210630 개발일지
학습한 내용
1. h1 에 디자인 적용하기
<style>
h1 {color: red;}
</style>2. h1 에 디자인 적용하기
<h1 style="background-color: pink;">Hello World</h1>[ccs]
h1 {font-size: 80px;}* css 파일 가져오기 (link태그)
<link rel="stylesheet" type="text/css" href="style.css">
* 부모태그
<header>
<h1>header h1</h1>
<p>header p</p>
<a href="#">네이버</a>
</header>
<footer>
<h1>footer h1</h1>
<p>footer p</p>
</footer> [ccs]
header {=color: red;}
header h1,
footer h1 {color: blue;}
header p,
footer p {color: green;}
footer h1 {color: blue;}
footer p {color: green;}선택자(4종류)
1. type 선택자 (태그를 기준으로) - 태그사용
<h1>Hello World</h1>
<h2>Nice to meet you</h2>
<h3>Welcome</h3>2. id선택자 (태그를 이름을 부여) - 사용
<h1>Hello World</h1>
<h2 id="test1">Nice to meet you</h2>
<h3>Welcome</h3>3. class선택자 (태그에다 별명을 붙임) - . 사용
<h1>Hello World</h1>
<h2 id="test1">Nice to meet you</h2>
<h3 class="test2">Welcome</h3>4. 속성 선택자 - type 안 속성값 사용
<input type="text" placeholder="이름">
<input type="password" placeholder="비밀번호">[ccs]
h1 {color: red;}
#test1 {color: blue;}
.test2{color: green;}
input[type="text"] {border: solid 10px red;}
input[type="password"] {border: solid 10px blue;}차이점
<h2 id="color-1">ID 선택자</h2>
<h3 class="bg-1 font-size-1">Class 선택자</h3>
<p class="bg-1">Welcome</p>
<h4 id="color-1"></h4>[ccs]
.bg-1 {=background-color: red;=}
.font-size-1 {=font-size: 50px;}
#color-1 {color: red;}
#font-style-1 {font-style: italic;}
1. 하나의 id는 한 문서에서 한 번만 사용이 가능합니다.
2. 하나의 class는 한 문서에서 여러 번 사용이 가능합니다.
3. id의 속성이 class의 속성보다 우선 순위가 높습니다.
4. 따라서 id의 속성은 해당 요소에 부여된 class 속성에 관계 없이 작동합니다.
출처 : https://ohknow.tistory.com/35* 부모자식 관계 적용
<header id="intro">
<div class="container">
<h2>header h2</h2>
<p>header p</p>
</div>
</header>
<p>Out p</p>[ccs]
#intro div h1 {color: green;}
#intro h1 {color: blue;}
header h1 {color: red;}
#intro .container h1 {color: pink;}* Cascading
style 속성 > id > claass > tag 우선순위 적용<h1 style="color: gray:" id="color-2" class="color-1">Hello World</h1>[ccs]
#intro h2 {color: red;}
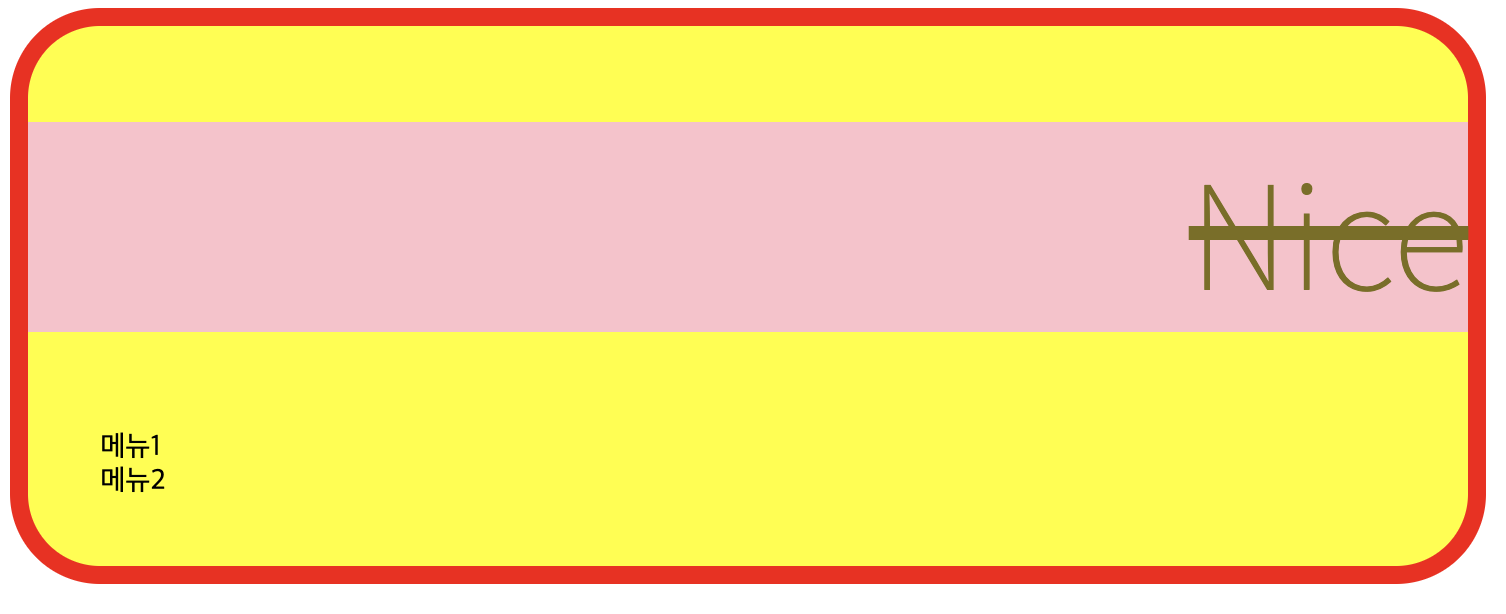
#intro .container p {color: blue;}<div>
<h1>Nice</h1>
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
</ul>
</div> [ccs]
div {width: 100%;
height: 300px;
min-width: 600px;
max-width: 800px;
border: solid 10px red;
border-radius: 50px;
background-color: yellow;
opacity: 1;}
h1 {color: rgb(123, 111, 21);
font-size: 80px;
font-style: initial;
font-family: 'Noto Sans KR', sans_serif;
font-weight: 100;
text-decoration: line-through;
text-align: right;
background-color: pink;}
ul {list-style: none;}* 백그라운드 속성 알아보기
<div id="bg"></div>
<img src="icon.png"
width="100px" height="50px" alt="네이버 로고">[ccs]
#bg {width: 256px;
height: 256px;
background-color: yellow;
background-image: url(icon.png);
background-repeat: no-repeat;
background-position: top left;학습한 내용 중 어려웠던 점 또는 해결못한 것들
id와 class의 차이점이 들으면서 헷갈렸다.
해결방법 작성
강의를 반복해서 듣고 id와 클래스의 차이점을 인터넷에 검색해서 두개의 차이점을 확실히 알아냈다.
학습 소감
아직도 어렵다 듣고있는데 내용을 잘 모르겠지만 하다보면서 검색도 해보고 다시 돌려봄으로써 조금씩 알아 가는거 같다. 그리고 월말평가도 치뤘는데 아슬아슬하게 통과하긴했다. 이것도 복습을 좀 해야할거 같다.