Routing, useNavigate hook
React-Router 에서 클릭해서 경로를 이동 하는 방법은 2가지 - Link 컴포넌트와
Link 컴포넌트 사용했는데 브라우저에는 a 태그로 변환 되어 그려진다.
Link 컴포넌트는 프로젝트 내에서 Router.js 에서 지정한 경로로 이동할 때 쓰인다. a 태그는 프로젝트 외부경로로 이동할 때 쓰인다.
예를 들어 로그인 페이지에서 사인업 페이지로 이동할 때는 Link 컴포넌트 사용. 네이버나 구글 등 외부 경로로 이동할 때는 a 태그 사용.
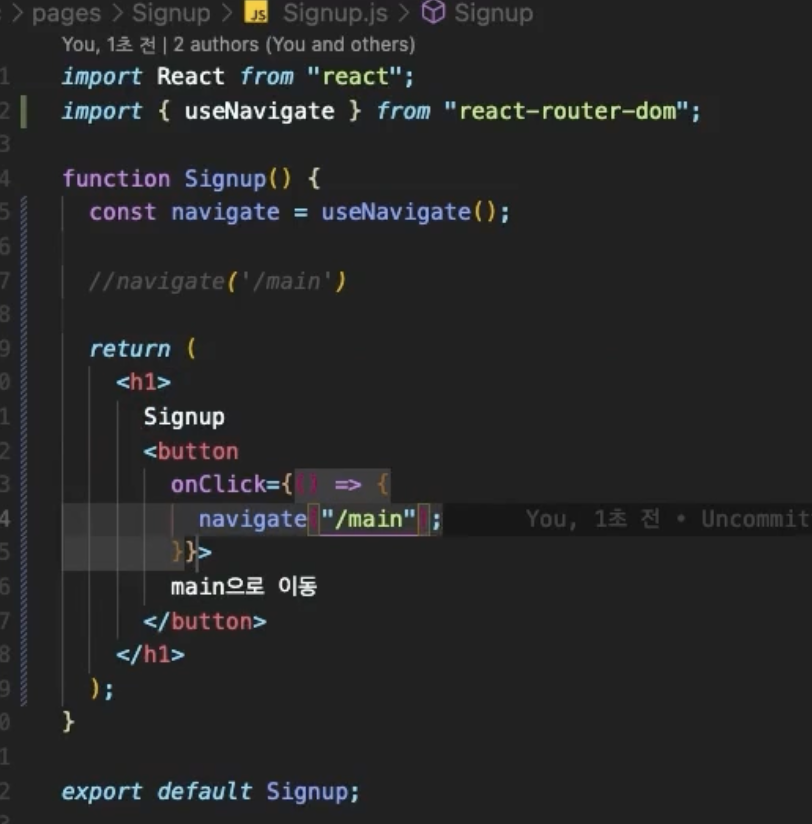
useNavigate hook
Link 컴포넌트 는 조건 없이 클릭만 하면 이동했지만,
useNavigate hook은은 조건이 필요한 곳에서 navigate 함수를 호출해서 경로를 이동할 수 있다.

직접 네비게이트 함수를 호출하지 않고, 변수로 선언해서 반환된 함수를 호출한다. useNavigate는 hook이다. hook은 컴포넌트의 최상단에서만 호출해야 한다. 다른 조건문, 함수 선언문, 반복문 등 중첩된 함수 안에서 호출할 수 없다. 컴포넌트 내부 함수에서 콜백으로도 호출할 수 없다. 함수 컴포넌트에서만 호출할 수 있고 custom hook 이라면 예외로 처리할 수 있다.
