boilerplate
1.BolierPlate 만들기 (with. React, Next, Antd) + (1)

Next를 이용한 쇼핑몰 만들기가 어느정도 완성 하였지만, 구체적인 디자인 구체적으로 해야하는 것들이 까다로워 새롭게 만드는 BolierPlate입니다. Next를 사용하여서 BolierPlate를 만들 것입니다. npx create-next-app Next를
2.Next 와 Quill Editor <wysiwyg> 연동하기 + (2)

안녕하세요 ! Next.js를 이용한 프로젝트에서 에디터를 이용한 글을 올릴 때 사용하기 위해서WYSIWYG을 찾아 보다가 QUILL EDITOR를 이용 하였습니다.NEXT.JS SSR기반 으로 렌더링이 되기 때문에 window나 document가 undefined
3.Quill에 올린 이미지를 서버로 옮기기

Quill 에 이미지를 업로드 하면, base64 url로 바뀌어서 올라옵니다. 이것을 바로 mysql에 저장을 하면 줄 수가 길어서 그런지 몰라도(?) 저장이 안됩니다.이미지를 서버에 저장하고, 이것을 다시 화면에 보여주기 위해서 Quill의 모듈을 바꿀 필요가 있습
4.sanitize Html을 이용하여 express 미들웨어 만들기

html 태그등을 직접 서버로 넘기면, 잘못된 태그나 스크립트 태그들이 넘어 올 수 있습니다. 그 넘어 온 것을 또 화면단에 보여주면 이제 오류가 생길 수 있기 때문에 말그대로 '소독' 을 해줘야 합니다.html 태그를 내가 원하는 속성 및 태그 들을 설정해서 받을 수
5.quill js editor 이미지 붙혀넣고 서버에 저장하고 quill editor에 서버에 저장한 이미지로 이미지 바꿔치기

제목 그대로, quill js editor에 이미지 붙혀넣기를 할 때를 이용해보겠어요\~~이미지를 외부에서 복사해서 붙혀넣기를 하면 quill에서는 자동으로 base64 형태로 이미지를 binary로 저장 해줍니다.이것을 my-sql로 저장하게 되면, 우리의 conte
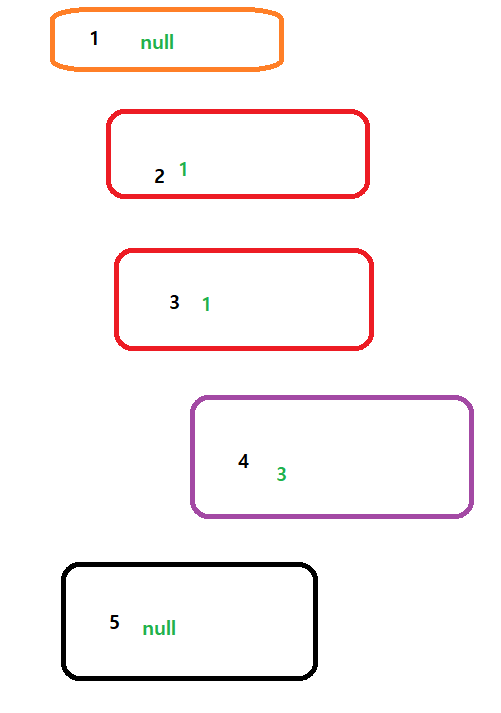
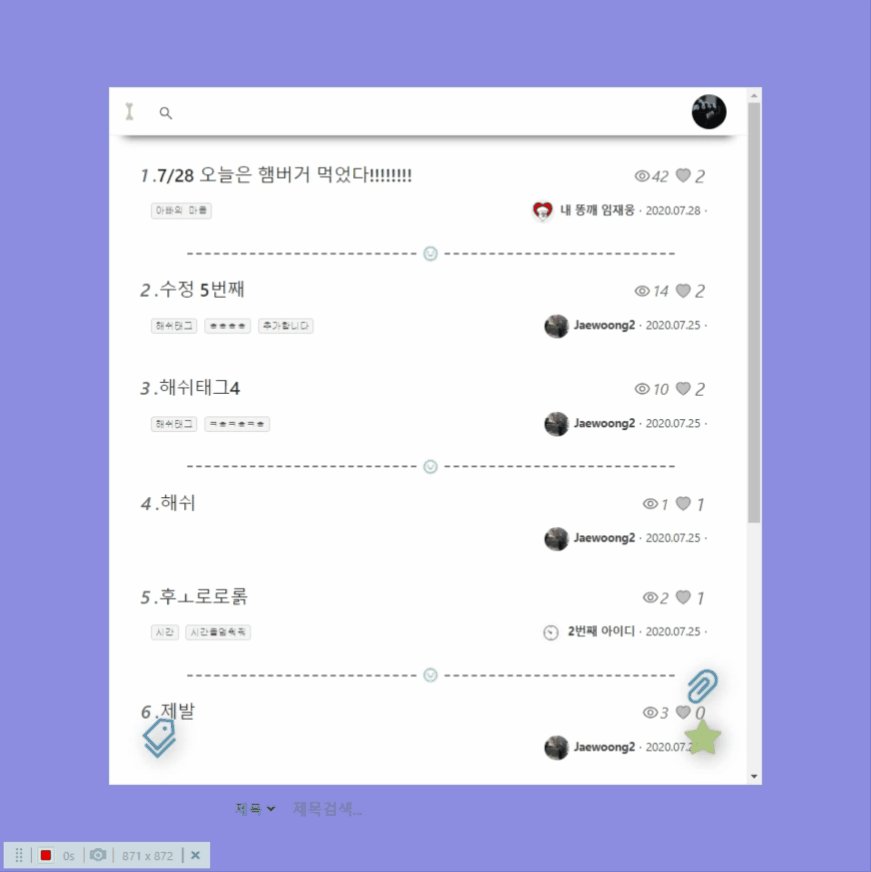
6.React 인피니티 스크롤 구현하기(인터넷 전체화면X) (임의의 작은 페이지 화면)

이런식으로 하면 접근 가능하다!처음 화면에 5개의 게시글만 나타나게 되면,스크롤을 살짝 내렸을 때, 다른 포스트 5개가 추가로 로드 되고, Document의 ScrollHeight가 787 -> 1302 로 늘어나게 된다,이런식의 그림이 완성된다..
7.글이 박스를 넘어갈 때, ... 처리 하는 방법

글이 박스를 넘어갈 때, ... 처리 하는 방법요로케 하면 된다. 그리고 width 값과 height 값을 내가 원하는 만큼 주면 된다.
8.정규식을 통해서 html 태그를 지우고 공백지우기

뭐 이런식으로 하면 된다
9.express JS - 조회수 기능 구현하기(Sequelize)

이번에 구현할 기능은 '조회수' 입니다. 조회수를 어떻게 구현 할 것인가 하면.일단 로그인을 passport로 로그인을 하는데, passport로 로그인을 하게 되면 쿠키가connect.sid=1!@이런식으로 저장이 됩니다.(로그인 할 때마다 쿠키가 갱신됨)DB에 쿠키
10.댓글 지우기 구현하기 (sequelize)

구현한 댓글의 형태는 이런식으로 댓글의 대댓글이 있고 또 그것에 대한 대대댓글이 있습니다.근데,Comment.destroy({id:req.body.commentId}) 이렇게 하게 되면, 딱 요청한 id의 댓글만 사라지고, 그것에 대댓글 들은 그대로 남아 있는 것을 확
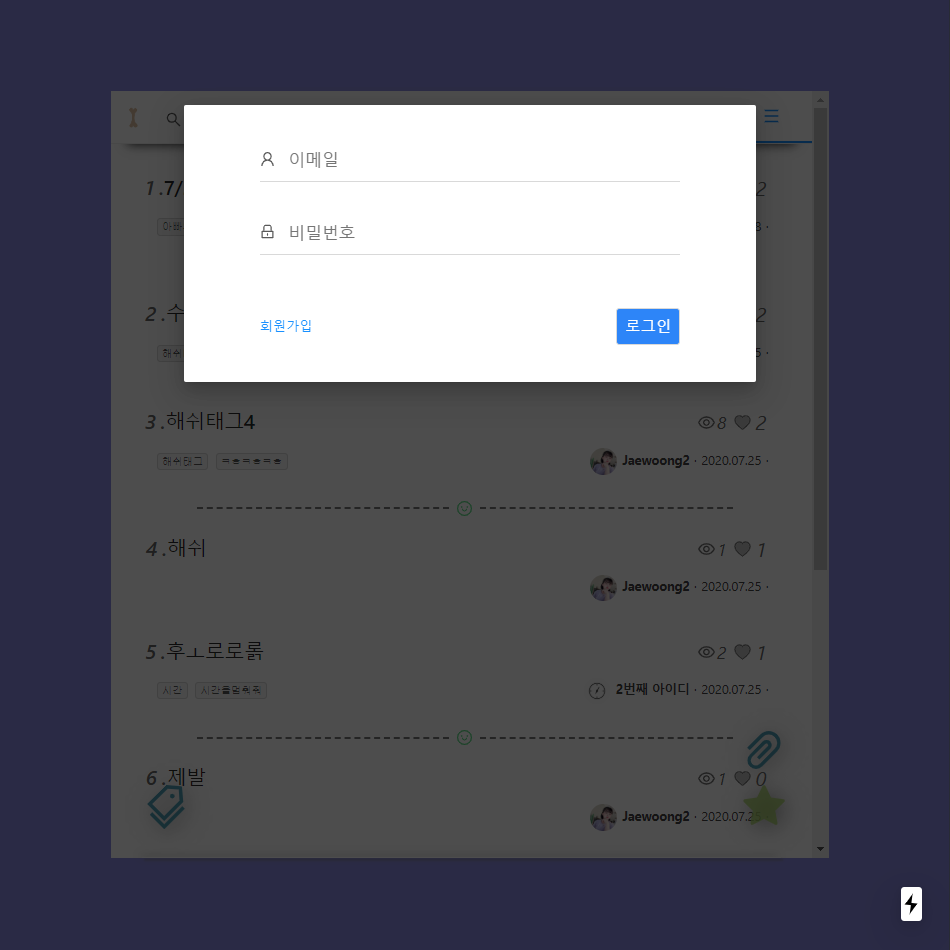
11.React + StyledComponent 를 사용해서 로그인 폼 만들기

안녕하세요 로그인 폼을 만들어 보도록 합시다. 위와 같은 로그인 폼을 만들려고 하는데, antd에 있는 로그인 폼만 사용하다 뭔가 커스텀하기 힘들어서 직접 로그인 폼을 만들어 보았습니다.일단 구현 하고 싶은 폼은, hover 했을때, 선의 색, 아이콘의 색이 바뀌고 c
12.자동완성 검색 구현하기

안녕하세요~ 아래와 같은 자동완성 검색을 구현하려고 합니다! sequelize의 Op.like 기능을 사용 하려고 합니다.이런식으로 하면 된답니다!1.%search 2.search% 3.%search% 이런식으로 총 3개지 방법으로 찾으려고자 하는 문자열이 포함된 것을
13.알림 컴포넌트
.gif)
작성중 입니다!전역상태관리 라이브러리(redux, mobx, recoil, context API) 등을 사용하지 않는 알림 컴포넌트를 만들고 싶었다.처음에는 canvas 로서 만들려고 했는데, 곡선 표현이나, 사라지는 속도 및 사용자의 입맛에 맞춰서 스타일을 바꾸기 힘