
삼성물산 패션부문의 통합 온라인몰 SSF샵을 모티브로 의류 소개 사이트를 구현 해보았다.
1. 프로젝트 개요
1-1. 개발 인원 및 기간
-
개발 인원: 프론트엔드 4명, 백엔드 2명
-
프론트엔드
- 오주형: 회원가입, 로그인 및 장바구니 페이지
- 구수정: 상품 리스트 페이지
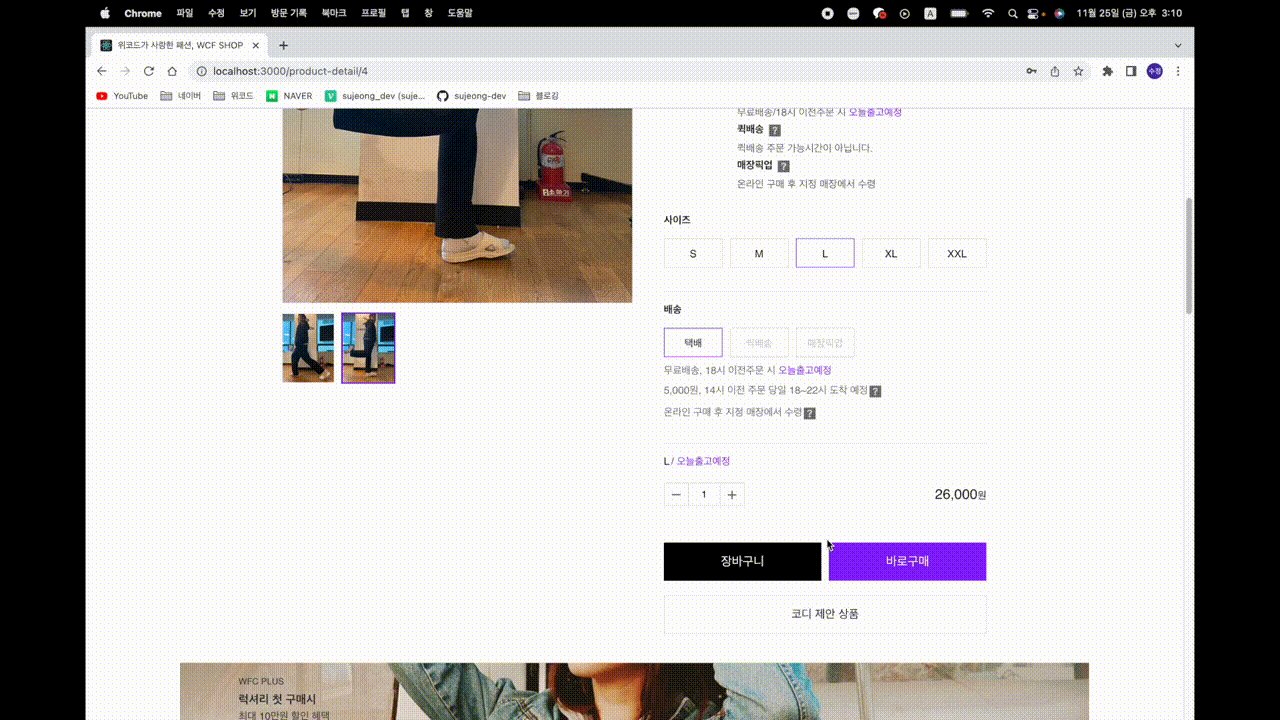
- 박문영: 상품 상세 페이지
- 정효원: navbar, footer 및 메인 페이지
-
백엔드
- 이영서: DB 모델링, 로그인•회원가입•상품 리스트 조회•상품 조회 API
- 박상욱: DB 모델링, 장바구니 API
-
-
개발 기간: 2022.11.14 ~ 2022.11.25
1-2. 제공하는 서비스
- 회원가입 및 로그인
- 위코드 멘토님들 및 동기분들의 의류소개
- 카테고리 별 브랜드 검색 및 필터링
- 장바구니
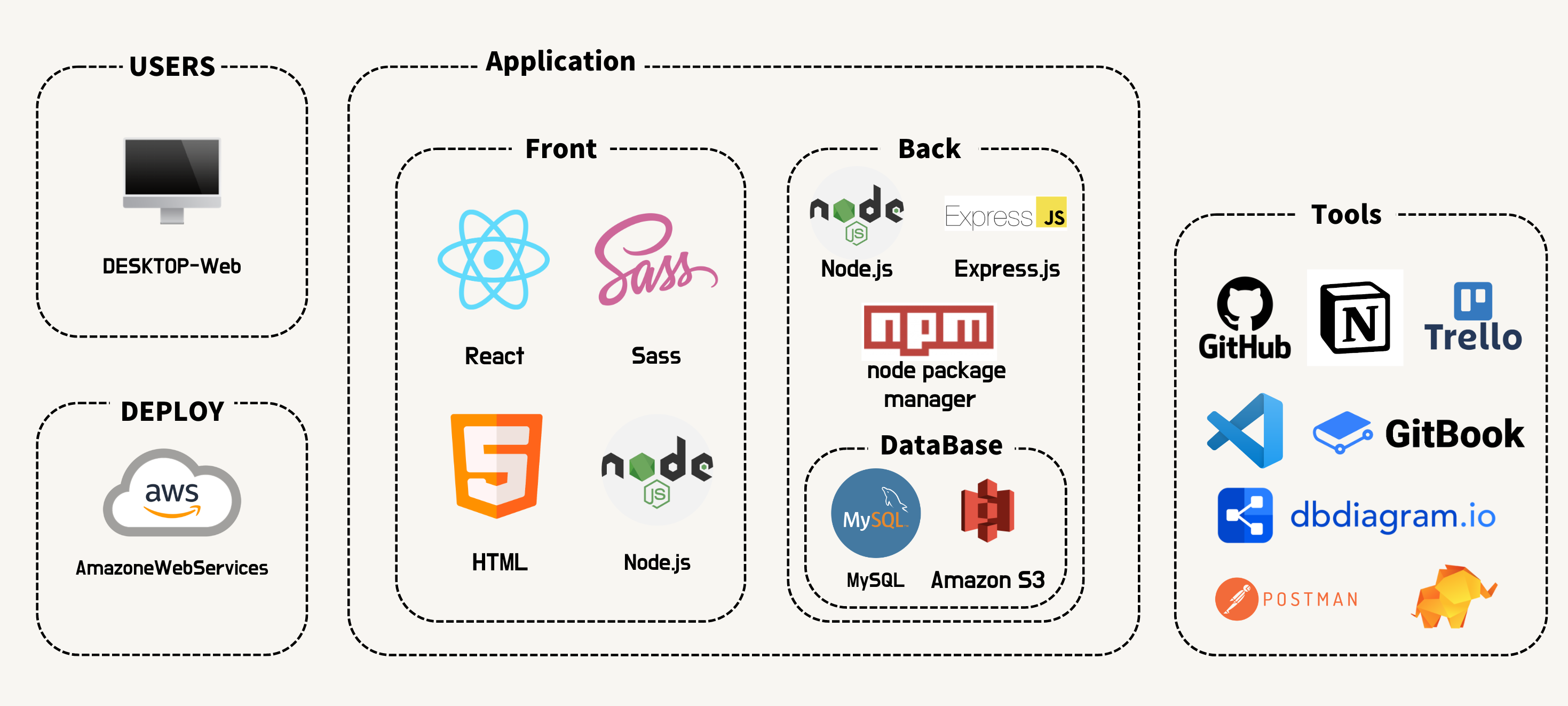
1-3. 사용하는 기술 스택

2. 팀원들과 협업
2-1. 협업 방법
- Notion과 Trello를 사용하여 scrum, sprint 진행
- GitBook과 Postman을 활용하여 API 및 mockdata형식 공유
2-2. 협업 tools 및 개발 규칙
- 위키 참조
3. 구현 사항
3-1. 회원가입 및 로그인

- 회원가입 시 아이디와 비밀번호, 그리고 비밀번호 확인에 조건을 걸어 놓았다. 조건에 충족 시 조건이 쓰여있는 글자들 색이 변한다.
- 회원가입 약관에 동의할 때 체크박스가 필요했다. 한번에 모두 체크가 될 수 있는 전체 체크도 가능해야하며, 개별 체크도 가능해야 했고, 또 개별 체크로 약관에 모두 동의하면 전체 체크도 체크 되어야했다. 체크 되어야할 항목들인 checkList state는 객체이기 때문에 (key가 아닌) value들만 배열로 만들어주기 위해
onCheckedAll함수에valueArr변수를 만들어Object.values(checkList)를 사용하였다. 그리고 배열로 만들어진 체크 리스트들에Array.prototype.every()메서드를 사용하였다.every()메서드는 배열 안의 모든 요소가 주어진 판별 함수를 통과하는지 테스트하며 Boolean 값을 반환한다. 결론적으로 아래와 같은 코드가 완성되었다.
const valueArr = Object.values(checkList).every(el => el === true); - 로그인 시 fetch 메서드를 사용하여 데이터를 전달하고 localStorage에 토큰을 저장했다.
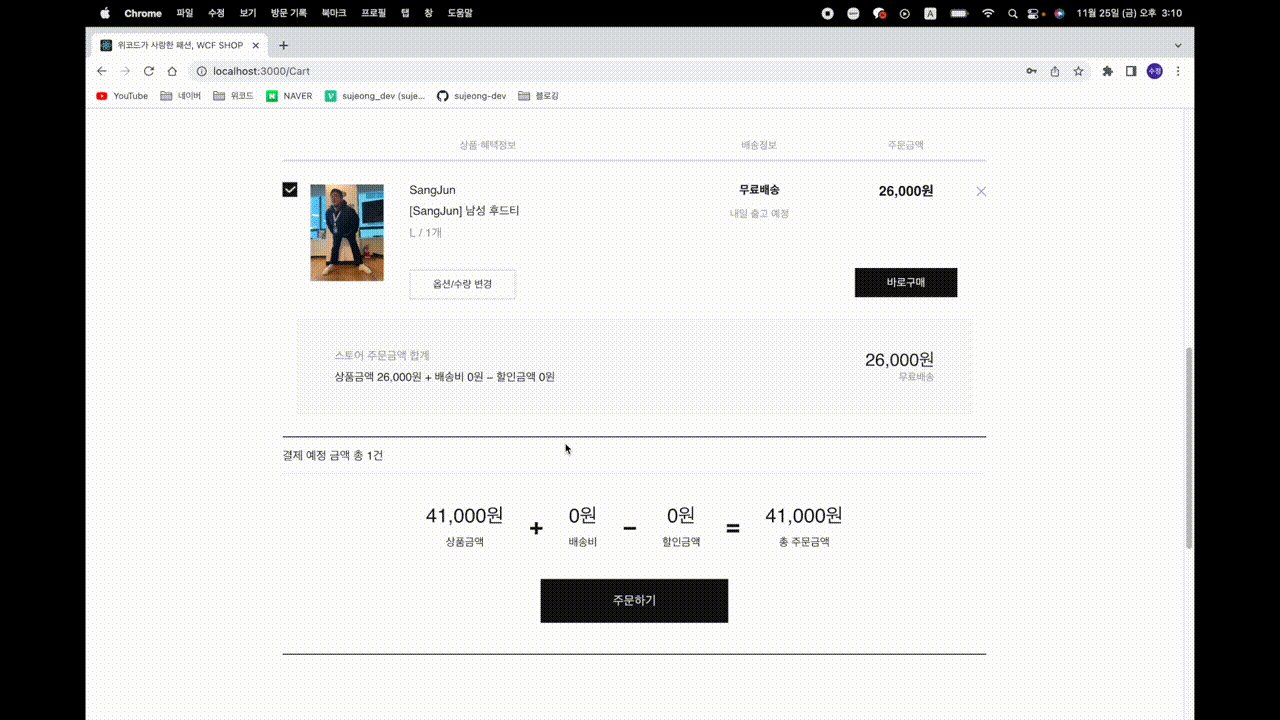
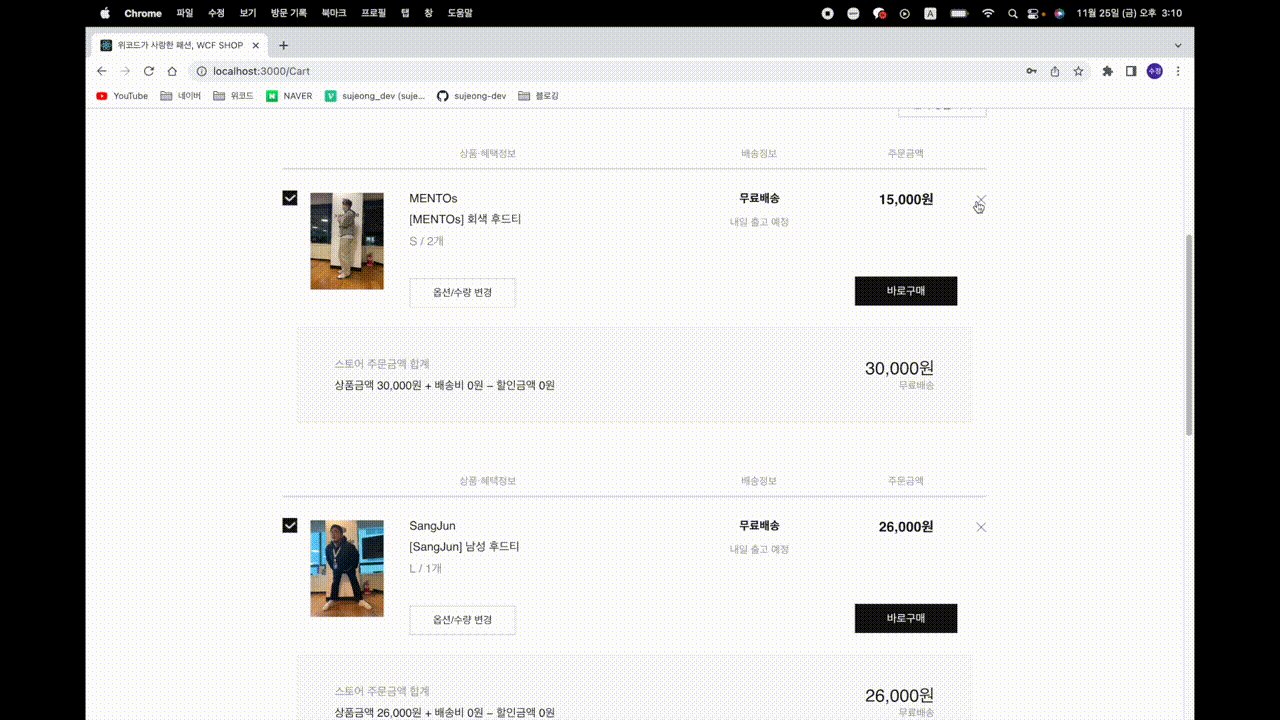
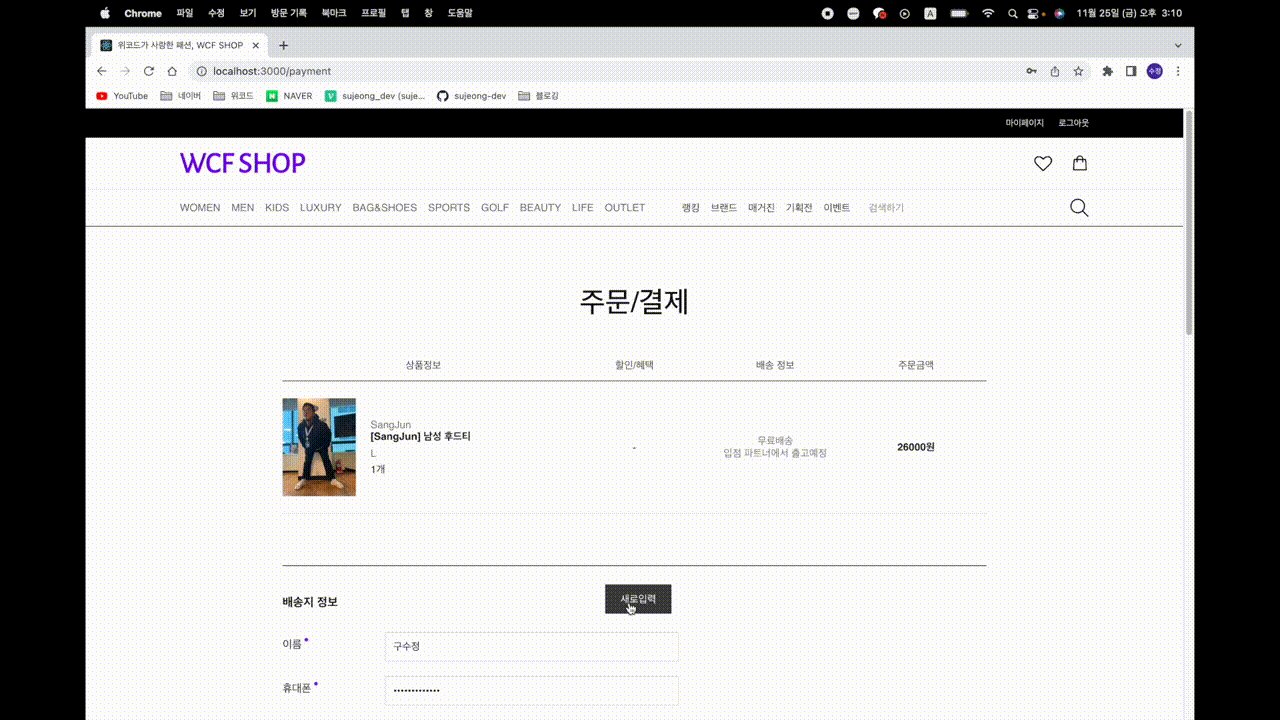
3-2. 장바구니

- 백엔드와 통신 전, 활용할 목데이터를 만들어 장바구니 페이지를 구현해보았다.
- Cart 컴포넌트에 CartFilled 컴포넌트와 CartEmpty 컴포넌트를 삼항연산자로 넣어 장바구니 페이지를 구현했다.
- 체크박스에 체크 된 리스트에 대해서 filter 메서드와 reduce 메서드를 사용하여 상품 총 가격을 만들어낼 수 있었다.
- 장바구니에 들어온 상품 리스트들에 대해 개별 삭제는 가능하나 체크박스에 체크된 리스트들에 대한 선택 삭제는 구현하지 못했다.
4. 프로젝트 회고
-
개발자로 첫 프로젝트를 진행해보았다. 동료들에게 배울 점이 매우 많았다. 특히 Trello, Notion 등의 툴을 가지고 2번의 planning meeting, 2주간 매일 진행했던 Daily Standup Meeting, 2번의 Retrospective Meeting을 하면서 계획 세우는 것을 두려워?했던 내가 점점 변하는 것을 느꼈다. 계획의 중요성을 알게 되며 방향을 잡고 나가는 것이 얼마나 중요한 것인지를 알 수 있게 되었다. 팀원 중 두 명이 특히 우리 팀을 이끌어주었는데, 그들이 없을 2차 프로젝트에서는 내가 배웠던 것 만큼 툴 사용과 계획적인 미팅들로 원만한 프로젝트가 진행 될 수 있도록 노력해야겠다고 생각했다.
-
아쉬웠던 것은 내가 맡은 페이지를 담당했던 백엔드분과의 소통이 잘 이루어지지 않았다는 점이다. 그분이 피치 못할 사정으로 재택근무를 하시게 되어서 더 그런 문제가 발생한 것 같은데, 개발자에게 재택 근무란 익숙하고 유연하게 대처해야할 일이라고 생각한다. 백엔드 쪽에서의 일이 어떻게 돌아가는지 대략적으로 알 수 있었으며, 내가 요구해야할 것은 제대로 분명하게 요구해야함에 대해 배울 수 있었다.
