소스코드
<div
class="green"
style="width: 300px; height: 300px; background-color: green"
>
<div
class="yellow"
style="width: 200px; height: 200px; background-color: yellow"
/>
</div>
<script>
const green = document.querySelector(".green");
green.addEventListener("click", (e) => {
console.log("currentTarget : ", e.currentTarget);
console.log("Target : ", e.target);
});
</script>
위의 코드를 실행하면 녹색 박스안에 노란색 박스가 들어있습니다. 그리고 addEventListener 를 녹색 박스에 이벤트를 걸었고 클릭을 하면 그 이벤트의 target 요소와 currentTarget 요소가 콘솔에 출력되게 코드를 작성하였습니다.
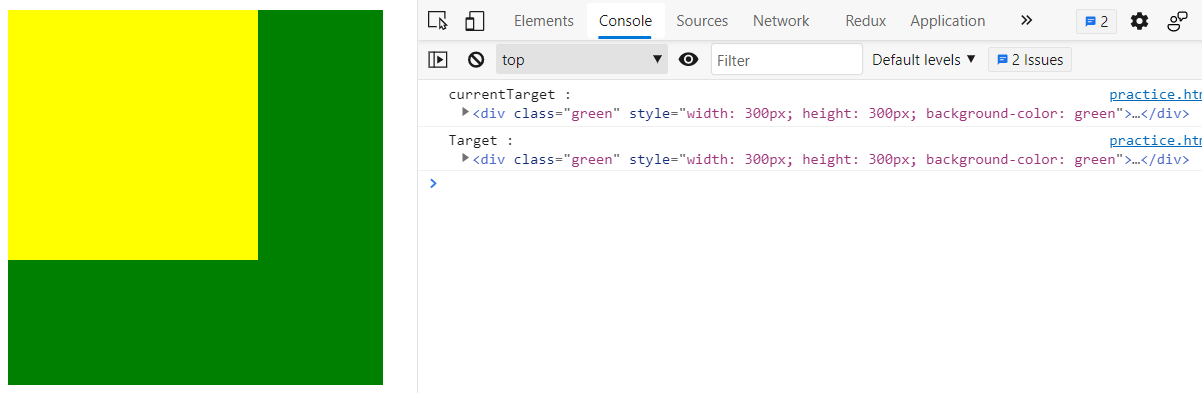
녹색 박스 클릭 결과
노란색 박스 클릭 결과
위로 보았을때 둘의 차이점을 간단히 설명하면
currentTarget : 이벤트 리스너가 달린 요소
target : 실제 이벤트가 발생하는 요소
라고 할 수 있겠네요.
https://kyounghwan01.github.io/blog/JS/JSbasic/target-currentTarget/