
Android Stutio로 자기소개 앱 만들기
지난 번에 작성했던 글에 이어서 적어보자면!
- 전체적으로 디자인 수정이 들어갔고, Extra로 아이디 값을
받아오는 작업을 했다.
[App Icon & App Name]

<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.AppStrart"
tools:targetApi="31">
<activity
android:name=".HomeActivity"
android:exported="false" />
<activity
android:name=".SignUpActivity"
android:exported="false" />
<activity
android:name=".SignInActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
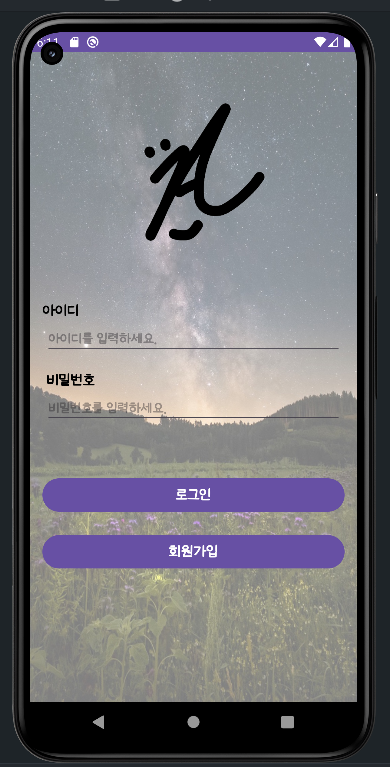
</manifest>[sign in activity]

[SignInActivity.kt]
package com.example.appstrart
import android.content.Intent
import android.os.Bundle
import android.util.Log
import android.widget.Button
import android.widget.EditText
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class SignInActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.signin_activity)
val btn = findViewById<Button>(R.id.btn)
val id_view = findViewById<EditText>(R.id.inid)
btn.setOnClickListener {
if (areFieldsEmpty()) {
val intent = Intent(this, HomeActivity::class.java)
intent.putExtra("ID", id_view.text.toString())
startActivity(intent)
}
}
val btn_1 = findViewById<Button>(R.id.btn_1)
btn_1.setOnClickListener {
val intent = Intent(this, SignUpActivity::class.java)
startActivity(intent)
}
}
private fun areFieldsEmpty(): Boolean {
val inid = findViewById<EditText>(R.id.inid)
val inpw = findViewById<EditText>(R.id.inpw)
val id = inid.text.toString()
val pw = inpw.text.toString()
if (id.isEmpty() || pw.isEmpty()) {
Toast.makeText(this, "아이디/비밀번호를 확인해주세요.", Toast.LENGTH_SHORT).show()
return false
}
Toast.makeText(this, "로그인 성공!", Toast.LENGTH_SHORT).show()
return true
}
}
[ signin_Activity.xml ]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SignInActivity"
android:orientation="vertical"
android:background="@drawable/flower">
<ImageView
android:layout_width="wrap_content"
android:layout_height="200dp"
android:layout_gravity="center"
android:layout_marginLeft="23dp"
android:layout_marginVertical="50dp"
android:src="@drawable/black" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="15dp"
android:text= "@string/in_text_id"
android:textColor="@color/black"
android:fontFamily="@font/pretty"
android:textStyle="bold"
android:textSize="20sp"
/>
<EditText
android:id="@+id/inid"
android:layout_width="match_parent"
android:layout_marginTop="5dp"
android:layout_marginHorizontal="18dp"
android:layout_marginBottom="20dp"
android:layout_height="wrap_content"
android:hint="@string/in_id"
android:fontFamily="@font/pretty"
android:textStyle="bold"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="20dp"
android:text="@string/in_password"
android:textColor="@color/black"
android:fontFamily="@font/pretty"
android:textStyle="bold"
android:textSize="20sp"
/>
<EditText
android:id="@+id/inpw"
android:layout_width="match_parent"
android:layout_marginTop="5dp"
android:layout_marginHorizontal="18dp"
android:layout_marginBottom="20dp"
android:layout_height="wrap_content"
android:hint="@string/in_text_pw"
android:inputType="textPassword"
android:fontFamily="@font/pretty"
android:textStyle="bold"
/>
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="15dp"
android:layout_marginTop="40dp"
android:layout_marginBottom="20dp"
android:text="@string/in_login_button"
android:textSize="20sp"
android:fontFamily="@font/pretty"
android:textStyle="bold" />
<Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="15dp"
android:text="@string/in_sign_button"
android:textSize="20sp"
android:fontFamily="@font/pretty"
android:textStyle="bold"
/>
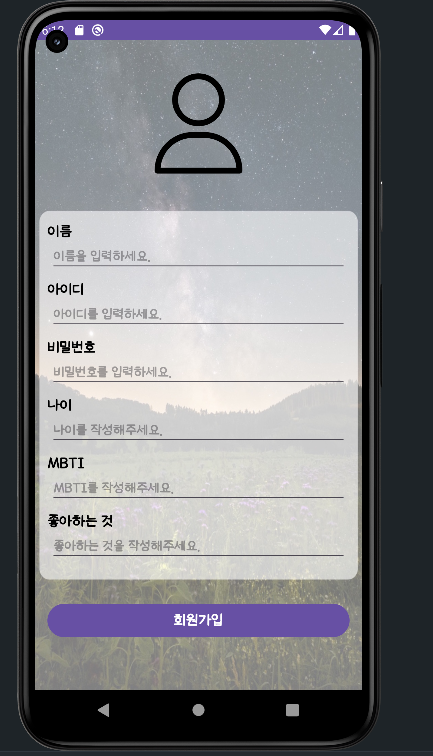
</LinearLayout>[sign up activity]

[SignUpActivity.kt]
package com.example.appstrart
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.Toast
class SignUpActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.signup_activity)
val btn = findViewById<Button>(R.id.btn_1)
val id_view = findViewById<EditText>(R.id.upid)
btn.setOnClickListener {
if (areFieldsEmpty()) {
val intent = Intent(this, SignInActivity::class.java)
intent.putExtra("ID", id_view.text.toString())
startActivity(intent)
}
}
}
private fun areFieldsEmpty(): Boolean {
val upname = findViewById<EditText>(R.id.upname)
val upid = findViewById<EditText>(R.id.upid)
val uppw = findViewById<EditText>(R.id.uppw)
val upmbti = findViewById<EditText>(R.id.upmbti)
val uplike = findViewById<EditText>(R.id.uplike)
val name = upname.text.toString()
val id = upid.text.toString()
val pw = uppw.text.toString()
val mbti = upmbti.text.toString()
if (name.isEmpty() || id.isEmpty() || pw.isEmpty() || mbti.isEmpty()) {
Toast.makeText(this, "입력되지 않은 정보가 있습니다.", Toast.LENGTH_SHORT).show()
return false
}
return true
}
}[signUp_Activity.xml]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SignUpActivity"
android:orientation="vertical"
android:background="@drawable/signup_flower">
<ImageView
android:layout_width="wrap_content"
android:layout_height="120dp"
android:layout_marginHorizontal="120dp"
android:layout_marginTop="40dp"
android:layout_marginBottom="60dp"
android:src="@drawable/person" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="15dp"
android:text="이름"
android:textColor="@color/black"
android:textSize="20sp"
android:fontFamily="@font/pretty"
android:textStyle="bold"
/>
<EditText
android:id="@+id/upname"
android:layout_width="match_parent"
android:layout_marginTop="1dp"
android:layout_marginHorizontal="18dp"
android:layout_marginBottom="10dp"
android:layout_height="wrap_content"
android:hint="이름을 입력하세요."
android:fontFamily="@font/pretty"
android:textStyle="bold"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="15dp"
android:textColor="@color/black"
android:text="아이디"
android:fontFamily="@font/pretty"
android:textStyle="bold"
android:textSize="20sp"
/>
<EditText
android:id="@+id/upid"
android:layout_width="match_parent"
android:layout_marginTop="1dp"
android:layout_marginHorizontal="18dp"
android:layout_marginBottom="10dp"
android:layout_height="wrap_content"
android:hint="아이디를 입력하세요."
android:fontFamily="@font/pretty"
android:textStyle="bold"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="15dp"
android:text="비밀번호"
android:textColor="@color/black"
android:fontFamily="@font/pretty"
android:textStyle="bold"
android:textSize="20sp"
/>
<EditText
android:id="@+id/uppw"
android:layout_width="match_parent"
android:layout_marginTop="1dp"
android:layout_marginHorizontal="18dp"
android:layout_marginBottom="10dp"
android:layout_height="wrap_content"
android:hint="비밀번호를 입력하세요."
android:inputType="textPassword"
android:fontFamily="@font/pretty"
android:textStyle="bold"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="15dp"
android:text="나이"
android:textColor="@color/black"
android:fontFamily="@font/pretty"
android:textStyle="bold"
android:textSize="20sp"
/>
<EditText
android:id="@+id/upage"
android:layout_width="match_parent"
android:layout_marginTop="1dp"
android:layout_marginHorizontal="18dp"
android:layout_marginBottom="10dp"
android:layout_height="wrap_content"
android:hint="나이를 작성해주세요."
android:fontFamily="@font/pretty"
android:textStyle="bold"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="15dp"
android:text="MBTI"
android:textColor="@color/black"
android:fontFamily="@font/pretty"
android:textStyle="bold"
android:textSize="20sp"
/>
<EditText
android:id="@+id/upmbti"
android:layout_width="match_parent"
android:layout_marginTop="1dp"
android:layout_marginHorizontal="18dp"
android:layout_marginBottom="10dp"
android:layout_height="wrap_content"
android:hint="MBTI를 작성해주세요."
android:fontFamily="@font/pretty"
android:textStyle="bold"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="15dp"
android:text="좋아하는 것"
android:textColor="@color/black"
android:fontFamily="@font/pretty"
android:textStyle="bold"
android:textSize="20sp"
/>
<EditText
android:id="@+id/uplike"
android:layout_width="match_parent"
android:layout_marginTop="1dp"
android:layout_marginHorizontal="18dp"
android:layout_marginBottom="45dp"
android:layout_height="wrap_content"
android:hint="좋아하는 것을 작성해주세요."
android:fontFamily="@font/pretty"
android:textStyle="bold"
/>
<Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="15dp"
android:text="회원가입"
android:textSize="20sp"
android:fontFamily="@font/pretty"
android:textStyle="bold"
/>
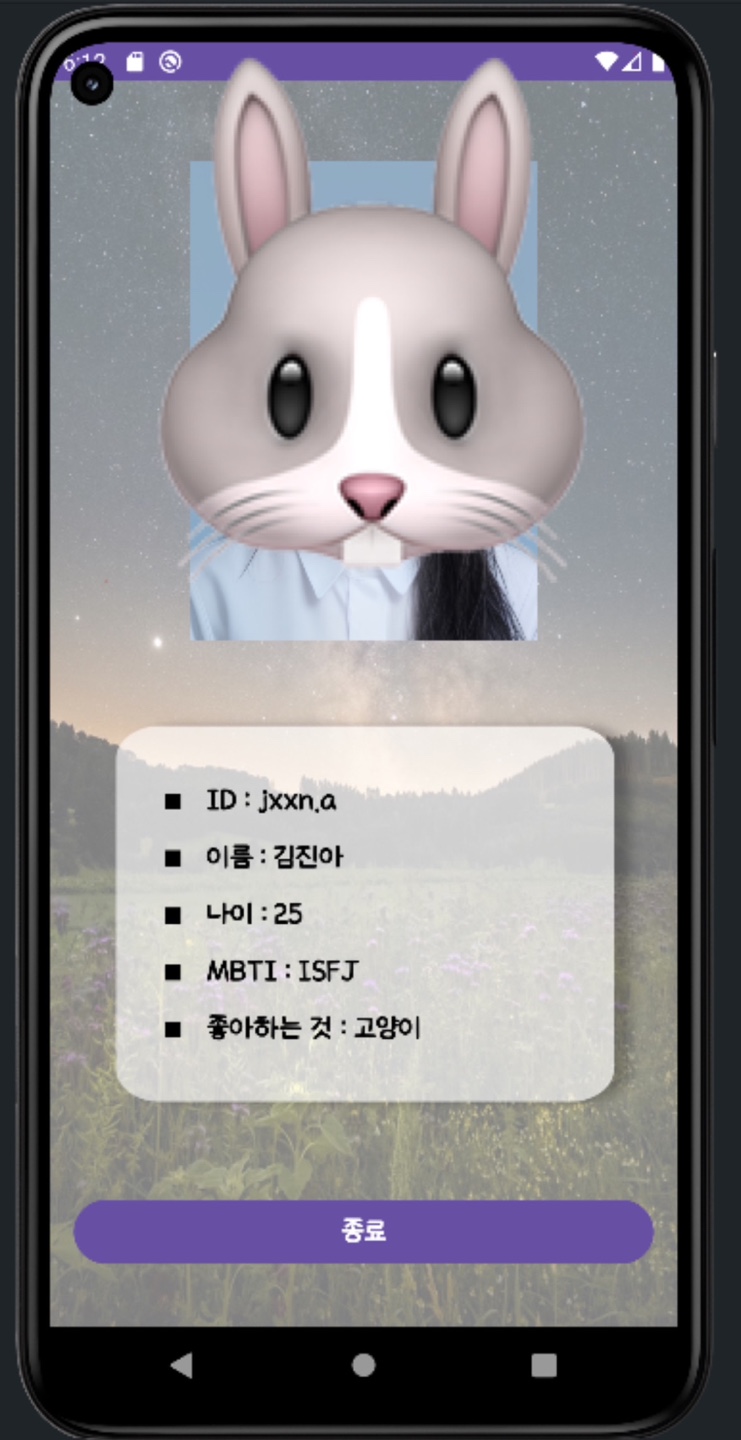
</LinearLayout>[home activity] (이럴 때 쓰려고 만들어 본 AI 사진은... 차마 공개 못 하겠어...요...)

[HomeActivity.kt]
package com.example.appstrart
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.widget.Button
import android.widget.ImageView
import android.widget.TextView
import org.w3c.dom.Text
import kotlin.random.Random
class HomeActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.home_activity)
val btn = findViewById<Button>(R.id.before)
btn.setOnClickListener{
finish()
}
val myID = intent.getStringExtra("ID")
val idTextView = findViewById<TextView>(R.id.idTextView)
idTextView.text = " ◼ ID : $myID "
val photoImageView = findViewById<ImageView>(R.id.imageView)
val photoResources = arrayOf(
R.drawable.jina_ai_1,
R.drawable.jina_ai_2,
R.drawable.jina_ai_3,
R.drawable.jina_ai_4,
R.drawable.jina_ai_5
)
val randomIndex = Random.nextInt(photoResources.size)
photoImageView.setImageResource(photoResources[randomIndex])
}
}
[home_activity.xml]
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="HomeActivity"
android:background="@drawable/flower_shadow">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:src="@drawable/ccs"
android:layout_gravity="top"
android:layout_marginTop="50dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
/>
<TextView
android:id="@+id/idTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="90dp"
android:layout_marginLeft="50dp"
android:fontFamily="@font/pretty"
android:textSize="20sp"
android:textStyle="bold"
android:textColor="@color/black"
app:layout_constraintTop_toBottomOf="@id/imageView"
app:layout_constraintStart_toStartOf="parent"
/>
<TextView
android:id="@+id/nametextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:fontFamily="@font/pretty"
android:text=" ◼ 이름 : 김진아"
android:textSize="20sp"
android:textColor="@color/black"
android:textStyle="bold"
app:layout_constraintTop_toBottomOf="@id/idTextView"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginLeft="50dp"/>
<TextView
android:id="@+id/agetextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:fontFamily="@font/pretty"
android:text=" ◼ 나이 : 25"
android:textSize="20sp"
android:textColor="@color/black"
android:textStyle="bold"
app:layout_constraintTop_toBottomOf="@id/nametextView"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginLeft="50dp"/>
<TextView
android:id="@+id/mbtitextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:fontFamily="@font/pretty"
android:text= " ◼ MBTI : ISFJ"
android:textSize="20sp"
android:textColor="@color/black"
android:textStyle="bold"
app:layout_constraintTop_toBottomOf="@id/agetextView"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginLeft="50dp"/>
<TextView
android:id="@+id/liketextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:fontFamily="@font/pretty"
android:text=" ◼ 좋아하는 것 : 고양이"
android:textSize="20sp"
android:textColor="@color/black"
android:textStyle="bold"
app:layout_constraintTop_toBottomOf="@id/mbtitextView"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginLeft="50dp"/>
<Button
android:id="@+id/before"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fontFamily="@font/pretty"
android:text="종료"
android:textSize="20sp"
android:textStyle="bold"
android:layout_marginHorizontal="15dp"
app:layout_constraintTop_toBottomOf="@id/idTextView"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginTop="200dp"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
- Sign Up page는 Scroll View가 필요하지만 아직... 배우지 않은 부분은 사용하지 말라는 조건이 있어서 이렇게라도 구현해보았다.
- 내일은 전체적으로 버튼 디자인을 시도해보아야겠다!


훌륭한 글 감사드립니다.