탐색(Navigation)
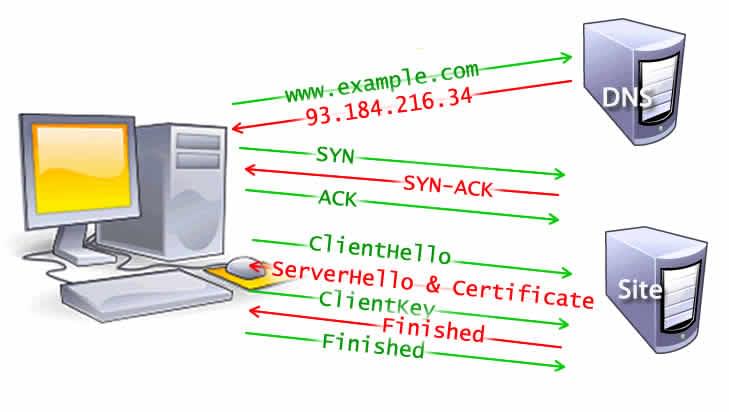
사용자의 요청으로 웹 페이지 탐색이 시작됩니다. 이 단계에서 DNS 조회, TCP 핸드셰이크, TLS 협상 등의 작업이 이루어집니다.
DNS 조회
웹 페이지의 호스트 이름을 IP 주소로 변환하는 과정으로, 처음 방문할 때만 수행되며 이후에는 캐시된 정보를 사용합니다.

TCP 핸드셰이크
브라우저와 웹 서버 간의 연결을 설정하기 위한 작업으로, 초기 통신을 위해 3방향 핸드셰이크를 수행합니다.
TLS 협상
HTTPS를 통한 보안 연결 설정을 위한 작업으로, 통신 암호화 알고리즘을 결정하고 안전한 연결을 수립합니다.

응답(Response)
서버가 클라이언트에 대한 요청에 응답하고, HTML 및 관련 자원을 반환합니다. 초기 응답은 대개 14KB의 크기로 설정되며, TCP 슬로우 스타트를 통해 점진적으로 전송량을 늘립니다.
TCP 슬로우 스타트
초기 응답 크기가 14KB로 제한되며, TCP 슬로우 스타트 알고리즘에 따라 전송 속도를 점진적으로 늘려가며 데이터를 보냅니다.
혼잡 제어(Congestion Control)
네트워크 용량을 초과하지 않도록 서버는 데이터를 전송하고, 클라이언트는 확인 응답을 보내면서 데이터 수신을 확인합니다. 혼잡 제어 알고리즘은 전송 속도를 결정합니다.
구문 분석 (Parsing)
브라우저는 네트워크로부터 받은 데이터를 DOM 또는 CSSOM으로 변환하는 과정을 시작합니다. 이것은 페이지를 화면에 그리는 데 사용됩니다.
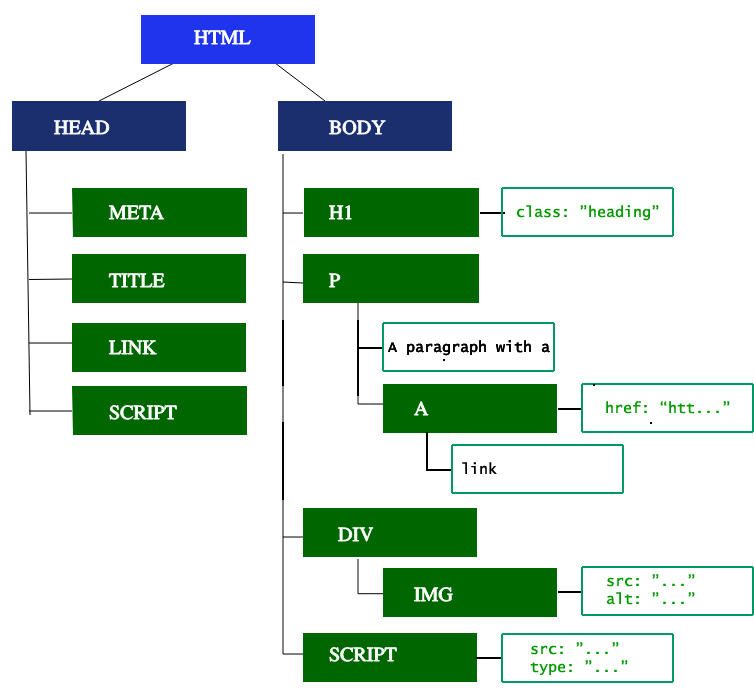
DOM 트리 구축 (Building the DOM tree)
HTML을 처리하여 DOM 트리를 생성합니다. HTML 문서의 내용을 표현하며, 각 태그는 트리의 노드로 표현됩니다.

프리로드 스캐너 (Preload scanner)
브라우저는 중요한 자원을 미리 요청하여 구문 분석을 가속화합니다. 이렇게 함으로써 블록킹을 줄이고 페이지 로딩을 최적화합니다.
CSSOM 구축 (Building the CSSOM)
CSS를 처리하고 CSSOM 트리를 생성합니다. 이는 DOM과 유사한 트리로, 스타일 정보를 담고 있습니다.
다른 작업들 (Other Processes)
자바스크립트 컴파일, 접근성 트리 생성 등의 다른 프로세스도 수행됩니다.
렌더 (Render)
스타일과 레이아웃을 계산하고 페이지를 렌더링합니다. 이 과정에는 페인트 작업도 포함됩니다.
합성 (Compositing)
다양한 레이어를 합성하여 정확한 렌더링을 보장합니다.
상호작용 (Interactivity)
페이지가 완전히 로드되고 자바스크립트가 실행된 후 상호작용이 가능해집니다. TTI (Time to Interactive)는 이 상호작용 가능한 시간을 측정하는 지표입니다.