프론트엔드 챌린지 회고록(CSR / SSR with Next.js)
-MPA, SPA, CSR, Browser Rendering
MPA : Multi Page Application
여러 html파일로 웹 어플리케이션을 구성 (SSR 방식으로 렌더링)
Q1.form택의 method속성으로 들어올 수 있는 값은?"
form태그는 내부에 있는 button태그에 onSubmit 이벤트가 일어나면 새로고침을 일으킨다!
하지만 새로고침 동작은 기본으로 들어가 있다
why? 화면을 업데이트 하기 위해서!
Q2 AJAX?
Q3 SPA : Single Page Application (CSR 방식으로 렌더링)
Q4 SSR : Server Side Rendering
동기 & 비동기
동기 : 사용자의 action -> 모든 동작 중지 -> 새로운 정보를 받아 올 때까지 대기 -> 새로운 정보
비동기 : 사용자의 action-> 페이지가 정상 동작하면서 한편으로 서버에 새로운 정보를 요청 -> 받아오면 화면을 새로운 정보로 대체
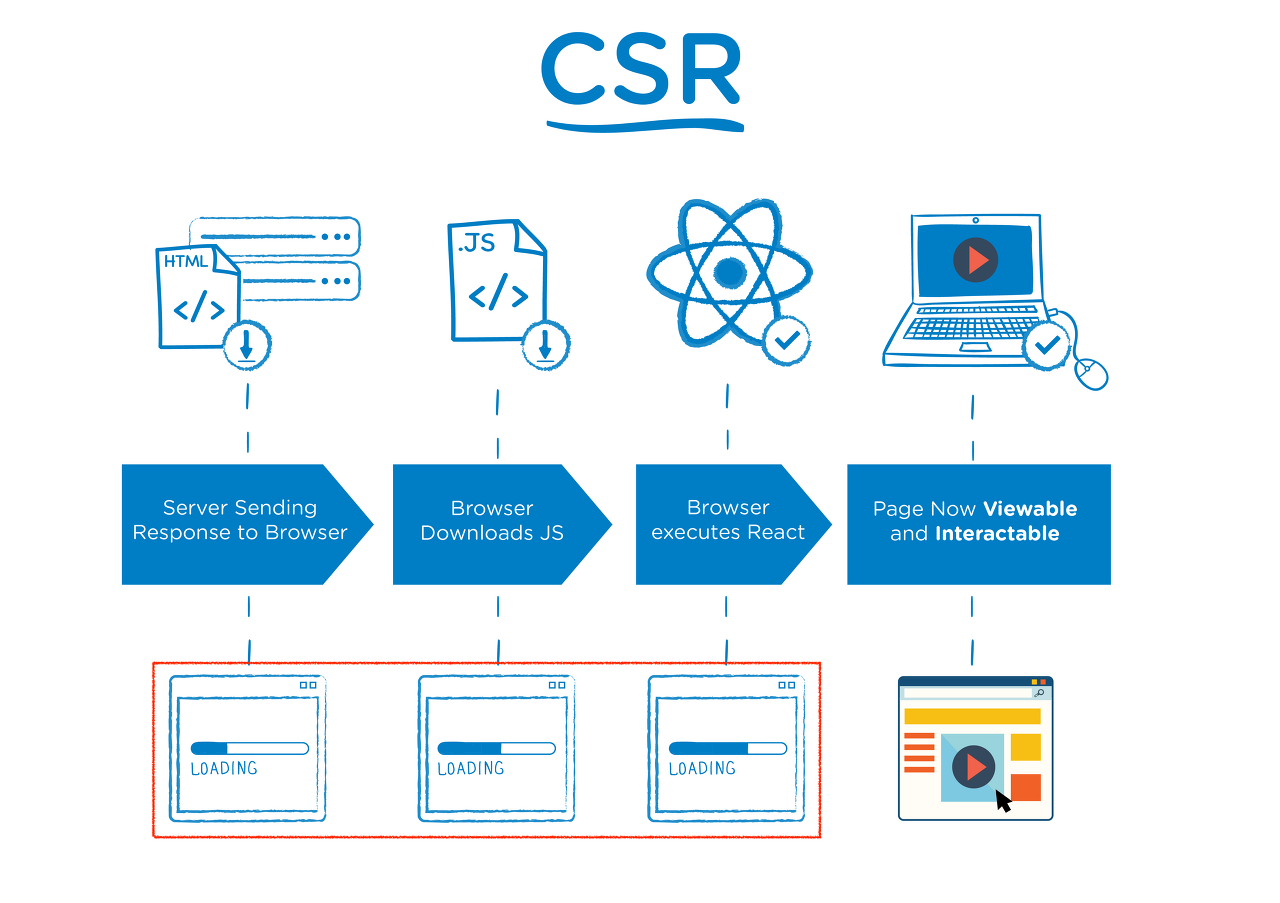
CSR이란
Client Side Rendering : 렌더링이 클라이언트 쪽에서 일어난다
서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작

서버에서 처리 없이 클라이언트로 보내주기 때문에 자바스립트가 모두 다운로드 되고 실행이 끝나기 전까지 사용자는 볼
수 있는게 없다.
why? 이전에는 HTML을 새로 받아오면 1)전체 화면이 날아감 -> 2)서버와 통신하여 새로운 HTML받아옴 -> 3)업데이트
Now! 서버 API를 통하여 받아온 데이터로 새롭게 갈아 끼운다.

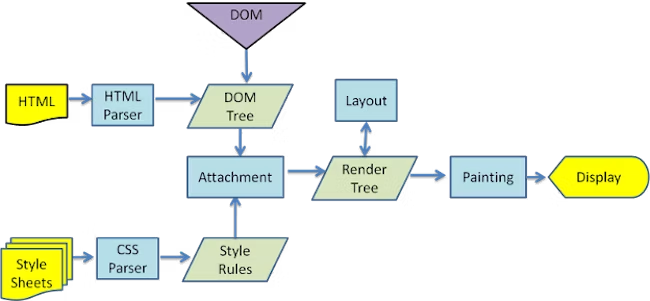
HTML과 CSS로 부터 문서의 구조와 스타일을 읽어온 뒤, 하나의 화면으로 그려내는 과정
JavaScript -> Style -> Layout -> Paint -> Composite
React는 변화가 있을 떄마다 실제 DOM을 업데이트 하지않고, 메모리에 올려둔 가상DOM(트리 형태의 자바스크립트 객체)을 업데이트 한다. 또한 이러한 변화가 잦을 것을 대비하여 변화를 반영하는 타이밍을 스케줄러를 통해 관리한다. 변화는 스케줄러에 의해 배치(batch)로 모아진 다음 적절한 타이밍에 비동기적(즉각적이지 않은 방식)으로 한꺼번에 처리된다.
재조정(Reconciliation) : 가상 DOM의 각 노드가 변경되었는지 여부를 하나씩 다 순회하면서 변화 이전의 트리와 변화 이후의 트리가 가진 모든 속성을 하나씩 비교해볼 수 없으니, 나름의 규칙을 만들어 효율적으로 처리하는 과정을 뜻함
1. 서로 다른 타입의 두 엘리먼트는 서로 다른 트리를 만들어낸다.
2. 개발자가 key prop을 통해, 여러 렌더링 사이에서 어떤 자식 엘리먼트가 변경되지 않아야 할지 표시해 줄 수 있다.
비교해내가면서 부모 트리에 변화가 있다면 자식요소 까지 폐기하고 dom에 준비된 요소로 통채로 교체.
추천 해줄 만한 react blog 시간날때 읽기!
