Next.js
Next.js는 서버 사이드 렌더링(SSR)과 정적 사이트 생성(SSG) 등 pre-rendered 리액트 웹사이트 생성을 도와주는 프레임워크이다.
장점
리액트는 기본적으로 클라이언트 사이드 렌더링(CSR) 방식인데, SSR과 SSG를 이용하면 두 가지의 장점이 있다. 첫번째로 로딩 속도가 빠르고, 두번째로는 검색 엔진 최적화(SEO)에 유리하다.
Next.js 프로젝트 만들기
가장 간단한 방법은 npx create-next-app my-project 를 사용하는 것이다.
폴더 구성
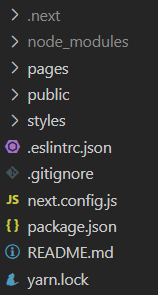
create-next-app으로 next.js 프로젝트를 만들면 아래와 같이 폴더가 구성되어있다.

.next: 빌드 디렉토리pages: 파일명에 따라 라우팅한다. 모든 페이지는 고유의 페이지 컴포넌트를 가지고 있어야한다.styles: css 파일 및 모듈
pages

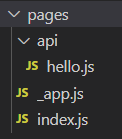
pages는 위와 같이 구성되어있다.
_app.js: 모든 페이지들의 기본 루트가 되는 파일이라고 볼 수 있다. 다른 페이지 컴포넌트들을 렌더링한다.index.js:/. 말 그대로 홈 페이지 컴포넌트.
내가 만약 /about 이라는 경로를 만들고 싶다면 pages/about.js에 페이지 컴포넌트를 만든다.
또한 /test/abc 라는 경로를 만들고 싶다면 pages 폴더에 test 하위 폴더를 생성한 후 abc.js (즉 /pages/test/abc.js) 를 생성하면 된다.
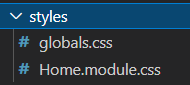
styles

globals.css: global 하게 사용되는 css다.Home.module.css: 해당 컴포넌트의 범위에서만 스타일을 적용한다. css 모듈의 사용법은 아래와 같다.
pages/index.js
import styles from '../styles/Home.module.css'
export default function Home() {
return (
<div className={styles.container}>
...
</div>
)
}styles/Home.module.css
.container {
min-height: 100vh;
padding: 0 0.5rem;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
}
...
css 모듈을 사용하면 빌드 후 랜덤한 문자를 가짐으로 다른 컴포넌트에서 같은 클래스명을 쓰더라도 해당 스타일이 적용되는 것을 방지해준다.
나는 개인적으로 Tailwind CSS 를 사용하는 것을 좋아해서 다음 글에서는 Next.js 프로젝트에 Tailwind CSS 를 설정하는 방법을 알아보겠다.