disney-plus 클론 오류 해결
강의를 두 번이나 듣는 고생스러움을 하며 디즈니 플러스 웹사이트를 완성했다.
첫 번째 시도에서는 레파지토리에 업로드가 안되는 오류를 만났었는데,
이번에는 어렵지 않게 해냈다. 물론 오류가 없던 것은 아니다.
강의의 오류라고 할 수 있는데, 네브 바에서 인풋 창에 영화 검색을 하면 search 페이지로 넘어가는데 (한 글자를 치면 바로 넘어간다.)
문제 1. 인풋 창 포커스가 사라진다.
문제 2. 처음 쳤던 글자가 인풋 창에 뜨지 않고 url에는 남으나, 다시 인풋 창을 클릭한 후 뒤이어 다른 글자를 치면 url에도 남지 않게 된다.
문제점을 살펴보면,
문제 2. 네브 바의 인풋 창에 입력한 데이터가 (이 때 페이지는 메인 페이지)
search 페이지로 전달되지 못하는 것이다.
문제 1. 페이지가 넘어가면서 페이지가 다시 랜더 되며 인풋 창에 포커스가 되지 않는 것이다. 이것도 이전 페이지에서 데이터와 함께 인풋 창이 포커스 되어 있음이 전달되지 않은 것이다.

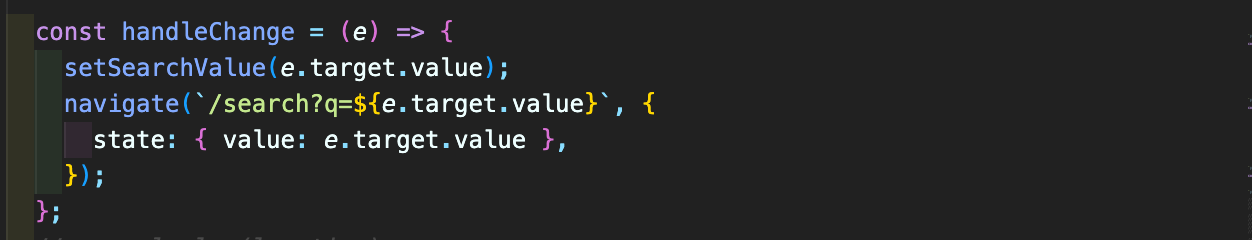
우선 인풋 창에 onChange에 들어갈 함수로 handleChange가 있는데, navigate(const navigate = useNavigate();) 의 두 번째 인자로 props, 함수, state 등 데이터를 전달할 수 있음을 알게 되었다. state를 통해 value를 전달할 수 있게 코드를 짰다.
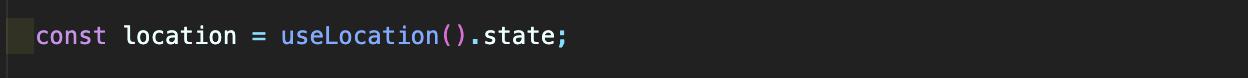
그리고 useLocation을 사용하여 state를 담는 변수를 하나 만들고

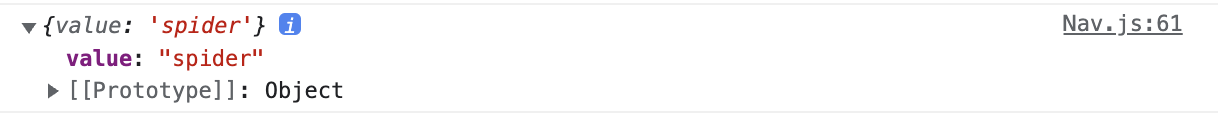
인풋 창에 영화를 검색한 후 console에 location을 찍어보면,

이렇게 value가 담아져 있는 것을 볼 수 있다.
이제 메인 페이지의 네브 바에서 search 페이지로 입력한 글자를 넘겨주기 위해
만들어 둔 searchValue에 담아서 넘겨주고, ==> 문제 2
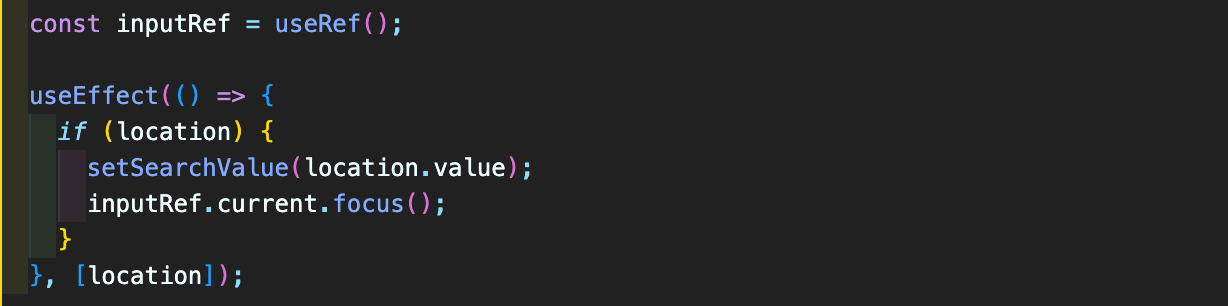
useRef 함수와 focus() 메서드를 사용하여 인풋 창이 계속 포커스 되게 하면 문제가 해결 된다. ==> 문제 1
useRef 함수는 current 속성을 가지고 있는 객체를 반환하는데 current를 사용하기 위해 inputRef라는 변수에 useRef 함수를 넣어주고 focus() 메서드를 사용하면 페이지가 다시 렌더 되어도 인풋 창은 계속 포커스가 되어 있다. => 문제 1 해결
인풋 창에 입력한 value가 담아있는 location은 useEffect를 사용해 만약 location이 truthy 값이면 searchValue state에 담아주기 위해 다음과 같이 코드를 작성해 준다.

useEffect의 디펜던시로 location(const location = useLocation().state;)을 넣어 location이 변할 때 마다(인풋 창에 입력이 될 때마다) 렌더가 다시 되게 해 주었다. (search 페이지에서 useDebounce라는 훅을 만들어 한 글자 마다 리렌더가 되지 않게 해주었다.) => 문제 2 해결
참고로 useEffect 대신
useLayoutEffect를 사용할 수도 있긴 하다.
둘을 비교하자면,
useEffect는 컴포넌트 들이 render와 paint 된 후에 비동기적으로 실행되고,
useLayoutEffect는 컴포넌트들이 render 된 후 실행되며, 그 이후에 paint가 동기적으로 실행된다.
즉, useLayoutEffect는 동기적으로 실행되고 내부의 코드가 모두 실행된 후 painting 작업을 거친다. 따라서 로직이 복잡할 경우 사용자가 레이아웃을 보는데까지 시간이 오래걸린다는 단점이 있어, 기본적으로는 항상 useEffect 만을 사용하는 것을 권장한다고 한다.
만약 리렌더가 되며 화면이 깜빡거리는 이슈 발생 시 useLayoutEffect를 사용 할 수 있다.
(참고: https://medium.com/@jnso5072/react-useeffect-%EC%99%80-uselayouteffect-%EC%9D%98-%EC%B0%A8%EC%9D%B4%EB%8A%94-%EB%AC%B4%EC%97%87%EC%9D%BC%EA%B9%8C-e1a13adf1cd5)Render: DOM Tree 를 구성하기 위해 각 엘리먼트의 스타일 속성을 계산하는 과정
Paint: 실제 스크린에 Layout을 표시하고 업데이트하는 과정
