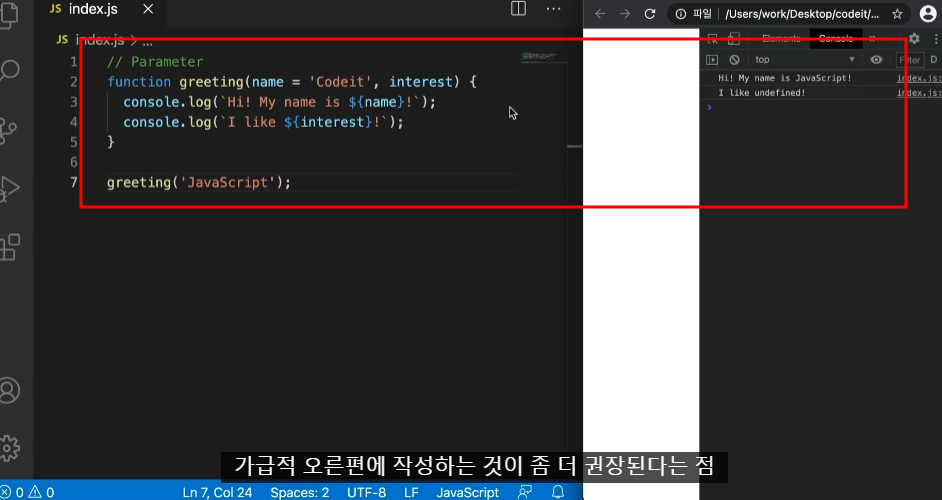
function greeting(name = 'codeit', interest) { console.log(`Hi! My name is ${name}!`); console.log(`I like ${interest}!`); } greeting('Javasctipt');
- 함수를 선언할 때 입력하는 값은 파라미터, 함수를 호출할 때 입력하는 값은 아규먼트
- 파라미터에 기본 값을 설정해주면 아규먼트 값을 생략해도 기본값을 대신 출력함.
greeting(undefined)라고 호출해도 기본 값을 대신 호출하는데 null 값은 null을 그대로 출력한다는 점 주의!

- 두 개 이상의 파라미터를 호출할 때에는
greeting(undefined, 'Python')과 같이 입력된 파라미터 순서대로 작성해주면 되는데, 하나의 아규먼트만 입력할 경우 순서대로 출력이 되기 때문에 기본 값을 사용하는 파라미터는 오른 쪽에 작성하는 것이 권장됨.
(*혹은 undefined 값을 이용해서 기본 값 활용)

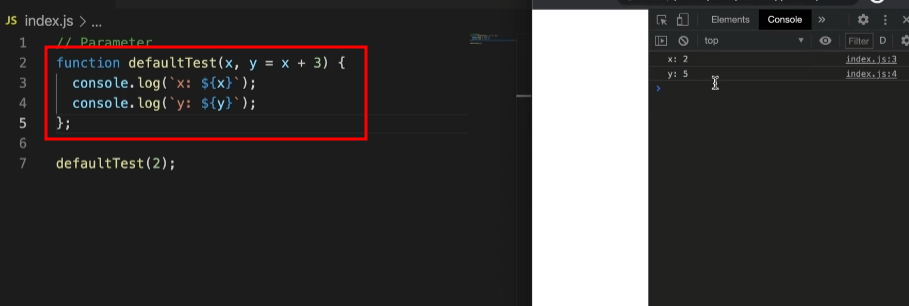
- 파라미터의 기본값은 앞 쪽에 정의된 파라미터를 활용할 수 있음. y라는 파라미터의 기본값을 x+3 이라고 정의할 경우, x 값의 아규먼트로 2를 전달해주면 x:2, y:2+3=5가 출력된다. 아규먼트에 x,y 값을 둘 다 지정해주면 지정받은 값을 출력함