1. 프로젝트 시작 계기
저의 첫 회고록으로는 여름 방학 동안 집중적으로 개발한 앱에 대해 돌아보고자 합니다. 이 프로젝트는 총 3명이 참여했으며, 각자 기획, 개발, 디자인을 맡아 진행했습니다. 사실, 이 프로젝트는 기획과 디자인을 맡은 두 친구가 먼저 시작한 것이었습니다. 하지만 네이티브 개발이 필요하게 되면서, 올해 3월 초에 iOS 개발 공부를 막 시작한 저도 팀에 합류하게 되었습니다.
저희가 개발한 앱은 채팅형 기반의 메모 애플리케이션입니다. 기존의 메모 앱들을 사용해 보면서 몇 가지 문제를 발견하게 되었죠. 예를 들어, 아이폰의 기본 메모 앱은 빠르고 간편하게 메모를 작성할 수 있다는 장점이 있지만, 시간이 지나면서 방치되고 결국 메모가 적체되는 문제가 있었습니다. 반면, 노션과 같은 고급 메모 앱은 다양한 기능을 제공하지만 진입 장벽이 높고, 앱이 무거워 사용자 경험이 좋지 않았습니다. 또한, 많은 사람들이 카카오톡의 ‘나와의 채팅’ 기능을 메모장으로 활용하곤 했습니다. 하지만 이 역시 여러 번의 터치를 거쳐야 하는 번거로움이 있고, 시간이 지나면 메모를 잊어버리기 쉬워 적체 문제가 발생하곤 했습니다.
그래서 저희는 이 두 가지의 중간 정도에 해당하는 메모 앱이 있으면 좋겠다는 생각을 하게 되었습니다. 채팅 UI를 활용해 빠르게 메모를 작성할 수 있도록 하되, 사용자가 메모를 자유롭게 병합하거나 알람 기능을 통해 리마인더를 설정함으로써 적체 현상을 해결할 수 있는 앱을 개발하고자 했습니다.
2. 개발 시작
개발은 팀에 합류하고 바로 시작했습니다. 앱 개발은 UIKit과 SwiftUI 중에서 어떤 걸로 개발할지 고민했는데, 새로운 프로젝트를 시작할때는 SwiftUI로 개발하는 것이 개발 속도도 빠르고 장기적으로 좋다는 얘기가 많아서 SwiftUI로 개발하기로 정하고 공부를 시작했습니다.
Swift 자체도 공부한지 얼마 되지 않아 익숙하지 않은 상태였는데 스유는 완전 노베였어서 3/16까지 약 2주동안 스유에 대한 기초적인 공부부터 했습니다. 좀더 시간을 갖고 공부를 더 하고 싶었으나 시험기간에는 아예 프로젝트에 손을 못 댈거 같아서 빨리 개발에 착수했습니다. 대충 기초적인 StateObject, ObservableObject 등 기본적인 Combine과 간단한 화면 UI를 그리는 방법은 2주동안 익혔으니 나머지는 프로젝트 진행하면서 배우면 되겠지 하고요.
그래도 다행이었던 점은 옛날에 웹 개발을 공부해본 적이 있어서 프로젝트 뼈대를 잡는 건 나름 잘 진행됐습니다. 하지만 문제는 역시 스유를 잘 모르는게 문제였지만 구글링과 Apple 공식문서, ChatGPT에 도움을 받으며 차근차근 구현해 나갈 수 있었습니다. 약간 맞으면서 배우는(?) 느낌이었어요.
아래는 앱 개발을 위해 노션에 작성한 기록들이에요. 필요한 기능들을 나눠서 하나하나씩 구현하며 진행했습니다.


중간고사 시험 전인 4월까지는 스유를 공부하며 프로젝트를 진행하였고 기본적인 UI는 전부 그려둔 상태였습니다.중간고사를 보고 종강까지는 과제와 시험이 저를 맞이하였기에 약 두달간은 간간이 스유에 대한 공부만 좀 하고 프로젝트는 거의 진행하지 못했습니다.
종강을 한 이후에는 2학기 시작 전까지 앱 출시를 목표로 하였기에 핵심 기능들인 메모 병합과 리마인더, CoreData를 통해 메모를 로컬 저장하는 것을 집중적으로 공부하며 개발했어요. 또한 슬라이드바와 메시지 스와이프 제스처를 좀 더 부드럽게 하기 위해 애니메이션을 추가적으로 공부했습니다.
저는 앱 개발을 하면서 UI를 그리는 것보다 리마인더, 로컬 DB저장, 스와이프 제스처가 제일 러닝 커브도 높았고 앱에 적용하는 것도 어려웠던거 같습니다.
특히 CoreData를 통한 로컬 저장은 채팅 메시지 내용과 노트 내요에 대한 엔티티를 각각 설정해 줘야 했는데 예제들은 대부분 하나의 엔티티에 대해서만 DataController를 설정하고 적용하는 것만 보여줘서 두 개의 엔티티를 충돌 없이 저장하는 것이 매우 힘들었습니다. 또한 기본적인 스와이프 제스처를 구현하는 것은 그리 어렵지 않았으나 스유에서는 디테일하게 제스처를 설정하고, 사이드바를 제스처 움직임에 따라 뷰가 이동하게 하는 기능을 구현하는 것이 매우 어려웠습니다. 이 두가지가 앱 개발을 하면서 가장 많은 시간을 소요했던 것 같고, 더 많은 성장을 이뤄내도록 한 기능인거 같습니다.
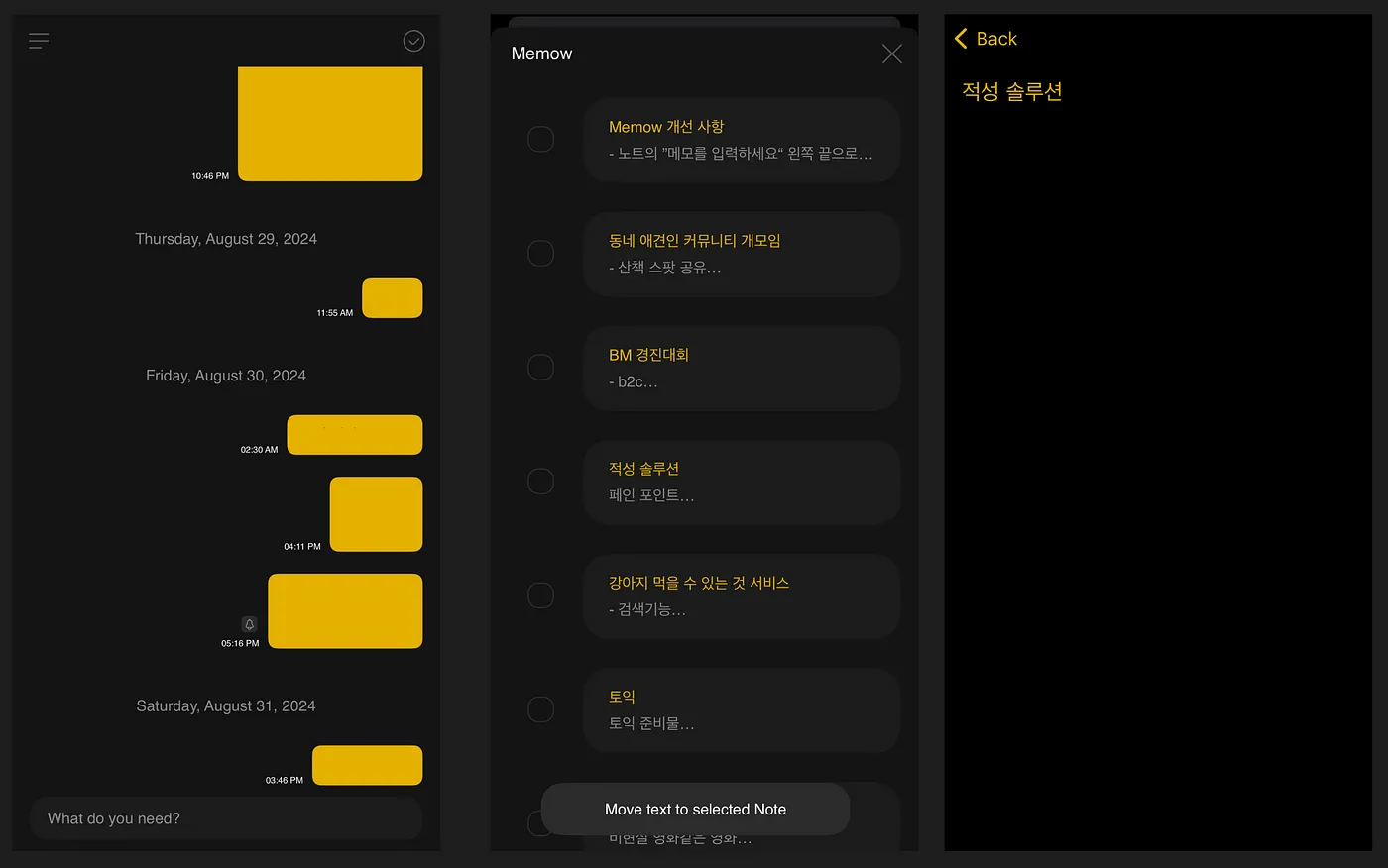
구현하기로 한 기능들은 7월 28일까지 모두 완료하였고, 이후 한달동안 QA를 진행하며 출시하기 전 마지막으로 앱을 다듬었습니다. 아래는 개발한 앱의 기본적인 UI입니다.

느낀점
앱을 개발하면서 모르는 것도 많았고 시행착오도 많았습니다. 기본적인 개념이 약한채로 앱을 개발하는 것이 실력도 함께 늘릴 수 있을까 고민했던 적도 많지만, 앱을 출시하고 나서보니 그래도 많은 것들을 배우고 성장했다는 생각이 듭니다. 물론 아직 부족한 점도 많고 배워나가야할 것들도 많지만 기본적으로 UI를 구성하는 방법과 흐름은 익힌거 같아요.
1차 출시는 완료했지만 아직 부족한 부분들도 많고 추가해야 할 기능들도 더 있어요. 지금껏 그래왔듯이 꾸준히 공부하고 개발하여 올해 안에 2차 업데이트를 하는 것이 목표입니다.
읽어주셔서 감사합니다 🙂

