[React Native] PhaseScriptExecution error (in target 'FBReactNativeSpec' from project 'Pods')
React-Native
📌 Error 내용
PhaseScriptExecution [CP-User]\ Generate\ Specs /Users/사용자/Library/Developer/Xcode/DerivedData/project-cawbghttjvsyffdmgdqopcavjwgr/Build/Intermediates.noindex/Pods.build/Debug-iphonesimulator/FBReactNativeSpec.build/Script-5F4C70EF7D90A5A5BDAEB404289FF232A.sh (in target 'FBReactNativeSpec' from project 'Pods')
⛏ 시도한 방법(삽질)
- node 재설치
- cocoapods 재설치
- 컴퓨터 바꿀까 진지한 고민...(ㅋ)
일단 개삽질했다. 예전에도 개발시작하기 전에 이 문제로 3일 밤낮 삽질했는데 고새 또 어떻게 해결했는지 기억을 못해서 똑같은 문제로 삽질했다.(사실 예전에도 뭐 인터넷에 있는거 다 하다가 어케됨... 아마도 환경변수 문제였던것으로 추정)
근데 이번에는 그냥 초장부터 설치할 패키지 다 설치하고,
$ npx react-native init 프로젝트이거하고
$ npm run ios했는데 오류가 떠버린다....
💯 해결방법
- yarn 삭제
- nvm default 설정
사실 저 위에 써놓은 에러 내용은 가장 아래에 떠있는 에러였다.
1. yarn 삭제
일단 과거에 작업했던 파일과 구성을 비교해봤는데 과거 프로젝트 파일에는 yarn.lock 이 없었다. 그래서 얼핏 yarn 과 npm 같이 쓰면 뭐 충돌난다고 했던거로 기억해서 일단
$ brew uninstall --force yarn으로 yarn 제거하고 기존에 만들었던 프로젝트는 그냥 초기 상태니까 파일 삭제후 다시
$ npx react-native init 프로젝트그리고
2. nvm default 설정
오류를 다시 찬찬히 살펴봤다...
N/A: version "default -> N/A" is not yet installed.
You need to run "nvm install default" to install it before using it.
Command PhaseScriptExecution failed with a nonzero exit code2022-00-00 10:00:39.164 xcodebuild[] Requested but did not find extension point with identifier Xcode.IDEKit.ExtensionSentinelHostApplications for extension Xcode.DebuggerFoundation.AppExtensionHosts.watchOS of plug-in com.apple.dt.IDEWatchSupportCore
2022-00-00 10:00:39.164 xcodebuild[] Requested but did not find extension point with identifier Xcode.IDEKit.ExtensionPointIdentifierToBundleIdentifier for extension Xcode.DebuggerFoundation.AppExtensionToBundleIdentifierMap.watchOS of plug-in com.apple.dt.IDEWatchSupportCore
** BUILD FAILED **
요론 오류가 있었다.
저기 위에 nvm install default 어쩌고를 하라고 되어있길래
$ nvm install default
라고 하니까 default 설정된게 없다했나 그래서
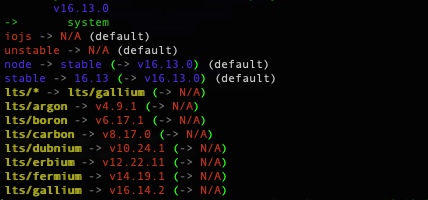
$ nvm ls

이렇게 나옴 그래서 nvm이 node version설정하는건데 내 컴퓨터에 node v16.13.0이 있어서(nvm 관련된 사항은 인터넷에 치면 바로나옵니다)
$ nvm use v16.13.0
$ nvm alias default v16.13.0
하고
$ npx react-native run-ios하니까 드디어 된다.......
개발하기도전에 시간낭비 너무 아깝다 정말


정말..정말..진심으로 감사합니다.. 덕분에 이틀을 끝으로 셋팅 완료했습니다.