🐱 With All My Animal 🐶
💡 [ 15일차 10/30일 ] 💡

📌 오늘의 기술면접 질문 Q&A
1) 객체와 클래스의 차이
- 객체는 자신의 고유의 속성을 가지는 물리적, 추상적인 모든 대상을 말하지만, 클래스는 이러한 객체들을 소프트웨어 내에서 구현하기 위해 만든 설계도입니다.
2) 안드로이드 context는 무엇인가요?
- 현재 사용되고 있는 애플리케이션(또는 액티비티)에 대한 포괄적인 정보를 지니고 있는 객체입니다.
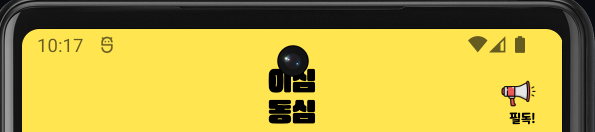
📌 상태표시줄 색상 변경하기
- 상태표시줄 색이 앱 내의 색과 너무 맞지 않아서 변경시켜보았습니다.
- 경로: res - values - themes 폴더 - themes
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Base.Theme.WithAllMyAnimal" parent="Theme.MaterialComponents.DayNight.NoActionBar">
// 상태표시줄 색상 변경하기
<item name="android:statusBarColor" tools:targetApi="l">@color/yellow</item>
// 글자 어둡게 만들기
<item name="android:windowLightStatusBar">true</item>
</style>
<style name="Theme.WithAllMyAnimal" parent="Base.Theme.WithAllMyAnimal" />
</resources> [ 변경된 화면 ]

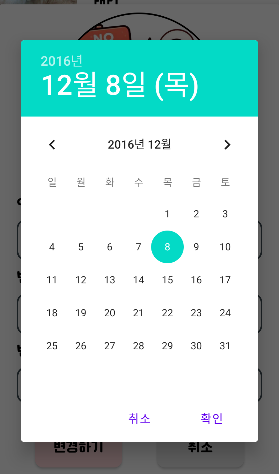
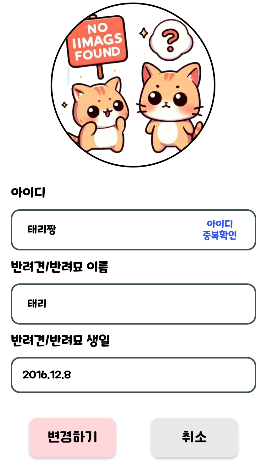
📌 EditText 클릭 시 DatePicker 실행시키기
-
사용자에게 직접 반려동물의 생년월일을 입력받으려고 생각해보니 나중에 데이터를 받아오는 과정에서 다양하게 입력된 생년월일을 원하는 형태로 변환해주어야하다보니 처음부터 사용자 입력란을 편하지만 제한이 있는 형태가 되어야겠다는 생각이 들어 팀원들과 회의 후 입력란을 수정하였습니다.
-
제가 선택한 DatePicker의 calendar 입니다.
-
날짜를 선택하면 제가 만든 형태로 EditText에 입력이 되는 것을 확인 할 수 있습니다.
[ Fragment에서 사용 시 코드 - onCreate 안에 넣어주기 ]
binding.etDogAndCatAddBirth.setOnClickListener {
val c = Calendar.getInstance()
val year = c.get(Calendar.YEAR)
val month = c.get(Calendar.MONTH)
val day = c.get(Calendar.DAY_OF_MONTH)
val datePickerDialog = DatePickerDialog(
this,
{ _, selectedYear, selectedMonth, selectedDayOfMonth ->
val selectedDate = "$selectedYear.${selectedMonth + 1}.$selectedDayOfMonth"
binding.etDogAndCatAddBirth.setText(selectedDate)
},
year,
month,
day
)
datePickerDialog.show()
}- xml은 아래와 같이 만들었습니다.
<EditText
android:id="@+id/et_profilechange_petbirthday"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginHorizontal="20dp"
android:clickable="false"
android:cursorVisible="false"
android:focusable="false"
android:focusableInTouchMode="false"
android:fontFamily="@font/maple"
android:hint="반려견/반려묘 생일을 입력해주세요"
android:textSize="13sp"
android:textColor="@color/black"
android:padding="14dp"
android:background="@drawable/background_roundcorner"
app:layout_constraintBottom_toTopOf="@id/btn_settinglogout_checkbutton"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_profilechange_petbirthday" />[ Activity에서 사용 시 코드 - onCreate 안에 넣어주기 ]
binding.etDogAndCatAddBirth.setOnClickListener {
val c = Calendar.getInstance()
val year = c.get(Calendar.YEAR)
val month = c.get(Calendar.MONTH)
val day = c.get(Calendar.DAY_OF_MONTH)
val datePickerDialog = DatePickerDialog(
this,
{ _, selectedYear, selectedMonth, selectedDayOfMonth ->
val selectedDate = "$selectedYear.${selectedMonth + 1}.$selectedDayOfMonth"
binding.etDogAndCatAddBirth.setText(selectedDate)
},
year,
month,
day
)
datePickerDialog.show()
}
}
[ 완성된 화면 ]


[ 참고한 블로그 및 글]
2개의 댓글
jun098
2023년 10월 31일
- 간단한 DatePicker < 북마크 추가할게요ㅛ
1개의 답글
