1) 학습한 내용
Javascript
> 변수와 데이터 타입 1편-
자바스크립트 코어 *
문법적인 특징을 공부하는 영역
-
클라이언트 측 자바스크립트 *
브라우저를 제어할때 사용하는 영역
-
서버 측 자바스크립트
- 자바스크립트 연동하는법<script>
console.log("Welcome");
</script>
<script>
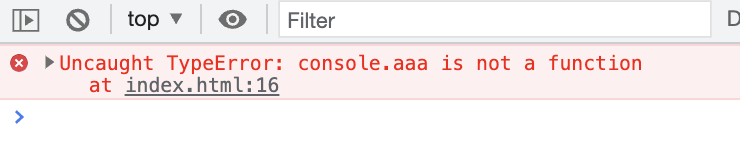
console.aaa("Welcome");
</script>
<script>
console.log("Welcome");
</script>
<script src="js/main.js"></script>
자바스크립트 코어내용
* 주석처리방법- 전체 주석
/*
console.log("Welcome");
console.log("Comment");
*/
- 한줄 주석
// console.log("AAA");- 자바스크립트 문법-
변수(=박스)
: 데이터를 저장하는 공간 -
이사짐 박스(만화책 박스)
만화책 박스 = 변수명
: 만화책
// comic 박스를 생성한 상태
var comic;
// comic 박스안에 원피스 데이터를 할당한 상태
comic = "원피스";
console.log(comic);
- 변수 동시에 생성하는 법 /*
var a;
var b;
var c;
*/
// 변수 동시 선언
var a, b, c;
// 변수 동시 초기화
/*
var d = 10;
var e = 20;
var f = 30;
*/
// var d = 10, e = 20, f = 30var house;
house = "집";
console.log(house);
house = "아파트";
console.log(house);
var house;
console.log(house);
//undefined -> 집
house ="집"
console.log(house);
- 변수 관련 설명
// 캐멀 케이스
var mathScoreStudent = 10;
// 스네이크 케이스
var math_score_student = 10;
// 주의점
// var math-score-student = 100;
//var _math;
//var $math;
//var apple10;
//var 10apple;
//var w;
- 데이터 타입
데이터의 종류 = 데이터 타입
원시타입
: 문자열(String) 숫자(Number) 논리 (Boolean) undefined null
참조 타입
: 배열(Array) 함수(function) 객체(Object)
문자열 (String)
/*
var msg1 = "Hello World";
var msg2 = 'Wecolme';
console.log(msg1);
console.log(msg2);
// var msg3 = "Nice to meet you';"; 섞어서사용 x
// She is girl
// She's girl
var msg4 = "She's girl";
var msg5 = 'She\'s girl';
console.log(msg4);
console.log(msg5);
*/
// 숫자 (Number)
/*
var num1 = 10;
var num2 = -10;
var num3 = 3.14;
var num4 = -3.14;
console.log(num1);
console.log(num2);
console.log(num3);
console.log(num4);
console.log(num1 + num2);
console.log(num1 + num3);
*/
//연산자
var a = 20;
var b = 10;
//문자열
console.log(a+b);
console.log(a-b);
console.log(a*b);
console.log(a/b);
console.log(a%b);
var str1 = "20";
var str2 = "10";
console.log(str1 + str2);
console.log(str1 - str2);
console.log(str1 * str2);
console.log(str1 / str2);
console.log(str1 % str2);
var firstName = "Juyouung";
var lastName = "Kim";
console.log(firstName + " " + lastName);
var str11 = "현재 시간은" ;
var time = 10;
var str12 = " 시 입니다.";
console.log(str11 + time + str12);
// ++, -- 연산자
var num10 = 10;
// num10 = num10 - 1;
//console.log(num10);
//console.log(--num10); //9
//console.log(--num10); //8
// console.log(++num10);
// console.log(++num10);
// console.log(-num10);
// console.log(num10);
// += , -+, *= , /=, %= 연산자
/*
var num20 = 20;
// num20 = num20 + 10;
num20 += 10;
console.log(num20);
*/
// 비교 연산자 >, < ==, ===, !=, !==, <=, >=
/*
var a = 10;
var b = 20;
var c = 30;
console.log(a>b);
console.log(a<b);
console.log(a >= b);
console.log(a <= b);
console.log(a == b);
console.log(a === b);
console.log(a != b);
console.log(a !== b);
*/
/*
var num10 = 10;
var num20 = 20;
var str10 = "10";
var str20 = "20";
console.log(num10 === str10);
console.log(num20 !== str20);
*/
// 논리 연산자 : AND (&&) , OR (||)
/*
var num30 = 30;
var num40 = 40;
var num50 = 50;
console.log(num30 === num40 && num30 === num50 && num40 !== num50);
console.log(num30 === num40 || num30 === num50 || num40 > num50);
*/
// 불리언(boolean) : true , false
/*
console.log(true);
console.log(false);
console.log(1 === 2);
console.log(10 < 20);
console.log(10 === 10 || 20 === 30);
var bool = true;
bool = false;
*/2)학습한 내용 중 어려웠던 점 또는 해결못한 것들
새로운 내용을 배워서 어려웠다.
3)해결방법 작성
열심히 들어나가면서 모르는건 다시 돌려보고 함으로써 해결해나갔다.
4)학습 소감
9월 첫째주가 시작되었다. 다음주 부터 팀플같은거 할텐데 두렵다.
