210706 개발일지
1) 학습한 내용
웹사이트 레이아웃 작업에 영향을 미치는 css
- inde.html
⬇️ 예시 ⬇️ 
<title></title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
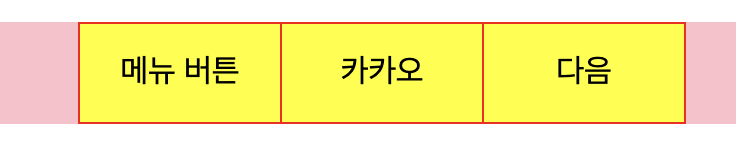
<nav class="menu">
<ul>
<li>
<a href="index.html">메뉴 버튼</a>
</li>
<li>
<a href="kakao.html">카카오</a>
</li>
<li>
<a href="naver.html">네이버</a>
</li>
</ul>
</nav>
html, body
{margin: 0;
padding: 0;}
ul {list-style: none;
margin: 0;
padding: 0;}
a {color: #000000;
text-decoration: none;}
.menu ul
{overflow: hidden;
background-color: pink;}
.menu li
{/*display: inline-block;*/
float: left;
width: 100px;
/*height: 50px;*/
background-color: yellow;
/*border: solid 1px red;*/
border-top: solid 1px red;
border-bottom: solid 1px red;
border-left: solid 1px red;
/*text-align: center;*/
/*line-height: 50px;*/
/*padding-top: 15px;*/
/*padding-bottom: 15px;*/}
.menu li:last-child {border-right: solid 1px red;}
.menu li a {display: block;
text-align: center;
padding-top: 15px;
padding-bottom: 15px;}
.menu li a:hover {color: blue;}

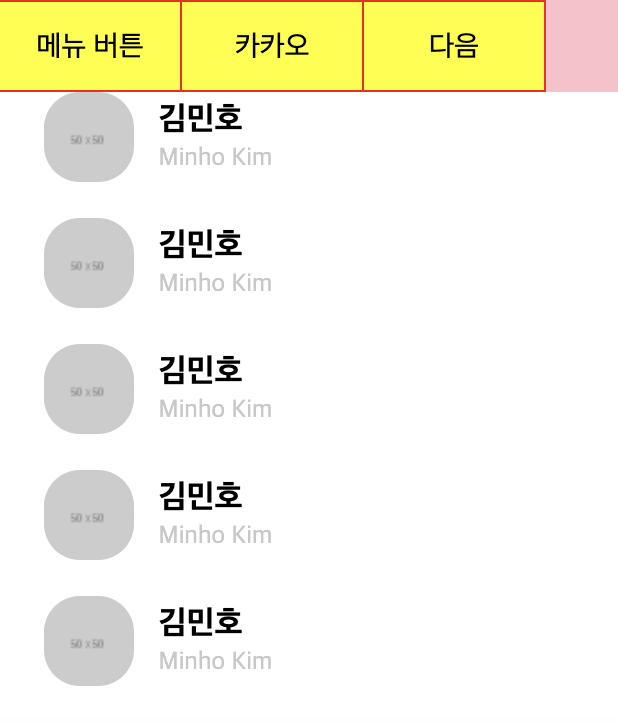
- kakao html
⬇️ 예시 ⬇️ 
<ul class="kakao-lists">
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<div class="kakao-info">
<h3>김민호</h3>
<span>Minho Kim</span>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<div class="kakao-info">
<h3>김민호</h3>
<span>Minho Kim</span>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<div class="kakao-info">
<h3>김민호</h3>
<span>Minho Kim</span>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<div class="kakao-info">
<h3>김민호</h3>
<span>Minho Kim</span>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<div class="kakao-info">
<h3>김민호</h3>
<span>Minho Kim</span>
</div>
</a>
</li>
</ul>
.kakao-lists li
{margin-bottom: 20px;}
.kakao-lists li a
{display: block;
padding-left: 25px;}
.kakao-lists li img,
.kakao-lists li .kakao-info
{vertical-align: middle;}
.kakao-lists li img
{border-radius: 20px;
margin-right: 10px;}
.kakao-lists li .kakao-info
{display: inline-block;}
.kakao-lists li .kakao-info h3
{font-size: 18px;
margin: 0;}
.kakao-lists li .kakao-info span
{font-size: 14px;
color: #c8c8c8;}
- naver html
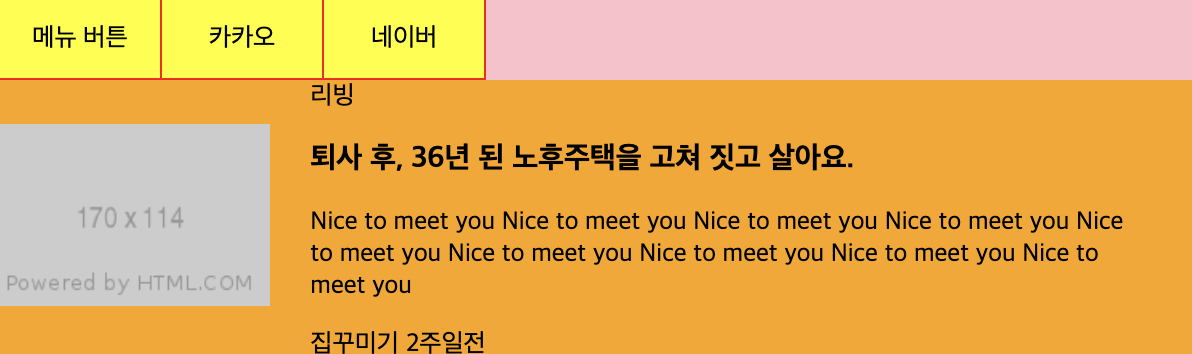
⬇️ 예시 ⬇️
<ul class="living-lists">
<li>
<a href="#" class="image-link">
<img src="https://via.placeholder.com/170x114">
</a>
<a href="#" class="info-link">
<div class="living-info">
<span>리빙</span>
<h3>퇴사 후, 36년 된 노후주택을 고쳐 짓고 살아요.</h3>
<p> Nice to meet you Nice to meet you Nice to meet you
Nice to meet you Nice to meet you Nice to meet you
Nice to meet you Nice to meet you Nice to meet you</p>
<div class="date-wrap">
<span class="source">집꾸미기</span>
<span class="date">2주일전</span>
</div>
</div>
</a>
</li>
</ul>
.living-lists
{width: 750px;
background-color: orange;}
.living-lists .image-link,
.living-lists .info-link
{display: inline-block;
vertical-align: middle;}
.living-lists .image-link {margin-right: 21px;}
.living-lists .info-link {width: 512px;}

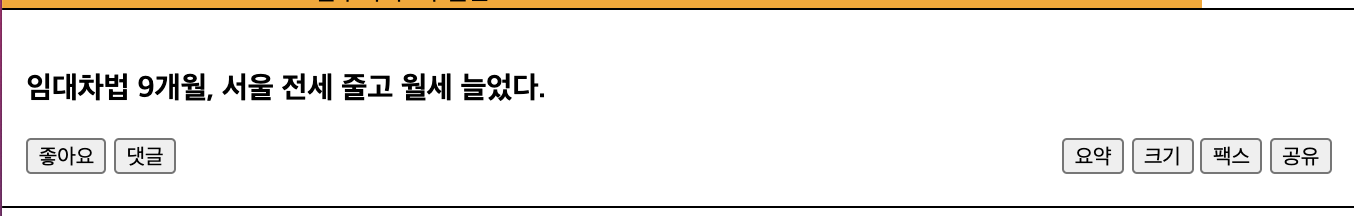
⬇️ 예시 ⬇️ 
<div class="title-wrap">
<h3>임대차법 9개월, 서울 전세 줄고 월세 늘었다.</h3>
<div class="btn-wrap">
<div class="btn-left-wrap">
<button type="button">좋아요</button>
<button type="button">댓글</button>
</div>
<div class="btn-right-wrap">
<button type="button">요약</button>
<button type="button">크기</button>
<button type="button">팩스</button>
<button type="button">공유</button>
</div>
</div>
</div>
.title-wrap
{border-top: solid 2px #000000;
border-bottom: solid 1px #000000;
padding-top: 20px;
padding-bottom: 20px;
padding-left: 15px;
padding-right: 20px;}
.title-wrap h3 {margin-bottom: 20px;}
.title-wrap .btn-wrap
{display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
align-items: center;
align-content: stretch;}
2) 학습한 내용 중 어려웠던 점 또는 해결못한 것들
강의내용은 다 따라서 학습했다.
특별히 어려운 점은 없었던거같다.
강의 들으면서 어려웠던 내용을 학습으로 풀어나가니 할만 한거 같다
3) 해결방법 작성
단어가 헷갈리는 부분이 있지만 그건 저번 강의나 인터넷을 찾아보면 될거같다
4) 학습 소감
실습을 통해서 해나가니 조금 이해가 간거같다.
재밌었 던 학습인거 같다.
