
📌 CSS 오류 [포커스 들어갔을 때 흐려지는 현상]
- css에 filter로 blur 속성이 들어간 게 없는데도 input textarea에 focus를 주면 해당 모달 창 전체가 흐려지는 이슈가 생김.
기존 소스에서 blur를 검색해봐도 이미지에 적용된 효과조차 없는데 도저히 원인을 알 수가 없는 상태,,

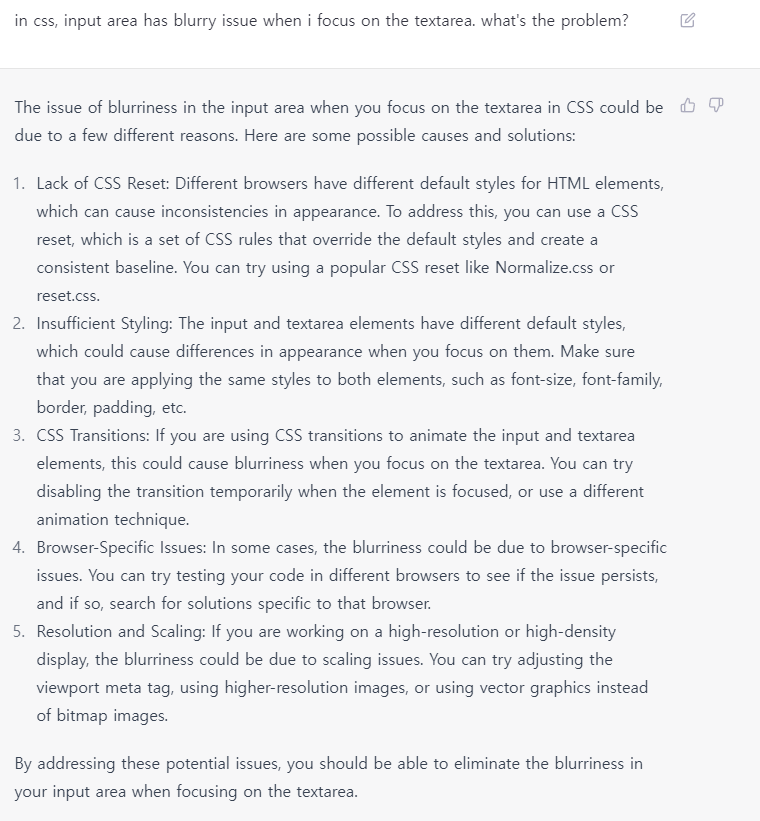
chatGPT에도 물어봤는데 reset 설정이나 transition 또는 브라우저 이슈일 수 있다고 해서.. 딱히 큰 도움이 되지 않았다.
그나마 내가 사고친 건 아니구나..싶은 위안 정도 얻었는데 신입 퍼블리셔에게는 그 정도도 큰 위안임. 하핫

원인을 모르겠어서 진짜 온갖 키워드 조합으로 검색하면서 찾아본 결과 이 글에서 발견한 해결책이 도움이 되어서 기록해둔다.
a {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform: translateZ(0) scale(1.0, 1.0);
transform: translateZ(0) scale(1.0, 1.0);
-webkit-filter: blur(0);
filter: blur(0);
}위의 css에서 어떤 게 적용이 되는 걸까 봤더니 아래 두 가지 속성이 해결해주는 듯하다.
backface-visibility: hidden;
filter: blur(0);
filter로 blur 속성값을 0으로 설정해주는 게 필수적인 듯.
해당 input이 속한 영역을 transform과 transition으로 움직이긴 하지만 도대체 왜 blur 이슈가 발생하는지 모르겠다.
아무튼 다음에 또 이런 문제가 발생할 땐 잊지 말고 filter:blur(0) 적용하자!