frame vs bounds
frame과 bounds는 어떻게 다른걸까?
UIView의 크기나 위치를 변경할 때 대충 frame과 bounds를 건드려본 경험은 많다.
하지만 둘이 어떻게 다른 것인지 제대로 알아본 적이 없어 정리해보고자 한다.
둘이 혼동되는 부분이 많으니 비교하는 흐름으로 알아보자!
둘이 뭔데?
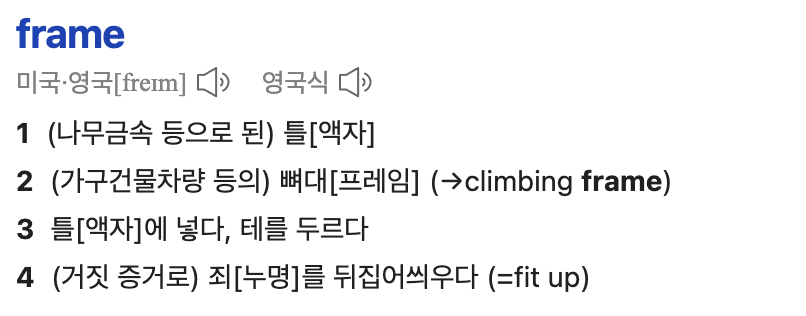
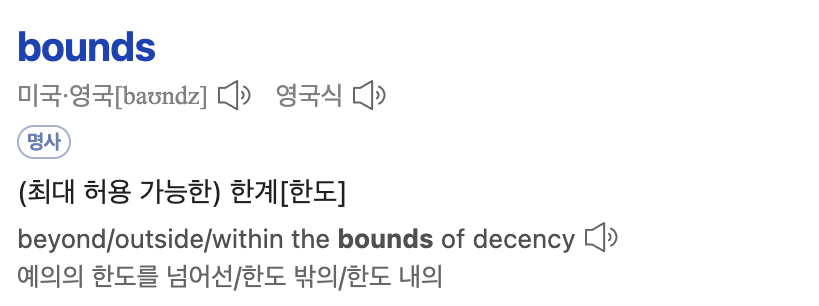
우선 사전적인 정의를 알아보자


음.. 틀, 뼈대, 범위로 보아 자세히는 몰라도 크기와 구역에 관한 의미인 것을 알 수 있다.
그럼 공식 문서의 정의를 봐보자!
frame
The frame rectangle, which describes the view’s location and size in its superview’s coordinate system.
상위 뷰의 좌표계에서 뷰의 위치와 크기를 설명하는 프레임 사각형.
bounds
The bounds rectangle, which describes the view’s location and size in its own coordinate system.
자체 좌표계에서 뷰의 위치와 크기를 설명하는 경계 사각형.
우선 공통적인 정의로 봐서 frame과 bounds는 뷰의 위치와 크기를 설명할 때 사용된다는 것을 알 수 있다.
frame과 bounds는 뷰의 origin(위치)와 size(크기)를 결정한다.
차이점으로는 상위 뷰의 좌표계와 자체 좌표계가 눈에 띄는데 뒤에서 자세히 알아보자.
1. size
흔히 frame과 bounds는 좌표계만 다르고 size는 같다고 생각하는 경우가 많은데 size에서도 차이가 있다.
1) frame - size
View 영역을 모두 감싸는 사각형 (회전시키면 모든 view가 들어가는 사각형의 크기)
2) bounds - size
View 자체의 영역
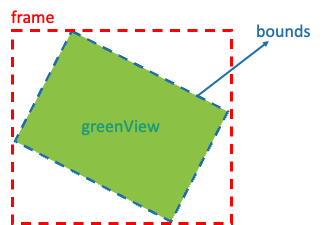
둘을 비교할 때 회전된 뷰의 경우에 차이점을 명확하게 알 수 있다.

초록색의 그린뷰가 있을 때 그린뷰가 회전된 경우에 frame은 뷰롤 포함하는 빨간 점선의 size를 나타내고, bounds는 뷰의 회전에 상관없이 뷰 자체의 size인 파란 점선의 크기를 나타낸다.
2. origin
frame과 bounds의 차이점은 origin에서 명확하게 드러난다.
특히 bounds의 경우가 이해하기 어려우니 잘 생각해보자.
1) frame - origin
SuperView의 원점으로부터 얼마나 떨어져 있는지
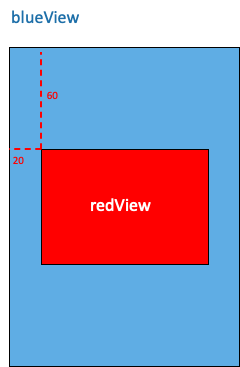
frame의 경우는 이해하기 어렵지 않다. 왼쪽 상단 부분을 기준으로 하여 (0, 0)을 두고 상위뷰로부터 떨어진 위치를 나타낸다.

위에 그림에서 redView의 origin이 (20, 60)이라면 상위뷰인 blueView에서 x: 20, y:60 만큼 떨어진 위치에 있다고 보면 된다.
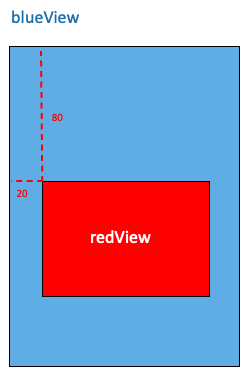
만약 redView의 origin을
(20, 80)으로 변경한다면?

예상 가능한 대로 redView가 아래쪽으로 이동한 모습이 된다.
2) bounds - origin
자신의 원점으로 한 좌표계에서 어디에 위치했는지
bounds는 자기 자신을 기준으로한 좌표계를 가지기 때문에 처음 생성하면 무조건 (0, 0)이 된다.
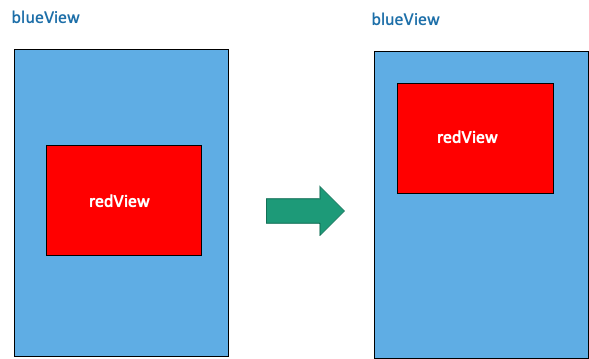
만약 blueView의
bounds을 (10, 50)으로 변경한다면?
(임의로 생각한 것으로 정확한 수치는 맞지 않을 수 있습니다!)

❓분명 blueView의 bounds를 변경했는데 요상하게 redView의 위치가 변경된 모습이다.
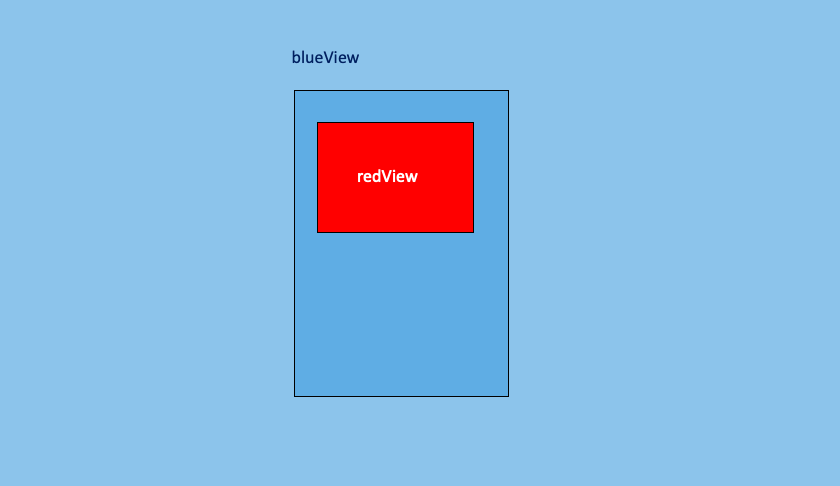
이 부분에서 혼동을 많이 겪게 되는데 view라는 것은 눈에 보이는 부분만이 아닌 뒤에 무한한 범위를 가진다고 생각하면 쉽다.

눈에 보이는 부분은 size로 지정된 검은색 테두리의 내부일 뿐이고 bounds를 변경하면 그 검은색 테두리가 이동하여 보여지는 모습이 변경되는 것입니다.
하지만 frame은 변하지 않았기에 주변의 상위뷰와 위치 관계는 변하지 않고 blueView 내부의 보이는 부분만 변경되어 마치 redView가 이동된 것 처럼 보이는 것입니다!
잘 이해가 되지 않을 수도 있지만 redView가 붙어있는 거대한 종이에서 카메라에 보이는 부분이 변경됐다고 생각하시면 될 것 같습니다 :)
origin 변경했을 때
정리하자면
frame
- SuperView에서 변경된 값만큼 떨어지도록 변경
- subView가 있다면 함께 이동됨
bounds
- 눈에 보이는 위치는 변하지 않음
- subView가 이동한 것 처럼 보임
이제 frame과 bounds 제대로 이해하고 사용하기~!