#2.1
#2.2
#2.3 const and let
const - 절대 변하지 않는 variable(변수). 대부분 많이 사용.
let - 업데이트 할 수 있는 variable. 업데이트가 허용되어야 하는 변수의 경우. 즉 필요한 경우에만 쓸 것
(cf. var는 이제 사용하지 않음. 생성되고 나서 업데이트 되어도 모를 수 있음.)
#2.4 boolean
null 그 변수에 아무 것도 없음을 뜻함. 자연적으로 발생하지 않음. variable 안에 어떤 것이 없다는 것을 확실히 하기 위해 쓰는 것. 값이 "없다". 값이 "비어있음" (cf. 파이썬에서는 null이 아닌 None. true 아닌 True, false 아닌 False)
undefined (ex. let sth;) - 값을 주지 않았음. variable에 메모리에는 있는데 값이 없는 것. 정의되지 않은 것.
#2.5 Arrays
데이터를 정리하는 법. array는 가장 기초적이고 필수적인 데이터 구조인데 값을 리스트로 정리하는 것.
시작과 끝에 대괄호 사용. array 안 각각의 항목은 쉼표로 분리되어야 함. 숫자, string(문자열), boolean, null, undefined 넣을 수 있다.
array 안의 데이터에 접근하고 싶다면(array 안에 있는 elements를 받아오는 방법은), variable의 이름을 적어주고 대괄호를 열어서 우리가 얻고 싶은 항목의 번호를 넣고 대괄호를 닫아주면 된다. (컴퓨터는 1이 아닌 0부터 세는 것을 잊지 말 것!)
array 안에서 항목을 받아오거나, 원한다면 arraya에 항목을 추가할 수도 있다. (get Item from Array and add one more thing to the array.)
항목 추가할때는 .push();
array의 목적은 하나의 variable 안에 데이터의 list를 가지는 것.
#2.6 Objects
리스트로는 의미를 얻을 수 없는 경우가 있다. (주석을 사용해야 의미를 알 수 있음. 즉 옆에 설명을 붙여야만 어떤 의미를 가지는지 알 수 있다.) 리스트는 모든 값이 같은 의미를 가짐. -> 더 나은 방법이 필요.
중괄호, 콜론, 콤마 사용


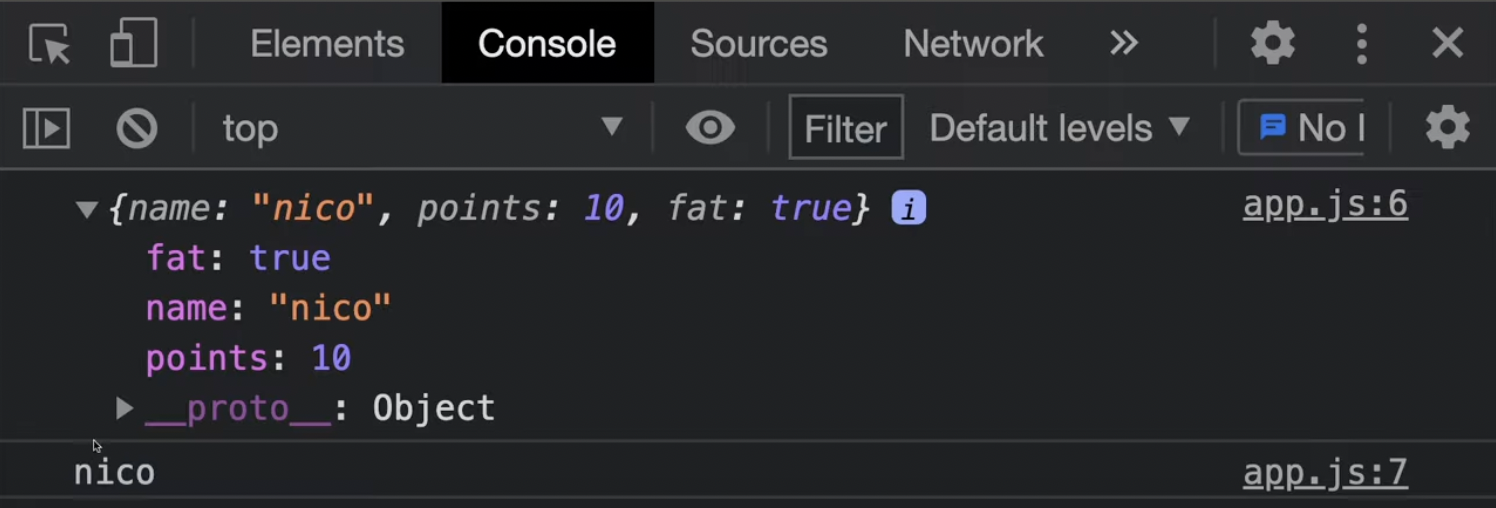
object에서는 array와 다르게 그게 무엇인지 알 수 없는 property들이 있음. 그래서 player.name, player.points 등으로 표시.
console.log(player.name);
console.log(player["name"])
💡 업데이트 하기 위해서는 player.fat = false; => 에러가 발생하지 않음!
const(constant)를 사용했는데 어떻게 수정할 수 있는가? 여기서 하는 건 "object 안의 무언가를 수정하는 것"이다. object는 아직 동일하다. 에러는 constant 전체를 하나의 값으로서 업데이트 하려고 할 때 발생한다.(player = false; 으로 바꾸는 것) 여기서(사진에서 위의 코드. object) constant는 object인 것이다. player = false; 가 된다면(로 바꾼다면) constant는 boolean으로 바뀌는 것. 이때(player = false;) 에러가 발생한다. 즉 선언된 object를 바꾸는 것은 불가능하다. constant 안의 무언가를 업데이트 할 때(player.fat = true; -> player.fat = false;)는 아무 문제 없다. 💡
property 추가/업데이트 하기 위해서는,
player.lastName = "potato";
player.points = player.points + 15;
object가 무엇인지, 어떻게 사용하는지, array와 다른 점이 무엇인지, object에서 뭔가를 얻어오는 방법, object에 무언가를 추가하거나 업데이트 하는 방법을 배웠다!
#2.7 Fucntions -part one
Function은 반복해서 사용할 수 있는 코드 조각. 어떤 코드를 캡슐화해서 실행을 여러 번 할 수 있게 해준다.
괄호는 function을 실행하는 방법.
argument(인수)는 function을 실행하는 동안 어떤 정보를 function에게 보낼 수 있는 방법.
데이터를 보내는 방법에 대해서 알게 됨!
#2.8 Functions -part two
데이터를 보내는 방법은 알게 되었다면, 어떻게 데이터를 받을 수 있을까?
첫 번째 argument로 어떤 데이터가 들어오면 nameOfPerson이라는 variable 이름을 쓰게 된다. arguments는 하나만 받을 수 있다는 건 아니고, age와 같은 argument를 하나 더 받을 수 있다.
function sayHelllo(nameOfPerson, age) {
console.log("Hello my name is " + nameOfPerson + "and I'm " + age);
}
sayHello("nico", 10);
sayHello("dal", 21);
=> nameOfPerson은 nico, dal을 받았다고 생각하면 됨. 첫번째 변수는 첫번째 argument의 데이터가 전달되고, 두번째 변수는 두번째 argument의 데이터가 전달된다. 순서는 매우 중요하다!


=> plus라는 이름의 함수. 이 함수는 2개의 argument를 가지는데, firstNumber와 secondNumber다. plus만 쓴다면 plus 실행버튼을 누르는 것이 아니다. plus(); 꼭 붙일 것! 또한 함수의 실행버튼을 누를 때 반드시 firstNumber와 secondNumber를 필요로 한다. plus 함수를 실행하기 위해서는 숫자를 보내보면 된다. (60과 8. firstNumber는 60이 되고, secondNumber는 8이 됨. 첫번째 변수는 첫번째 argument의 데이터가 전달되고, 두번째 변수는 두번째 argument의 데이터가 전달된다. 순서는 매우 중요!) firstNumber는 함수 안에서만 존재한다. (
console.log(firstNumber + secondNumber)를 함수 밖에서 한다면(블록 밖) 에러가 발생할 것)


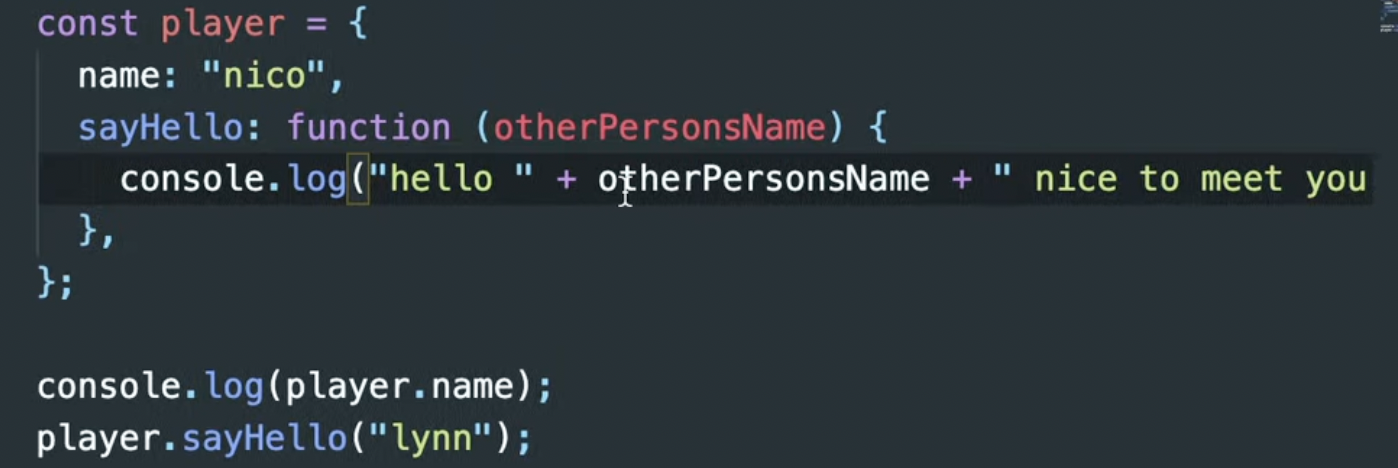
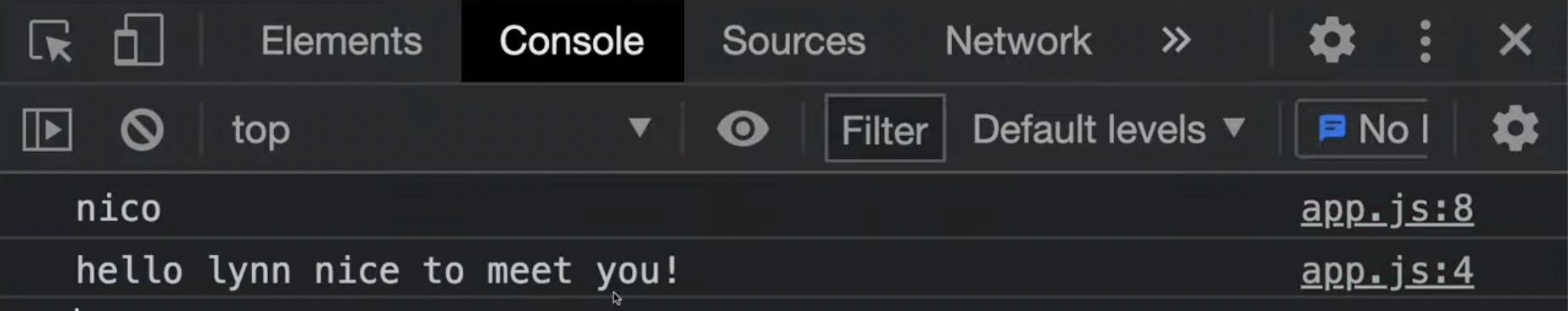
=> player.sayHello("lynn"); 과 같은 형식을 만들기 위한 코딩. function이 object 안에 있을 때만 가능하다.
