
Glossary of Android
-
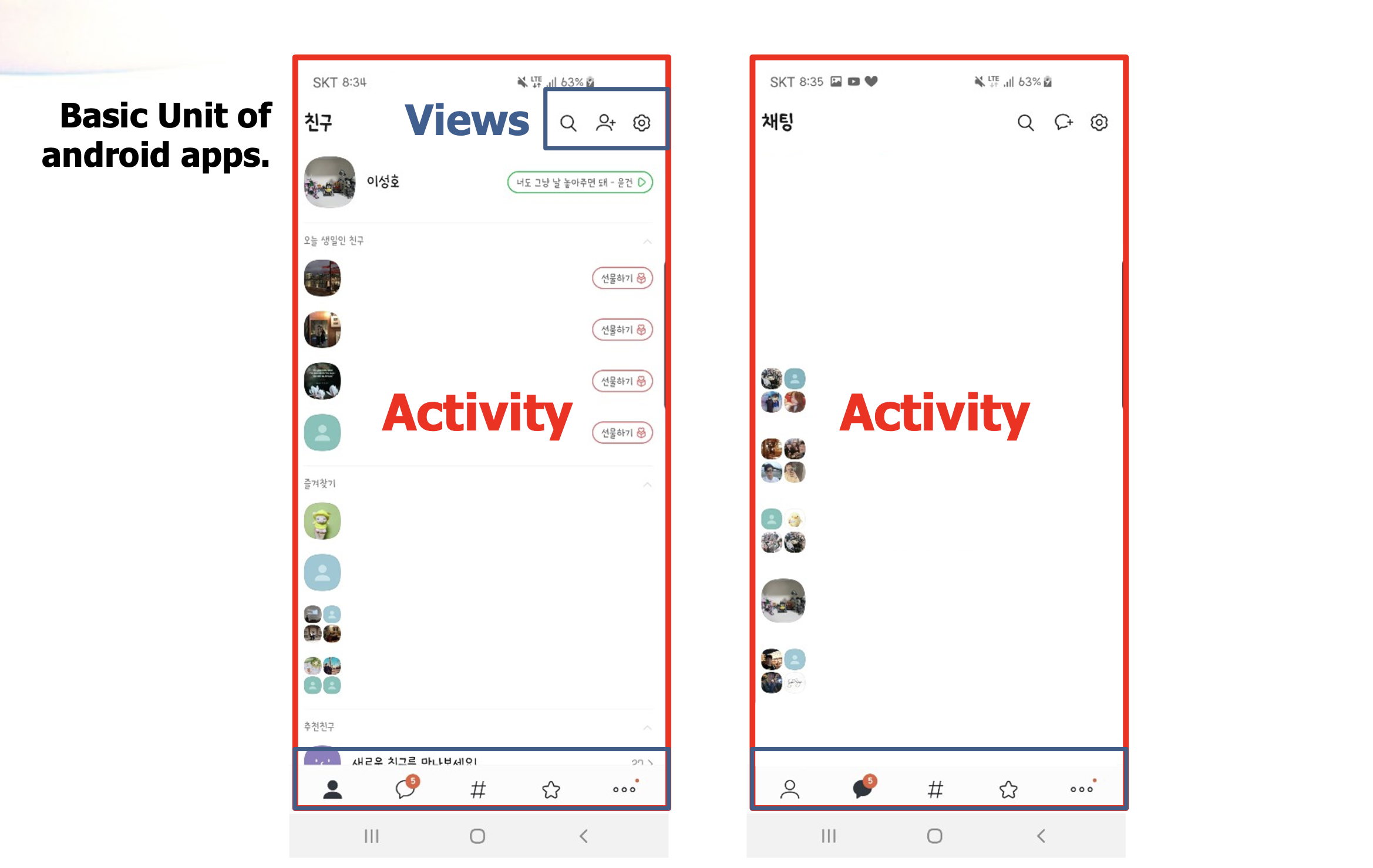
Activity: A single user-based task, usually, but not always, containing views

-
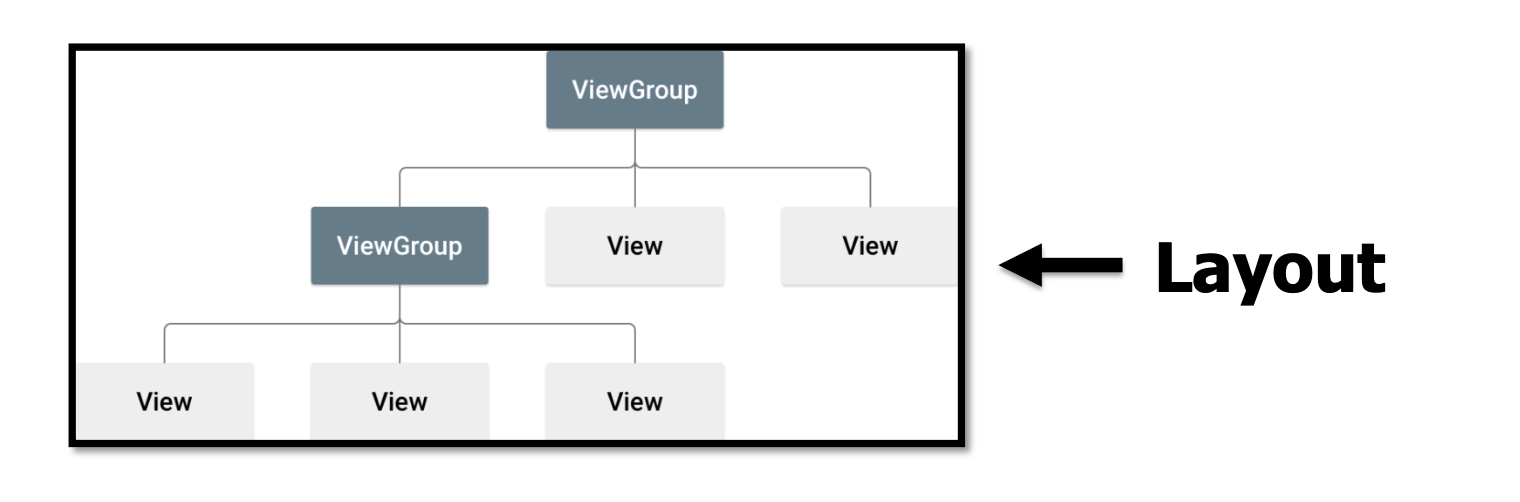
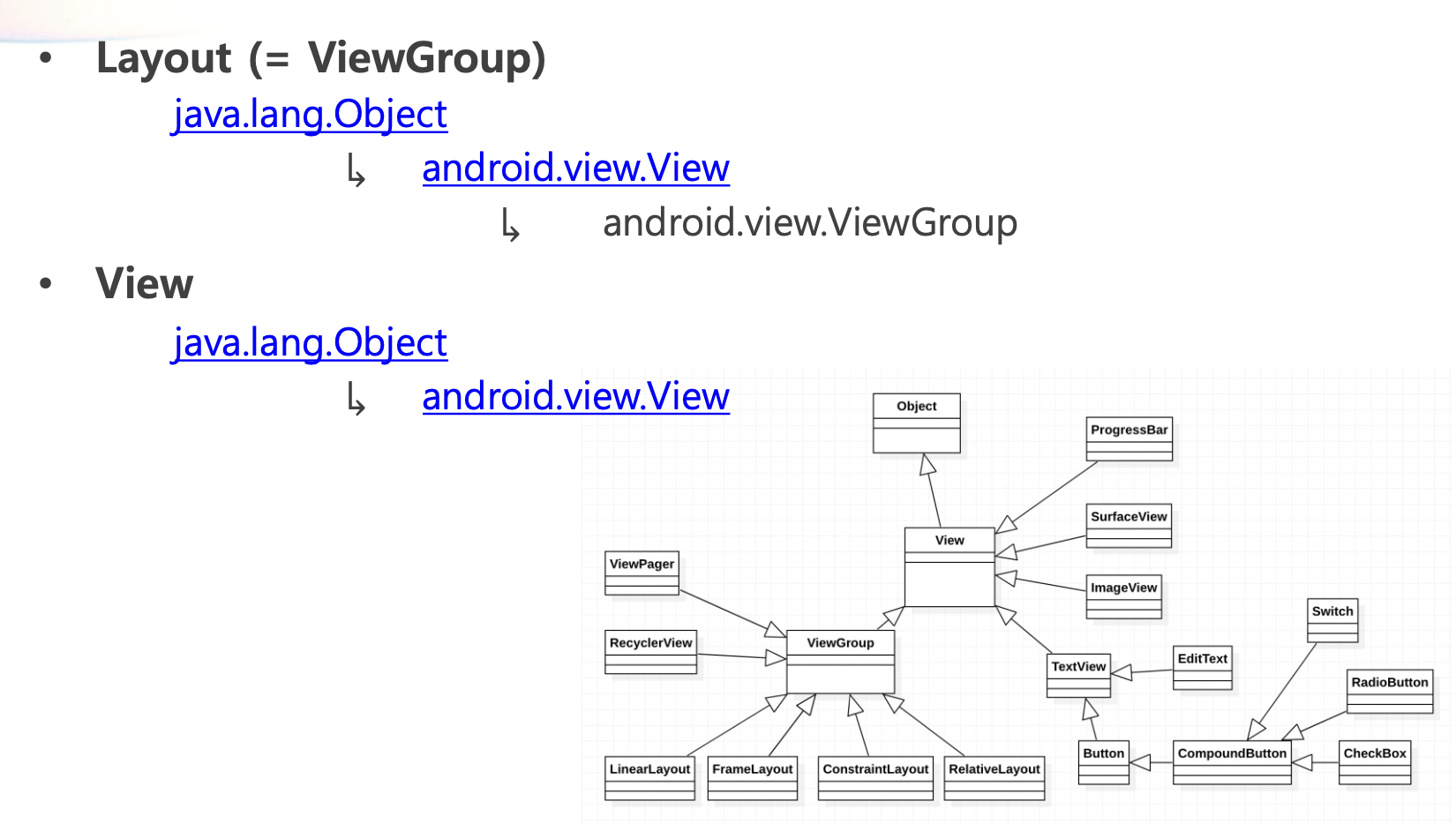
Layout, View & View Group: Visual arrangement of views and view groups, UI

-
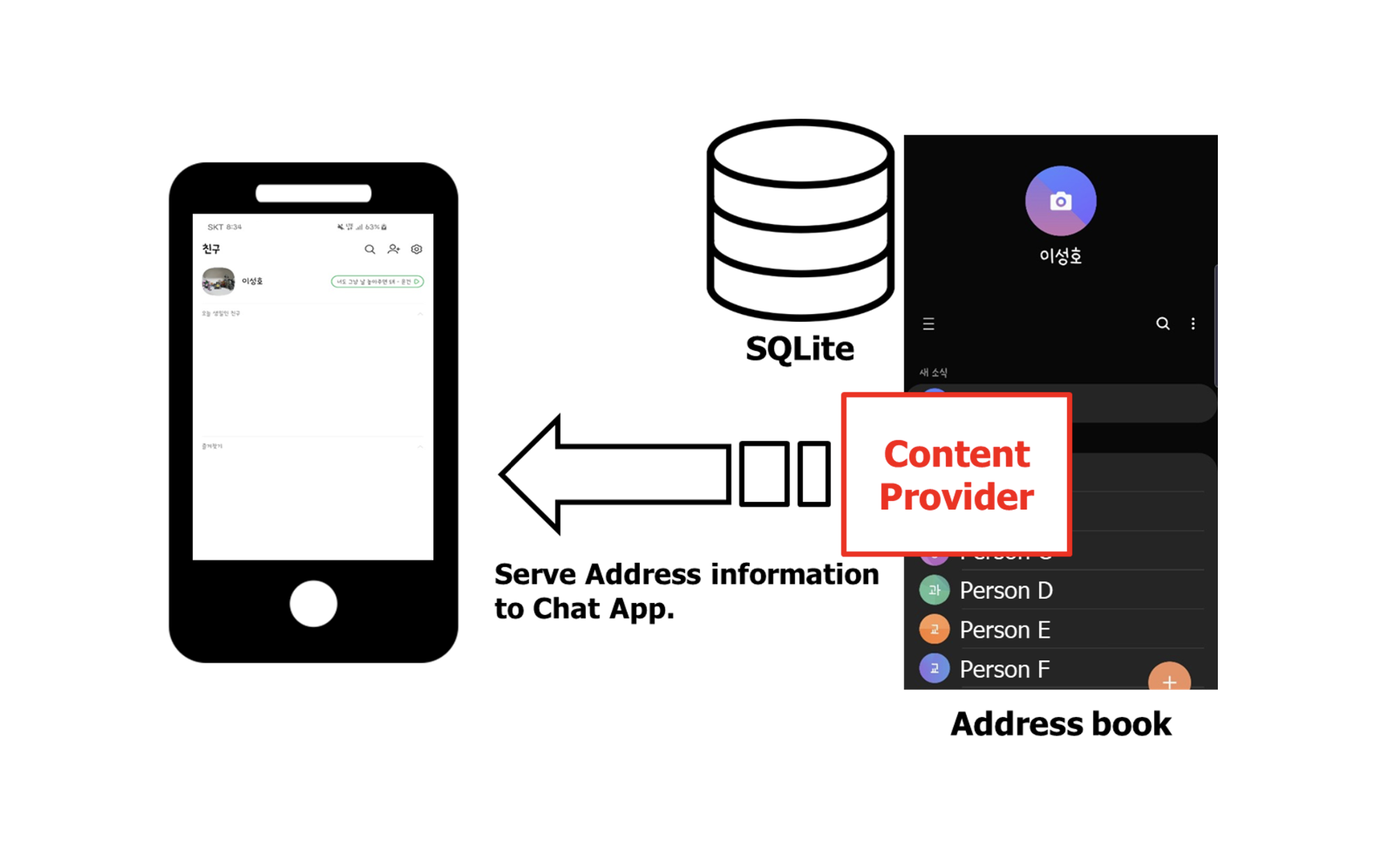
Content Provider: A component that serves data to other application

-
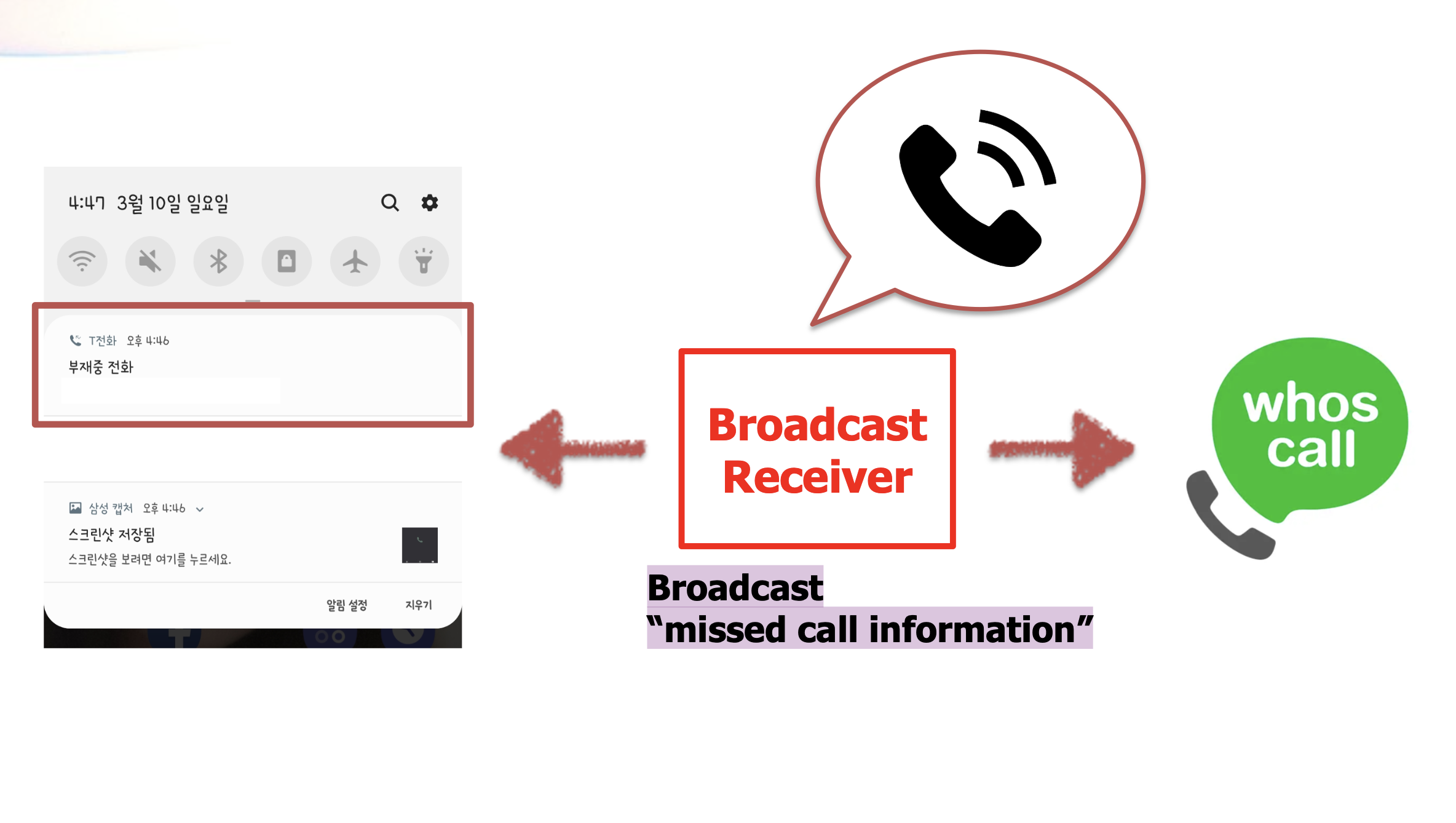
Broadcast receiver: Component receiving notifications from other activities

-
Service: Background process responding local or remote application requests
-
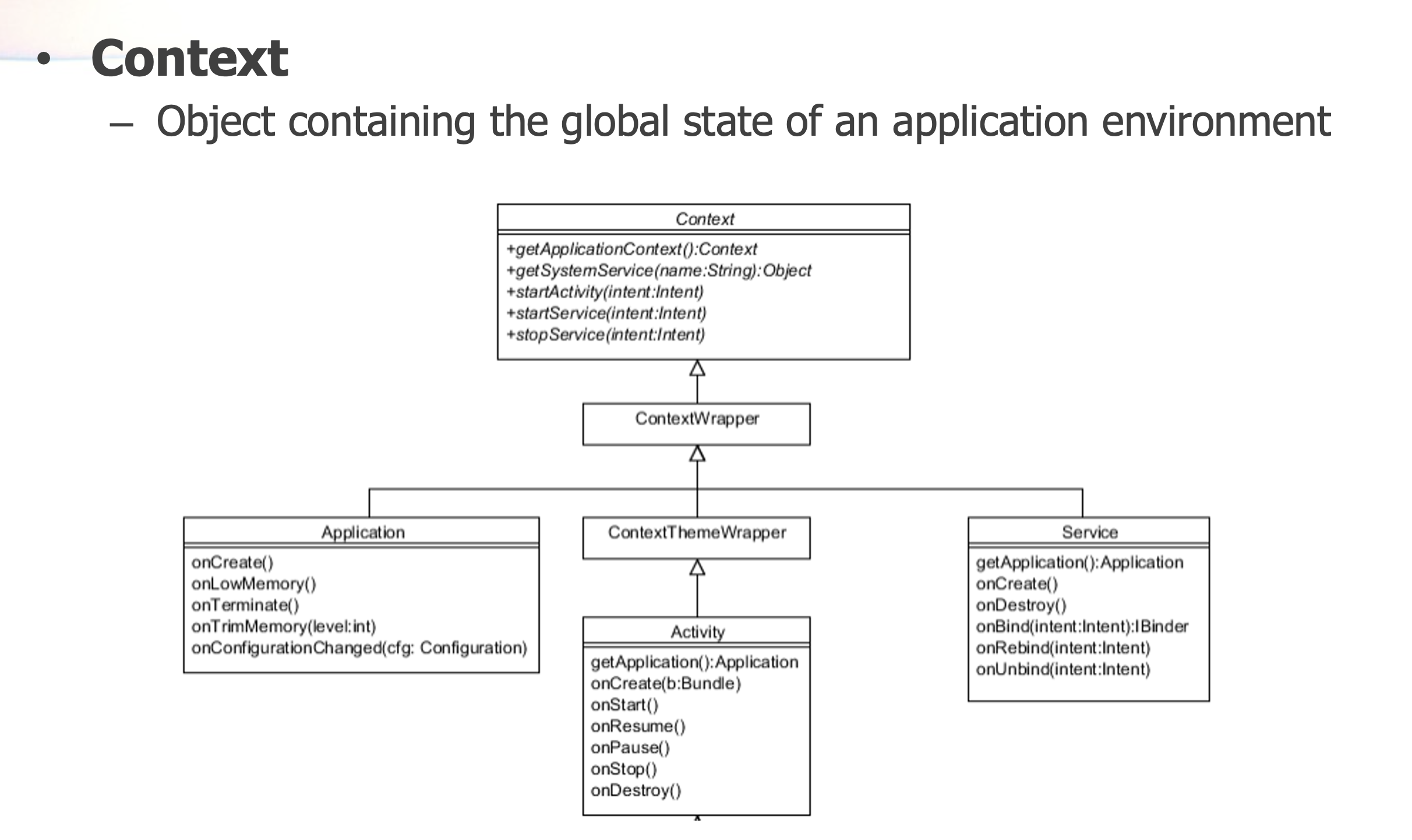
Context: Object containing the global state of an application environment

-
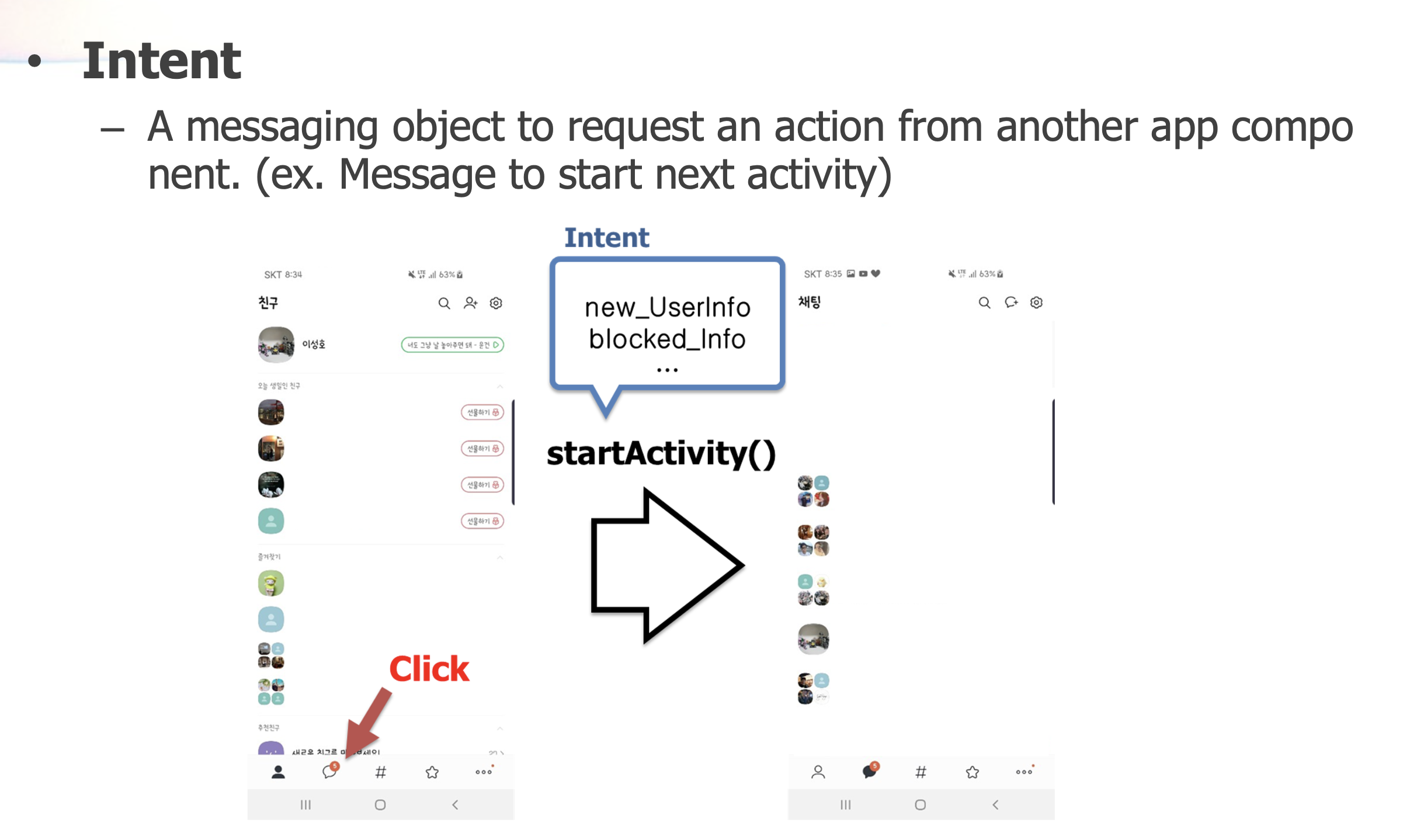
Intent: A messaging object to request an action from another app component -> component들 (Activity, Service, Content Provider, Broadcast receiver) 간의 통신을 맡음

Layout, View & View Group
- Layout declares UI elements in XML file (app -> res -> layout directory)
- All elements in the layout are built using hierarchy of View and ViewGroup objects


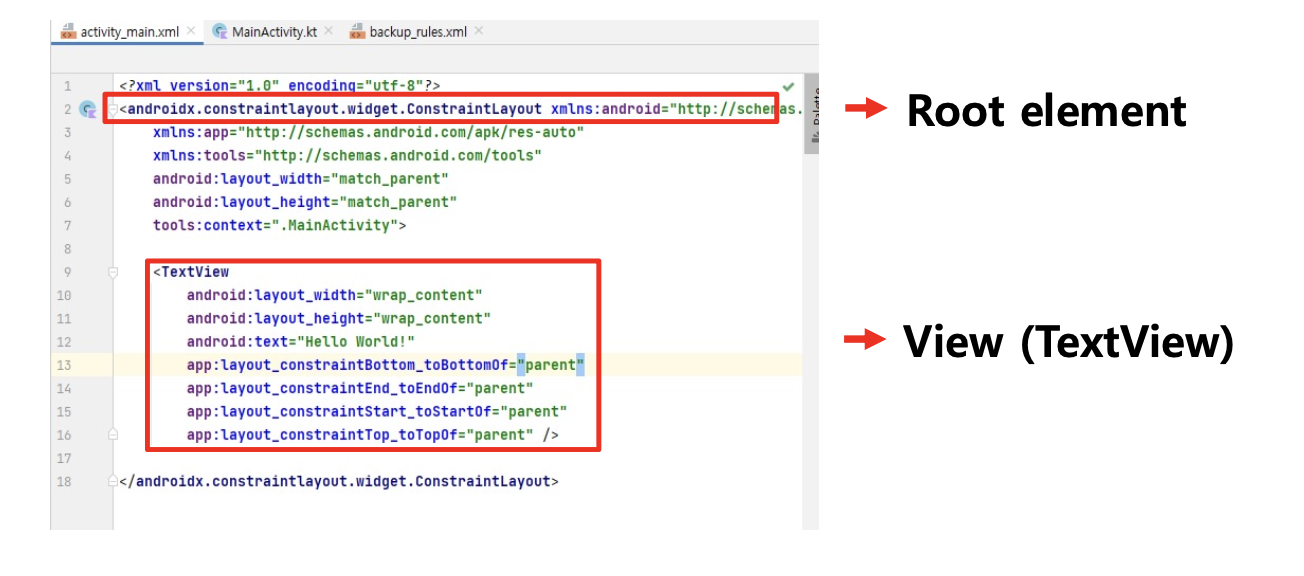
- XML file을 이용하여 UI Layout을 디자인하기 편하게 관리함. 각 Layout은 하나의 root element를 갖고 있어야하며, root element는 View 또는 ViewGroup 이어야함

Menu Application
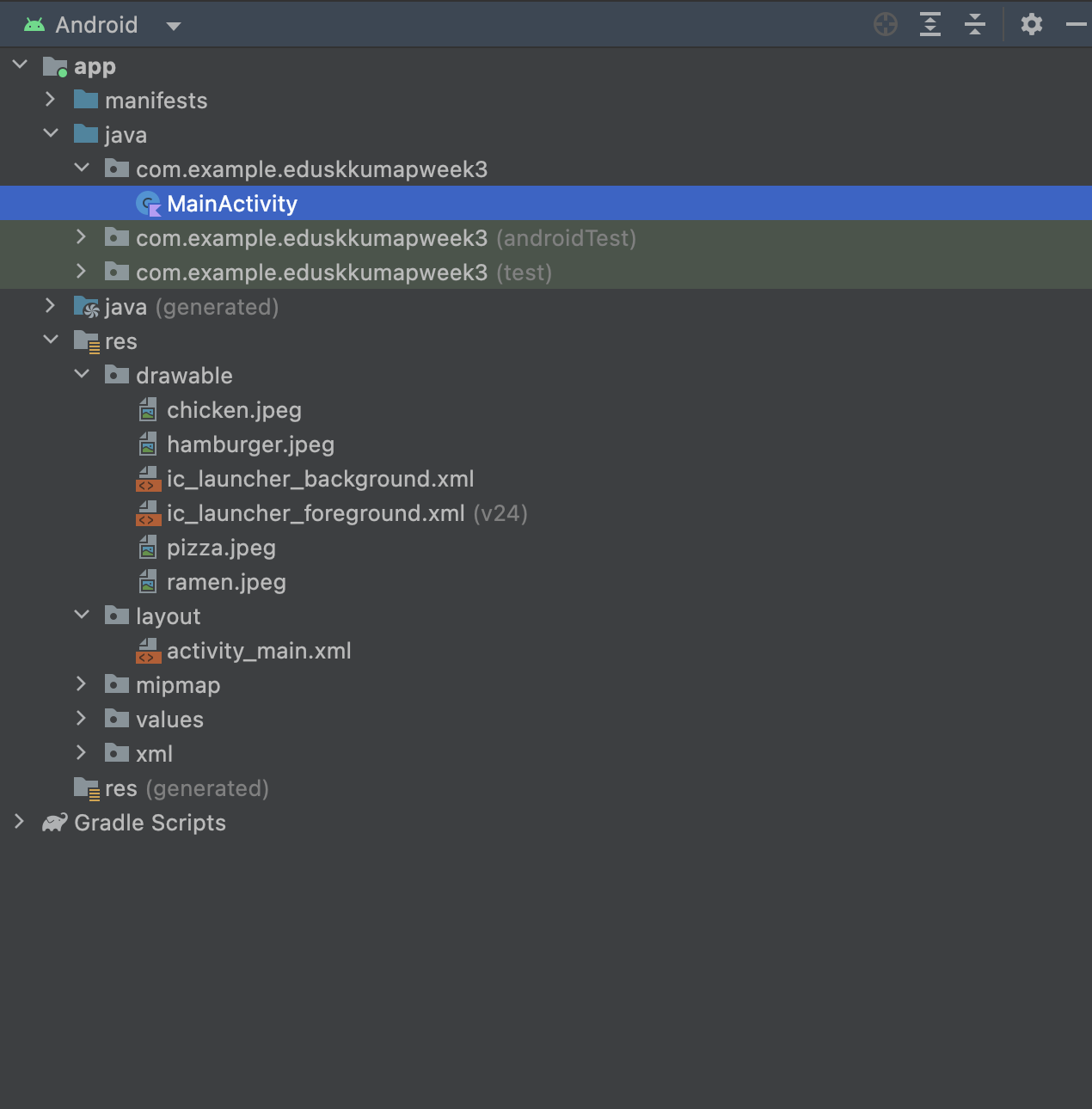
- Menu Application의 directory 구성
Activity는 MainActivity.kt 파일에서 실행
Layout은 activity_main.xml 파일에서 관리됨

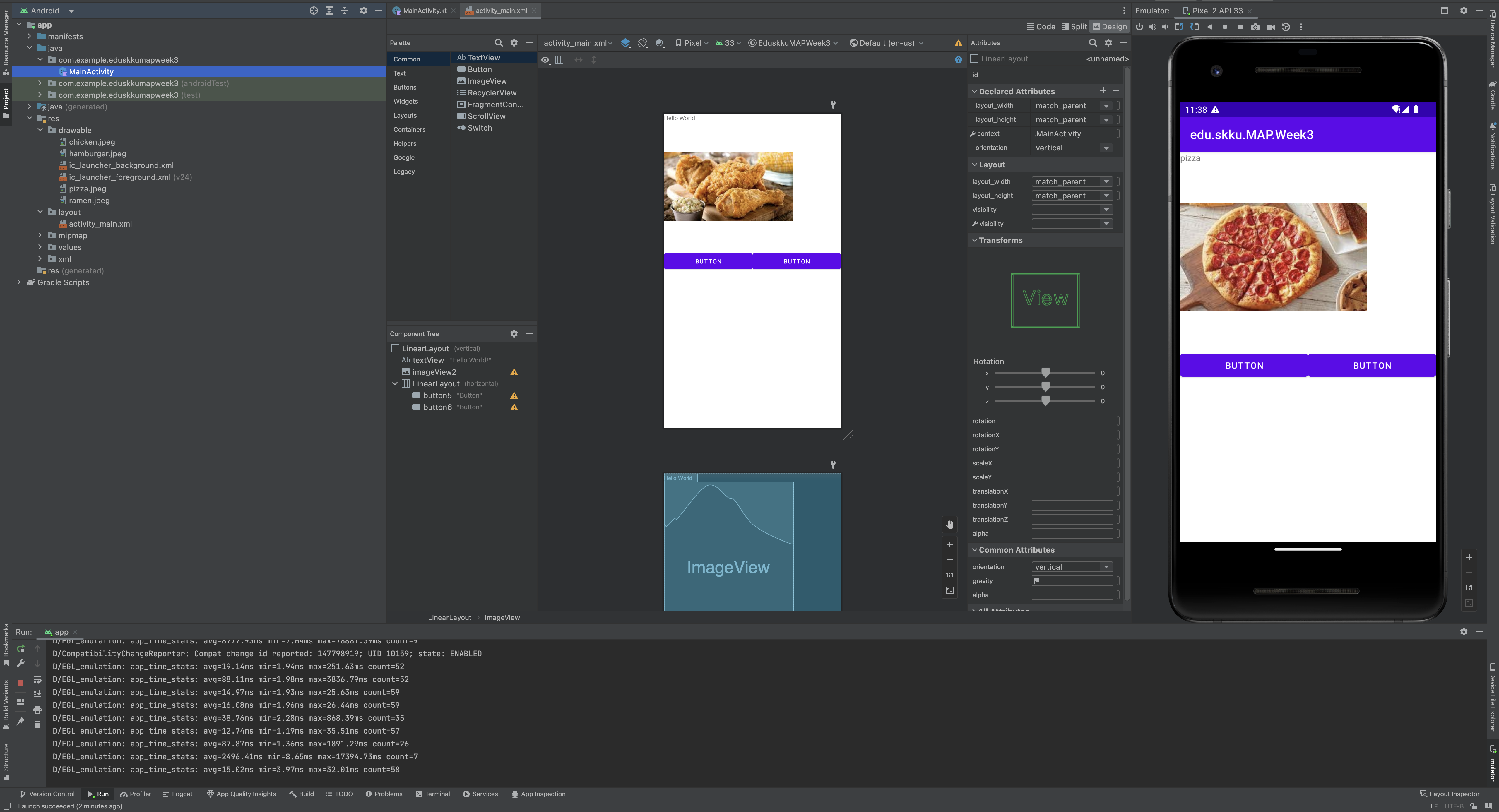
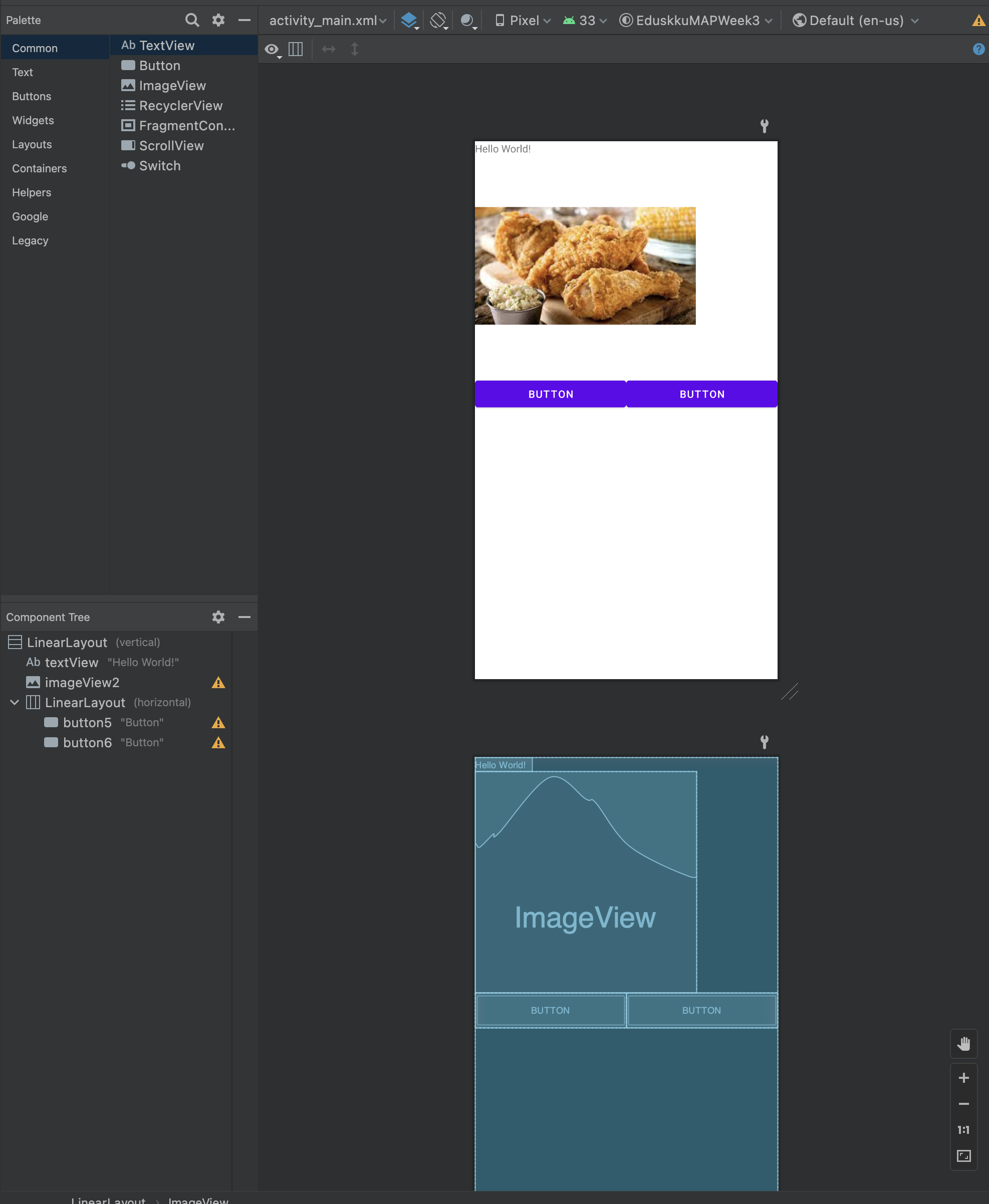
"activity_main.xml"

- Component Tree의 구조는 위의 이미지와 같음
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/imageView2"
android:orientation="horizontal"
android:layout_width="300dp"
android:layout_height="300dp"
app:srcCompat="@drawable/chicken" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
</LinearLayout>
</LinearLayout>"MainActivity.kt"
package com.example.eduskkumapweek3
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.ImageView
import android.widget.TextView
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//여기에
var counter = 0
val textview = findViewById<TextView>(R.id.textView)
val imageview = findViewById<ImageView>(R.id.imageView2)
val leftbtn = findViewById<Button>(R.id.button5)
val rightbtn = findViewById<Button>(R.id.button6)
//textview.text = "pizza"
imageview.setImageResource(R.drawable.pizza)
rightbtn.setOnClickListener{
if (counter == 0){
textview.text = "chicken"
imageview.setImageResource(R.drawable.chicken)
counter++
}
else if (counter == 1){
textview.text = "hamburger"
imageview.setImageResource(R.drawable.hamburger)
counter++
}
else if (counter == 2){
textview.text = "ramen"
imageview.setImageResource(R.drawable.ramen)
counter++
}
else {
//Toast.makeText(context: this@MainActivity, text: "Last Menu", Toast.LENGTH_LONG).show()
Toast.makeText(this@MainActivity, "Last Menu", Toast.LENGTH_LONG).show()
}
}
leftbtn.setOnClickListener{
if (counter == 3){
textview.text = "hamburger"
imageview.setImageResource(R.drawable.hamburger)
counter--
}
else if (counter == 2){
textview.text = "chicken"
imageview.setImageResource(R.drawable.chicken)
counter--
}
else if (counter == 1){
textview.text = "pizza"
imageview.setImageResource(R.drawable.pizza)
counter--
}
else{
Toast.makeText(this@MainActivity, "First Menu", Toast.LENGTH_LONG).show()
}
}
}
}- import의 경우에는 option + shift + enter 키를 이용하여 자동으로 호출해줌
- image 참조는 res/drawable directory에 넣은 이미지를 R.drawable과 같은 방식으로 참조할 수 있음
- left_btn과 right_btn을 val (읽기 전용) 변수로 findViewByID<Button>(R.id.)를 이용하여 정의함 (TextView와 ImageView도 마찬가지 방식)
- var counter 변수와 setOnClinkListener를 통해 left_btn과 right_btn이 클릭되었을 때마다 textview와 imageview를 변경시켜줌 (imageview 변경 시 setImageResource(R.drawable.) 사용)
- 왼쪽 끝, 오른쪽 끝에 도달하였을 때는 Toast.makeText()를 이용하여 각각 "First Menu", "Last Menu" 메시지를 띄워줌