210702 개발일지
1) 학습한 내용
레이아웃 (CSS 주요속성)
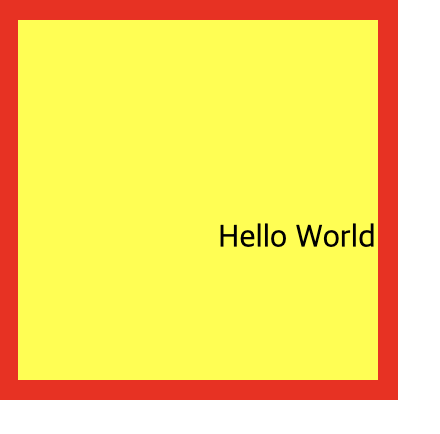
- box-model
<div class="box-model">
Hello World
</div>
html, body {margin: 0; padding: 0;}
.box-model {box-sizing: border-box;
width: 200px;
height: 200px;
background-color: yellow;
border: solid 10px red;
margin: 100px 0 0 100px;
/*(용량을 줄이는 방법)*/
padding: 100px 0 0 100px;
margin-left: 100px;
margin-top: 100px;
margin-right: ;
margin-bottom: ;
padding-left: 100px;
padding-top: 100px;
padding-bottom: ;
padding-right: ;}
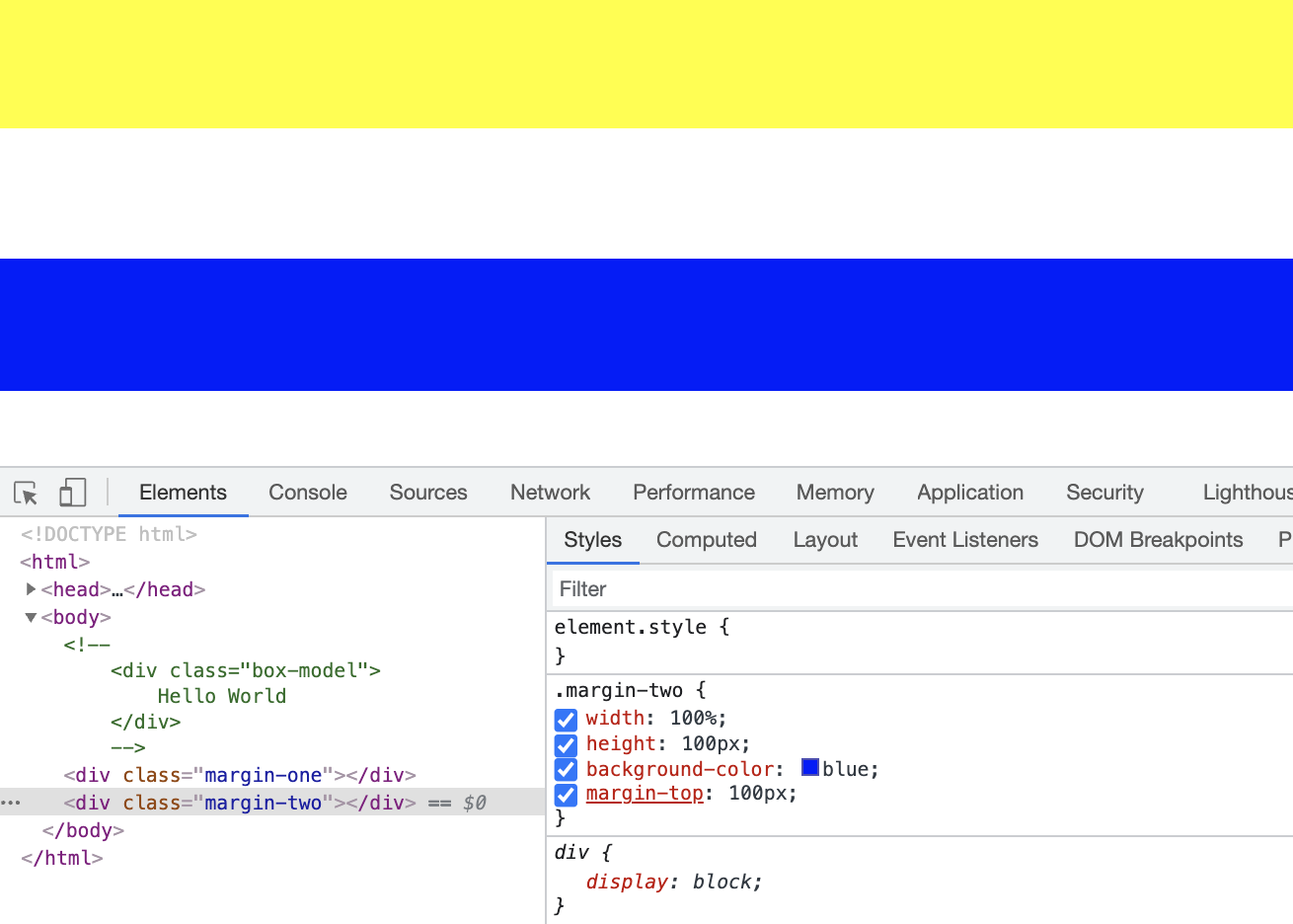
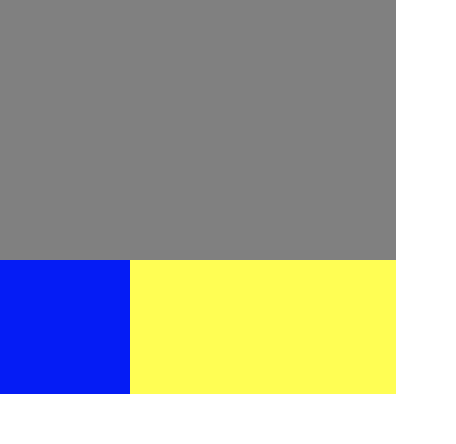
마진 병합 현상
1) 형제지간에 발생하는 마진현상
숫자가 큰값에 우선순위가 높음(큰값이 작은값을 병합)
<div class="margin-one"></div>
<div class="margin-two"></div>
.margin-one
{width: 100%;
height: 100px;
background-color: yellow;
margin-bottom: 100px;}
.margin-two
{width: 100%;
height: 100px;
background-color: blue;
margin-top: 100px;}
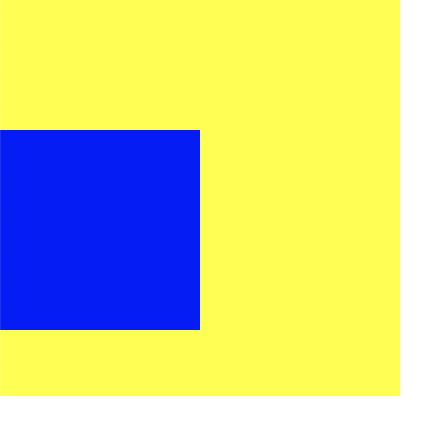
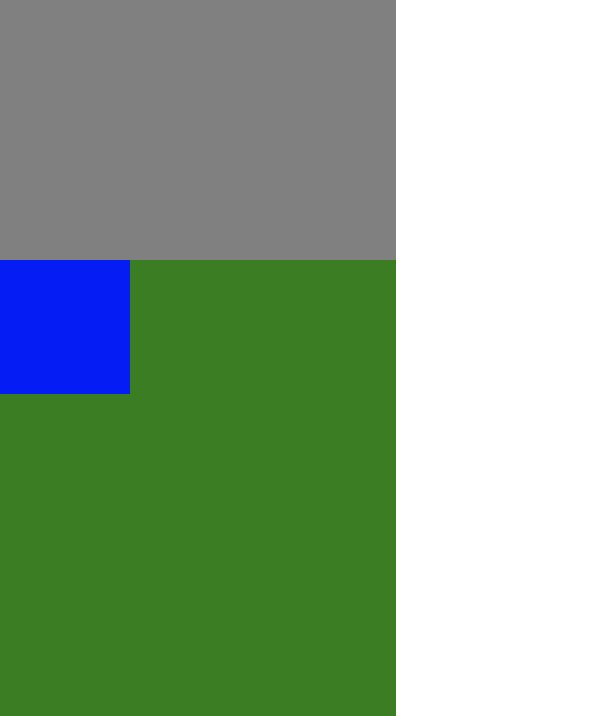
2) 부모자식 간에 발생하는 마진현상
웹사이트 제작시 가장 많이 만나는 현상
<div class="margin-parent">
<div class="margin-child"></div>
</div>
.margin-parent
{width: 300px;
height: 300px;
background-color: yellow;}
.margin-child
{position: absolute;
width: 150px;
height: 150px;
background-color: blue;
margin-top: 100px;}
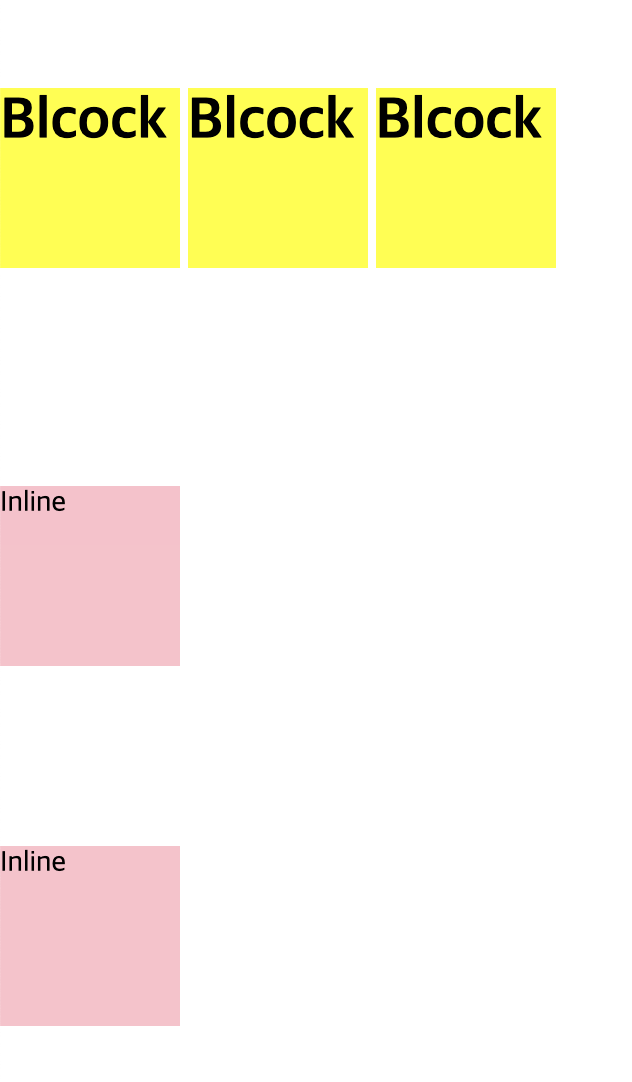
display
- blcok 요소
y축 정렬 , 줄바꿈현상
- inline 요소
x축으로 정렬, 줄바꿈x<h1>Blcock</h1>
<h1>Blcock</h1>
<h1>Blcock</h1>
<span>Inline</span>
<span>Inline</span>
<span>Inline</span>
h1 {display: inline-block;
width: 100px;
height: 100px;
background-color: yellow;
margin-top: 100px;}
span {display: block;
width: 100px;
height: 100px;
background-color: pink;
margin-top: 100px;}
vertical align
- inline요소에만 사용가능 <span class="inline">Inline</span>
<span class="inline-block">Inline-Block</span>
<img src="https://via.placeholder.com/200">
<img src="https://via.placeholder.com/200">
<img src="https://via.placeholder.com/200">
<h1>Block</h1>
.inline-block
{display: inline-block;
width: 100px;
height: 100px;
background-color: yellow;}
.inline, .inline-block, img
{vertical-align: middle;}
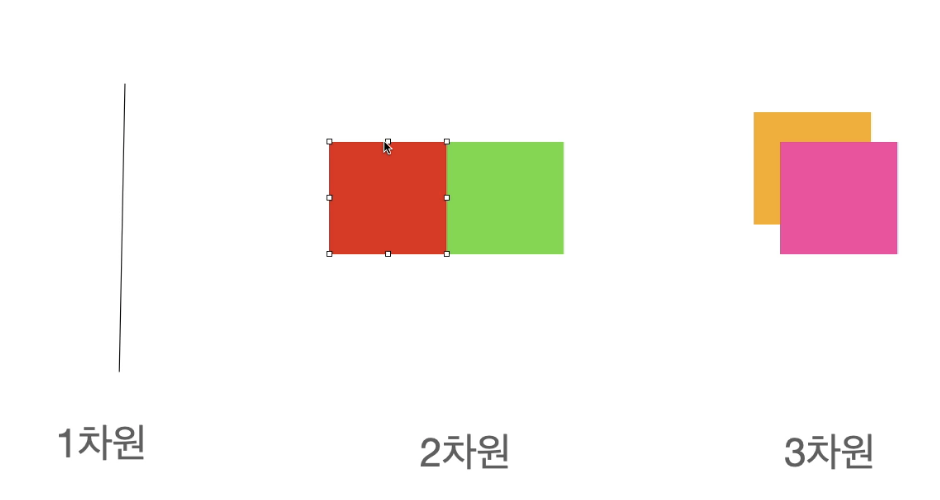
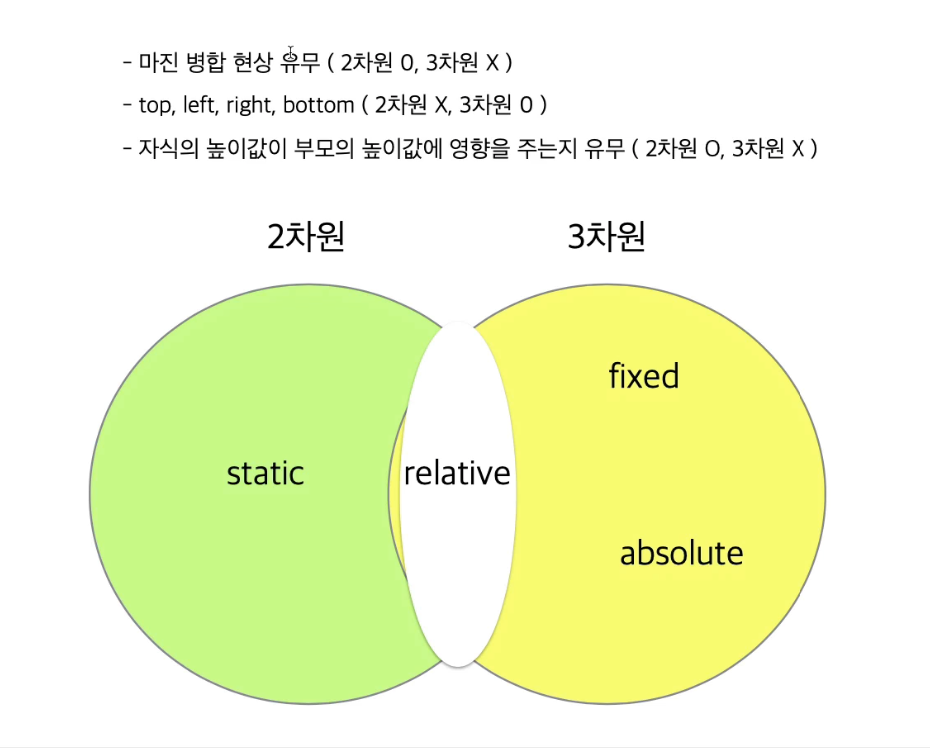
포지션 속성 *
차원

홈페이지 - 2,3차원 조합해서 만들어짐포지션속성값 특징
Position static
1. margin-top 사용시 부모 자식 지간에 발생하는 마진 병합 현상이 일어남
2. top. right, bottome, left 속성을 사용 할 수 없음
3. 자식의 높이 값이 부모에게 영향을 줌
> 2차원에 포함되는 속성 값 <div class="static-parent">
<div class="static-child"</div>
</div>
.inline-block
{display: inline-block;
width: 100px;
height: 100px;
background-color: yellow;}
.inline, .inline-block, img
{vertical-align: middle;}
.static-parent
{width: 300px;
height: 300px;
background-color: yellow;}
.static-child
{width: 150px;
height: 150px;
background-color: blue;
margin-top 100px;
/*top: 100px;*/}Position Fixed
3차원 영역에 포함되는 속성 값 중 하나 <div class="box1"></div>
<div class="fixed-parent">
<div class="fixed-child"></div></div>
<div class="box2"></div>
.box1
{width: 300px;
height: 200px;
background-color: gray;}
.fixed-parent
{width: 300px;
/*height: 300px;*/
background-color: yellow;}
.fixed-child
{position: fixed;
width: 100px;
height: 100px;
background-color: blue;
/*margin-top: 100px;*/
/*top: 100px;*/}
.box2
{width: 300px;
height: 2000px;
background-color: green;}

PositionRelative
1. margin-top 사용시 마진 병합 현상이 일어남
2. top. right, bottome, left 속성을 사용 가능
3. 현재 있었던 기준으로 좌표가 편성됨
4. 부모가 높이값이 갖고있지 않았을때 자식이 높이값이 부모에게 영향을 준다
- (2차원,3차원 영역 다 가지고 있음) <div class="box1"></div>
<div class="relative-parent">
<div class="relative-child"></div>
</div>
.box1
{width: 300px;
height: 200px;
background-color: gray;}
.relative-parent
{width: 300px;
/*height: 300px;*/
background-color: yellow;}
.relative-child
{position: relative;
width: 100px;
height: 100px;
background-color: blue;
/*margin-top: 100px;*/
/*top: 100px;*/}
PositionAbsolute
1. margin-top 사용시 마진 병합 현상이 일어나지 않음
2. top. right, bottome, left 속성을 사용 가능
3. 좌표가 브라우저 기준으로 편성됨
4. 자식이 높이값이 부모에게 영향을 주지 않는다 (fixed 와 동일)
- (3차원 영역 다 가지고 있음) <div class="box1"></div>
<div class="absolute-parent">
<div class="absolute-child"></div>
</div>
.box1
{width: 300px;
height: 200px;
background-color: gray;}
.absolute-parent
{position: absolute;
width: 300px;
height: 300px;
background-color: yellow;}
.absolute-child
{position: absolute;
width: 100px;
height: 100px;
background-color: blue;
/*margin-top: 100px;*/
top: 100px;}
2) 학습한 내용 중 어려웠던 점 또는 해결못한 것들
새로 배운 마진 병합 현상과 포지션들이 어려웠다 이제 html,
css는 능숙하게 입력하나 새로운 용어들이 나를 힘들게 한다3) 해결방법 작성
용어들에게 익숙해지는 방법은 반복학습 밖에 없는거 같다.
강의를 조금더 돌려보고 인터넷에 용어들 관련해서 더찾아
봐야할거 같다. 4) 학습 소감
일주일간 열심히 들었다. 새로운 용어들이 아직 익숙지 않지만
계속하다보면 나도 웹페이지를 만들 수 있지 않을까라는 생각이 든다 힘내장 :) 