
[Lv.1] 개인과제
- Lv.1의 조건은 다음과 같다.
- 새 프로젝트를 만들고 MainActivity의 이름을 SignInActivity로 바꿔주세요.
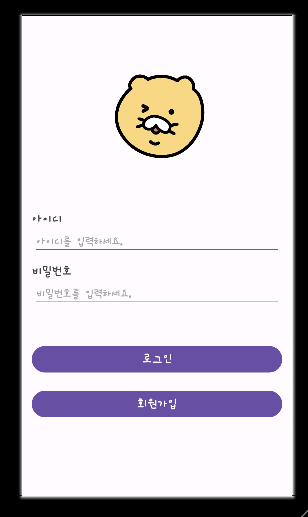
- 로고 이미지는 원하는 이미지로 넣어주세요.
- 아이디, 비밀번호를 입력받는 EditText를 넣어주세요.
(미리보기 글씨 있어야함)- 비밀번호 EditText는 입력 내용이 가려져야 합니다.
- 로그인 버튼을 누르면 HomeActivity가 실행됩니다.
(Extra로 아이디를 넘겨줍니다.)- 아이디/비밀번호 모두 입력 되어야만 로그인 버튼이 실행됩니다. (“로그인 성공”이라는 토스트 메세지 출력)
- 아이디/비밀번호 중 하나라도 비어 있다면 “아이디/비밀번호를 확인해주세요” 라는 토스트 메세지 출력
- 회원가입 버튼을 누르면 SignUpActivity가 실행됩니다.
- 여기서 내가 강의를 수강한 곳까지 구현을 해보았는데 그 부분은 이 부분들이다.
- 새 프로젝트를 만들고 MainActivity의 이름을 SignInActivity로 바꿔주세요.
- 로고 이미지는 원하는 이미지로 넣어주세요.
- 아이디, 비밀번호를 입력받는 EditText를 넣어주세요. (미리보기 글씨 있어야함)
- 비밀번호 EditText는 입력 내용이 가려져야 합니다.
(아이콘 출처: https://m.blog.naver.com/cha-cha97/222457213469)

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SignInActivity"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="200dp"
android:layout_marginHorizontal="50dp"
android:layout_marginVertical="50dp"
android:src="@drawable/cs" />
<TextView
android:id="@+id/id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="아이디"
android:fontFamily="@font/choco_cookie"
android:textStyle="bold"
android:textSize="20sp"
/>
<EditText
android:layout_width="match_parent"
android:layout_marginTop="5dp"
android:layout_marginHorizontal="18dp"
android:layout_marginBottom="15dp"
android:layout_height="wrap_content"
android:hint="아이디를 입력하세요."
android:fontFamily="@font/choco_cookie"
android:textStyle="bold"
/>
<TextView
android:id="@+id/pw"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="비밀번호"
android:fontFamily="@font/choco_cookie"
android:textStyle="bold"
android:textSize="20sp"
/>
<EditText
android:layout_width="match_parent"
android:layout_marginTop="5dp"
android:layout_marginHorizontal="18dp"
android:layout_marginBottom="15dp"
android:layout_height="wrap_content"
android:hint="비밀번호를 입력하세요."
android:inputType="textPassword"
android:fontFamily="@font/choco_cookie"
android:textStyle="bold"
/>
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="15dp"
android:layout_marginTop="40dp"
android:layout_marginBottom="20dp"
android:text="로그인"
android:textSize="20sp"
android:fontFamily="@font/choco_cookie"
android:textStyle="bold" />
<Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="15dp"
android:text="회원가입"
android:textSize="20sp"
android:fontFamily="@font/choco_cookie"
android:textStyle="bold"
/>
</LinearLayout>오늘 안에 1단계를 꼭 마무리 짓고싶당...!!
