Prettier 설정 방법
- npm run prettier 명령어로 prettier를 프로젝트에 설치합니다.
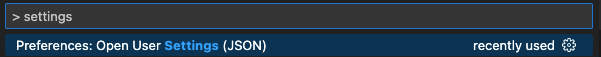
- command + p 입력 후 settings 검색

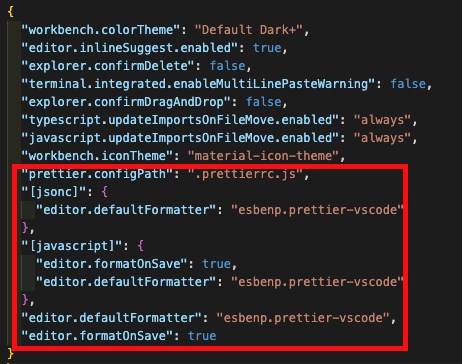
settings.json에 아래 내용을 겹치면 수정/ 없으면 추가합니다.
"prettier.configPath": ".prettierrc.js",
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true

-
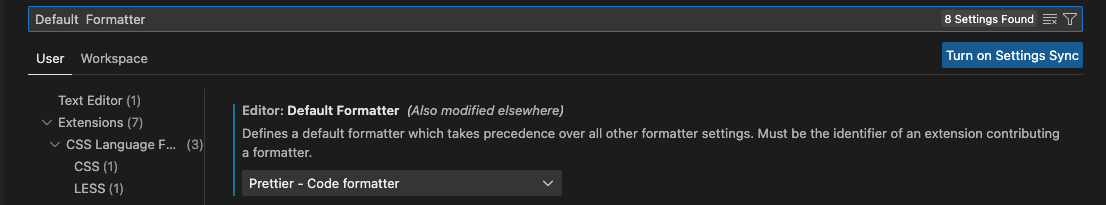
Code > Preferences > settings에 들어가서 Default Formatter로 검색합니다. 그리고 콤보박스에서 Prettier - Code formatter를 선택합니다.

-
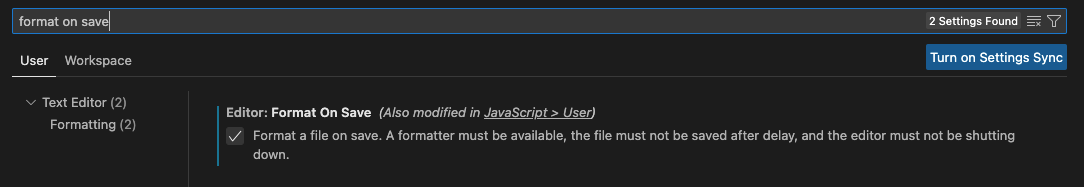
Format On Save를 검색하여 체크박스에 체크합니다.

-
root 경로의 prettierrc.js 파일에 다음과 같은 명령어를 입력합니다.
module.exports = {
printWidth: 80,
tabWidth: 2,
useTabs: true,
semi: true,
singleQuote: true,
jsxSingleQuote: true,
trailingComma: 'all',
jsxBracketSameLine: true,
bracketSpacing: true,
};