클라이언트 사이드 렌더링(CSR), 서버 사이드 렌더링(SSR), 정적 사이트 생성(SSG) 의 정의와 장단점

Client-Side Rendering (CSR)
클라이언트 사이드 렌더링이란 초기 웹사이트 접속시 서버로부터 모든 파일을 불러와 클라이언트에서 페이지를 렌더링한 후 보여주는 방식이다.
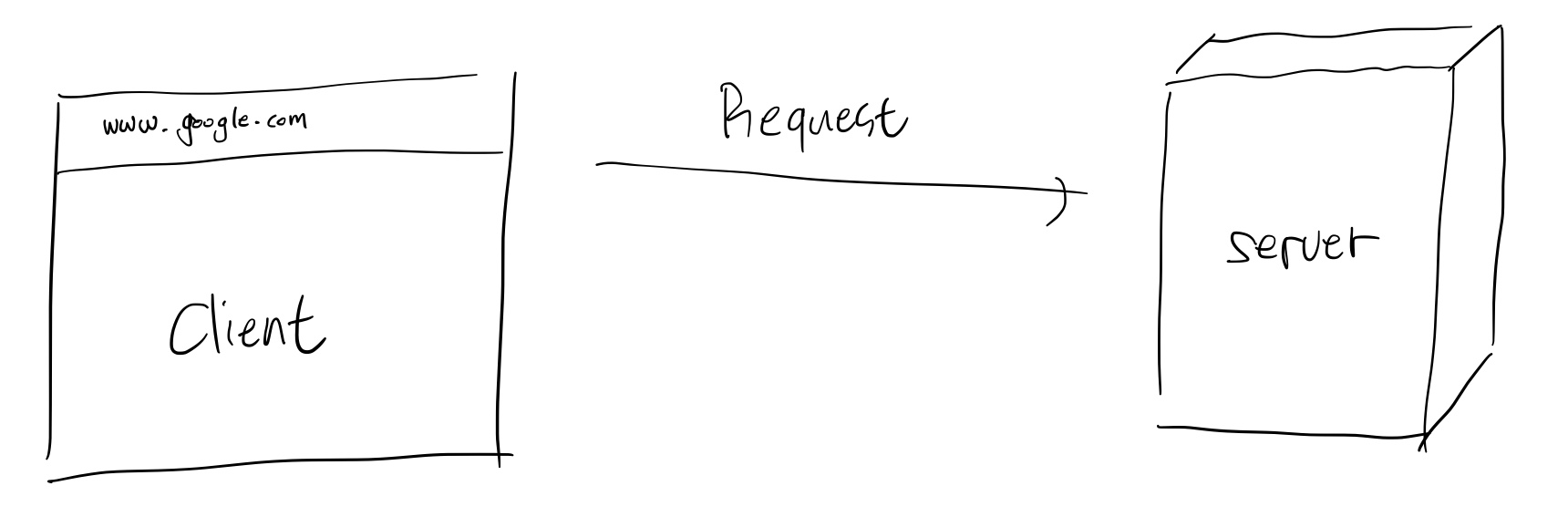
즉, 내가 구글에 접속한다고 가정해보자.

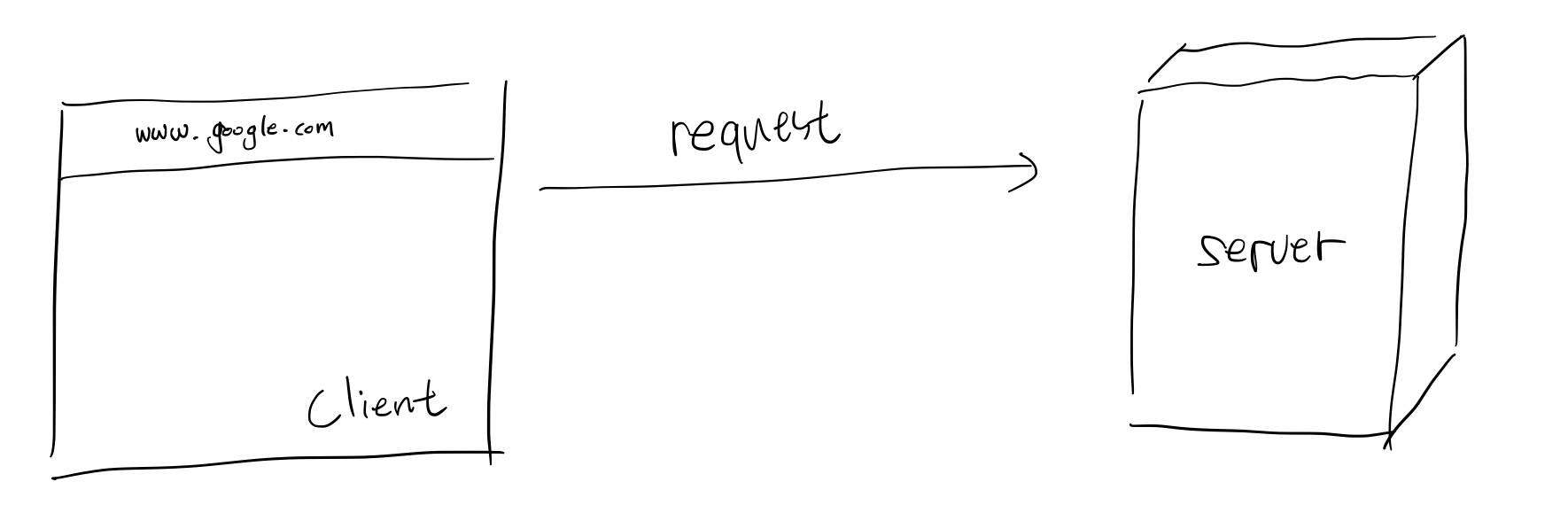
사용자는 구글에 접속하기 위해 크롬과 같은 웹 브라우저에서 사이트 주소 google.com 을 입력해 접속한다.

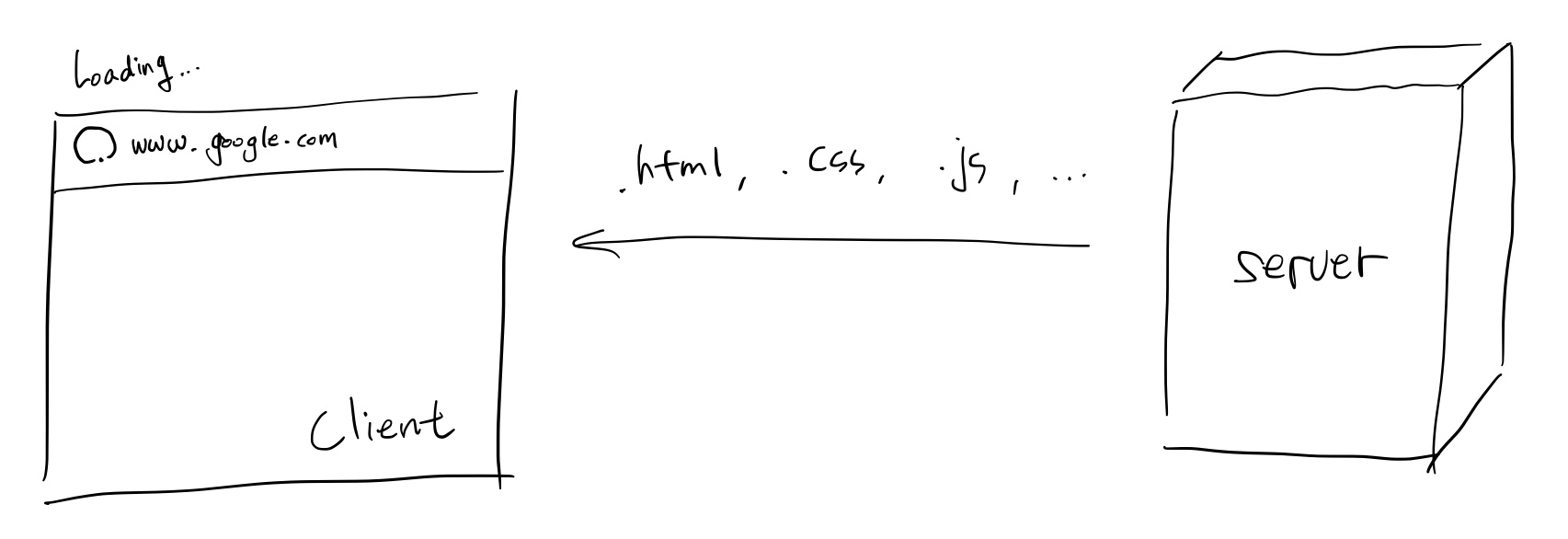
그러면 이 때 웹사이트 파일을 가지고 있는 서버에서 .html, .css, .js 등 모든 파일을 클라이언트, 즉 사용자의 브라우저로 보낸다.
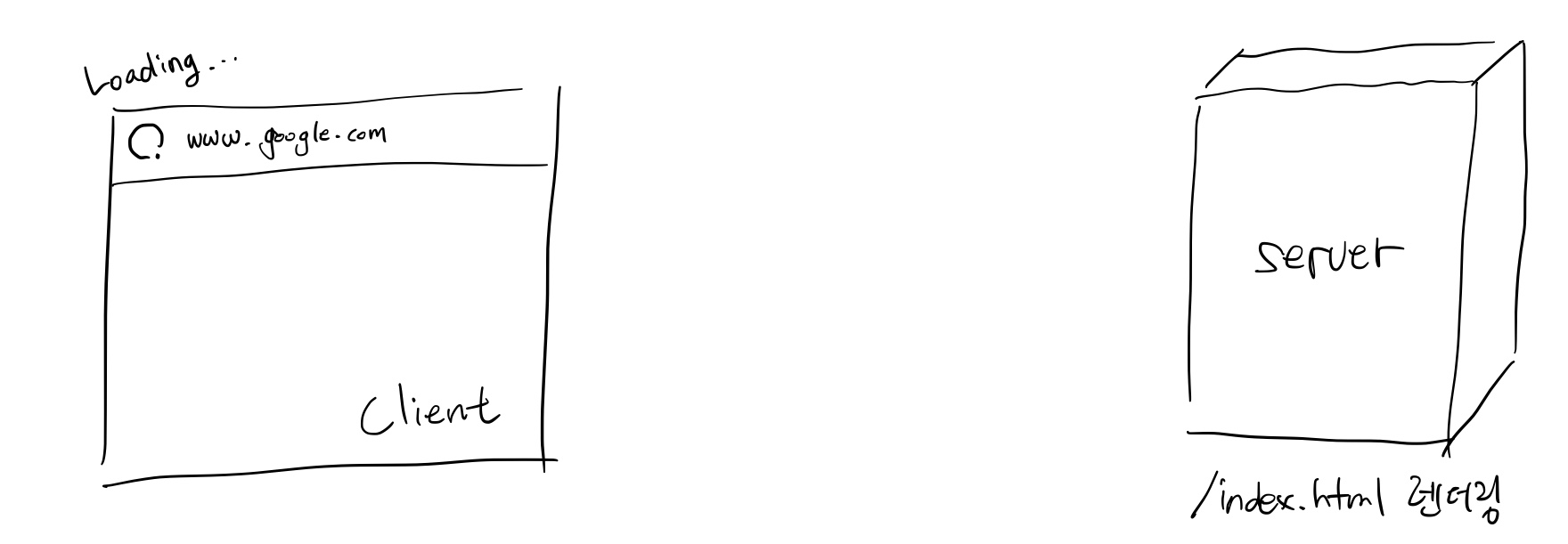
서버에서 클라이언트로 파일을 보내는 동안 로딩중이므로 사용자는 웹사이트를 볼 수 없다. 이는 사이트가 클수록 (파일이 많을 수록) 초기 로딩시간이 길어진다는 것을 의미한다.

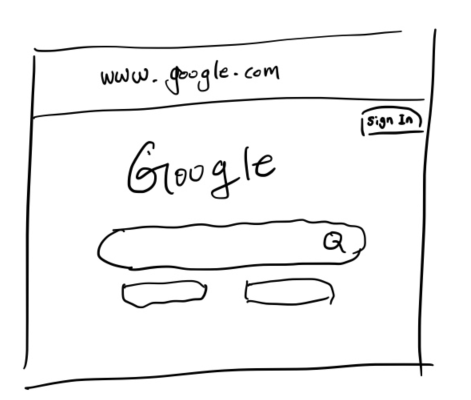
모든 파일을 불러오고 난 후, 사용자의 브라우저에서 웹사이트가 렌더링된다.
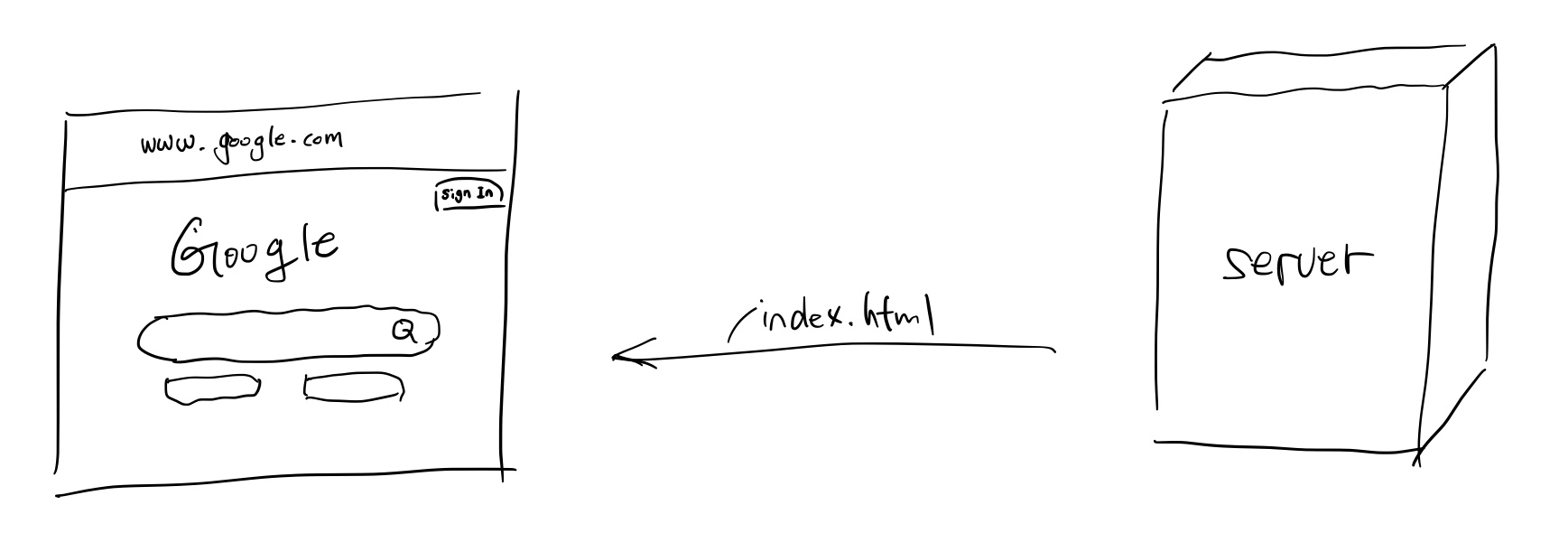
이런 렌더링 작업을 마치고 나면, 사용자는 비로소 웹사이트 화면을 볼 수 있다.
보통 이런 CSR는 React, Vue, Angular 와 같은 single-page aplication (SPA) 에서 주로 사용되는 렌더링 방식인데, 즉 하나의 index.html 파일에 자바스크립트로 각 페이지를 렌더링한다.
장점
- 초기에 웹사이트를 렌더링 후, 페이지 이동이 빠르다.
단점
- 초기 로딩 시간이 많이 걸린다. 이는 사용자가 로딩을 기다리다가 사이트를 떠나게 할 확률이 높아지게 한다.
- html 파일이 하나이므로 각 페이지 마다 다른 meta tag를 적용할 수 없다.
- 검색엔진 최적화(SEO)에 좋지 않다.
Server-Side Rendering (SSR)
서버 사이드 렌더링은 클라이언트가 서버로 request를 보내면 서버에서 페이지를 렌더링해서 클라이언트로 보내는 방식이다.
이번에도 구글을 예시로 들어보자.

내가 초기에 google.com 으로 접속하면, 클라이언트가 서버에게 google.com 페이지를 보여달라는 요청을 보낸다.


그러면 서버는 google.com 페이지를 렌더링 후 그 페이지를 클라이언트에게 보낸다.
사용자가 로그인 버튼을 누르면 클라이언트가 서버에게 로그인과 request를 전송하고, 서버에서는 로그인에 필요한 페이지 accounts.google.com/ServiceLogin/... 를 렌더링하여 다시 클라이언트에게 보낸다.
사용자가 gmail 페이지에 접근하면, 마찬가지로 클라이언트가 request를 보내고, 서버에서는 gmail에 필요한 페이지를 렌더링하여 클라이언트에게 보낸다.
마지막으로 사용자가 다시 초기 화면 google.com 으로 돌아오면, 사용자가 이미 접속한 적 있는 페이지라 하더라도 서버는 다시 렌더링해서 클라이언트에게 페이지를 보낸다.
장점
- 모든 페이지가 각각 렌더링되므로 페이지마다 다른 meta tag를 추가할 수 있다.
- SEO에 좋다.
단점
- 사용자가 많으면 서버가 과부화될 수 있다.
- 페이지 이동시 딜레이가 발생하며, 매번 페이지를 렌더링해야 하므로 자원을 많이 사용한다.
Static-Site Generation (SSG)
정적 사이트 생성은 웹을 빌드시 모든 파일을 정적 html로 생성하고 서버에 업로드하고 클라이언트 request에 대해 정적 html 파일을 전송하는 방식이다.
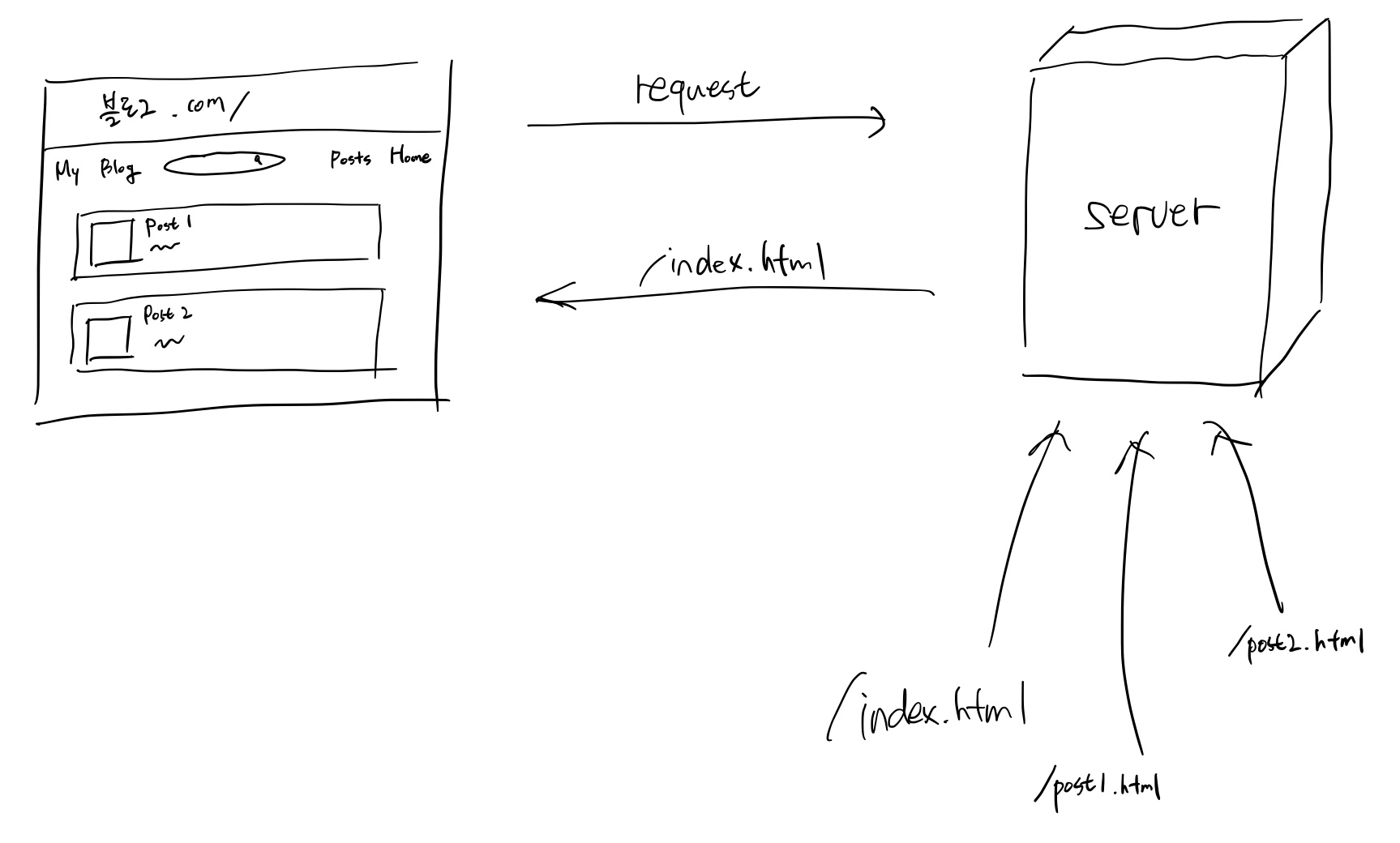
이번에는 블로그를 예시로 설명해보자.
이 블로그는 단순히 자신이 작성한 포스트를 화면에 보여주는 기능만 있으면 된다.

이 경우 빌드시 모든 포스트를 정적 사이트 생성기를 사용하여 HTML 로 생성하고 이 정적 HTML 파일을 서버에 올린다.
그러면 각 포스트에 대해 클라이언트로부터 request를 받았을 경우 그냥 저장되어 있는 HTML 파일을 전송만 해주면 된다.
이 때 SSR과 다른 점은, SSG는 이미 HTML 파일이 생성되어 있으므로 렌더링하는 작업이 필요하지 않다는 것이다.
정적 사이트 생성기로는 Next.js, Gatsby, Jekyll 등이 있다.
장점
- 이미 생성된 HTML 파일을 보내주기만 하면 되므로 매우 빠르다.
- SEO에 좋다.
단점
- 시간이 지날수록 데이터가 오래 될 수 있으며, 새로운 데이터로 업데이트 하기 위해서는 다시 빌드해서 서버에 업로드해야 한다.
그럼 언제 어떤 방식을 사용하면 좋을까?
- CSR : SEO에 크게 구애받지 않고 복잡한 UI를 가진 경우에 적합하다.
- SSR : SEO 성능을 향상시키고 단순한 UI를 가진 경우 적합하다.
- SSG : 정적 컨텐츠가 많은 경우 적합하다.