개요
개인 포트폴리오 사이트를 Next.js로 개발하기로 했다.
- SEO에 유리하고,
- 포트폴리오 사이트이기 때문에 단일 페이지에 동적으로 데이터가 바뀌지 않는다.
다음과 같은 이유로 Next.js를 사용하기로 했다.
Next.js의 렌더링 방식에는 SSR, SSG, CSR이 있는데 AWS Amplify는 SSR, SSG 방식 모두 지원한다. 렌더링에 관한 내용은 공식문서에 자세히 나와있고 아직 이해하는 중인데 좀 헷갈린다 ㅎㅎ
어쨌든 Next.js로 개발 후 여러가지 배포 방식을 알아보다 Vercel, AWS S3, AWS EC2 등등 여러가지 방법이 있지만 그 중 AWS Amplify를 사용하기로 했다.
개발부터 배포까지 하루 꼬박 걸렸는데 에러 해결한 것까지 삽질 기록을 해보려고 한다.
AWS Amplify

AWS Amplify는 프론트엔드 웹 및 모바일 개발자가 AWS에 풀 스택 애플리케이션을 손쉽게 배포, 호스팅할 수 있도록 도와주는 솔루션이다.
백엔드 생성, 프론트엔드 UI 구축, 웹 앱 호스팅 기능을 제공한다고 한다.
특히 Github와 연동을 제공해 아주 쉽게 CI/CD까지 구축할 수 있다.
React 앱을 AWS S3로 배포했을 때는 github actions로 CI/CD를 따로 구축하고, SSL 인증서 받고 CloudFront로 https 배포, Route53에 도메인 연결까지 꽤 할 일이 많은데 amplify에서는 이런 작업들을 알아서 해준다. 👍
Vercel로 하는 것도 편하겠지만 따로 도메인 연결하려면 유료인 것 같고, 주소에 vercel 붙는게 마음에 안든다. (도메인 이름에 집착하는편ㅎ)
Amplify에 Next.js 앱 배포하기
Amplify 접속

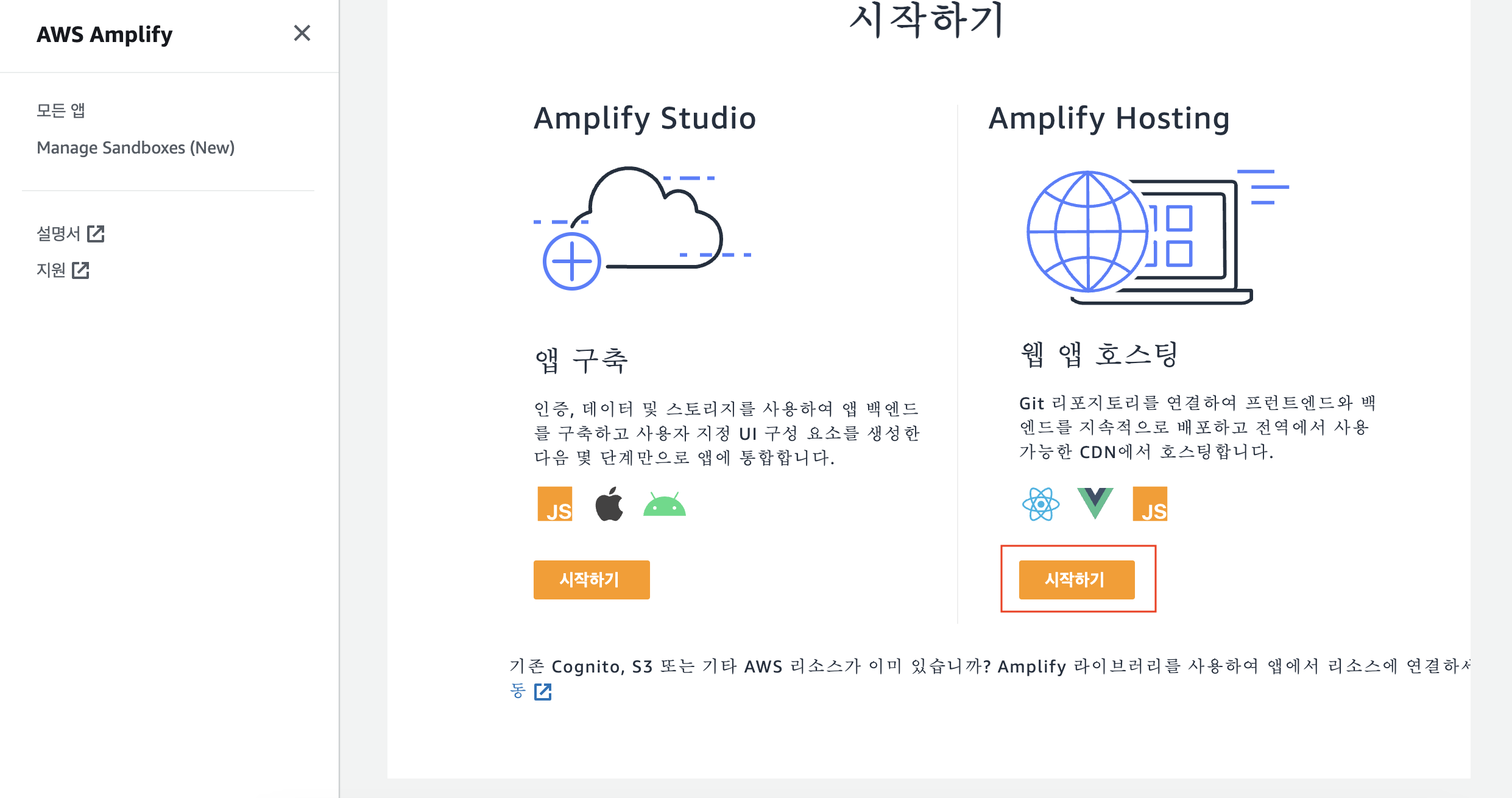
우선 aws에 로그인하고 Amplify에 들어가자. IAM 계정은 Amplify 애플리케이션 만들다보면 알아서 만들어주기 때문에 따로 만들지 않고 바로 루트 계정에서 실행했다.

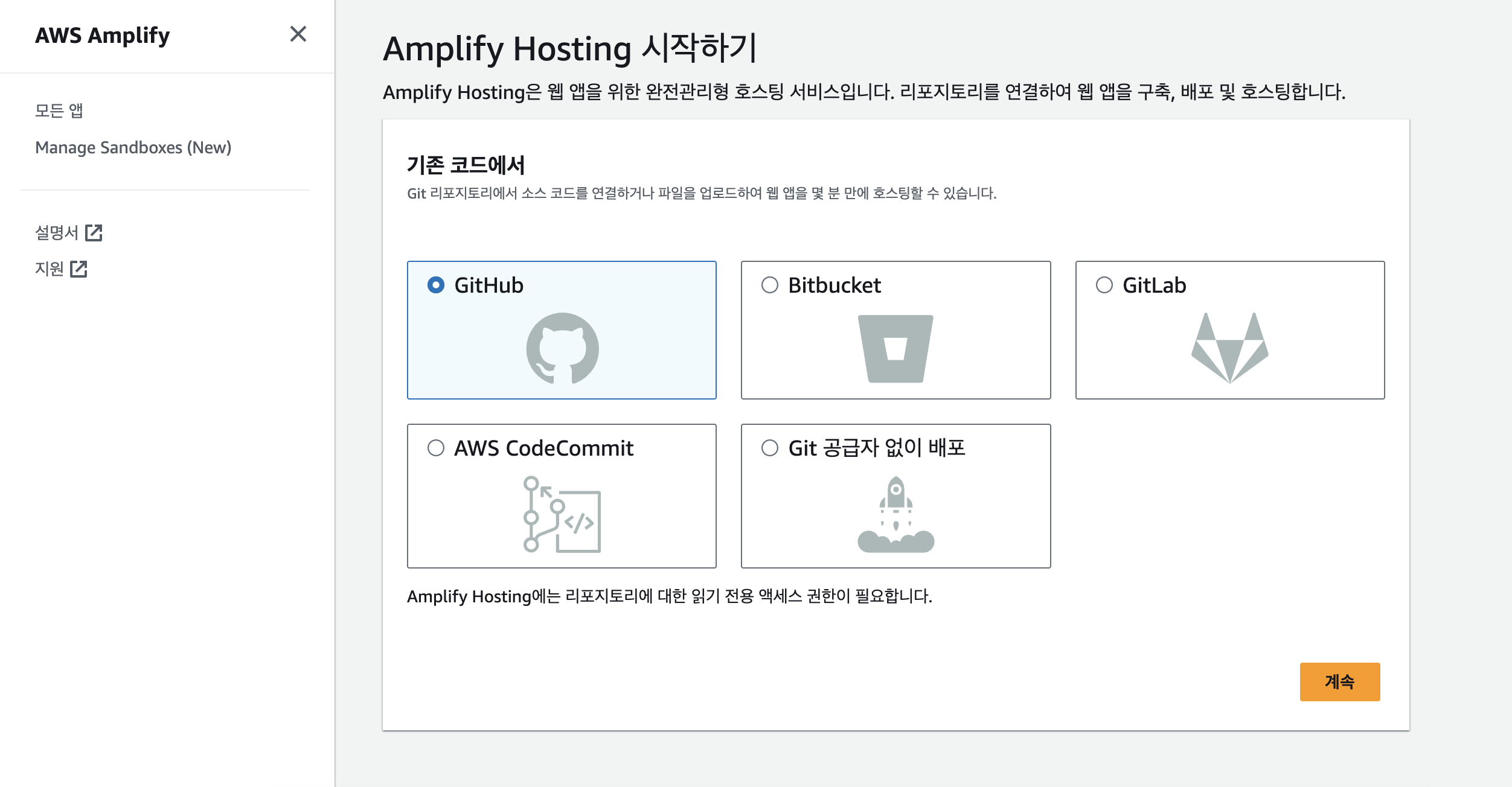
호스팅 시작하기에서 GitHub를 선택한다.

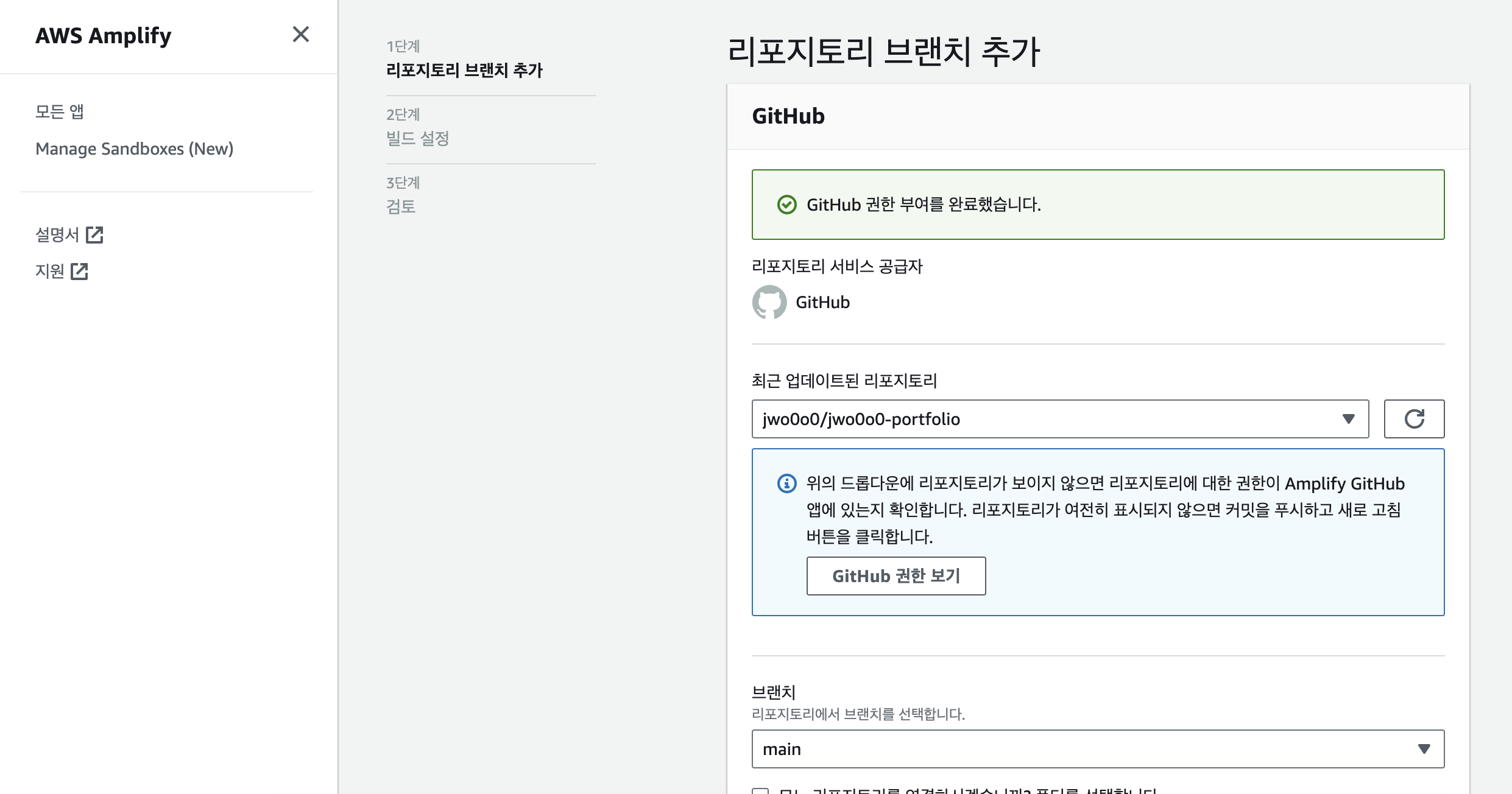
Github와 연결을 진행해주고 배포할 프로젝트가 있는 레포지토리와 브랜치를 선택한다.
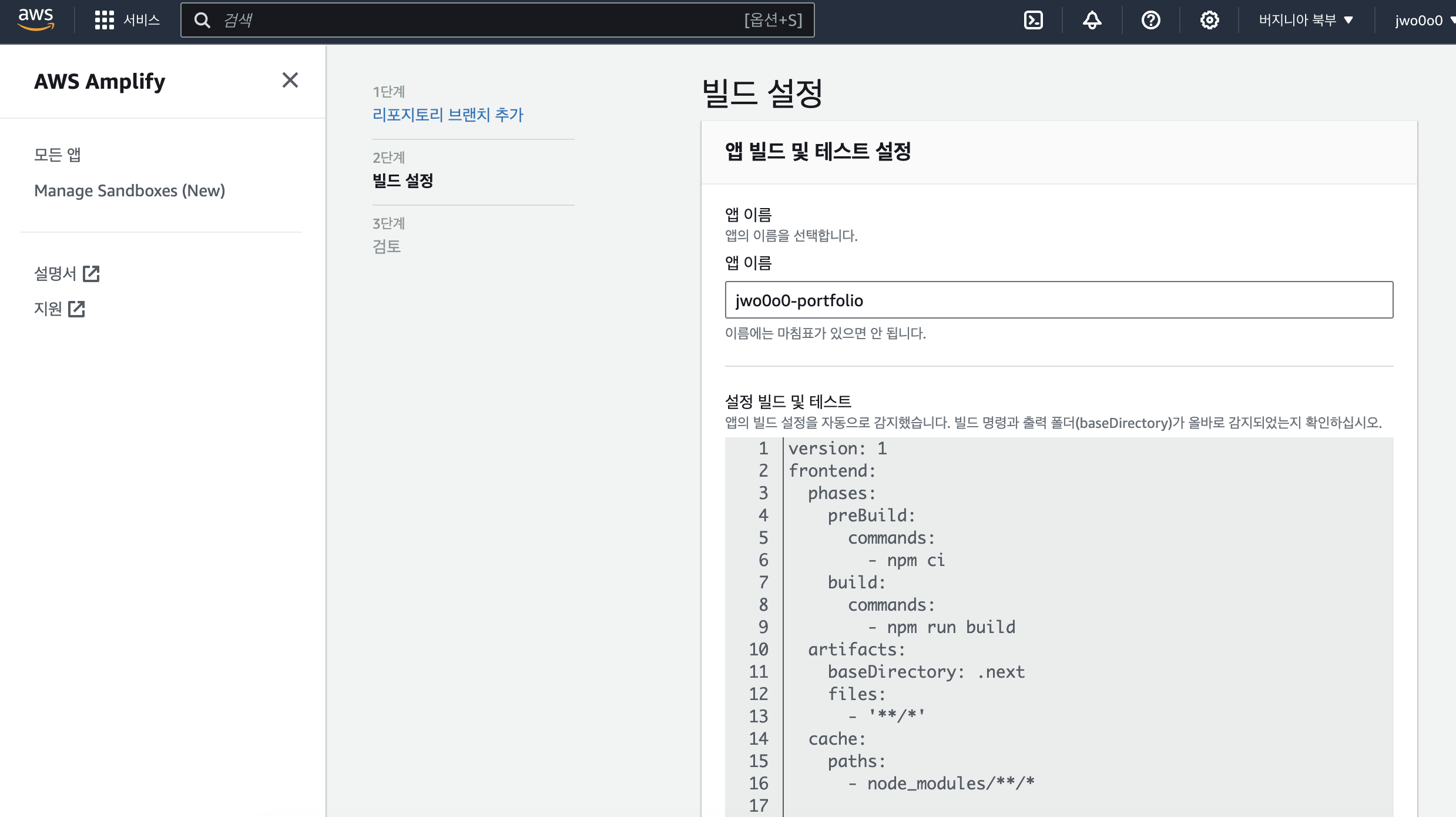
빌드 설정

여기서 Amplify가 package.json 파일을 검토하고 앱이 SSR인지 SSG인지 감지해서 빌드 스크립트를 만들어 준다.
📎 참고 - AWS 가이드
SSG 페이지와 SSR 페이지 모두 지원하는 package.json
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
},SSG 페이지만 지원하는 package.json
"scripts": {
"dev": "next dev",
"build": "next build && next export",
"start": "next start"
},이렇게 next export를 통해 정적 파일 형태로 내보내는 경우 amplify 빌드 스크립트의 baseDirectory가 out으로 작성되어있을 것이다.
아마 따로 설정하지 않았다면 위쪽의 "build": "next build" 상태일텐데 그대로 진행해주자. (아래 방법으로도 해봤는데 그렇게 해도 되긴한다.)
🚨 에러 방지를 위해 빌드시 Node 버전 18로 변경
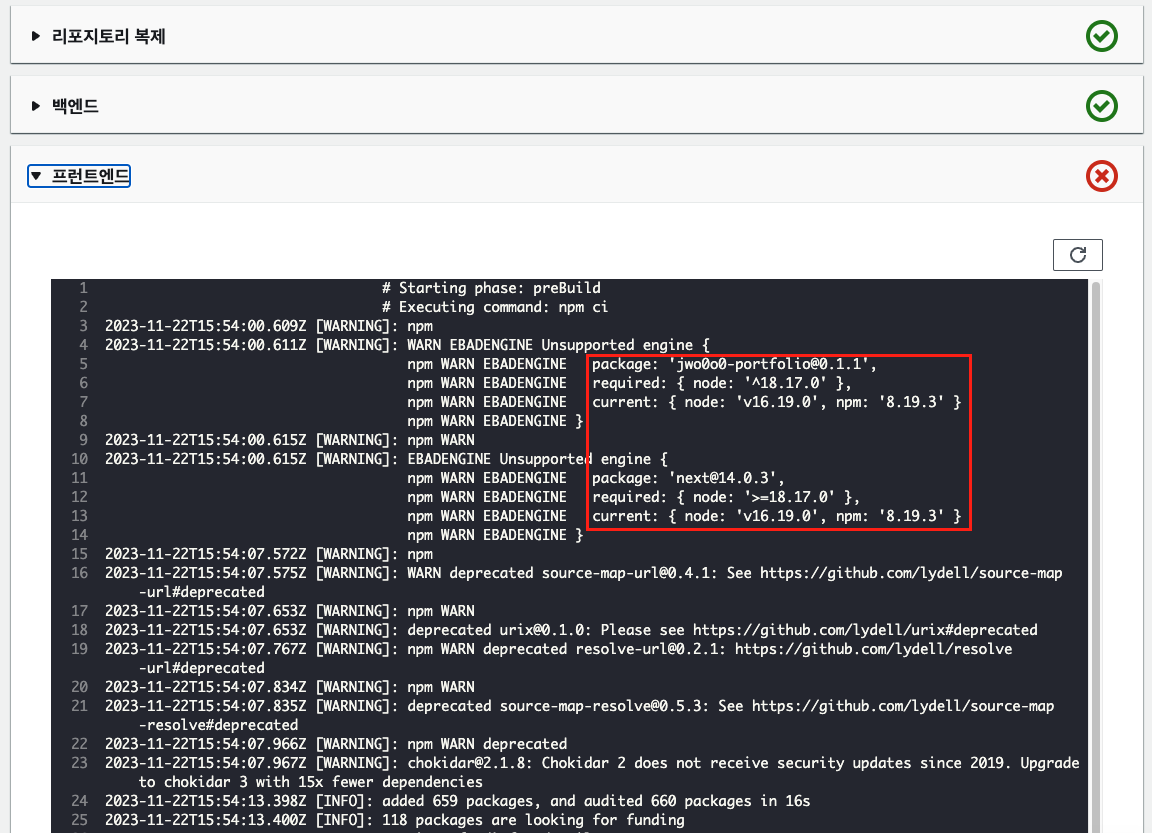
별도의 빌드 설정 없이 넘어간 경우 빌드 과정에서 Node 버전 문제로 에러가 난다.
별도 설정 없는 경우

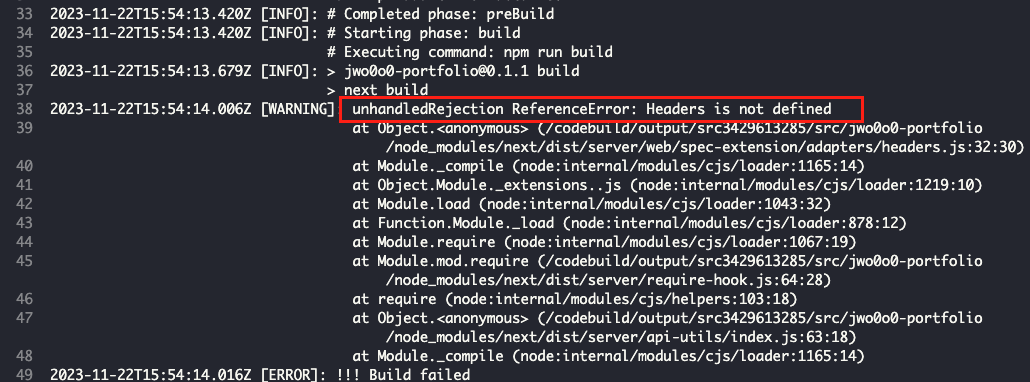
Node 버전 16 환경에서 빌드하기 때문에 버전 warning에 이어

unhandledRejection ReferenceError: Headers is not defined at Object. 에러와 함께 빌드에 실패한다.
따라서 Amplify에서 빌드 환경의 Node 버전을 올려주려고 했다.
처음에는 빌드 스크립트를 통해 버전을 지정하려고 했으나 계속 빌드가 되지 않아서 다른 방법을 찾았다.
구글링을 하다가 방법을 발견했다. Node 18 버전 빌드 이미지를 직접 설정해줄 수 있다.
📎 참고 링크
Node 버전 18로 변경

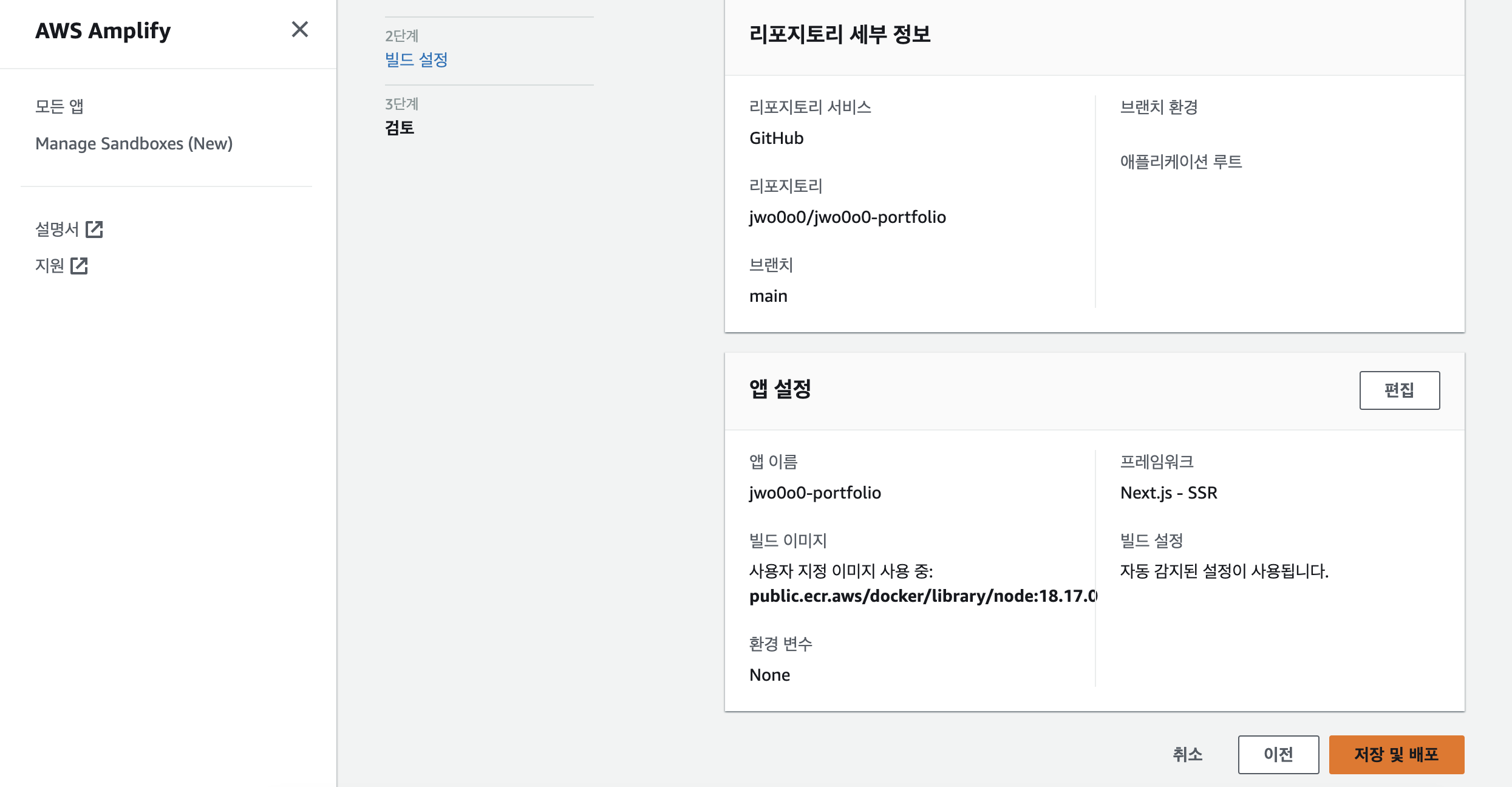
고급 설정 - 빌드 이미지에 public.ecr.aws/docker/library/node:18.17.0를 작성하면 변경 완료!

이제 빌드 설정을 완료하고 저장 및 배포를 누르자.
호스팅 완료

잠깐 기다리면 배포가 완료된 것을 볼 수 있다. 아까 설정했던 깃허브 브랜치에 push가 될 때마다 새로 배포된다.
그대로 재배포하고 싶으면 브랜치 이름 (main) 클릭 - 이 버전 재배포 버튼을 누른다.
도메인 설정하기

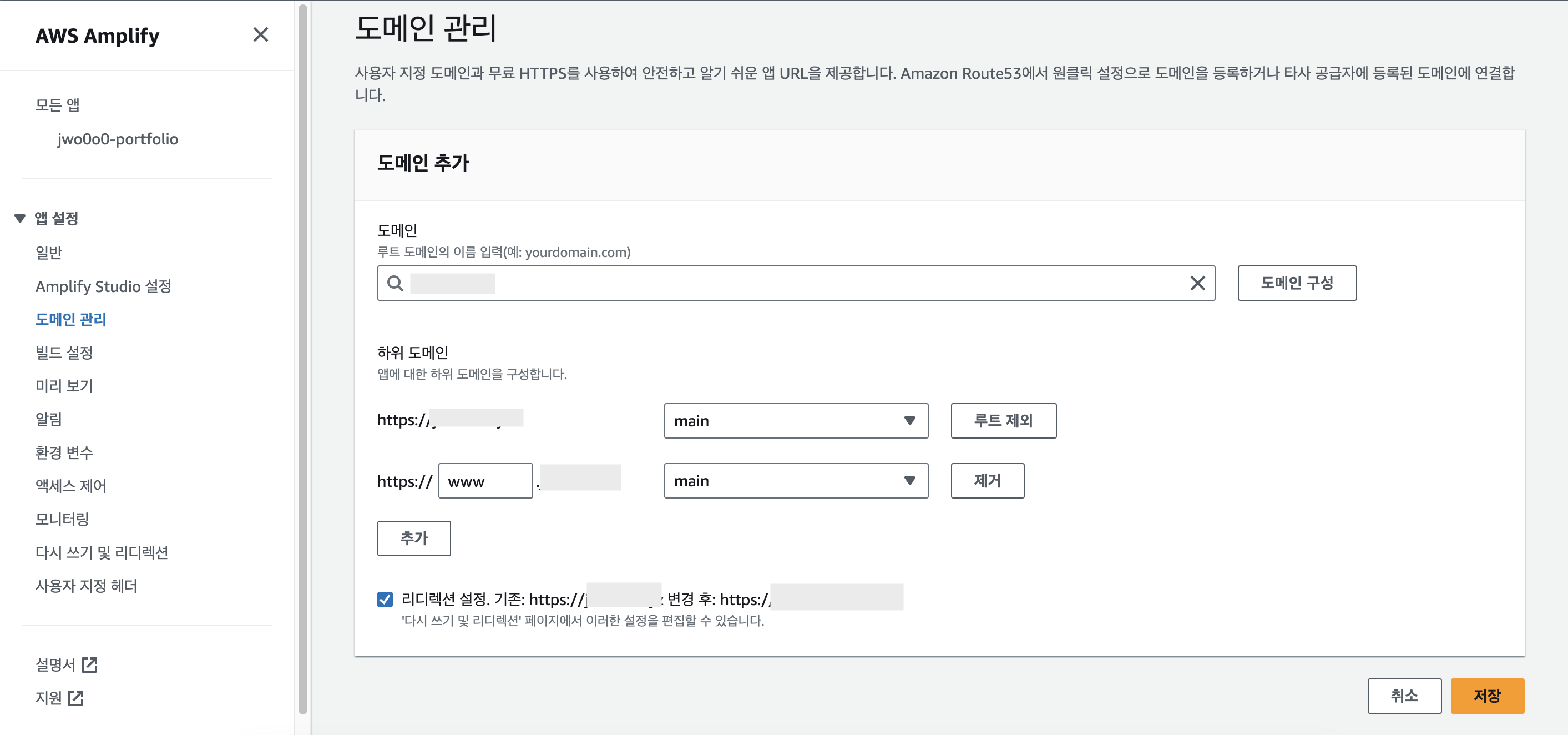
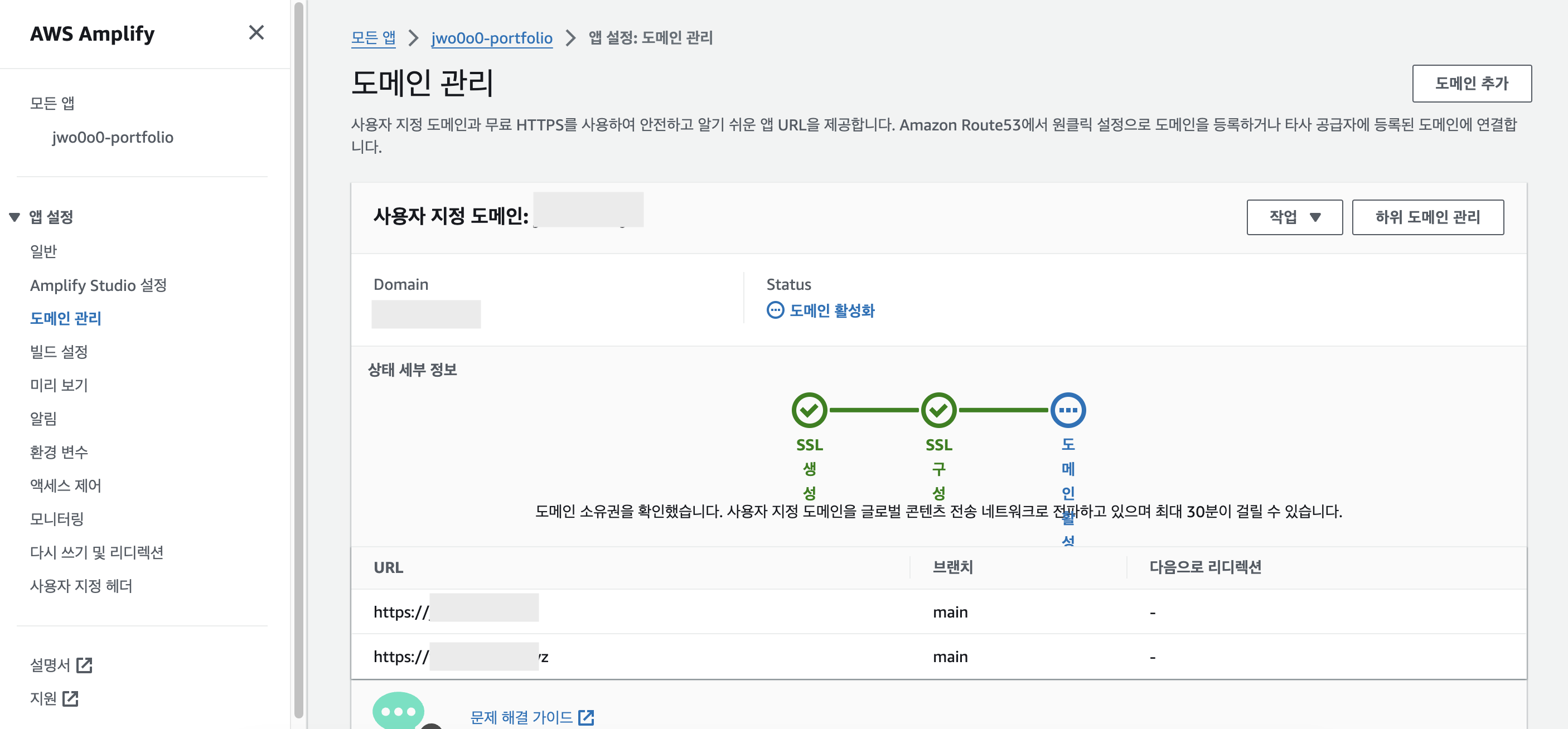
도메인 설정을 위에 좌측의 앱 설정 - 도메인 관리 에서 도메인 추가를 클릭한다.

루트 도메인 이름을 입력하고 도메인 구성을 클릭하고 저장한다.
(나는 리디렉션 설정은 해제해주었다.)
DNS 설정

이제 등록한 도메인에 DNS를 설정해야 하는데 AWS Route53에서 도메인을 구매한 경우 좀 더 편하게 되는 것 같고 나는 가비아에서 구매했기 때문에 가비아에서 등록해주었다.
작업 - DNS 레코드 보기 를 선택하면 루트 도메인과 DNS 공급자를 보여주는데 이걸 사용하면 된다.
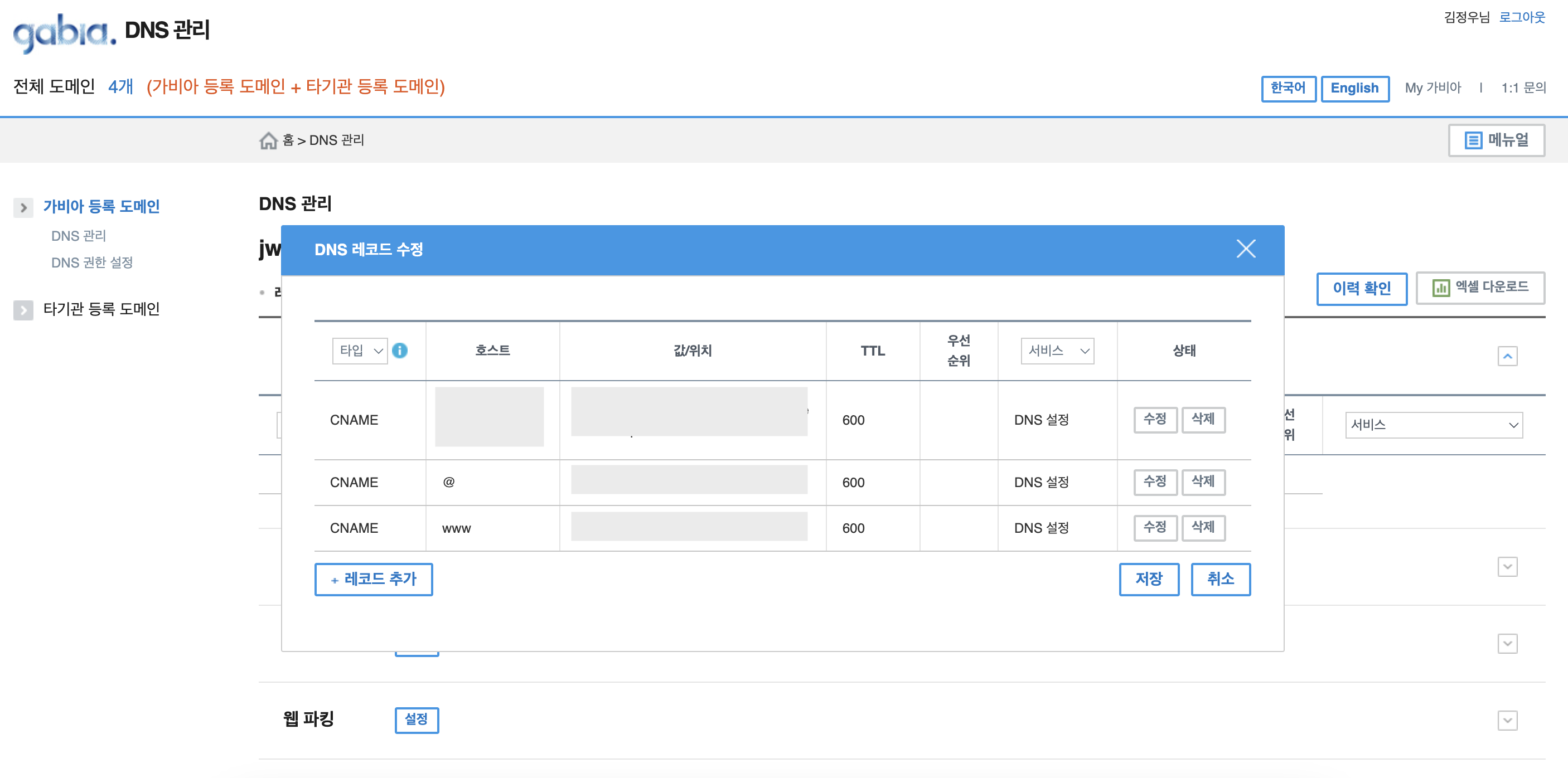
가비아 DNS 설정

가비아 DNS 관리 대시보드에서 DNS 레코드를 수정한다.
CNAME의 루트 레코드의 경우 호스트를 @ 로 설정한다.

여기까지 완료하면 도메인 활성화 단계로 진입하고 기다려야 하는데 나는 약 10분정도 소요되었다.

사용 가능이라고 표시되면 도메인 연결까지 완료!!
마치며
https 배포, 도메인 연결까지 이렇게 쉽게 해주기 때문에 aws 사용이 처음이거나 프론트엔드 개발자들에게 매우 추천한다! 물론 React도 배포도 SSAP 가능 👍
이어서 SSR, SSG 개념을 정리하고 배포한 사이트 최적화까지 진행해보아야겠다. 할 일이 산더미..
