210716 개발일지
덴마크 쇼핑몰 Helbak 실습
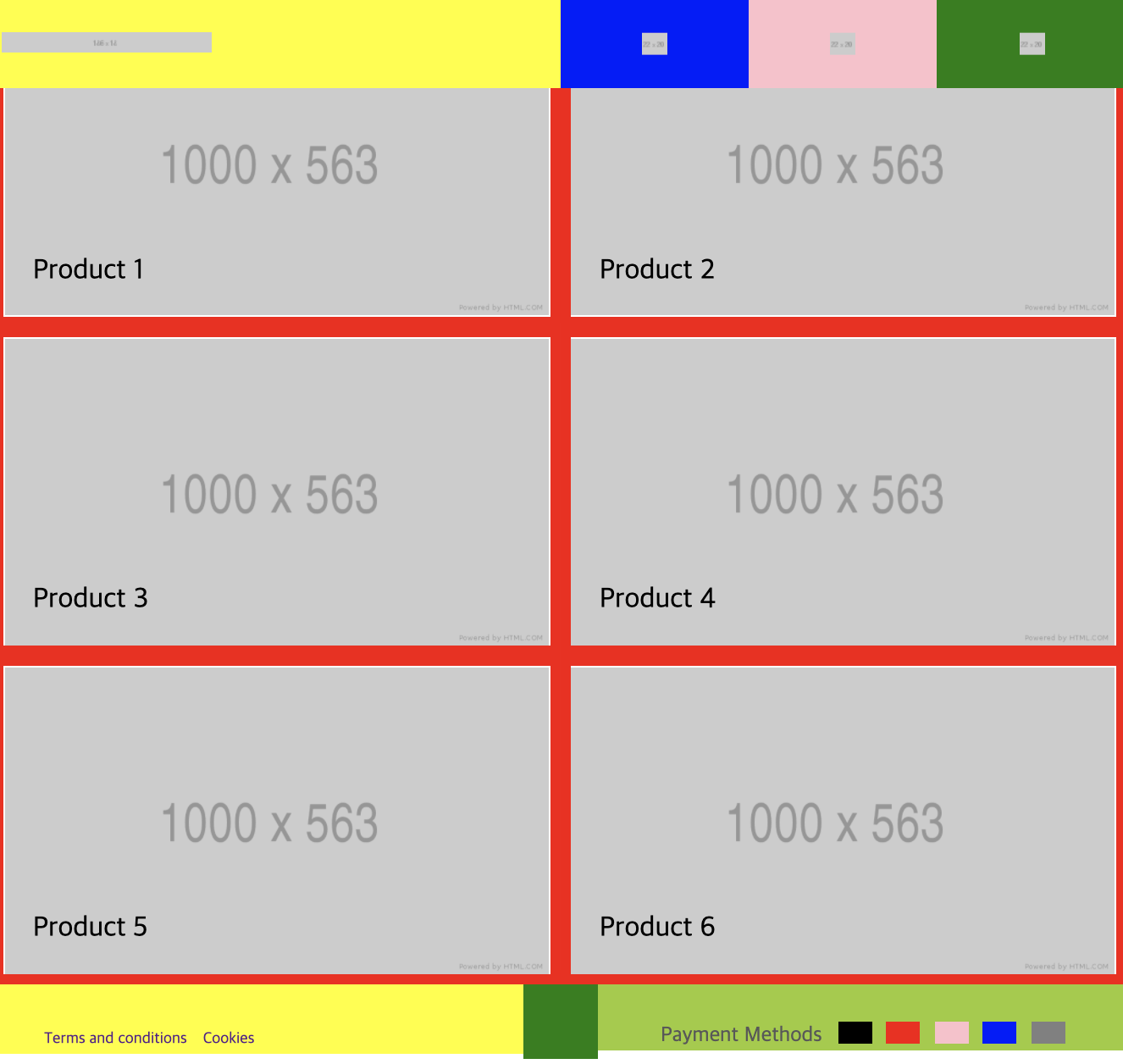
🟥 상단 영역 작업
- index.html<<header id="header">
<h1>
<a href="#" class="logo">
<img src="https://via.placeholder.com/186x18">
</a>
</h1>
<nav class="buttons">
<ul>
<li>
<a href="#" class="menu-button">
<img src="https://via.placeholder.com/22x20">
</a>
</li>
<li>
<a href="#" class="menu-button">
<img src="https://via.placeholder.com/22x20">
</a>
</li>
<li>
<a href="#" class="menu-button">
<img src="https://via.placeholder.com/22x20">
</a>
</li>
</ul>
</nav>- styel.css#header h1
{background-color: yellow;}
#header h1 .logo
{position: relative;
display: block;
width: 100%;
height: 65px;
/*background-color: yellow;*/}
#header .logo img
{position: absolute;
top: 0;
margin-top: 23px;
left: 50%;
margin-left: -93px;}
#header .buttons ul
{overflow: hidden ;}
#header .buttons li
{position: relative;
float: left;
width: 33.33%;
height: 65px;}
#header .buttons .menu-button
{display: block;
width: 100%;
height: 100%;
text-align: center;}
#header .buttons li:nth-child(1) .menu-button
{background-color: blue;}
#header .buttons li:nth-child(2) .menu-button
{background-color: pink;}
#header .buttons li:nth-child(3) .menu-button
{background-color: green;}
#header .buttons li .menu-button img
{position: relative;
height: 20px;
top: 50%;
transform: translateY(-50%);}
/*1em = 16px; */
@media (min-width: 47em)
{#header
{position: fixed;
width: 100%;
height: 80px;
height: 80px;
top: 0;
left: 0;
z-index: 99999;}
#header h1
{width: 50%;}
#header h1 .logo
{width: 200px;
height: 80px;}
#header .logo img
{margin-top: 30px;}
#header .buttons
{position: absolute;
width: 50%;
left: 50%;
top: 0;}
#header .buttons li {height: 80px;}}🟥 메인 영역 작업
- index.html<<main role="main" class="main-content">
<ul class="product-group">
<li>
<a href="#" class="product-group-link">
<article>
<h2 class="link-text">Product 1</h2>
<img src="https://via.placeholder.com/1000x563">
</article>
</a>
</li>
<li>
<a href="#" class="product-group-link">
<article>
<h2 class="link-text">Product 2</h2>
<img src="https://via.placeholder.com/1000x563">
</article>
</a>
</li>
<li>
<a href="#" class="product-group-link">
<article>
<h2 class="link-text">Product 3</h2>
<img src="https://via.placeholder.com/1000x563">
</article>
</a>
</li>
<li>
<a href="#" class="product-group-link">
<article>
<h2 class="link-text">Product 4</h2>
<img src="https://via.placeholder.com/1000x563">
</article>
</a>
</li>
<li>
<a href="#" class="product-group-link">
<article>
<h2 class="link-text">Product 5</h2>
<img src="https://via.placeholder.com/1000x563">
</article>
</a>
</li>
<li>
<a href="#" class="product-group-link">
<article>
<h2 class="link-text">Product 6</h2>
<img src="https://via.placeholder.com/1000x563">
</article>
</a>
</li>
</ul>
</main>- styel.css.main-content .product-group-link
{position: relative;
display: block;
/*float: left;*/
width: 100%;
height: 56.25%;
border: solid 10px red;
overflow: hidden;}
.main-content .product-group-link img
{width: 100%;
height: 100%;}
.main-content .product-group .link-text
{position: absolute;
left: 25px;
bottom: 25px;
color: black;
font-size: 25px;}
@media (min-width 47em)
{.main-content
{padding-top: 80px;}}
@media (min-width: 60em)
{.main-content
{overflow: hidden;}
.main-content .product-group-link
{float: left;
width: 50%;
height: 28.125%;}}🟥 하단 영역 작업
- index.html<<footer id="footer">
<nav class="left-nav">
<ul>
<li><a href="#">Terms and conditions</a></li>
<li><a href="#">Cookies</a></li>
</ul>
</nav>
<nav class="right-methods">
<h3>Payment Methods<h3>
<ul>
<li><span class="payment-icon one"></span></li>
<li><span class="payment-icon two"></span></li>
<li><span class="payment-icon three"></span></li>
<li><span class="payment-icon four"></span></li>
<li><span class="payment-icon five"></span></li>
</ul>
</nav>
<a href="#" class="to-top-button"></a>
</footer>- style.css#footer
{position: relative;
/*background-color: yellow;*/
padding-bottom: 66px;}
#footer .left-nav
{padding-top: 20px;
text-align: center;}
#footer .left-nav li
{padding: 5px 0;}
#footer .right-methods
{text-align: center;
margin-bottom: 20px;
margin-top: 30px;}
#footer .right-methods li
{display: inline-block;
padding: 7px 4px;}
#footer .right-methods .payment-icon
{display: inline-block;
width: 30px;
height: 20px;}
#footer .right-methods .payment-icon.one
{background-color: black;}
#footer .right-methods .payment-icon.two
{background-color: red;}
#footer .right-methods .payment-icon.three
{background-color: pink;}
#footer .right-methods .payment-icon.four
{background-color: blue;}
#footer .right-methods .payment-icon.five
{background-color: gray;}
#footer .to-top-button
{position: absolute;
display: block;
width: 66px;
height: 66px;
background-color: green;
bottom: 0;
left: 50%;
margin-left: -33px;}
@media(min-width: 60em)
{#footer {height: 66px;}
#footer .left-nav
{float: left;
width: 50%;
background-color: yellow;
text-align: left;
padding-top: 32px;
padding-left: 40px;}
#footer .right-methods
{float: right;
width: 50%;
background-color: yellowgreen;
margin : 0;
padding-top: 32px;
padding-right: 40px;
text-align: right;}
#footer ul, #footer li, #footer h3
{display: inline-block;
vertical-align: middle;}
#footer .left-nav a
{font-size: 14px;
padding: 0 5px;}
#footer .right-methods li
{padding: 0 4px;}
#footer h3
{padding-right: 10px;}}- pc
- mobile

- CSS 실무팁<p class="text-box" ellipsis>
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
</p>
<h1 class="ellipsis m-b-100">
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
</h1>
<h2 class="ellipsis">
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
동해물과 백두산이 마르고 닳도로 하나님이 보우하사 우리 나라만세
</h2>#one, #two, #three
{width: 100%;
height: 800px;}
#one {background-color: yellow;}
#two {background-color: pink;}
#three {background-color: gray;}
.text-box
{width: 200px;
height: 200px;
background-color: yellow;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;}
h1 {background-color: pink;}
h2 {background-color: gray;}
.ellipsis
{white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;}
.m-b-10 {margin-bottom: 10px;}
.m-b-15 {margin-bottom: 15px;}
.m-b-20 {margin-bottom: 20px;}
.m-b-100 {margin-bottom: 100px;}
.p-b-100 {}
.p-t-50 {}
.p-l-10 {}
.p-r-10 {}
2)학습한 내용 중 어려웠던 점 또는 해결못한 것들
헬백 하단부분에서 강의와 조금 달라서 당황했었다
3)해결방법 작성
강의를 다시 돌려보며 검사를 확인하고 코드를 수정해서 똑같이 수정하였다.
4)학습 소감
7월 둘째주 강의가 끝났다.
똑같이 홈페이지 부분을 만들어서 신기했다.
근데 조금만이라도 틀리면 다르게 나와서 좀 신중히 해야겠다는 생각이 들었다.
