Swagger API 명세를 만드는 두 가지 방법은 아래와 같습니다.
1. 서버 프로그래밍 언어를 거치지 않고 Swagger API를 독립적인 별도의 문서로 만드는 방식.
ex) yaml 파일을 생성하여 API를 명세.
2. 서버 프로그래밍 언어를 이용해서 Swagger API를 종속적인 형태로 만드는 방식.
ex) 스프링 프레임워크에서 어노테이션을 활용하여 API를 명세.
이전 포스팅에서 Swagger Hub 에서 yaml 파일을 작성하고 실행해보는 방식을 진행하였습니다.
이번 포스팅에서는 로컬 환경에서 별도의 웹 서버를 실행하고,
웹 서버에 올려진 정적 파일인 yaml을 활용하여 swagger-ui를 로컬 환경에서 띄워보도록 하겠습니다.
이 방식 또한 Swagger API 명세서를 yaml 파일로 생성하는 방식이므로 독립적인 문서로 만드는 방식입니다.
1. Swagger-ui 세팅
1) Github에서 swagger-ui 다운로드
https://github.com/swagger-api/swagger-ui 경로에서 zip을 다운 받습니다.
다운받은 zip 파일의 압축을 해제하고,
dist 폴더만 남겨두고 나머지는 모두 삭제합니다.
dist 폴더에는 즉시 사용할 수 있는 swagger api 명세서의 경로가 세팅된 index.html이 있습니다.
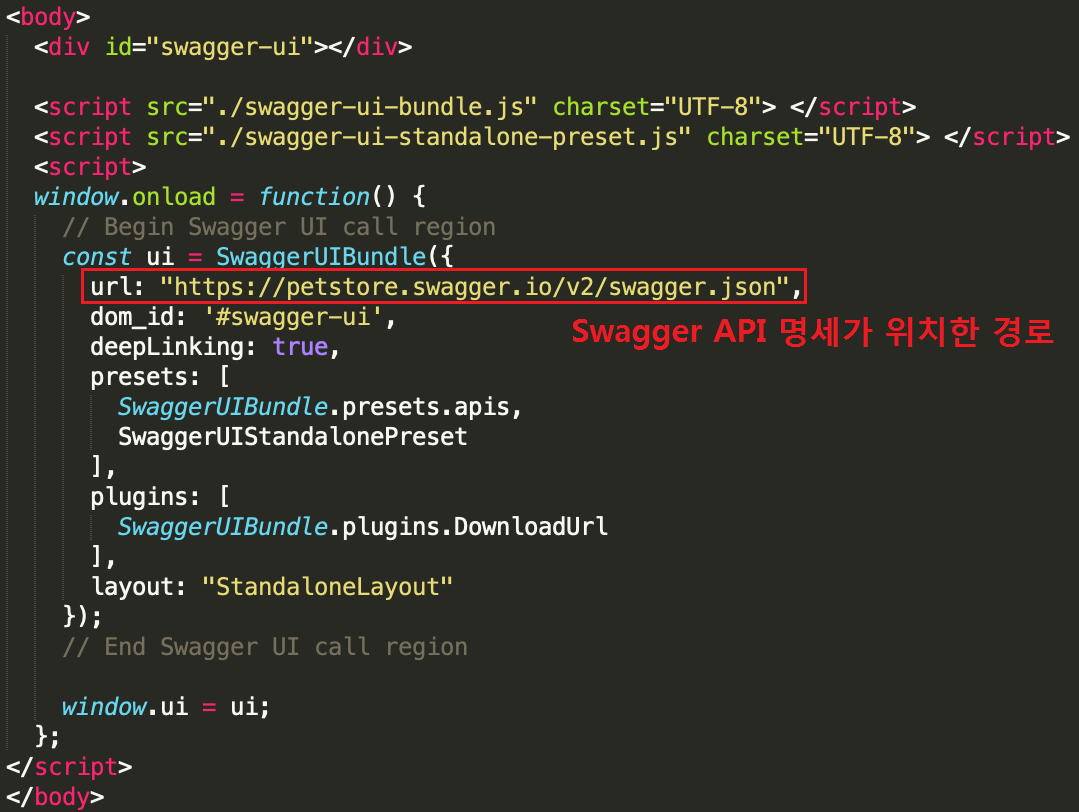
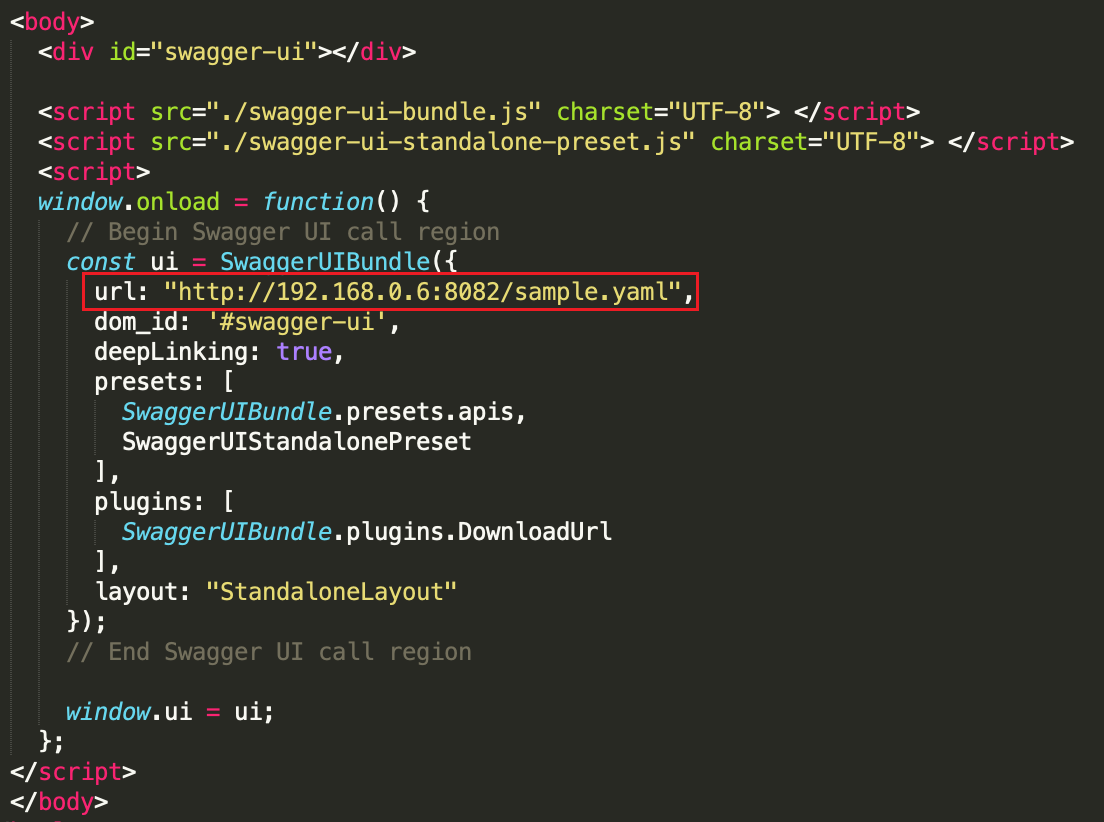
아래 사진과 같이 index.html의 내부 코드를 보면
url 부분에 swagger api 명세서의 경로가 세팅되어 있는 것을 볼 수 있습니다.
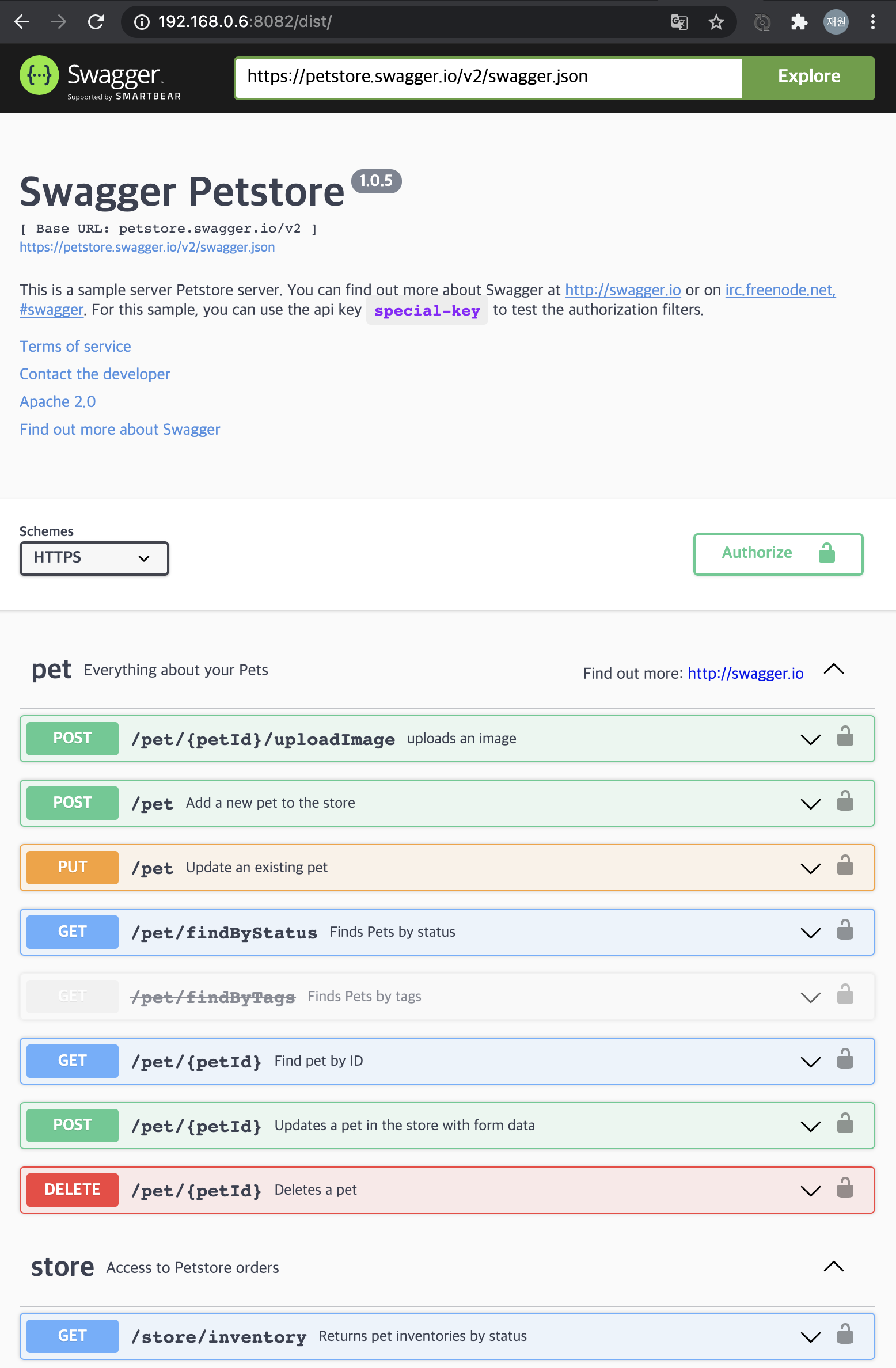
 참고로 여기서 다운받은 샘플인 swagger-ui에도 Petstore라는 템플릿을 기본 데이터로 Swagger API 명세서가 작성되어 있음을 볼 수 있습니다.
참고로 여기서 다운받은 샘플인 swagger-ui에도 Petstore라는 템플릿을 기본 데이터로 Swagger API 명세서가 작성되어 있음을 볼 수 있습니다.
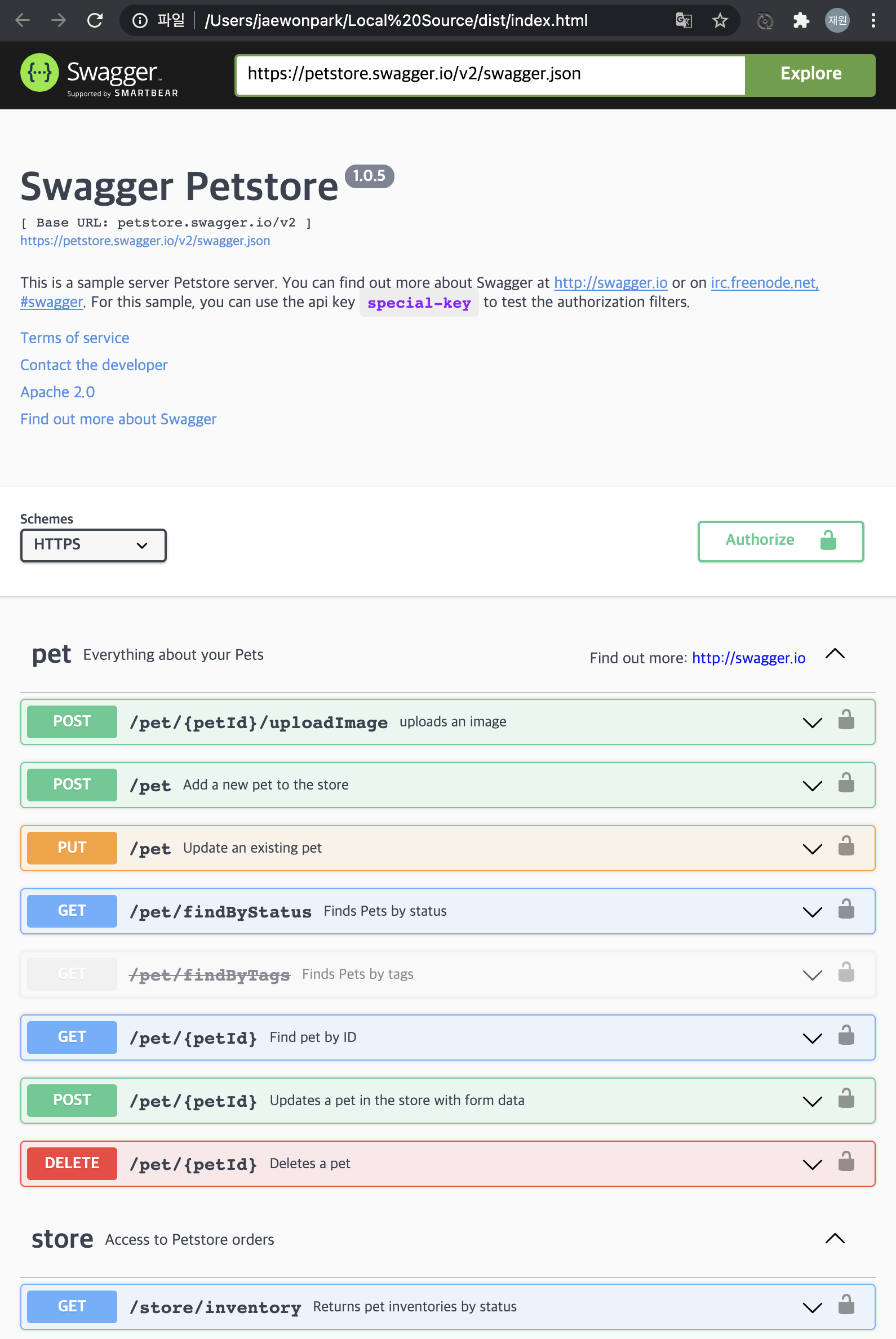
index.html을 한번 실행해보겠습니다.

2) 로컬환경에 폴더 생성
/swagger_test 라는 폴더를 만들고, 위에서 남겨둔 dist 폴더를 이 경로에 옮깁니다.
3) 이전 포스팅에서 만든 yaml 가져오기.
swagger-ui에서 기본으로 제공해주는 Petstore가 아닌,
이전 포스팅에서 Swaggerhub에서 만든 API 명세를 사용하기 위해
Swaggerhub에서 Export > Download API > YAML Resolved를 진행합니다.
다운받은 yaml 파일의 이름을 sample.yaml로 변경하고, /swagger_test 아래로 옮깁니다.
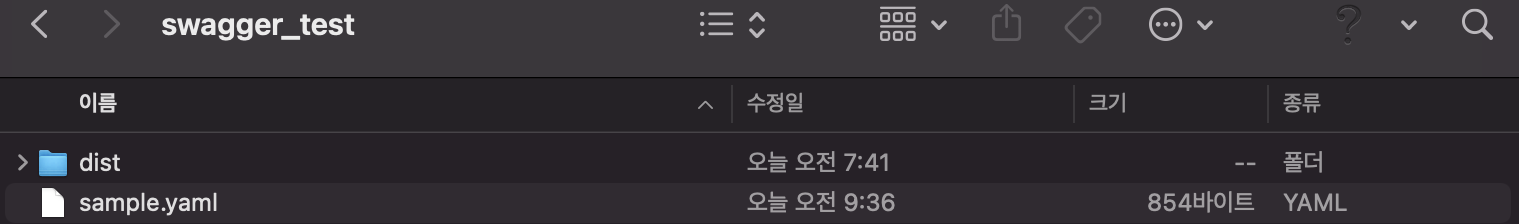
dist 폴더와 sample.yaml 파일을 모두 옮기고 나면 아래와 같습니다.

2. 웹 서버 실행하기
위의 과정을 진행하며 이제 swagger-ui를 띄워볼 때 사용할 폴더와 파일은 모두 준비되었습니다.
1) 에디터로 index.html을 열어보자
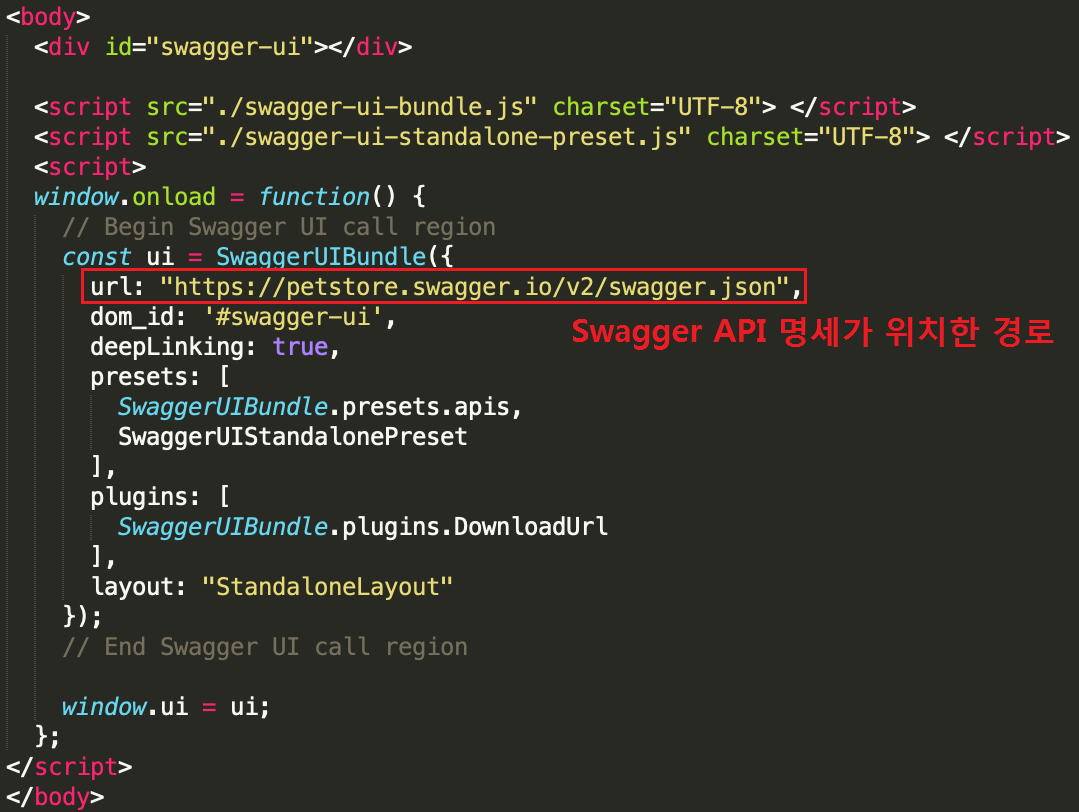
 위에서 한번 보았던 index.html의 내부 코드입니다.
위에서 한번 보았던 index.html의 내부 코드입니다.
Swagger API 명세서가 위치하는 서버의 경로를 url에 넣어주기 위해서
먼저 해야 할 일은 웹 서버에 우리의 sample.yaml을 올릴 수 있어야 한다는 것을 알 수 있습니다.
2) 웹 서버 동작시키기
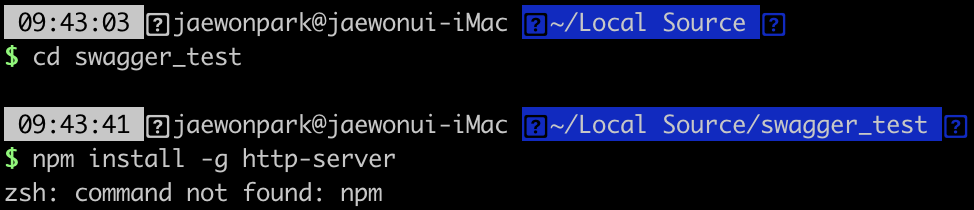
먼저 위와 같이 cli 환경에서 /swagger_test 가 있는 경로로 이동하고,
간단히 웹 서버를 동작시키기 위해 http-server라는 패키지를 이용하겠습니다.
해당 패키지를 이 경로가 아닌 곳에서도 사용할 수 있도록 -g 옵션을 추가하여
다음과 같은 명령을 실행합니다.
npm install -g http-server
 Oops... 저는 npm이 설치되어 있지 않았네요.
Oops... 저는 npm이 설치되어 있지 않았네요.
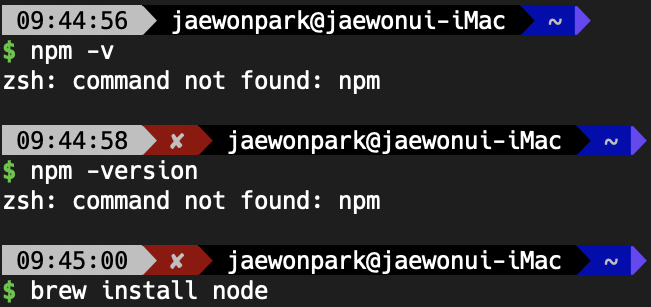
npm이 설치되어 있지 않다면, nodejs 공식 사이트에서 npm을 설치를 참고해주세요.
 저는 Mac OS 환경이므로 brew 를 사용하여 설치를 완료하였습니다.
저는 Mac OS 환경이므로 brew 를 사용하여 설치를 완료하였습니다.
다시, npm이 정상적으로 설치되었는지 npm -v 명령을 통해 버전을 확인해보겠습니다.
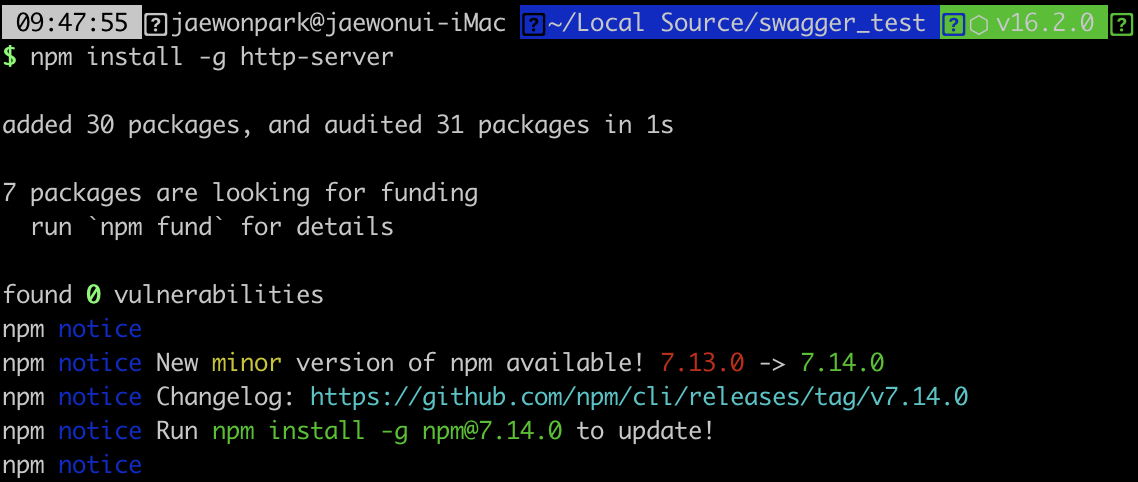
 정상적으로 설치되었으니 다시, http-server 패키지를 설치하겠습니다.
정상적으로 설치되었으니 다시, http-server 패키지를 설치하겠습니다.
npm install -g http-server

모든 설치가 끝났다면 /swagger_test 경로에서 설치한 http-server를 실행해봅니다.
http-server --cors
 서버가 실행되었습니다.
서버가 실행되었습니다.
이제 이 폴더(/swagger_test)를 기준으로 웹 서버가 동작하게 되는 것이다.
이용 가능한 호스트와 포트로 접근하면 /swagger_test 폴더로 접근한 것과 같습니다.
3. 웹 서버 자원 접근해보기
1) /dist 접근
/swagger_test/dist 폴더에 접근해보자.
URL에 192.168.0.6:8082/dist을 입력하면 아래와 같이 dist 경로에 접근이 가능하다.

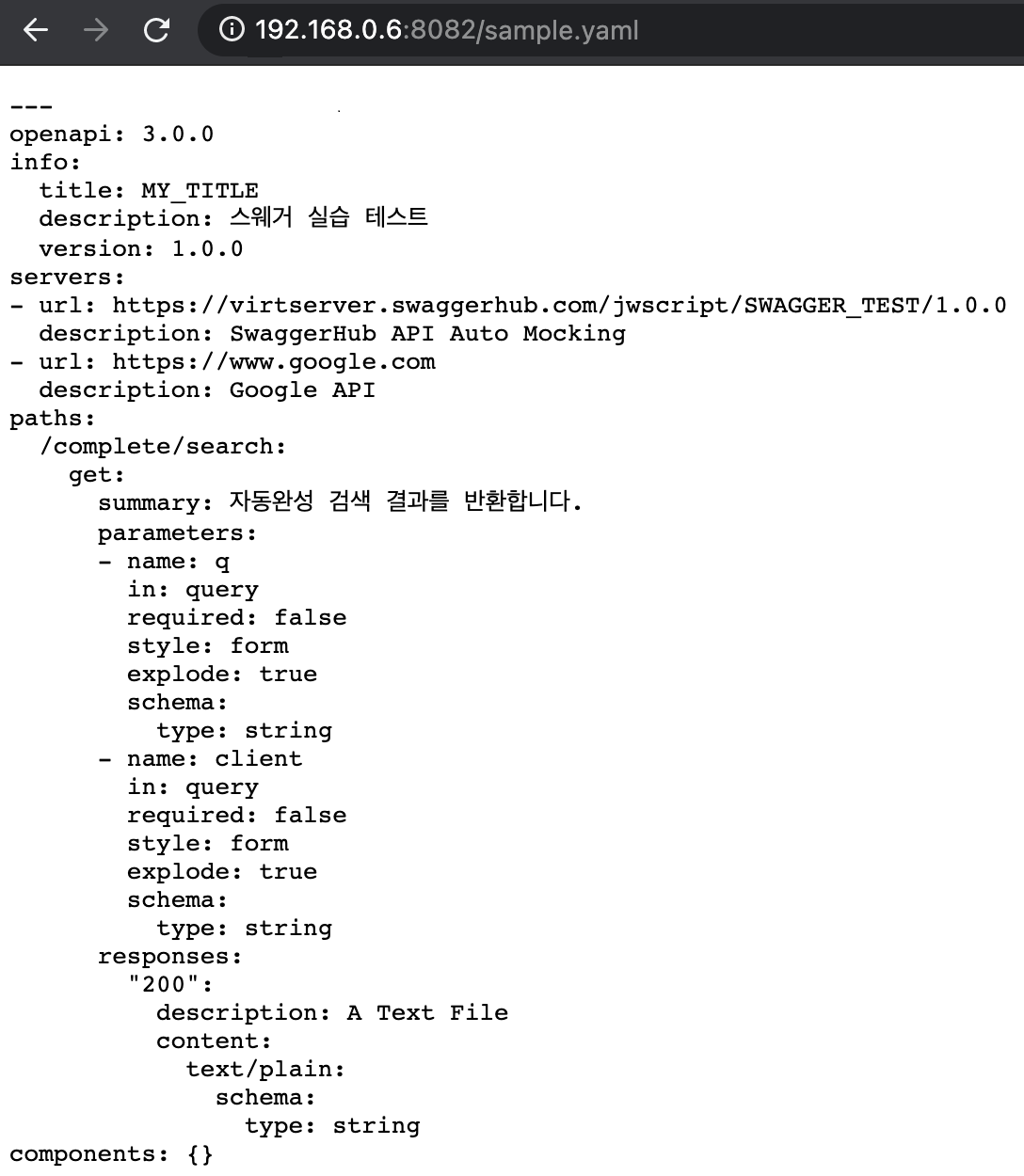
2) /sample.yaml 접근
/swagger_test/sample.yaml 파일에 접근해보도록 하자.
192.168.0.6:8082/sample.yaml

4. index.html 수정 및 재실행
1) index.html 수정
/swagger_test/dist/index.html의 내부 소스 중 Swagger API 명세서의 위치를 나타내는 서버 경로를 이제 서버에 올린 sample.yaml 파일의 경로로 바꿔보자.

2) index.html 재실행
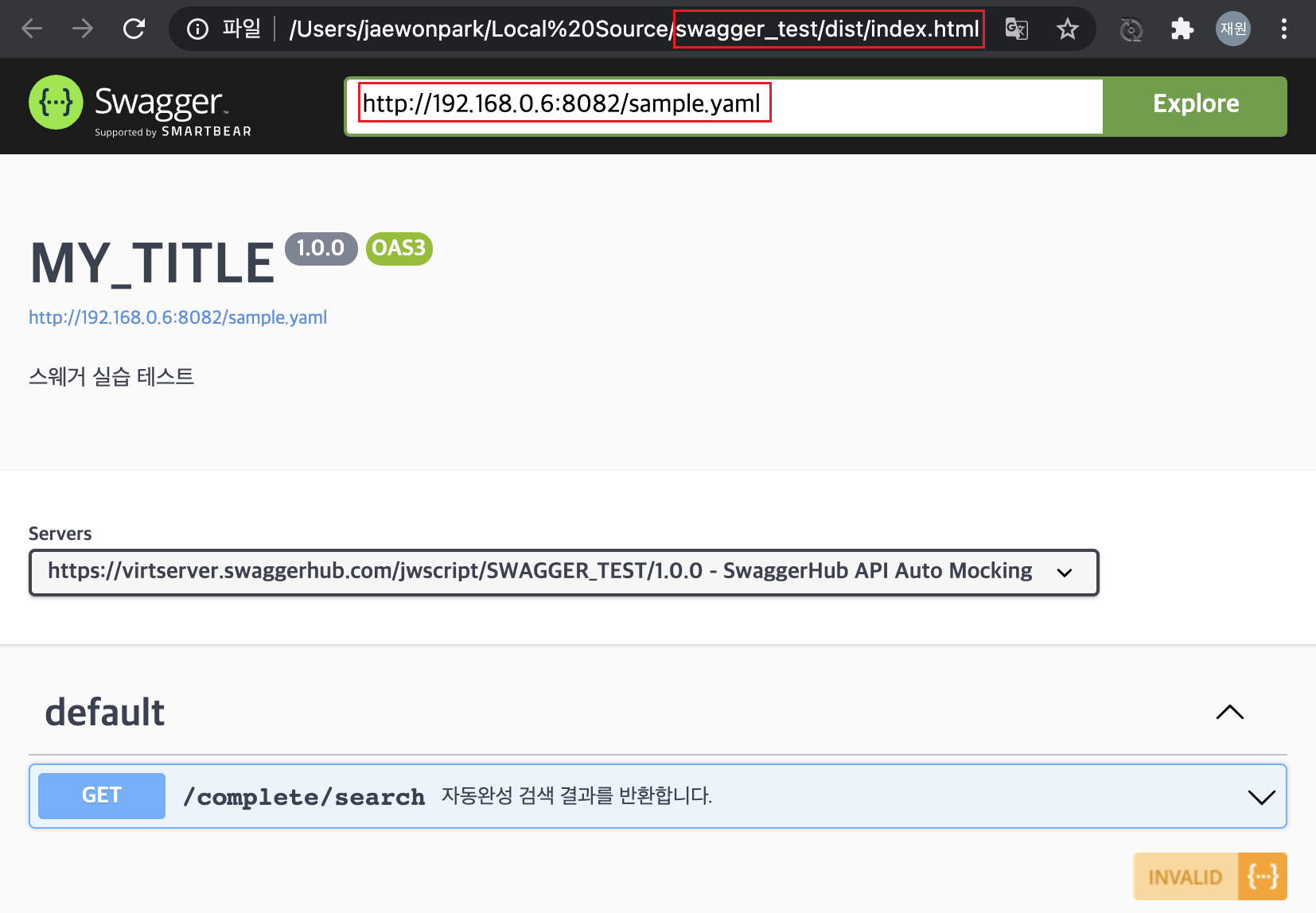
이제, index.html을 실행하면 아래의 그림과 같다.
 지난 포스팅에서 swaggerhub에서 작성한 Swagger API Documentation이 출력되는 것을 볼 수 있다.
지난 포스팅에서 swaggerhub에서 작성한 Swagger API Documentation이 출력되는 것을 볼 수 있다.
5. 정리
마지막으로, 웹 서버가 동작하고 있는 프로젝트가 /swagger_test이므로
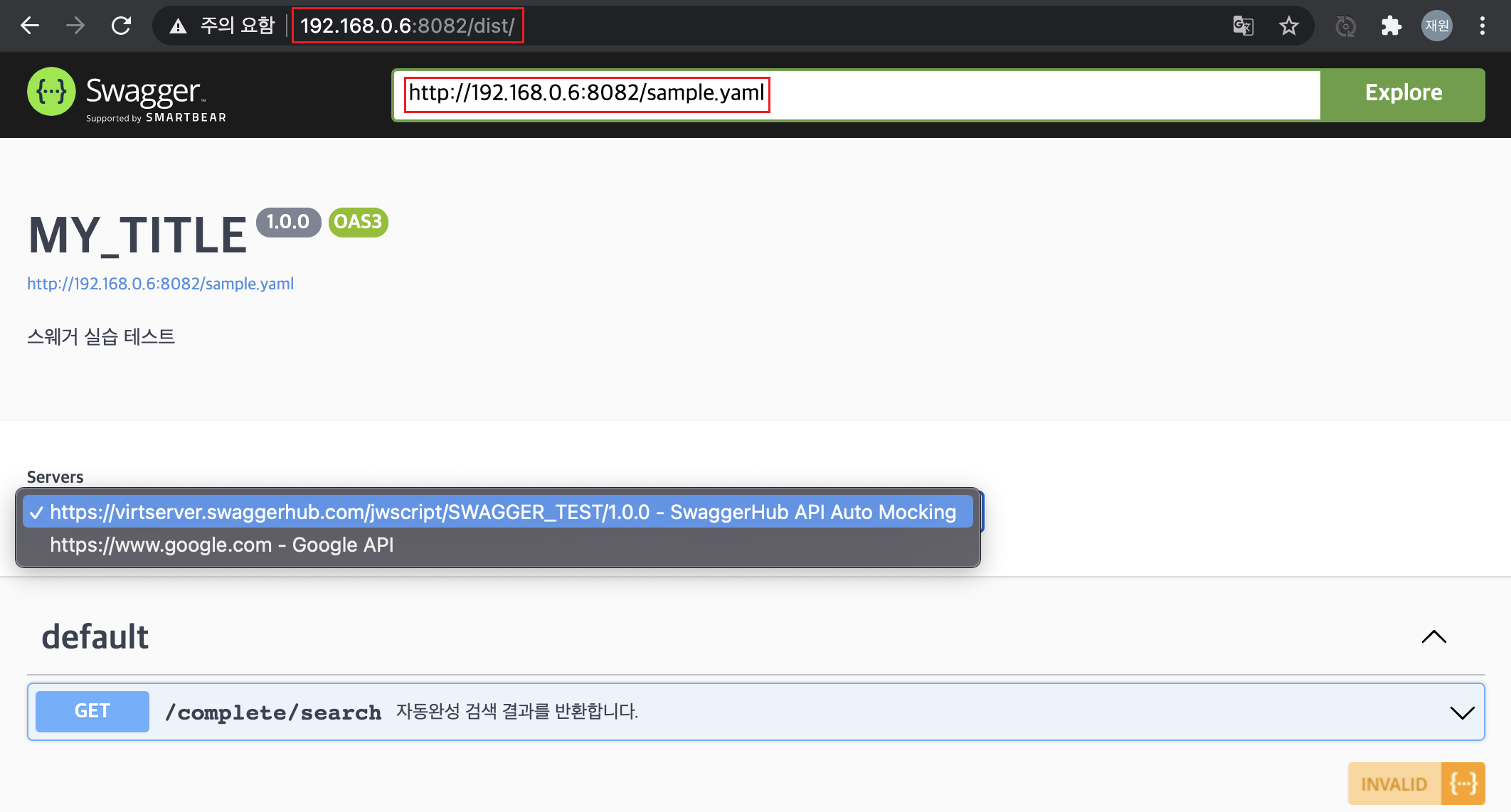
조금 전에 다운로드 받은 dist 경로로 접근하면 index.html에 설정된 sample.yaml에 의해
우리가 설정한 Swagger API 명세서가 아래와 같이 열리는 것을 볼 수 있다.
 여기에서 지난번과 같이 구글의 검색 자동완성 목록 API를 테스트 할 수 있음을 확인 할 수 있다.
여기에서 지난번과 같이 구글의 검색 자동완성 목록 API를 테스트 할 수 있음을 확인 할 수 있다.
이번 포스팅에서는 자신의 개발서버에 Swagger API 명세를 추가하는 방식을 진행해보았다.
해당 글 작성에 참고한 링크
https://www.youtube.com/watch?v=qVKB1pS9jko&list=PLRx0vPvlEmdAezo0wkmUdT6WBCch0_1ie&index=3
