단위테스트
특정 모듈이 의도한 대로 잘 작동하는가를 테스트하는 것
테스트 방법론
-
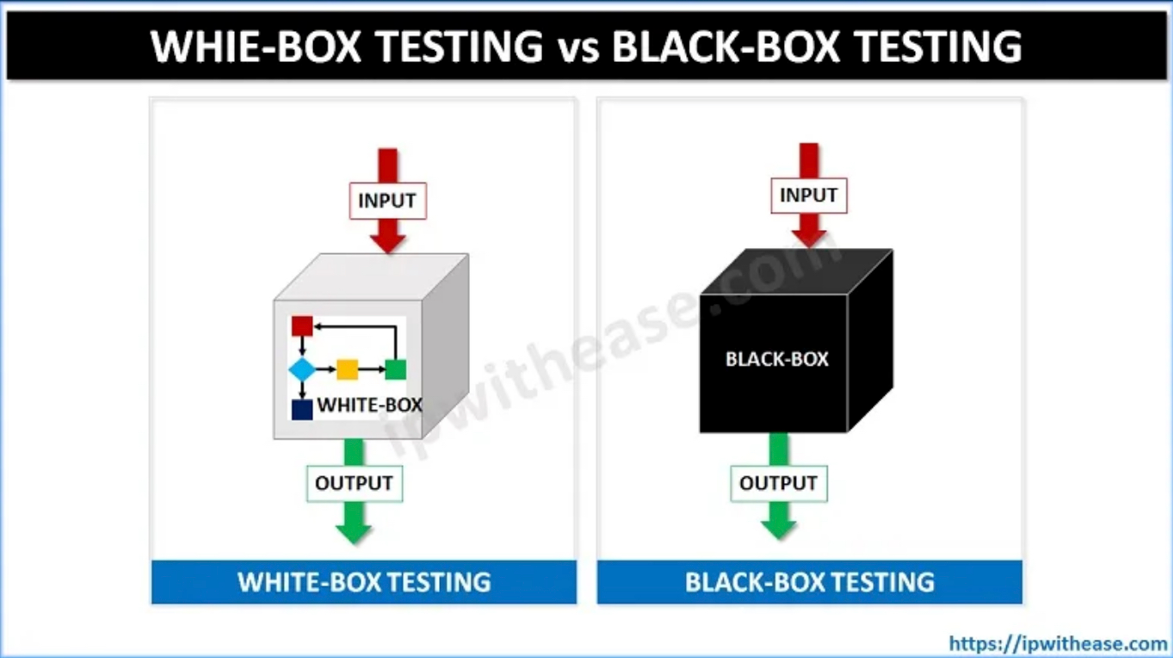
화이트 박스 테스트
- 내부 구조와 동작에 중점을 두고 테스트하는 방법
- 코드의 내부 로직, 제어 흐름, 데이터 흐름 등을 이해하고 검증하는 데에 사용
- 테스트 케이스를 설계할 때 코드의 특정 부분을 직접 확인
- 주요 기법으로는 구문 검사, 경로 검사, 조건/분기 검사 등이 있다.
-
블랙 박스 테스트
- 소프트웨어의 내부 구조를 무시하고 기능을 테스트하는 방법
- 시스템이 어떻게 동작하는지에 대한 내부 정보를 알 필요 없이 사용자 관점에서 테스트
- 테스트 케이스는 입력 값과 예상 출력 값에 기반하여 설계
- 요구 사항을 충족하는지 확인하고, 시스템의 기능적 및 비기능적 요구 사항을 테스트
- 주요 기법으로는 등가 분할, 경계 값 분석, 상태 전이 테스트 등이 있다.

테스트의 장점
- 장애에 관한 신속한 피드백
- 개발 주기에서 조기 장애 감지
- 회귀에 신경 쓸 필요 없이 코드를 최적화할 수 있도록 하는 더 안전한 코드 리팩터링
- 기술적 문제를 최소화하는 안정적인 개발 속도
단위테스트가 필요한 경우
DB
- 스키마가 변경되는 경우
- 모델 클래스가 변경되는 경우
Network
- 예측한 데이터가 제대로 들어오는지
데이터 검증
- 예측한 데이터를 제대로 처리하고 있는지
TEST

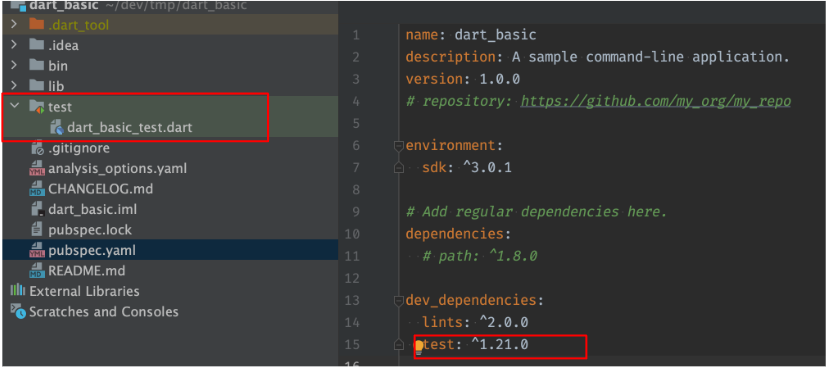
테스트 코드는 원 파일에 _test를 붙이고 동일 위치에 생성한다.

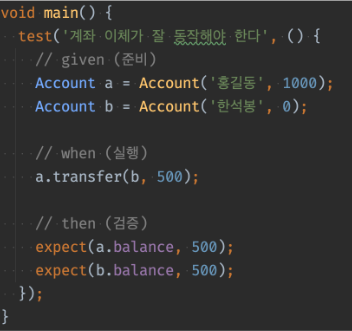
여러가지 테스트 기법 중 given > when > then 기법을 사용한다
expect() 함수를 활용한 결과 검증

test() 함수를 여러개 작성. group 등도 가능
참고사이트 : https://docs.flutter.dev/cookbook/testing/unit/introduction
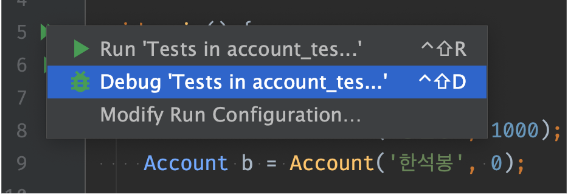
TEST 코드 실행

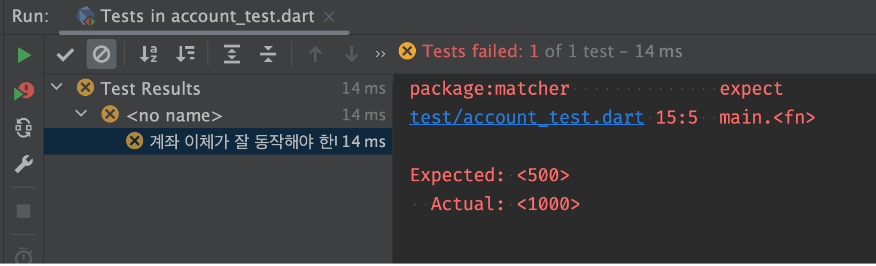
결과

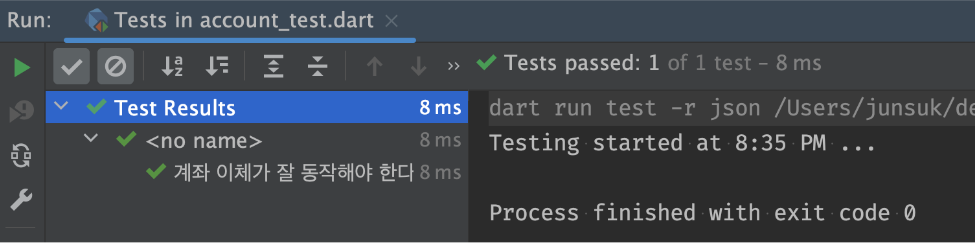
성공

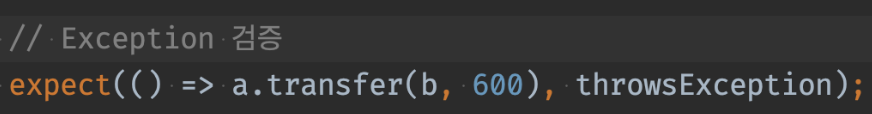
예외가 발생되어야 하는 것을 테스트 하는 법

Mock 객체 활용
때때로 단위 테스트는 라이브 웹 서비스 또는 데이터베이스에서 데이터를 가져오는 클래스에 의존할 수 있다. 이는 다음과 같은 몇 가지 이유로 불편하다,
- 테스트 실행 속도가 느려진다.
- 예기치 않은 결과를 반환하면 통과 테스트가 실패하기 시작할 수 있다.
- 가능한 모든 성공 및 실패 시나리오를 테스트하는 것은 어렵다.
- 따라서 라이브 웹 서비스나 데이터베이스에 의존하는 대신 이러한 종속성을 Mocking할 수 있다.
- 가짜 객체를 작성하여 테스트할 수 있다
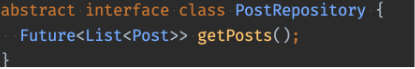
- 먼저 데이터를 가져오는 객체의 interface를 정의한다
- 네트워크 통신 테스트를 위해 매번 실제로 통신을 한다면 비용+, 시간+, 불확실성+ (서버 에러 등)

Mock은 라이브 웹 서비스 또는 데이터베이스를 에뮬레이션하고 상황에 따라 특정 결과를 반환할 수 있다.

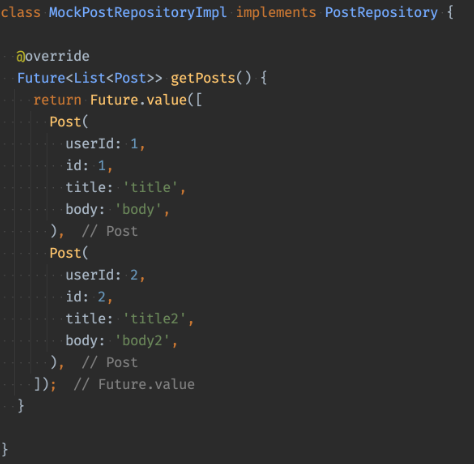
Interface를 구현하는 가짜 객체의 예
임의의 Mock 데이터
Future.value() 는 임의의 Future 객체를 생성해준다.

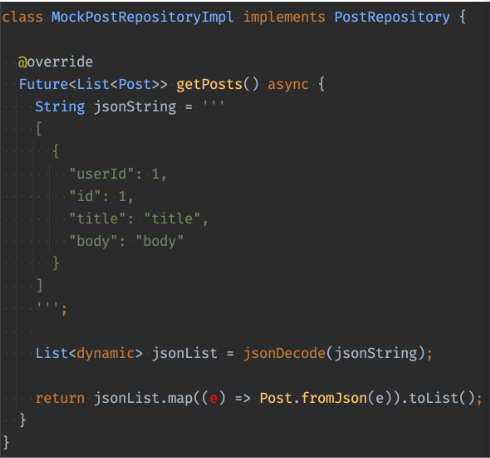
또 다른 예
json 데이터의 Mock 데이터
json String 을 활용하여 기존 로직 그대로 사용