※ 아래 코드는 유튜버 '나도코딩'님의 강의를 보고 공부한 내용이다. (강의 주소는 하이퍼링크 참고 / seaborn도 공부 해야하는데, 급한대로 matplotlib부터 진행했음)
import pandas as pd
import numpy as np
import matplotlib.pyplot as plt
import warnings
warnings.filterwarnings('ignore')# 시각화에 사용할 데이터 선언
x = [1, 2, 3]
y = [-2, 5, 8]
z = [7, 1, 2]
data = {
'이름' : ['채치수', '정대만', '송태섭', '서태웅', '강백호', '변덕규', '황태산', '윤대협'],
'학교' : ['북산고', '북산고', '북산고', '북산고', '북산고', '능남고', '능남고', '능남고'],
'키' : [197, 184, 168, 187, 188, 202, 188, 190],
'국어' : [90, 40, 80, 40, 15, 80, 55, 100],
'영어' : [85, 35, 75, 60, 20, 100, 65, 85],
'수학' : [100, 50, 70, 70, 10, 95, 45, 90],
'과학' : [95, 55, 80, 75, 35, 85, 40, 95],
'사회' : [85, 25, 75, 80, 10, 80, 35, 95],
'SW특기' : ['Python', 'Java', 'Javascript', '', '', 'C', 'PYTHON', 'C#'],
'학년' : [3, 3, 2, 1, 1, 3, 2, 2]
}
df = pd.DataFrame(data)1. 폰트
- matplotlib은 한글을 기본으로 지원하지 않는다. 따라서 따로 설정이 필요하다.
# 한글 폰트 설정
import matplotlib
# 변경하고 싶은 폰트를 '=' 우측에 넣어주기(아래에서 폰트 리스트 확인)
matplotlib.rcParams['font.family'] = 'Malgun Gothic' # Windows
# matplotlib.rcParams['font.family'] = 'AppleGothic' # Mac
matplotlib.rcParams['font.size'] = 15 # 글자 크기 설정
matplotlib.rcParams['axes.unicode_minus'] = False # 한글 폰트 사용 시, 마이너스 글자가 깨지는 현상을 해결# 사용 가능한 폰트 확인
import matplotlib.font_manager as fm
# fm.fontManager.ttflist
[f.name for f in fm.fontManager.ttflist] # 폰트에 대한 다른 정보까지 다 뜨므로 폰트 이름만 넣기['cmr10',
'cmmi10',
'STIXGeneral',
'DejaVu Sans Mono',
'STIXSizeFourSym',
'STIXSizeTwoSym',
'DejaVu Sans',
'cmsy10',
'STIXSizeFiveSym',
'DejaVu Sans Display',
'STIXNonUnicode',
...]2. 축
# 축 이름, 그래프 이름 지정
plt.plot(x, y)
plt.title('practice')
plt.xlabel('x-axis', color='red', loc='right') # left, right, center 지정 가능(default = center)
plt.ylabel('y-axis', color='#0000aa', loc='bottom') # top, bottom, center 지정 가능(default = center)
plt.show()
# tick : 축에 표시할 지점 설정 / 글씨 기울기 지정
# tick을 지정하고, 덮어씌울 텍스트 지정 가능
txt = ['1day', '2day', '3day']
plt.plot(x, y)
# plt.xticks([1, 2, 3], rotation=45)
plt.xticks([1, 2, 3], txt, rotation=45)
plt.yticks(range(-10, 11, 2))
plt.show()
# xlim, ylim : 축별로 출력하는 범위 지정
plt.plot(x, y)
plt.xlim(1, 2)
plt.ylim(2, 4)
plt.show()
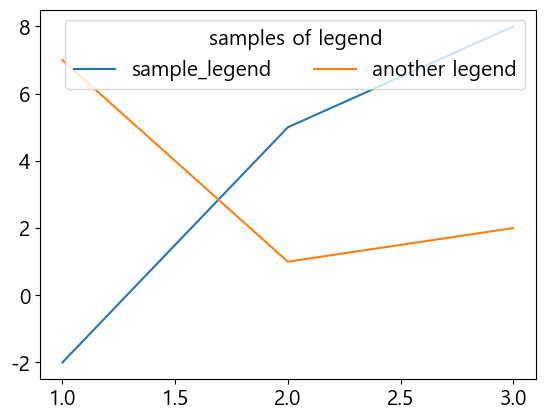
3. 범례
- loc : 범례 위치 지정
- upper/lower + right/left 혹은 좌표 지정 가능(0~1 사이)
- ncol : 범례를 표시할 때 컬럼 개수 지정 가능
- title : 범례 표시할 때 제목 지정
plt.plot(x, y, label='sample_legend')
plt.plot(x, z, label='another legend')
plt.legend(loc='upper right', ncol=2, title='samples of legend' )
plt.show()
plt.plot(x, y, label='sample_legend')
plt.legend(loc=(0.2, 0.8)) # upper/lower + right/left 혹은 좌표 지정 가능(0~1 사이)
plt.show()
4. 스타일(축약어)
[ 꺽은선그래프 ]
- linewidth : 숫자
- marker : 'o', 'v', 'x' 등
- markersize(ms) : 숫자
- markeredgecolor(mec) : 색깔 이름 / RGB
- markerfacecolor(mfc) : 색깔 이름 / RGB
- linestyle(ls) : 'None', ':', '--', '-.', '-'
- color : 색깔 이름 / 색깔 이름 이니셜 / RGB
- 포매팅 : color, marker, linestyle 순으로 설정
ex) 'ro--', 'gx:', 'bo' - alpha : 숫자(투명도 / 0~1)
[ plt.figure ]
- figsize : 튜플 형태로 받음
- dpi : dots per inch : 줌인/줌아웃 설정
[ plt.grid ]
- axis : 선을 그릴 축 지정
- color
- alpha
- linestyle
- linewidth
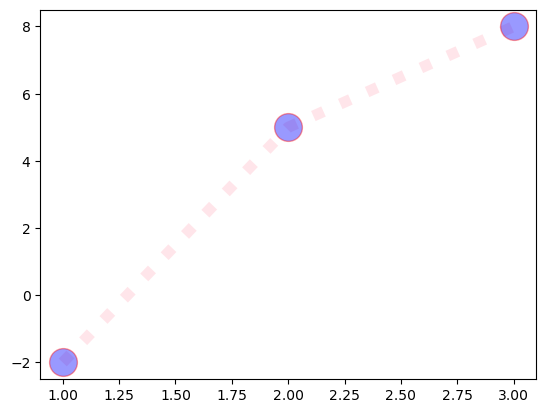
plt.plot(x, y, linewidth=8, marker='o', ms=20, mec='red', mfc='b', linestyle=':', color='pink', alpha=0.4)
plt.show()
plt.figure(figsize=(10,8))
plt.plot(x, y, 'ro--')
plt.show()
# plt.figure(dpi=200)
plt.figure(dpi=10)
plt.plot(x, y, 'ro--')
plt.show()
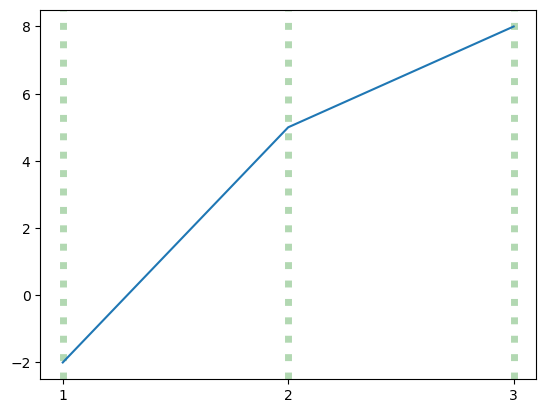
plt.plot(x, y)
plt.xticks(x)
plt.grid(axis='x', color='g', alpha=0.3, linestyle=':', linewidth=5)
5. 파일 저장
plt.savefig('graph name.png', dpi= 100)6. 텍스트
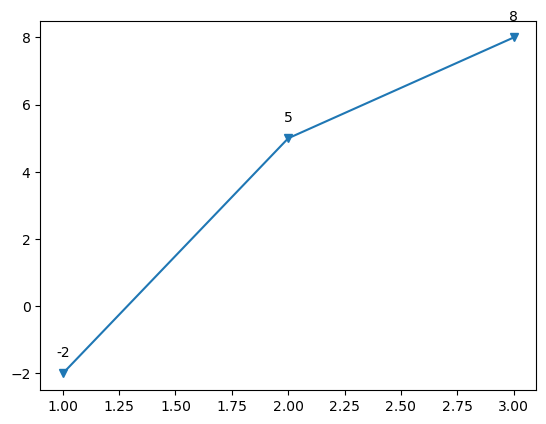
# 그래프에 뿌릴 텍스트 이름을 지정할 수 있음(좌표로 넣음)
plt.plot(x, y, marker='v')
for idx, txt in enumerate(y):
plt.text(x[idx], y[idx]+0.5, txt, ha='center') # y에 0.5를 더하지 않으면 marker 위에 글씨가 써지기 때문
plt.show()
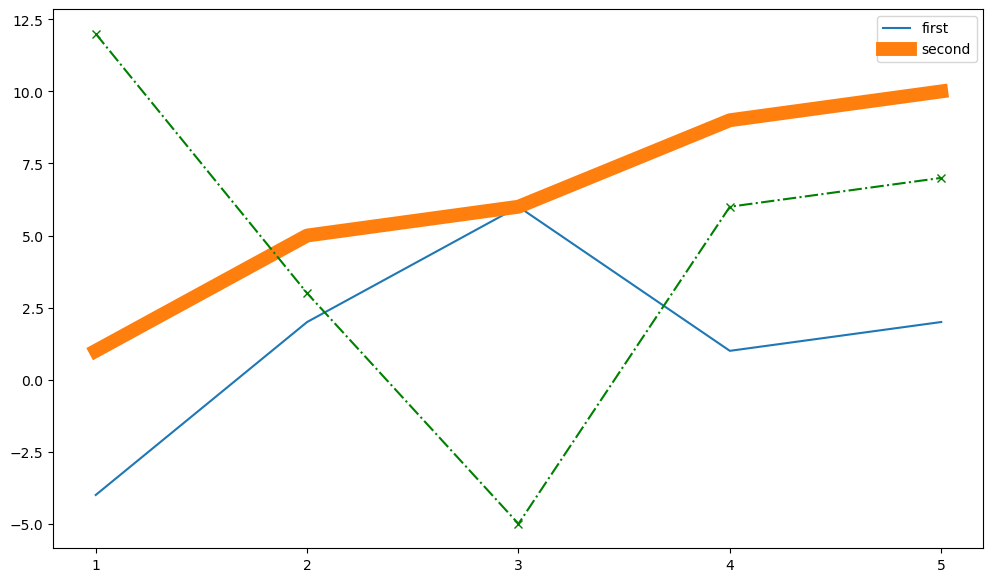
7. 여러 꺽은선 그래프 그리기
x = [1, 2, 3, 4, 5]
y_1 = [-4, 2, 6, 1, 2]
y_2 = [1, 5, 6, 9, 10]
y_3 = [12, 3, -5, 6, 7]
plt.figure(figsize=(12, 7))
plt.plot(x, y_1, label='first')
plt.plot(x, y_2, label='second', linewidth=10)
plt.plot(x, y_3, 'gx-.')
plt.legend()
plt.xticks([1, 2, 3, 4, 5])
plt.show()
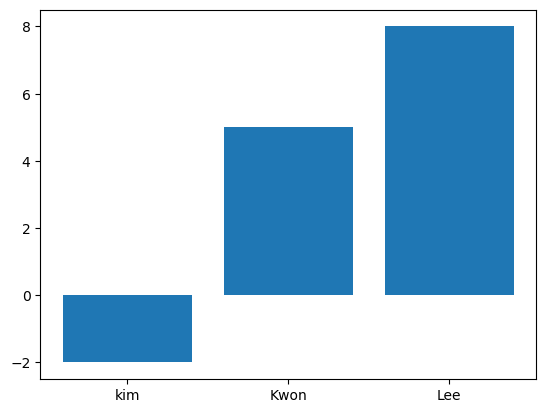
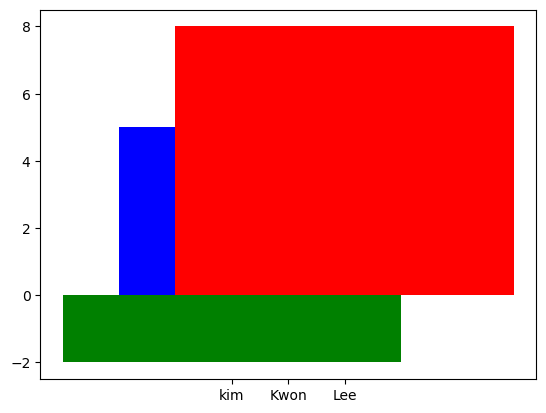
8. 막대그래프
# 음수 값이 있는 그래프는 공중에 뜬 것처럼 보임(당황;;;)
labels = ['kim', 'Kwon', 'Lee']
values = [2, 4, 6]
plt.bar(labels, y)
# plt.bar(labels, values)
plt.show()
# 색깔 지정, 막대 두께 지정
color_list = ['g', 'b', 'r']
# plt.bar(laels, y, color='r')
plt.bar(labels, y, color=color_list, width=6)
plt.show()
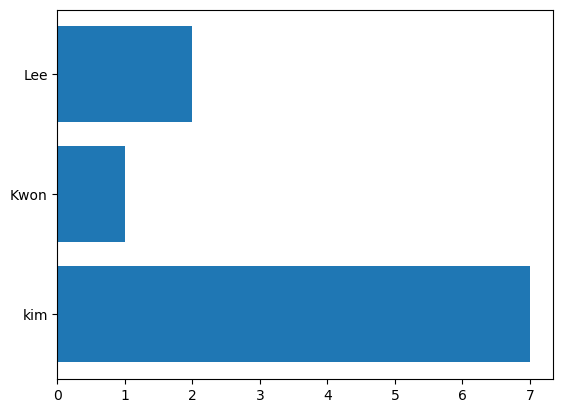
# 가로로 그리기
plt.barh(labels, z)
plt.show()
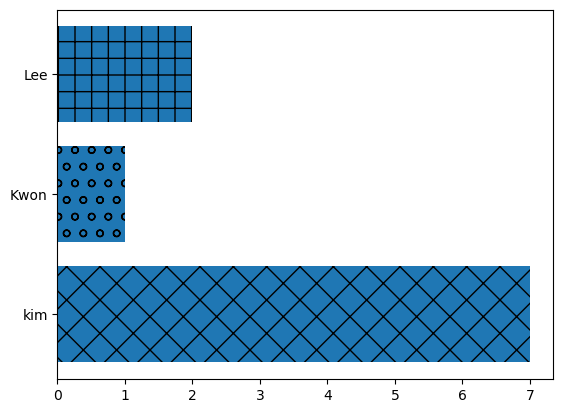
# 그래프 스타일 지정
bars = plt.barh(labels, z)
bars[0].set_hatch('x')
bars[1].set_hatch('o')
bars[2].set_hatch('+')
plt.show()
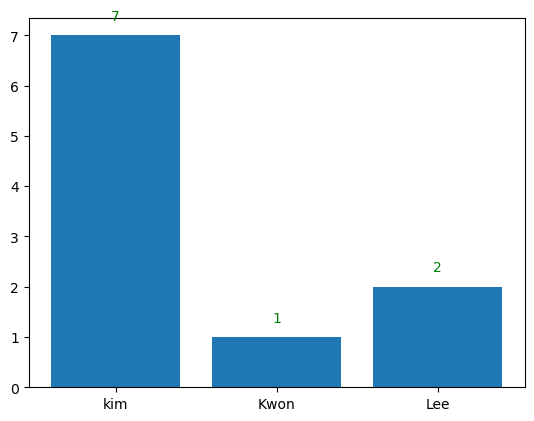
# 값 표시
bar = plt.bar(labels, z)
for idx, graph in enumerate(bar):
plt.text(idx, graph.get_height() + 0.3, z[idx], ha='center', color='g')
plt.show()
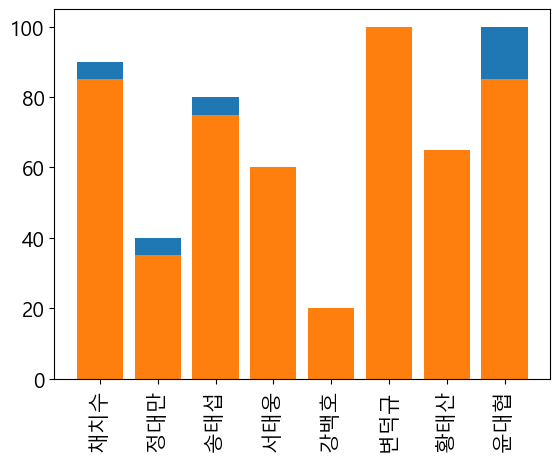
9. 누적 막대 그래프
- bottom 파라미터 지정
# 꺽은선그래프는 plot을 두 번 연속으로 해줘서 두 개의 그래프를 동시에 출력했음
# 그런데 막대그래프는 그냥 덮어 씌워짐!!
plt.bar(df['이름'], df['국어'])
plt.bar(df['이름'], df['영어'])
plt.xticks(rotation=90)
plt.show()
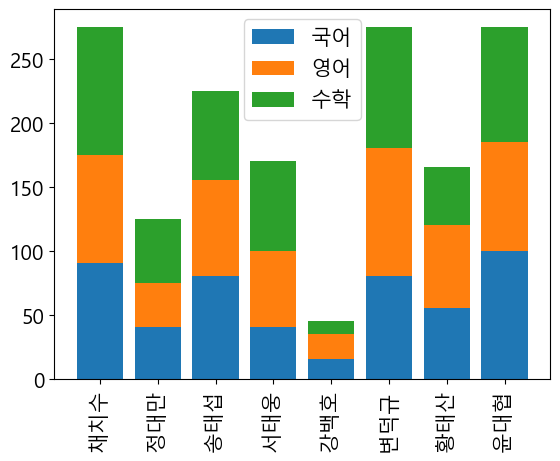
plt.bar(df['이름'], df['국어'], label='국어')
plt.bar(df['이름'], df['영어'], bottom=df['국어'], label='영어')
plt.bar(df['이름'], df['수학'], bottom=df['국어']+df['영어'], label='수학')
plt.xticks(rotation=90)
plt.legend()
plt.show()
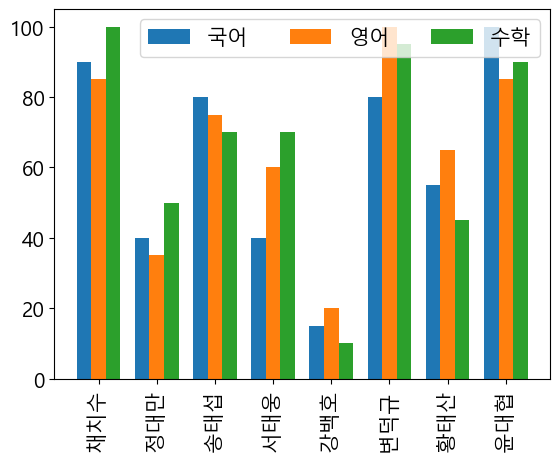
10. 다중 막대그래프
- x축 정보를 조금씩 변경하면 여러 개의 그래프 그릴 수 있음!
- numpy의 ndarray는 스칼라 값을 모든 원소에 연산 가능하다는 점을 이용함
index = np.arange(df.shape[0]) # 데이터프래임 행 개수만큼 index 생성(x축에 들어갈 것)
w = 0.25 # ndarray 연산
plt.bar(index-w, df['국어'], width=w, label='국어')
plt.bar(index, df['영어'], width=w, label='영어')
plt.bar(index+w, df['수학'], width=w, label='수학')
plt.legend(ncol=3)
plt.xticks(index, df['이름'], rotation=90) # 그래프 개수만큼 지정하고 이름을 덮어씌우기
plt.show()
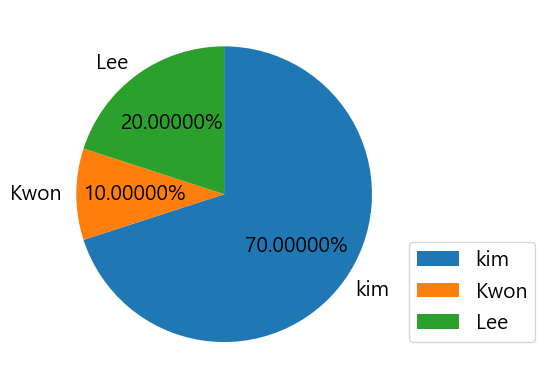
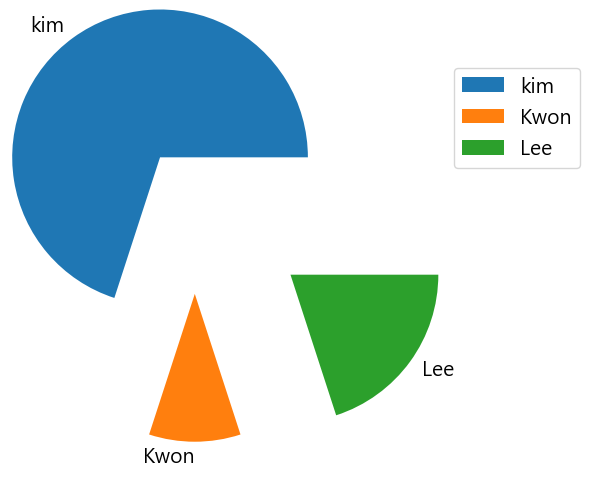
11. 원그래프
- 숫자형 데이터
- labels
- autopct : 숫자형 데이터 표시
- startangle : 그래프가 시작되는 위치 지정
- counterclock : 그래프 출력 순서가 시계방향인지 시계 반대방향인지
plt.pie(z, labels=labels, autopct='%.5f%%', startangle=90, counterclock=False)
plt.legend(loc=(1, 0.1))
plt.show()
# 원소별로 띄우기
explode = [0.4, 0.6, 0.8]
plt.pie(z, labels=labels, explode=explode)
plt.legend(loc=(1.2, 0.6))
plt.show()
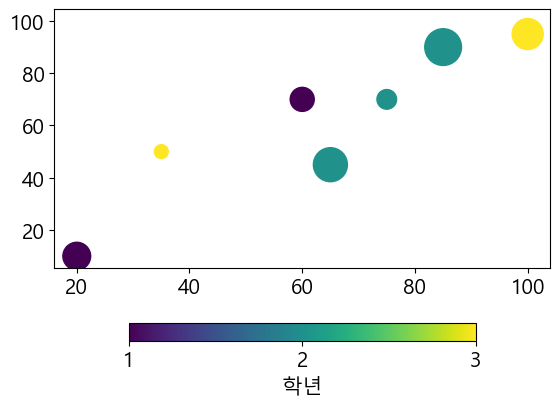
12. 산점도
size = df.index * 100 # 인덱스 값에 100씩 곱함
plt.scatter(df['영어'], df['수학'], s=size, c=df['학년'])
plt.colorbar(ticks=[1, 2, 3], label='학년', shrink=0.7, orientation='horizontal')
plt.show()
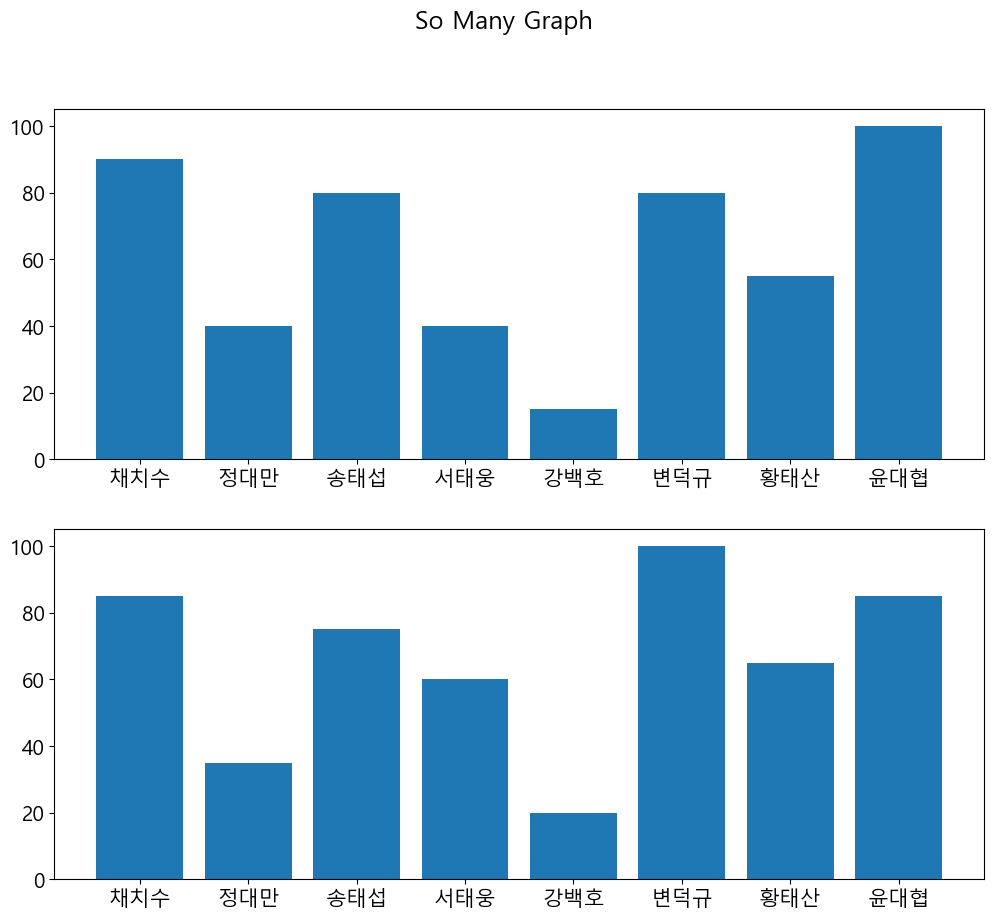
여러개의 그래프 넣기
# 두개 그리기
fig, axs = plt.subplots(2, figsize=(12, 10))
fig.suptitle('So Many Graph')
axs[0].bar(df['이름'], df['국어'], label='국어점수')
axs[1].bar(df['이름'], df['영어'], label='영어점수')
# axs[1, 0].bar(df['이름'], df['수학'], label='수학점수')
# axs[1, 1].bar(df['이름'], df['사회'], label='사회점수')
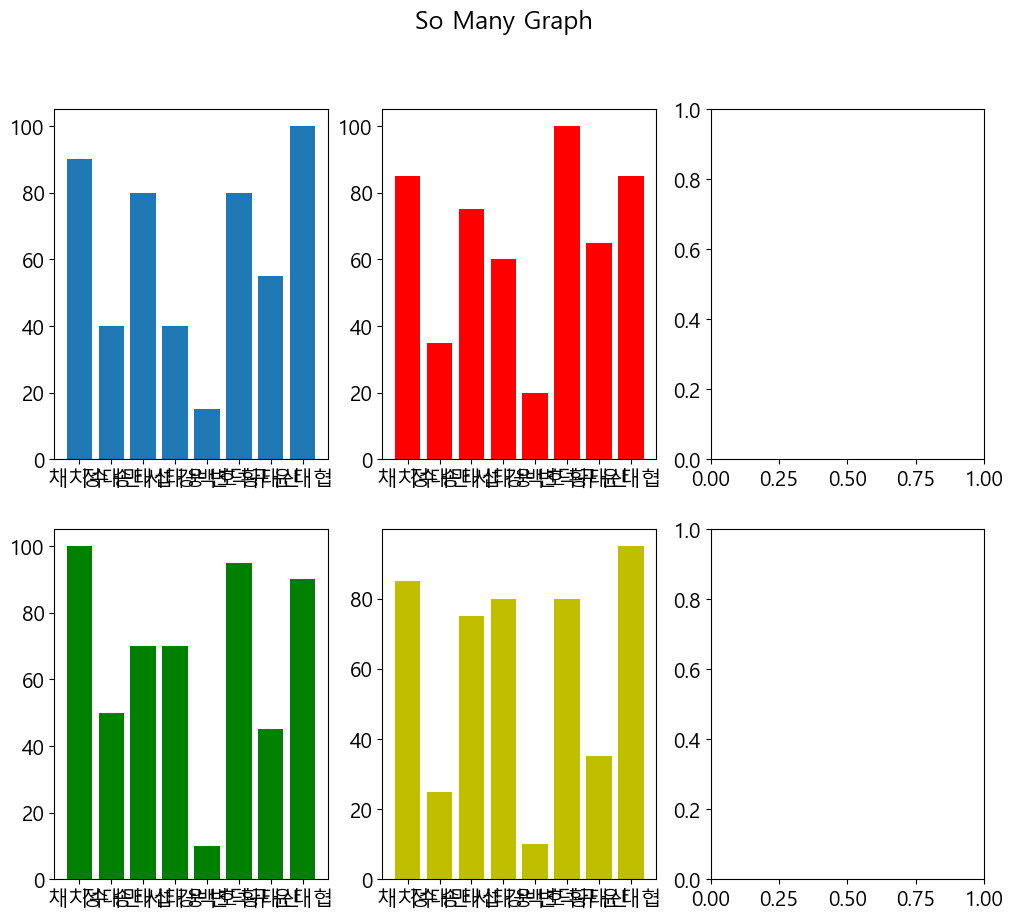
# 더 많이 그리기
fig, axs = plt.subplots(2, 3, figsize=(12, 10)) # (행, 열) 순으로 파라미터 입력
fig.suptitle('So Many Graph')
axs[0, 0].bar(df['이름'], df['국어'], label='국어점수')
axs[0, 1].bar(df['이름'], df['영어'], label='영어점수', color='r')
axs[1, 0].bar(df['이름'], df['수학'], label='수학점수', color='g')
axs[1, 1].bar(df['이름'], df['사회'], label='사회점수', color='y')