
자바스크립트의 프로토타입과 객체지향 프로그래밍에 대해 간단하게 정리해보았다.
우선 자바스크립트는 프로토타입 기반의 언어이다.
자바스크립트의 타입
객체
객체는 자바스크립트 타입 중 하나로 프로퍼티와 메소드를 가진다.
차를 객체의 예로 들면, 색상이나 차량 번호를 프로퍼티라 생각할 수 있고, 주행, 멈춤 등의 동작을 메소드라 할 수 있다.
자바스크립트의 객체로는 Array와 global 객체인 Window 등이 있다.
Primitive 타입
그 외에 primitive 타입로 null, number, boolean, string 등이 있다. 원래 Primitive 타입은 프로퍼티와 메소드를 가질 수 없지만, null 과 undefined 를 제외하면 primitive value를 감싸는 Wrapper를 가지고 있어 아래와 같이 사용가능하다.
var name = "Kim";
console.log(name.length);캡슐화 (Encapsulation)
자바스크립트 캡슐화는 왜 필요할까?
다시 차에 대한 예제로 돌아가보자.
캡슐화를 하지 않으면 이런 코드를 만들게 된다.
var carOneColor = "red";
var carOneNumber = "A1234";
var carTwoColor = "yellow";
var carTwoNumber = "A9876";이를 아래와 같이 캡슐화를 할 수 있다.
var carOne = {
"color": "red",
"number": "A1234"
};
var carTwo = {
"color": "yellow",
"number": "A9876"
};꼭 이런 이유 뿐만이 아니더라도, 정보 은닉을 위해서 캡슐화를 한다.
객체 생성
자바스크립트에서 객체를 생성하는 방법은 두 가지가 있다.
- prototype을 사용하는 방법
- Class를 사용하는 방법 (ES6+)
Class를 사용한 객체 생성
우선 Class를 사용해보자. 이번에는 User를 예시로 사용하겠다.
class User {
constructor(id, age) {
this.id = id;
this.age = age;
}
getAge() {
console.log(`${this.id} is ${this.age} years old.`);
}
}
var user1 = new User("helloworld", 20);
var user2 = new User("goodbye", 15);
'new' 키워드
여기서 잠깐. new 키워드를 사용해서 어떻게 인스턴스를 만드는걸까?
- 빈 객체를 생성한다
this값을 새로 만들어진 객체로 설정한다.constructor메소드를 호출한다.
Class를 사용한 상속
상속에 대해서 알아보자. 상속은 부모 클래스의 프로퍼티를 자식 클래스에서 재선언 할 필요 없이 그대로 가져다가 사용할 수 있는 것을 의미한다.
Class를 사용하여 예시를 살펴보자.
class User {
constructor(id, age) {
this.id = id;
this.age = age;
}
getAge() {
console.log(`${this.id} is ${this.age} years old.`);
}
}
class Admin extends User {
deleteUser(user) {
...
}
}
var user1 = new User("helloworld", 20);
var user2 = new User("goodbye", 15);
var admin = new Admin("admin", 100);
admin.deleteUser(user2);
user1.deleteUser(admin); // 불가능
생성자 함수를 사용한 객체 생성
이번에는 생성자 함수를 사용해서 객체를 생성해보자.
function User(id, age) {
this.id = id;
this.age = age;
this.getAge = function() {
console.log(`${this.id} is ${this.age} years old.`);
}
}
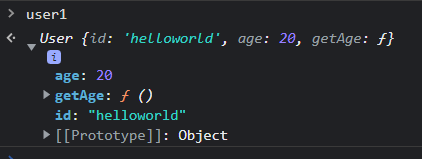
var user1 = new User("helloworld", 20);하지만 메소드를 위와 같이 선언하면 아래와 같이 객체에 바로 저장되어 버린다.

프로토타입을 이용한 메소드 선언
따라서 프로토타입을 이용해서 아래와 같이 메소드를 선언한다.
function User(id, age) {
this.id = id;
this.age = age;
}
User.prototype.getAge = function() {
console.log(`${this.id} is ${this.age} years old.`);
}
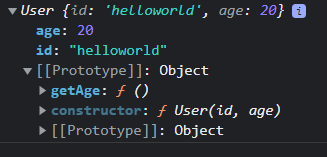
var user1 = new User("helloworld", 20);
user1.getAge();
프로토타입을 사용하면 객체의 모든 인스턴스의 메소드를 쉽게 정의할 수 있고, 메소드가 메모리에 한 번만 저장되어 모든 인스턴스에서 접근할 수 있다.
프로토타입을 사용한 상속
그렇다면 프로토타입을 이용해서 어떻게 상속을 구현할 수 있는지 코드로 알아보자.
function User(id, age) {
this.id = id;
this.age = age;
}
User.prototype.getAge = function() {
console.log(`${this.id} is ${this.age} years old.`);
}
function Admin(...args) {
User.apply(this, args);
}
Admin.prototype = Object.create(User.prototype);
Admin.prototype.deleteUser = function(user) {
...
}
var user1 = new User("helloworld", 20);
var user2 = new User("goodbye", 15);
var admin = new Admin("admin", 100);
admin.getAge();참고로 Airbnb 자바스크립트 스타일가이드에서는 Class를 사용하는 것을 권장하고 있다.