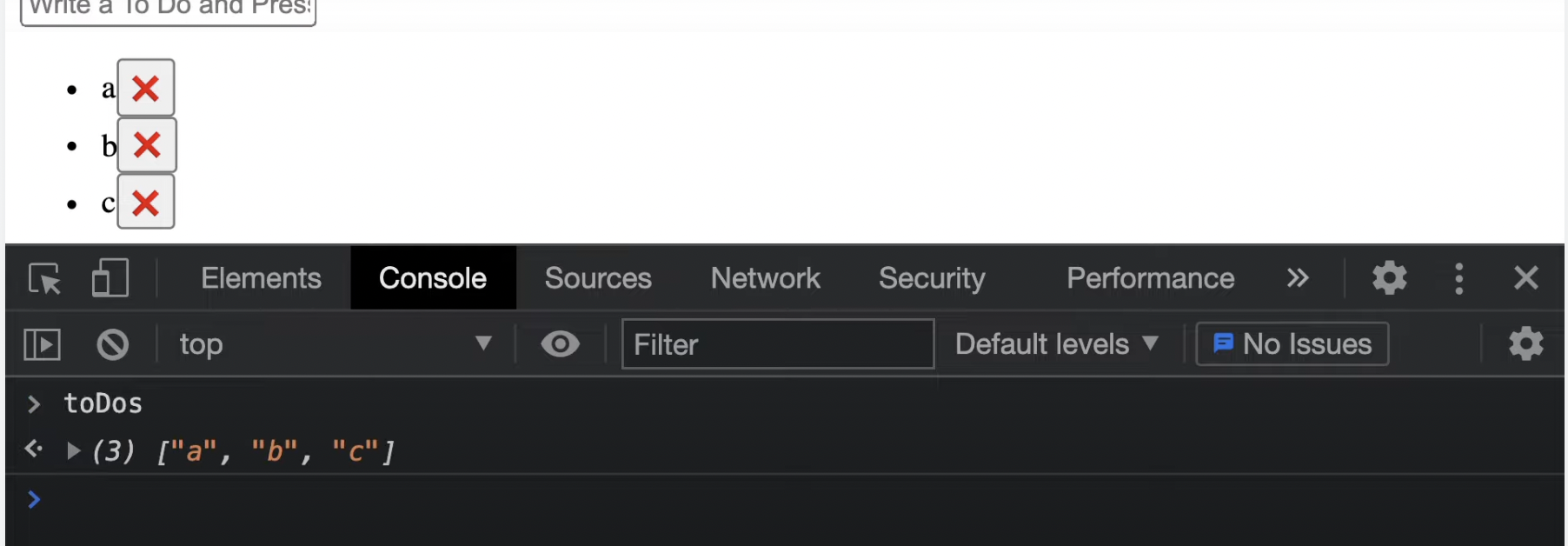
⬆️ a, b, c를 넣었다. 이제는 당연히 toDos array가 있게 된다. 이제 목표는 이것을 ㅣocalStorage에 넣는 것이다.

⬆️ 즉 이것을 localStorage에 넣고 싶은 것이다. 문제는 localStorage에 array를 저장할 수 없다는 것이다. localStorage에는 오직 텍스트만 저장할 수 있다. 그래도 시도는 한 번 해보자.
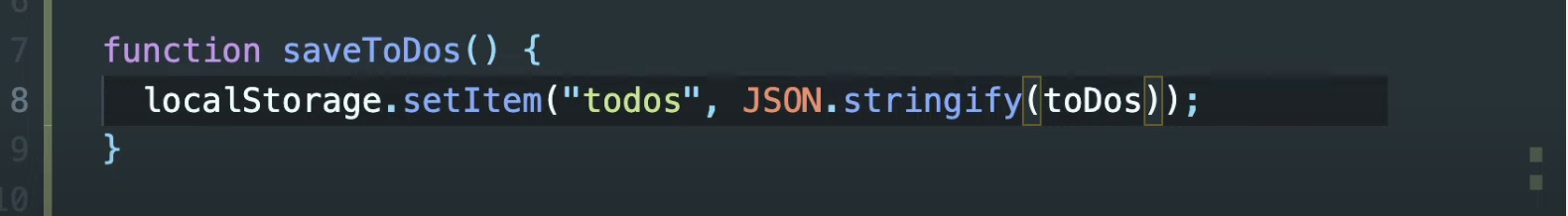
newTodo를 toDos array에 push 한 후에(toDos.push(newTodo);), 화면에 그 toDo를 그려주고(paintToDo(newTodo);), saveToDos라는 이름의 function을 하나 더 만들어보자. 이 function이 하는 단 한 가지 일은 toDos array의 내용을 localStorage에 넣는 것이다.

다시 보면, user가 form을 submit 하면(toDoForm.addEventListener("submit", handleToDosubmit);), 우리는 input을 비우고(toDoInput.value="";), 그 텍스트(newTodo)를 toDos array에 push하고(toDos.push(newTodo);), 그 다음 화면에 toDo를 그려주고(paintToDo(newTodo);), 그리고 나서 바로 여기에서 (handleToDoSubmit function) saveToDos를 하면 된다. toDo들을 저장하는 것이다.
saveToDos();
다시 말하지만, saveToDos가 수행하는 오직 한 가지 일은 toDo array를 localStorage에 집에 넣는 것이다. ⬇️

물론 이 시점, 즉 saveToDos function이 호출되는 시점에는 newTodo는 array에 들어 있다.

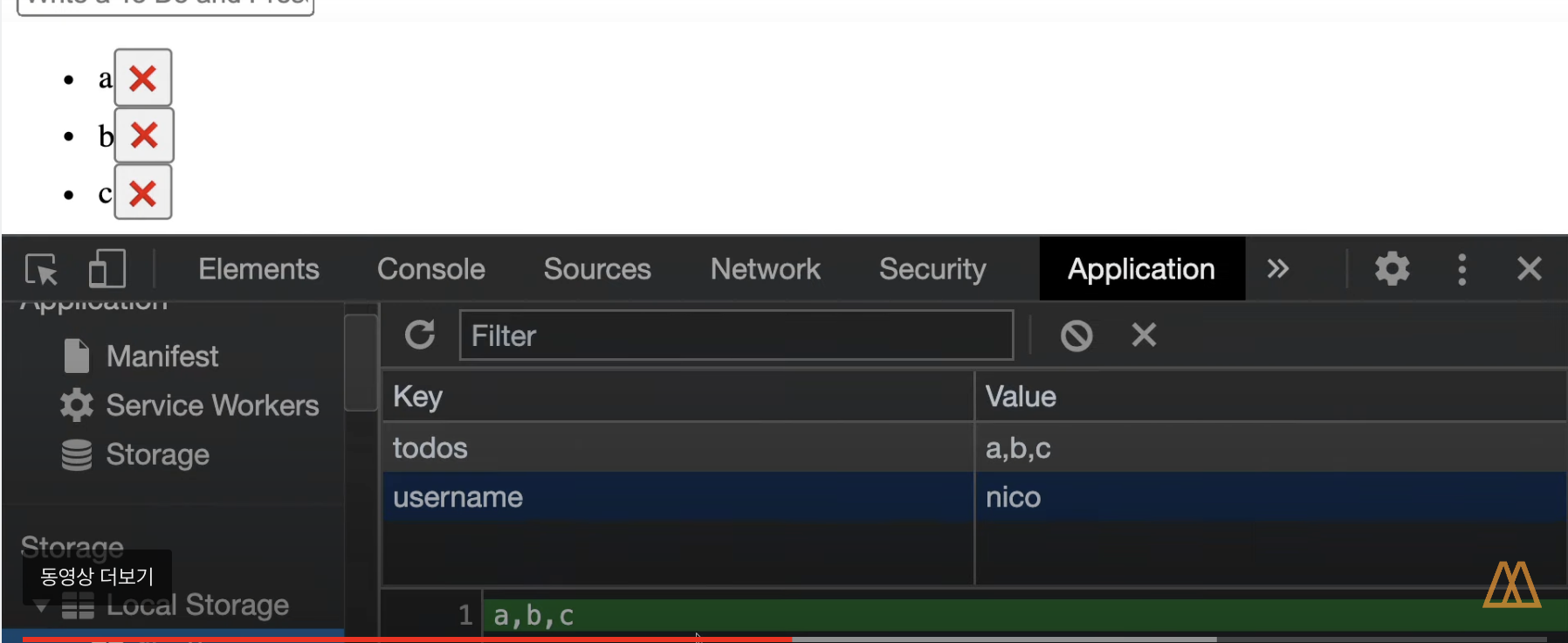
⬆️ Local Storage에 a, b, c가 있다. 이렇게 toDo를 저장할 수 있게 되었다! 새로고침을 하면, 화면에 나타나지 않지만, localStorage에는 남아있다.
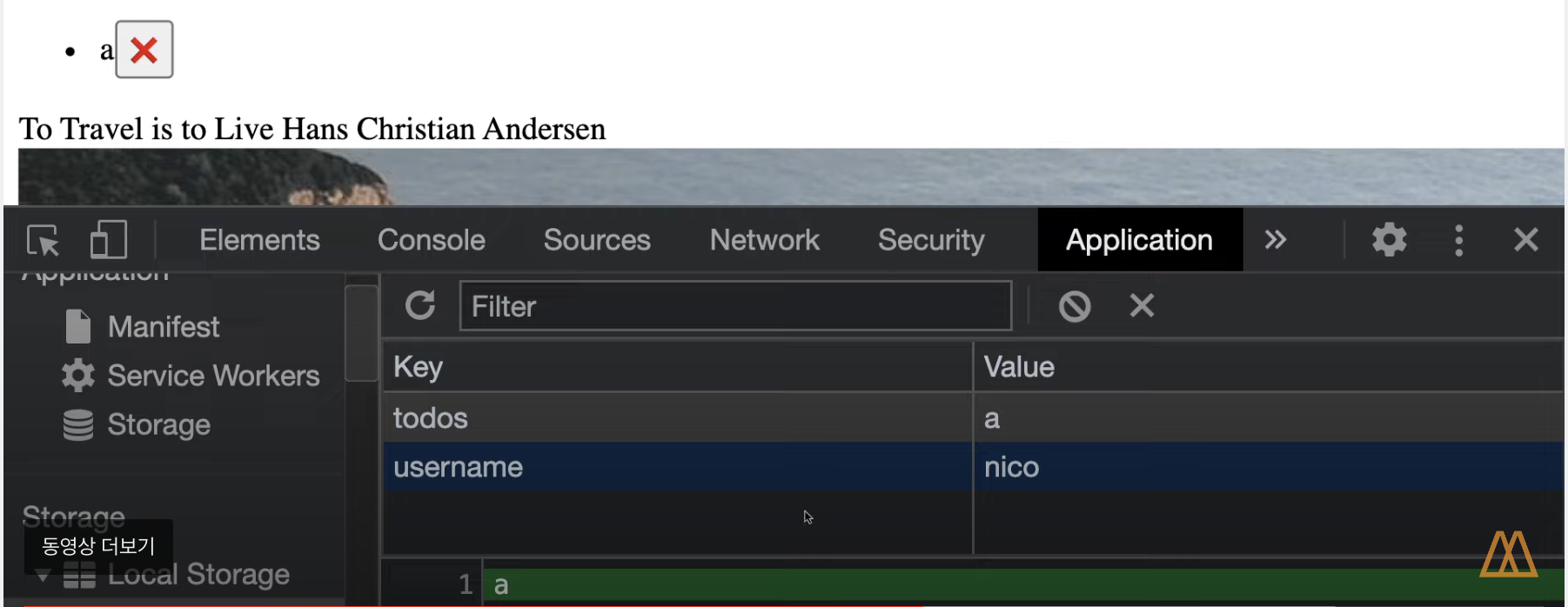
문제는, 만약 a를 다시 입력하면, ⬇️

⬆️ 다시 시작된다. a, b, c가 사라지고 a로 바뀐다. 이것이 문제다. 기존에 있던 toDo들을 화면에 나타내주지 않는다는 것이다.
먼저 toDo 들을 그려보자. 그 후에 복제와 다른 모든 것에 대해 배워보자. 중요한 일이다. 그런데 이렇게 toDo들을 텍스트로 저장하고 싶지는 않다.(value에 a,b,c,d 처럼 나오는 것) 왜냐하면 저건 단순히 텍스트가 아니기 때문이다. 아래와 같이 array로 저장하고자 한다.
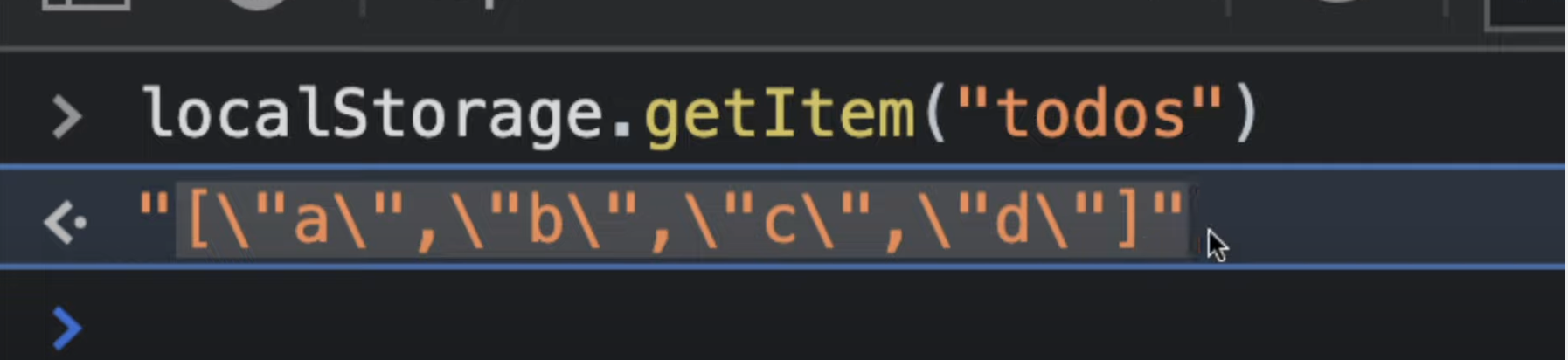
["a", "b", "c", "d"]Local Stoage에서 value를 직접 수정해서 array처럼 만들 수는 있다. 이건 실제 array가 아니라 text다. 무슨 말이냐 하면,

⬆️ 이렇게 텍스트를 얻을 수 있다. 텍스트를 얻긴 하지만, 적어도 array처럼 보이니까 괜찮다. 이것이 바로 우리가 할 일이다. 단순히 텍스트로 저장되는 것을 원하지 않는다. array로 저장하고자 한다.
우리는 이제 브라우저가 가지고 있는 어떤 기능을 이용할 것이다. JS object나 array나 어떤 것이든 string으로 바꿔주는 기능이다.

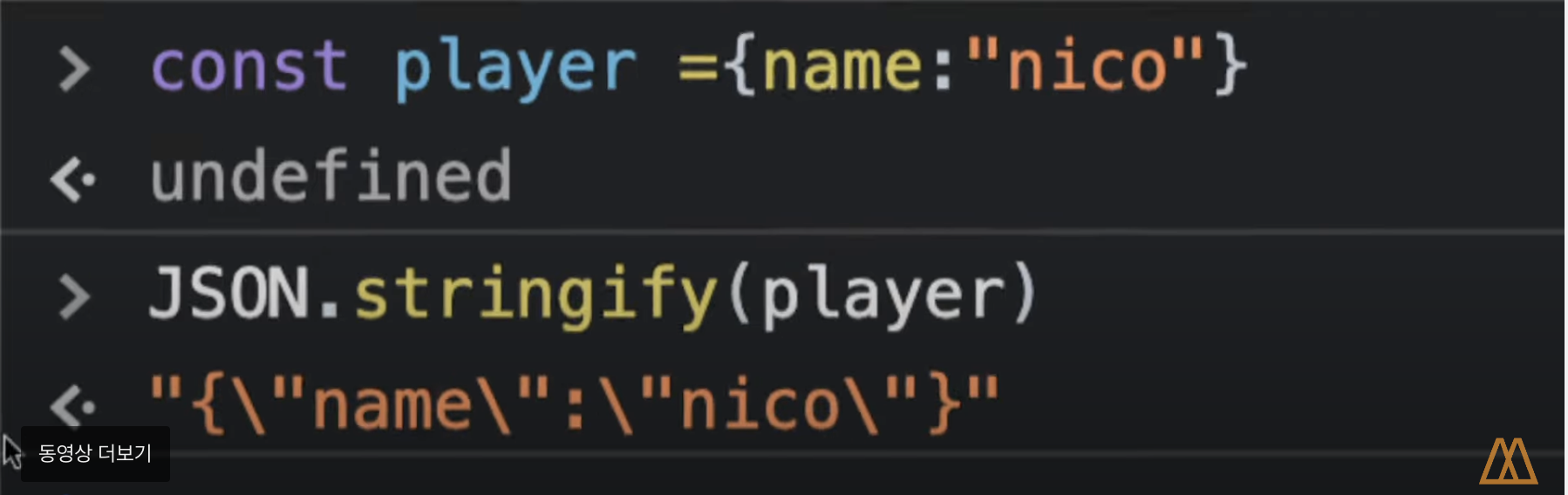
⬆️ 예를 들어 name으로 nico를 가진 player(object)가 있다고 해보자. 이것을 string으로 바꾸고 싶다면, player를 JSON.stringify() 안에 넣기만 하면 된다! JS object나 array 또는 어떤 JS 코드건 간에 그것을 string으로 만들어준다. 즉 toDos를 stringify하면 된다.

Local Storage에서 모든 것을 지우고, 로그인도 다시 해보자. 그리고 to do에 a, b, c를 넣으면

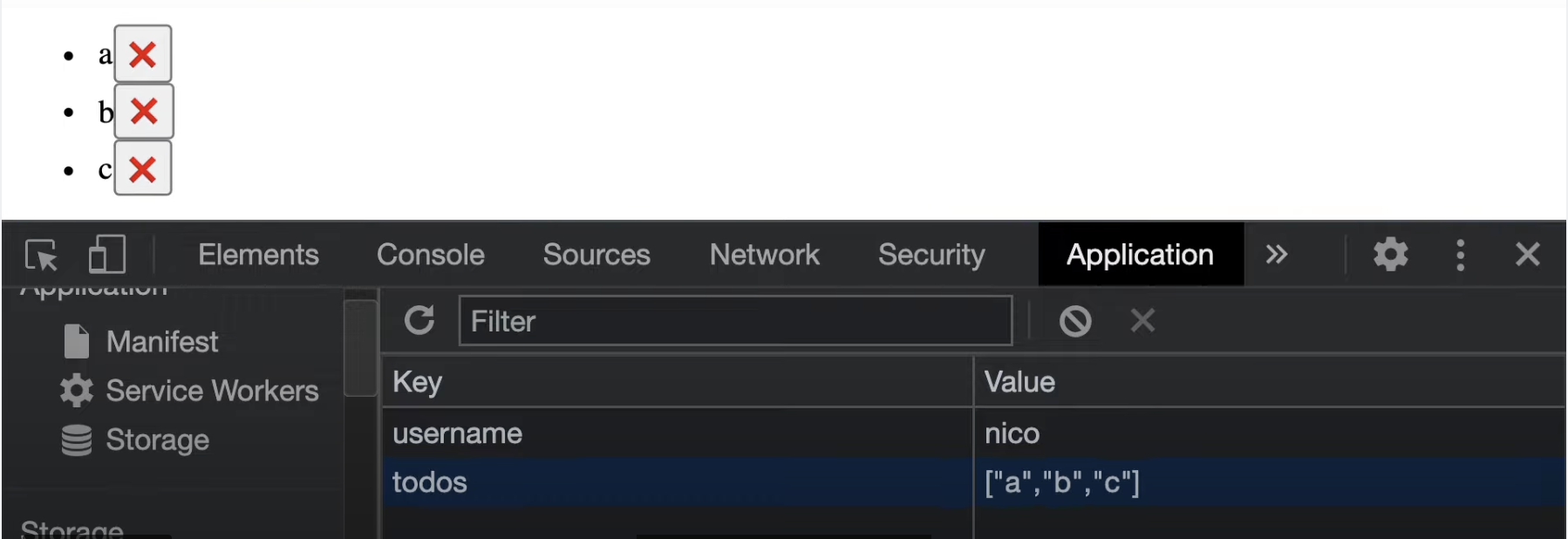
⬆️ array 모양으로 저장이 되었다!
이것은 매우 중요하다. 다음 영상에서 어떻게 local Storage에 있는 것들을 불러오는지 배울 것이기 때문이다. a, b, c 이후에 다시 a를 적어도 된다. 즉 중복도 가능하다. 새로고침을 하면 아직 덮어쓰여지긴 한다. 그래도 괜찮다. 우리는 to do list를 화면에 그릴 수 있게 되었다.
