
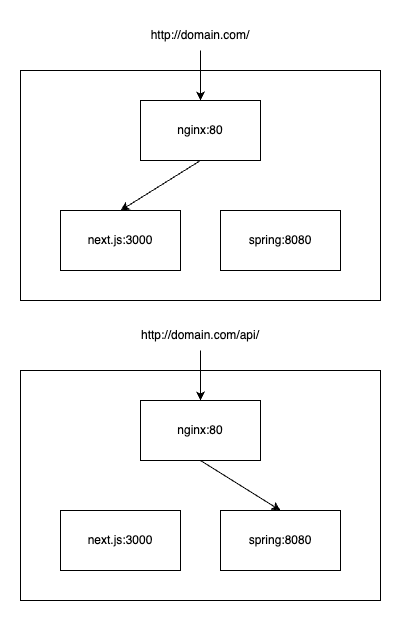
1대의 호스트에서 모든 컨테이너가 돌아가는 상황이다. nginx 웹서버는 80번 포트만 열어둔 상태이며 api path로 시작하는 모든 요청은 8080포트에서 돌아가는 spring 서버로 포워딩하며 이외에는 next.js 서버로 포워딩한다.
docker-compose.yaml:
services:
nginx:
build: ./nginx
ports:
- 80:80
depends_on:
- next
- spring
next:
build: ./my-app
spring:
build: ./spring-boot-gradlewnginx/Dockerfile:
FROM nginx:stable-alpine
COPY nginx.conf /etc/nginx/nginx.confnginx/nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
keepalive_timeout 65;
upstream docker-next {
server next:3000;
}
upstream docker-spring {
server spring:8080;
}
server {
listen 80;
location / {
proxy_pass http://docker-next/;
}
location /api/ {
proxy_pass http://docker-spring/;
}
}
}우선 upstream을 설정한다. proxy_pass를 통해 nginx가 받은 요청을 넘겨받을 서버들을 정의하는 용도이다. docker-compose를 사용하므로 네트워크가 자동으로 할당되어 {서비스 이름:포트 번호}로 써도 무방하다.
그러고나서 location과 proxy_pass를 위와 같이 설정하면 끝이다.
docker-compose up -d 로 실행하면


잘 작동한다.
