📄 23.09.04 ✍ 옵서버 패턴 : 이벤트란...
옵서버 패턴(Observer Pattern) :
delegate의 특수한 형태event는 구독 시스템이라고 할 수 있다.
관찰자가 될 함수는event를 구독하고 조건이 갖춰지면 관찰자들에게 변화를 전달한다.
그리고 이러한 시스템이 갖춰진 구조가옵서버 패턴이다.
- 이벤트 사용법
class Alarm
{
public delegate void myEvent();
public event myEvent morning;
// 선언하는 방법
// 'delegate'앞에 'event'를 적어서 사용한다.
public Alarm()
{
Clock.sunRaize += WakeUp; // 이벤트 추가
Clock.sunRaize -= WakeUp; // 이벤트 제거
// '=' 사용할 수 없다 '+=', '-='만 사용 가능
}
void WakeUp() { } // 'private'도 등록 가능! 왜냐하면 '알림'일 뿐이니깐
}
class Clock
{
public event Action sunRaize;
// 기존에 정의된 'Action'이나 'Func'도 사용가능
void WhatTime() // 상태가 변화하다 7이 되면 외부에 알린다.
{
int time = 0;
while (time != 7)
{
time++;
if (time == 7)
CallSunRaize();
// time이 7이 되면 'sunRaize'에 등록된 함수들에게 알려주는 구조
}
}
void CallSunRaize() // 이벤트를 호출하는 함수
{
sunRaize?.Invoke();
}
// 'public'이어도 외부에서 직접 호출하지 못하고 ※내부에서 사용해야 한다.
// 이벤트에 등록하는 함수들은 접근 제한자에 구애받지 않는다.
}
📌 구독자가 아닌 함수는 값의 변화가 없어도 확인하기 위해 방문을 해야 하지만,
이벤트는 변화가 일어나면 알려주기에 효율적이다.
📌 interface에서 선언할 수 있다. delegate는 불가능하다.
📌 개방/폐쇄의 원칙을 지켜준다고 한다.
확실하지 않지만 구독자가 바뀌면 구독을 안 할 뿐 코드 변경을 안 해도 되는 게 이유?
if.이벤트를 사용 안 한다 | if. 이벤트를 사용한다
void Call() void Call() | void Call()
{ { | {
men.Ok(); >>>>> girl1.Ok(); | CallEvent?.Invoke();
men.Ok(); 구독자 변경 girl2.Ok(); | }
} } | // 구독자가 바뀌었는데도 변화가 없는 코드✅ 옵서저 패턴을 배우기 2일 전, 의도치 않게 혼자 만들어서 써봤다 😏
🎉 한 장 요약

📄 23.09.05 ✍ 옵서버 패턴 : Unity.NewKeyInput...
NewKeyInput :
유니티에New하게 추가된 키 입력 시스템이다.
다양한 플랫폼과 입력 장치를 편리하게 설정가능한 것이 장점 중 하나!
현재 기본 지원은 아니고 패키지 매니저에서 다운받아야한다.
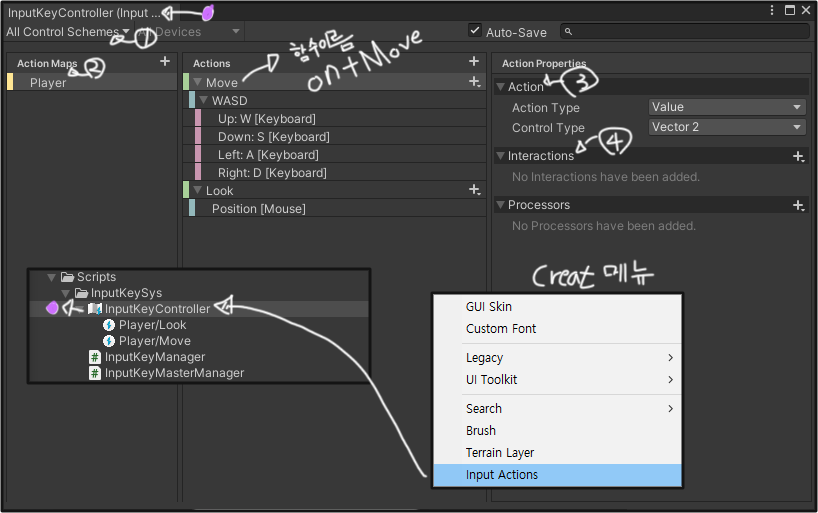
🔨 키 맵 만들기

- 사용할 키 입력 장치 :
설정을 해주면 키 설정시 쓸데없는 것들을 제외해준다.
플랫폼마다 만들어서 여기서 스위치 해주는 느낌이 든다! - 사용할 키들의 레이아웃
- 값을 받는 방식, 그리고 값형들을 설정하는 곳
- 키를 입력하는 조건 (ex. 꾸욱 누르기)
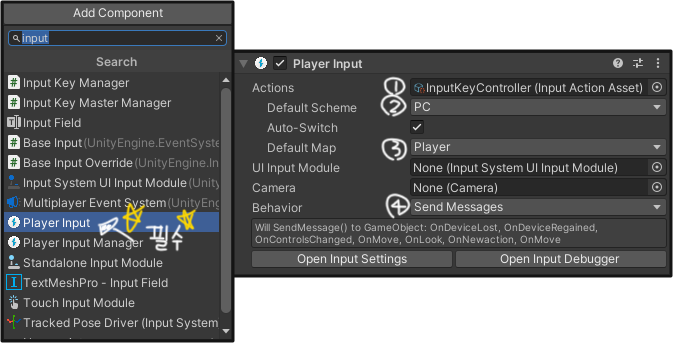
🔨 컴퍼넌트 적용

- 위에서 설정해준 컨트롤러를 넣는 곳
- 사용할 입력 장치
- 키 레이아웃
- 전달하는 방식인데 아직 안 써봄 이 글은
Send Messages기준
📌 Player Input을 필수로 추가해줘야 정상 작동된다.
📌 데이터를 받을 스크립트가 있는 오브젝트에 추가해줘야 한다.
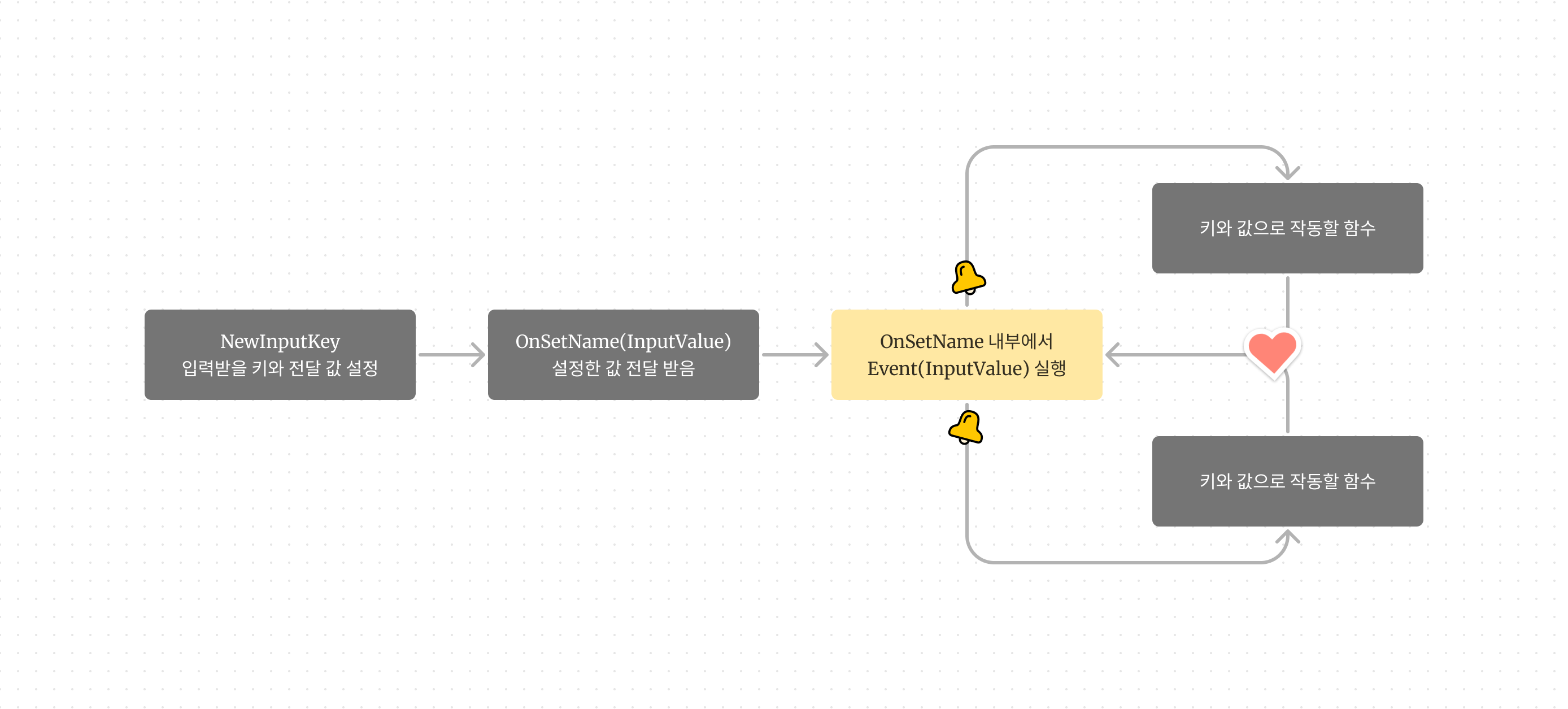
- NewKeyInput을 사용하는 방법
public class InputKeyManager : MonoBehaviour
{
public event Action<Vector2> MoveEventHandller;
public event Action<Vector2> LookEventHandller;
// 키의 입력 값을 받아 구독한 함수들에게 전달할 이벤트들!!
public void OnMove(InputValue movePos)
{
MoveEventHandller?.Invoke(movePos.Get<Vector2>());
}
public void OnLook(InputValue movePos)
{
LookEventHandller?.Invoke(movePos.Get<Vector2>());
}
// 함수의 이름과 받는 인자형은 고정이다.
// 'InputValue.Get'으로 자료형을 받을 수 있다.
Vector - Vector = 해당 벡터끼리의 방향
}🎉 한 장 요약

📄 23.09.06 ✍ 꿀팁
keyController.SwitchCurrentActionMap("Name");
// 키 컨트롤러 액션맵 변경
if(number > Math.Abs(data))
// -data ~ +data까지 체크하는 법
arr.GetLength(num)
// 인자 값으로 해당 차원의 배열 값을 불러오는 법
Sprite.PixelsPerunit = 100
// 1의 크기는 '가로'가 100이라는 뜻
// 높을수록 시뮬레이션이 정교해진다 즉, 성능이 더 필요해진다.
// 일관성을 가져야 편하게 작업이 가능하다.
Vector3.normalized
// 정규화(노멀라이즈)란, 단위 벡터로 만드네 뭐네 어려운말이있지만
// 벡터가 가리치는 정확한 방향을 나타내는 것
camera.Main
// 태그가 메인인 카메라
GetAxis <-> GetAxisRaw
// GetAxis -1.0f ~ 1.0f까지 반환한다.
// GetAxisRaw -1, 0, +1 3가지 종류만 반환한다.
// 게임 패드로 스틱을 짦게 움직이면 걷기가 되는 그런 차이
public class
// class 앞에 붙는 'public'은 다른 네임 스페이스(어셈블리)에서 접근할 때 필요하다.🎉 한 장 요약

📄 23.09.07 ✍ UI 만들기 - 1
✨ 유니티에서 예제로 만든것
중요하다고 생각하기에 사용했던 방법을 하나하나 서술해나갈 것
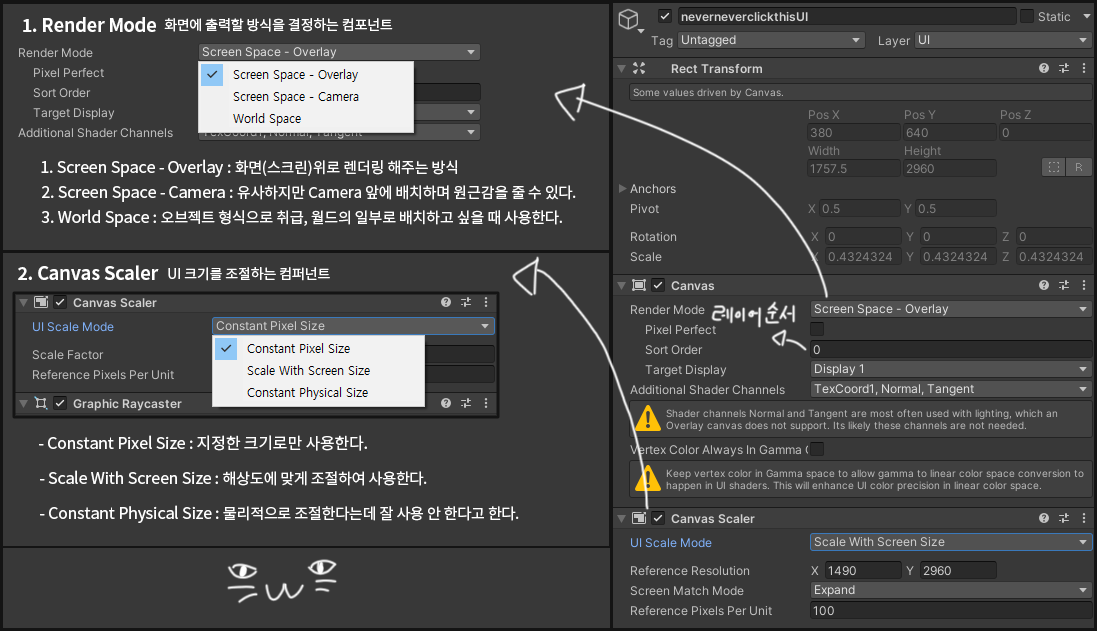
🔨 캔버스(Canvas)의 컴포넌트

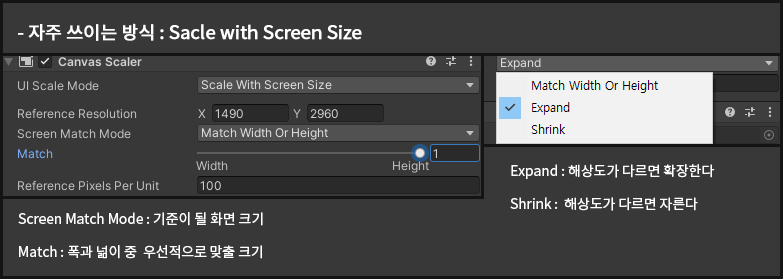
🔨 UI Scale Mode에 대하여..

🎉 한 장 요약 - 설정만으로 자동 배치된 UI

📄 23.09.07 ✍ UI 만들기 - 2
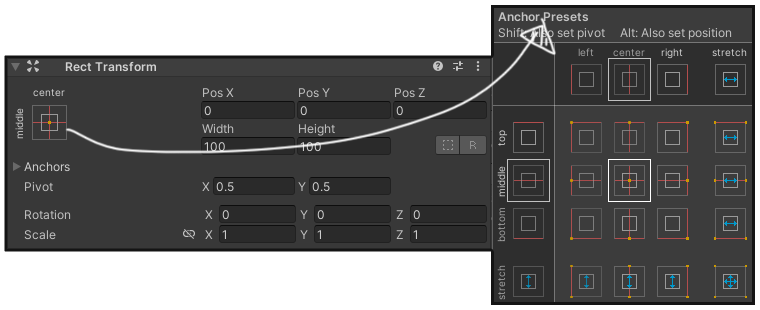
🔨 Rect Transform - 앵커와 피벗 그리고 프리셋

| 옵션 | 설명 | 🔨 프리셋 사용법 |
|---|---|---|
| 앵커 (Anchor) | 캔버스의 사이즈 기준점 | 📌 Shift + 클릭 : 피벗과 앵커를 해당 위치로 설정한다. |
| 피벗 (Pivot) | 오브젝트의 사이즈 기준점 | 📌 Alt + 클릭 : 포지션과 앵커를 해당 위치로 설정한다. |
| 스트레치 (Stretch) | 캔버스가 커지면 설정 방향으로 같이 커진다. | 📌 Shift와 Alt는 같이 사용 할 수있다. |
📌 X는 왼쪽이 기준, Y는 아래가 기준이다.
✅ 상단과 하단 그리고 본문의 기준을 잡아서 한다면 수월하게 할 수있다.
🎉 한 장 요약 : 루피의 피벗은 코, 앵커는 천동설로 보면 지구 내핵

📔 주간 결산
- 게 섯거라 유니티, 다시 돌아온 와타시
C#의 기초적인 부분을 끝을 내고 다시 유니티로 돌아왔다.
코드만으로 프로그래밍을 하다 엔진을 힘을 빌려서 하니 오히려 코딩 속도가 느려졌다.
하지만, 적응의 문제일 뿐
당연하게도 실행만 해도 헤아릴 수도 없는 많은 코드들이 지나가는 것이 엔진의 힘인데 개발 속도는 몇 십배는 올라갔다고 해도 부족하다 생각한다.
새로운 키 입력 개념인 new input sys은 '한글' 자료도 너무 부족하다보니 너무 어려웠지만 그냥 내가 직접 함수들을 읽고 사용해보는 방법도 있다^^
아쉬운 건 유니티를 한동안 안 하는 사이 summary를 읽어보는 습관이 사라졌다...😩
- 조금은 강해진 와타시
가장 강해진 부분은 역시 delegate, 자료 구조 분야가 아닐까?
델리게이트는 사용과 응용법, 코드를 읽는 법 적어도 내가 하는 수준에서는 자신감이 올랐다.
자료구조는 트리같이 어려운 부분은 자세히 배워보지 못해서 잘 모르지만 나머지 간단한 자료구조들은 상황에 따라 필요에 따라 적절하게 잘 사용할 수 있고 장점과 단점을 자신감있게 말할 수있을 거라고 생각한다.
물론, 틀리는 것은 다른 문제이다 깔깔
📌 기억해야 할 이번 주 키워드
동적계획법
이벤트 트리거
타일맵 콜라이더 -머지-> 컴포짓 콜라이더
게임 디자인 패턴
함수 직접 찾아보기