회고
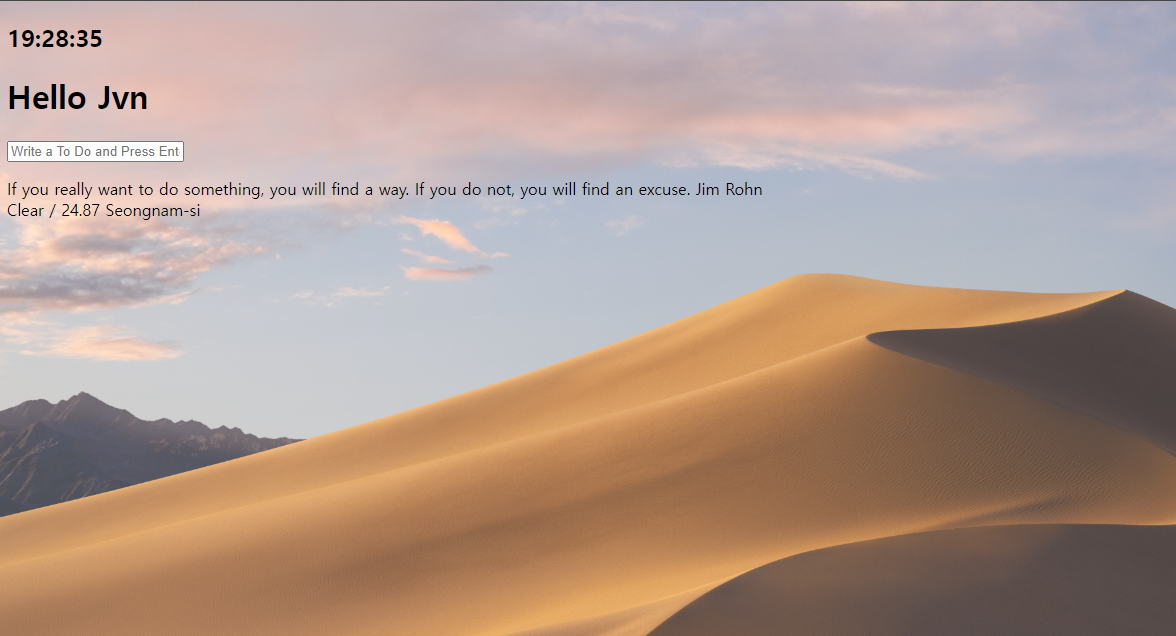
JS 강의를 끝내고 HTML과 JS를 이용해 간단한 Todo웹사이트를 만들었다.
아직 CSS는 어려워서 디자인은 나중에 다시 손볼 예정이다.
오늘치 데일리 미션도 끝냈다.


오늘 배운것
background.js
const images = [
"0.png",
"1.jpg",
"2.jpg",
"3.jpg",
"4.jpg",
"5.jpg",
"6.jpg",
"7.jpg",
];
const chosenImg = images[Math.floor(Math.random() * images.length)];
const backgroundImg = document.createElement("img");
backgroundImg.src = `img/${chosenImg}`;
document.body.appendChild(backgroundImg);clock.js
const clock = document.querySelector("h2#clock");
function getClock() {
const date = new Date();
const hours = String(date.getHours()).padStart(2, "0");
const minutes = String(date.getMinutes()).padStart(2, "0");
const seconds = String(date.getSeconds()).padStart(2, "0");
clock.innerText = `${hours}:${minutes}:${seconds}`;
}
getClock();
setInterval(getClock, 1000);
greeting.js
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const link = document.querySelector("a");
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden";
const USERNAME_KEY = "username";
function onLoginSubmit(event) {
event.preventDefault();
loginForm.classList.add(HIDDEN_CLASSNAME);
const username = loginInput.value;
localStorage.setItem(USERNAME_KEY, username);
paintGreetings(username);
}
function paintGreetings(username) {
greeting.innerText = `Hello ${username}`;
greeting.classList.remove(HIDDEN_CLASSNAME);
}
const saveUsername = localStorage.getItem(USERNAME_KEY);
if (saveUsername === null) {
loginForm.classList.remove(HIDDEN_CLASSNAME);
loginForm.addEventListener("submit", onLoginSubmit);
} else {
paintGreetings(saveUsername);
}quotes.js
const quotes = [
{
quote: "I never dreamed about success, I worked for it",
author: "Estee Lauder",
},
{
quote: "Do not try to be original, just try to be good.",
author: "Paul Rand",
},
{
quote: "Do not be afraid to give up the good to go for the great",
author: "John D. Rockefeller",
},
{
quote:
"If you cannot fly then run. If you cannot run, then walk. And if you cannot walk, then crawl, but whatever you do, you have to keep moving forward.",
author: "Martin Luther King Jr.",
},
{
quote:
"Our greatest weakness lies in giving up. The most certain way to succeed is always to try just one more time.",
author: "Thomas Edison",
},
{
quote:
"The fastest way to change yourself is to hang out with people who are already the way you want to be",
author: "REid Hoffman",
},
{
quote:
"Money is like gasoline during a road trip. You do not want to run out of gas on your trip, but you are not doing a tour of gas stations",
author: "Tim O Reilly",
},
{
quote:
"Some people dream of success, while other people get up every morning and make it happen",
author: "Wayne Huizenga",
},
{
quote:
"The only thing worse than starting something and falling.. is not starting something",
author: "SEth Godin",
},
{
quote:
"If you really want to do something, you will find a way. If you do not, you will find an excuse.",
author: "Jim Rohn",
},
];
const quote = document.querySelector("#quote span:first-child");
const author = document.querySelector("#quote span:last-child");
const tdyQuote = quotes[Math.floor(Math.random() * quotes.length)];
quote.innerText = tdyQuote.quote;
author.innerText = tdyQuote.author;todo.js
const toDoForm = document.getElementById("todo-form");
const toDoInput = toDoForm.querySelector("input");
const toDoList = document.getElementById("todo-list");
const TODOS_KEY = "todos";
let toDos = [];
function saveToDos() {
localStorage.setItem(TODOS_KEY, JSON.stringify(toDos));
}
function deleteToDo(event) {
const li = event.target.parentElement;
li.remove();
toDos = toDos.filter((toDo) => toDo.id !== parseInt(li.id));
saveToDos();
}
function paintToDo(newToDo) {
const li = document.createElement("li");
li.id = newToDo.id;
const span = document.createElement("span");
span.innerText = newToDo.text;
const button = document.createElement("button");
button.innerText = "❌";
button.addEventListener("click", deleteToDo);
li.appendChild(span);
li.appendChild(button);
toDoList.appendChild(li);
}
function handleToDoSubmit(event) {
event.preventDefault();
const newToDo = toDoInput.value;
toDoInput.value = "";
const newTodoObj = {
text: newToDo,
id: Date.now(),
};
toDos.push(newTodoObj);
paintToDo(newTodoObj);
saveToDos();
}
toDoForm.addEventListener("submit", handleToDoSubmit);
const savedToDos = localStorage.getItem(TODOS_KEY);
if (savedToDos !== null) {
const parsedToDos = JSON.parse(savedToDos);
toDos = parsedToDos;
parsedToDos.forEach(paintToDo);
}weather.js
const API_KEY = "9d01ac86a5173847cc2c3308e44a9d68";
function onGeoOk(position) {
const lat = position.coords.latitude;
const lon = position.coords.longitude;
const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}&units=metric`;
console.log(url);
fetch(url)
.then((response) => response.json())
.then((data) => {
const weather = document.querySelector("#weather span:first-child");
const city = document.querySelector("#weather span:last-child");
city.innerText = data.name;
weather.innerText = `${data.weather[0].main} / ${data.main.temp}`;
});
}
https: function onGeoError() {
alert("Can't find you. No weather for you.");
}
navigator.geolocation.getCurrentPosition(onGeoOk, onGeoError);index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/style.css" />
<title>Momentum App</title>
</head>
<body>
<form id="login-form" class="hidden">
<input
required
maxlength="15"
type="text"
placeholder="What is your name?"
/>
<input type="submit" value="Log In" />
</form>
<h2 id="clock">00:00:00</h2>
<h1 id="greeting" class="hidden"></h1>
<form id="todo-form">
<input required type="text" placeholder="Write a To Do and Press Enter" />
</form>
<ul id="todo-list"></ul>
<div id="quote">
<span></span>
<span></span>
</div>
<div id="weather">
<span></span>
<span></span>
</div>
<script src="js/greeting.js"></script>
<script src="js/clock.js"></script>
<script src="js/quotes.js"></script>
<script src="js/background.js"></script>
<script src="js/todo.js"></script>
<script src="js/weather.js"></script>
</body>
</html>내일 할일
React 공부 시작.