오늘 한 일
- 메인 페이지 css 갈아엎기
- 메인 페이지 수정, 삭제 구현하기
- 개인 페이지 css 수정하기
문제해결 이야기
또 만난 Uncaught ReferenceError
메인 페이지를 만지고 있던 어느날......
템플릿 리터럴 안에 들어간 온클릭 함수가 작동이 안 되기 시작하는데...
해당 에러 메세지
(index):1 Uncaught ReferenceError: updateMember is not defined
at HTMLButtonElement.onclick이런 오류가 계속 뜸
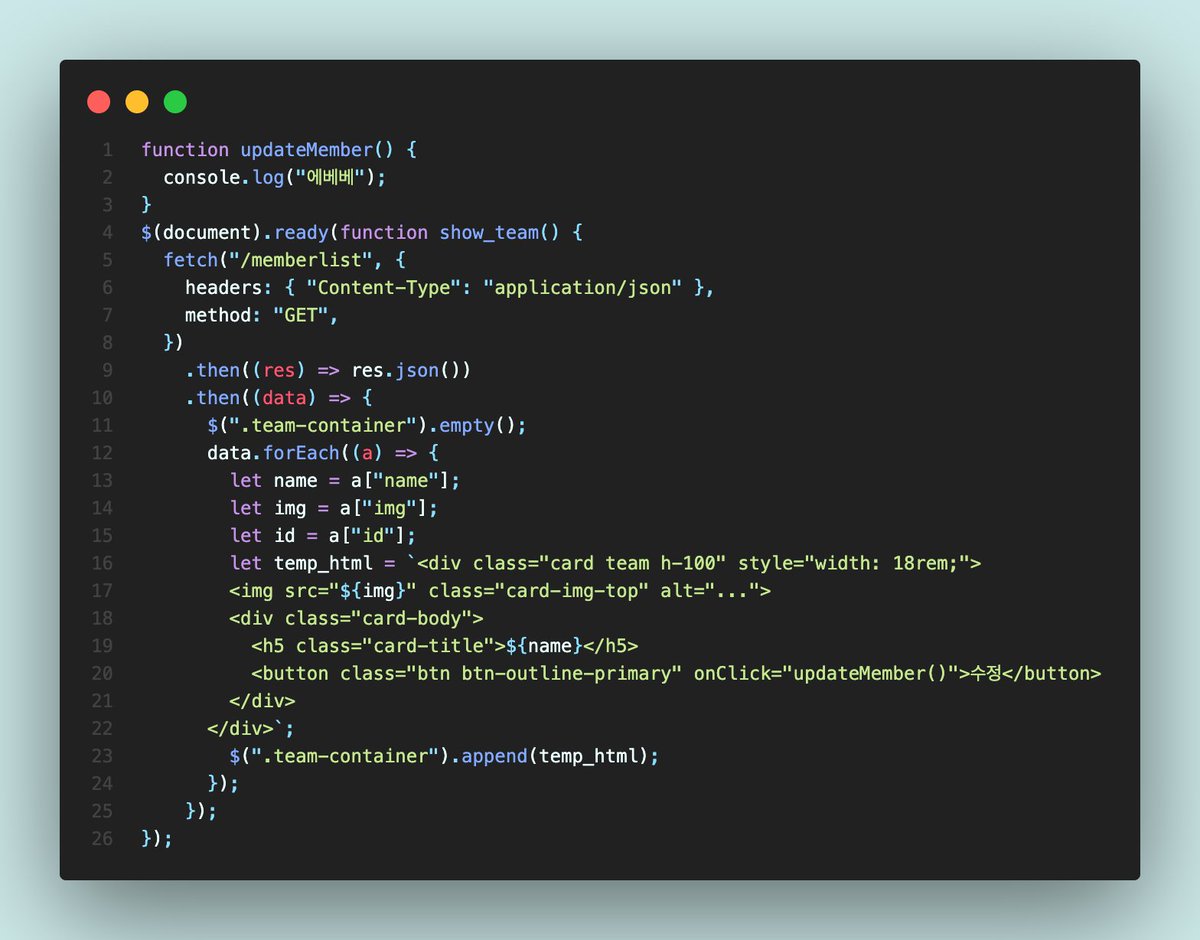
전체코드
문제의 코드
<button class="btn btn-outline-primary" onClick="updateMember(${id})">수정</button>id값을 안줘도 작동안되서 계속 찾아보다 저번에 봤던 바로 그 게시글
요게 또 나왔다 그렇다 어제랑 같은 오류였던 것임...
아무튼 저 글을 읽다가
..tag의 onclick 이벤트 핸들러는 전역(global)함수만 찾기 때문에....id나 class로 이벤트 처리로 함수를 호출 하는게 좋습니다.
이 댓글을 읽었다 어제는 그냥 id,class로 이벤트 처리를 했으나
이번엔 그럴 수 없으니 전역함수에 눈이 감..
내 코드는 전역함수 같은데?라고 생각한 순간..

출처 - 어제의 나
updateMember()가 window.onload함수안에 들어가있어서 바로 빼봄 -> 작동함 -> 눈물...
멍청이....
데이터 셋 사용법 (ft.모달창)
그렇다 모달창에 손을 댄 것이다...!
나의 계획
서버에서 받은 데이터를 템플릿 리터럴과 js로 html에 뿌리기 -> 뿌리면서 이벤트 함수를 심어버리기 -> 함수를 심어버리면서 변수도 심어버리기
하지만 쉽지 않았구요... 역시나 구글링의 도움을 받았습니다..
html에서 데이터 셋 쓰기
<div data-작명아무거나="값"></div>
Js에서 데이터 셋 쓰기
document.querySelector().dataset.작명아무거나 = 값 //저장
저장공간 = document.querySelector().dataset.작명아무거나 //출력함
제이쿼리에서 데이터 셋 쓰기
$("").data("작명아무거나", 값); //값 저장함
저장공간 = $("").data("작명아무거나"); //값 저장공간에 저장댐어이없는 오류들
모달을 성공적으로 만들고 수정기능을 구현하는데...
기존에 입력한 데이터를 사용자가 보고 수정할 수 있게 구현하려했다.
그런데 서버로 온 데이터는 폼에 사용자가 새로 입력한 데이터가 아니라 전의 데이터가 나옴....
아니 어째서..?
열심히 머리 부여잡고 찾아봤지만 검색해도 나오지 않았다..
한참 뒤에... 그것이 아이디 값이 중복되어 오류가 있었다는 걸 알았을때의 허탈함...
멍충이..

또 수정기능을 손보다가 아무리해도 수정한게 저장이 안되길래
모든 코드에다 로그를 찍어봤다.
아니 데이터는 프론트와 백 둘 다 정상적으로 들어가는데 왜 안되지!?!?
혹시나 해서 데이터베이스까지 뒤져보고
id값을 대조해봤다


gpt교수님께 물어보니
UpdateResult 객체는 업데이트 작업의 결과에 대한 정보를 제공합니다. 주요 속성으로는 다음과 같은 것들이 있습니다:
matched_count: 업데이트 작업에 일치하는 문서의 수입니다.
modified_count: 실제로 수정된 문서의 수입니다.
upserted_id: 업서트 작업(업데이트 대상 문서가 존재하지 않는 경우 새 문서를 삽입)이 수행되었을 경우, 삽입된 문서의 _id 값입니다.
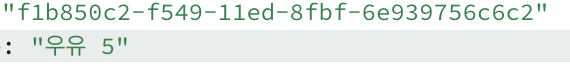
요런 걸 알려주시길래 바로 matched_count 써봤다!
예???
미궁에 빠진 나..
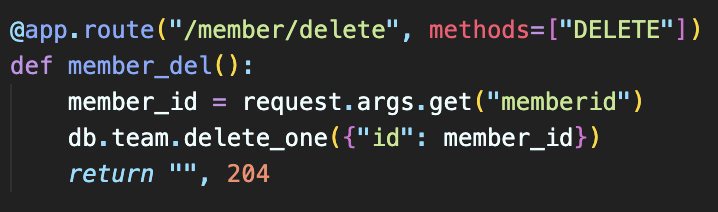
그 외에 find_one으로 찾아봤지만 안돌아갔다..
결국 name으로 수정을 해버림...
에이 오류인가보다 하고 수정 파트 끝내고 슥 훑어보니

얜 또 됨...
심지어 쿼리스트링 걍 받아왔는데 정상 작동 함...
뭐지..진짜...
튜터님께 물어봤더니 따로 알아보신다고 하심
이거 왜...돌아가죠..?
마무리
얼레벌레 구현이 막바지다
개인페이지 수정,삭제도 구현해야했나? 싶지만 시간이 없으니 패스!
그래도 생각보다 많이 구현하고 머리 박아봐서 아주 재밌었다
그럼 이만 발표자료 준비하러.......