🐱 With All My Animal 🐶
💡 [ 19일차 11/3일 ] 💡

📌 오늘의 기술면접 질문 Q&A
1) 배열이 무엇일까요?
- 동일한 자료형을 가진 데이터들을 나열한 구조입니다.
2) dp와 sp, px 단위의 차이점은 무엇일까요?
-
dp는 UI 레이아웃을 정의할 때 레이아웃의 치수나 위치를 지정하기 위해 사용하는 단위이고, sp는 레이아웃을 정의할 때 텍스트의 크기를 지정하기 위해 사용하는 단위입니다. px는 실제 크기나 밀도와 관계없이 고정된 픽셀 단위를 의미합니다.
-
px는 실제 픽셀 수를 뜻하며, px를 사용하면 해상도가 다른 디바이스마다 실제 크기가 다르게 보이고, 이미지가 깨질 수도 있다. dp는 화면의 크기를 기준으로 하며, 어떠한 화면의 해상도에도 같은 비율로 출력해줍니다. sp는 글꼴의 단위로 쓰이며, dp와 비슷하긴 하지만 사용자가 선택한 글꼴에 따라 달라집니다.
📌 FireBase Storage에 저장된 사진 불러올 때 자동으로 검은색 배경이 생기는 부분 수정
- 일지 템플릿에서 사진을 가져오면 사진의 크기에 맞게 딱 가져오는데 이상하게 일지 디테일 페이지로 들어가면 검은색 배경이 생겼다.

-
그래서 처음엔 scaleType의 문제인가해서 알고있는 모든 scaleType으로 전부 변경해보았지만 적용이 되지 않았다.
-
그 다음으로는 coil 문제인가 해서 튜터님이 보내주신 링크로 들어가서 해결방안으로 적혀있는 것을 적용해보았는데 반응이 없었다.
-> 해당 링크: https://stackoverflow.com/questions/57553363/coil-imageview-doesnt-fit-exactly -
그래서 진짜 해결방안이 없나해서 다른 튜터님께도 가봤는데 어디가 잘못되어있는지 명확히 알게되었다.
-
우선, 일지를 작성하는 페이지에서 사진을 넣는 것까지는 괜찮은데 저장을 누르고 그 이미지를 storage에 저장하는 과정에서 문제가 있었다.
@OptIn(ExperimentalCoroutinesApi::class)
suspend fun imageUpload(activity: Activity, imageView: ImageView, key: String) = suspendCancellableCoroutine<Boolean> { con ->
val storageRef = Firebase.storage.reference.child("$key.png")
val metadata = storageMetadata {
contentType = "image/jpeg"
setCustomMetadata("updated", System.currentTimeMillis().toString())
}
val bitmap = Bitmap.createBitmap(imageView.width, imageView.height, Bitmap.Config.ARGB_8888)
val canvas = Canvas(bitmap)
imageView.draw(canvas)
val baos = ByteArrayOutputStream()
bitmap.compress(Bitmap.CompressFormat.JPEG, 100, baos)
val data = baos.toByteArray()
val uploadTask = storageRef.putBytes(data, metadata)-
이 코드는 저장된 사진을 불러올 때 검은색 캔버스를 뒤에 배경으로 깔아준 뒤 그 위에 내가 저장했던 그 사진을 불러오는 과정을 거치는 부분이라고 하셔서 여기서 문제점을 발견했다.
-
그래서 이 부분의 코드는 다음과 같이 수정하였다.
@OptIn(ExperimentalCoroutinesApi::class)
suspend fun imageUpload(activity: Activity, uri: Uri, key: String) = suspendCancellableCoroutine<Boolean> { con ->
val storageRef = Firebase.storage.reference.child("$key.png")
val metadata = storageMetadata {
contentType = "image/jpeg"
setCustomMetadata("updated", System.currentTimeMillis().toString())
}
val uploadTask = storageRef.putFile(uri, metadata)-
imageView:ImageView를 uri:Uri 형태로 바꿔주고, val uploadTask에서 putBytes가 아닌 putFile로 변경해주었다.
-
또한 저장버튼을 누르는 부분도 변경해주었다.
// 이미지 선택하는 부분
private val pickImageLauncher =
registerForActivityResult(ActivityResultContracts.StartActivityForResult()) { result ->
if (result.resultCode == Activity.RESULT_OK && result.data != null) {
imageUri = result.data?.data
binding.ivMypageBehaviorPictureLeft.setImageURI(result.data?.data)
}
}
// 선언
private var imageUri: Uri? = null
// 중간에 수정된 부분
if (isImageUpload && imageUri != null) {
ImageUtils.imageUpload(
this@MypageBehavior,
imageUri ?: Uri.EMPTY,
key
)
}- 이런 과정을 거쳐서 해결이 완료되었다.

📌 EndtoEnd를 잡을 수 없는 경우

-
처음에는 그냥 위치 잘 잡아줬으니까 괜찮겠지? 하는 안일한 마음이 실제 기기에서 보았을 땐 이 부분의 UI가 엄청 깨지는 걸 보고 빨리 수정해야겠다는 마음이 더 급해졌다.
-
일단 깨지는 이유는 지정 dp값을 주었기 때문에 화면 크기별로 맞지 않는 기기에서는 겹쳐보였다.
-
그래서 시도 했던 건 wrap_content + 위치 조정 / constraintLayout Chain을 해봤지만 원하는대로 나오지 않았다.
-
그래서 튜터님께 도움을 요청했는데 방문 날짜, 방문 사유 부분의 위치를 잘 잡아 준 뒤 글씨가 적히는 부분을 제약을 걸어준 뒤 0dp로 맞춰주면 글씨가 더 많아져도 깨지지 않고 UI가 수정되는 모습을 볼 수 있었다.
<TextView
android:id="@+id/tv_detail_pet_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:fontFamily="@font/cafe24"
android:text="펫 용품명"
android:textColor="@color/black"
android:textSize="16sp"
android:layout_marginStart="20dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/con_detail_pet_content" />
<TextView
android:id="@+id/tv_detail_pet_name_contents"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="start"
android:paddingVertical="10dp"
android:text="통통 튀는 낚시대"
android:textColor="@color/textColor"
android:textSize="16sp"
android:layout_marginEnd="10dp"
app:layout_constraintBottom_toTopOf="@id/tv_detail_pet_satisfaction"
app:layout_constraintEnd_toStartOf="@id/tv_detail_pet_price_contents"
app:layout_constraintStart_toStartOf="@+id/tv_detail_pet_name"
app:layout_constraintTop_toBottomOf="@+id/tv_detail_pet_name" />
<TextView
android:id="@+id/tv_detail_pet_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/cafe24"
android:text="용품 가격"
android:textColor="@color/black"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="@+id/con_detail_pet_content"
app:layout_constraintStart_toEndOf="@+id/tv_detail_pet_name"
app:layout_constraintTop_toTopOf="@+id/tv_detail_pet_name" />
<TextView
android:id="@+id/tv_detail_pet_price_contents"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="start"
android:paddingVertical="10dp"
android:text="15,000원"
android:textColor="@color/textColor"
android:textSize="16sp"
android:layout_marginEnd="10dp"
app:layout_constraintBottom_toBottomOf="@id/tv_detail_pet_name_contents"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/tv_detail_pet_price"
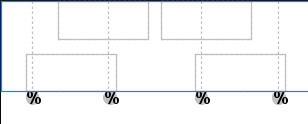
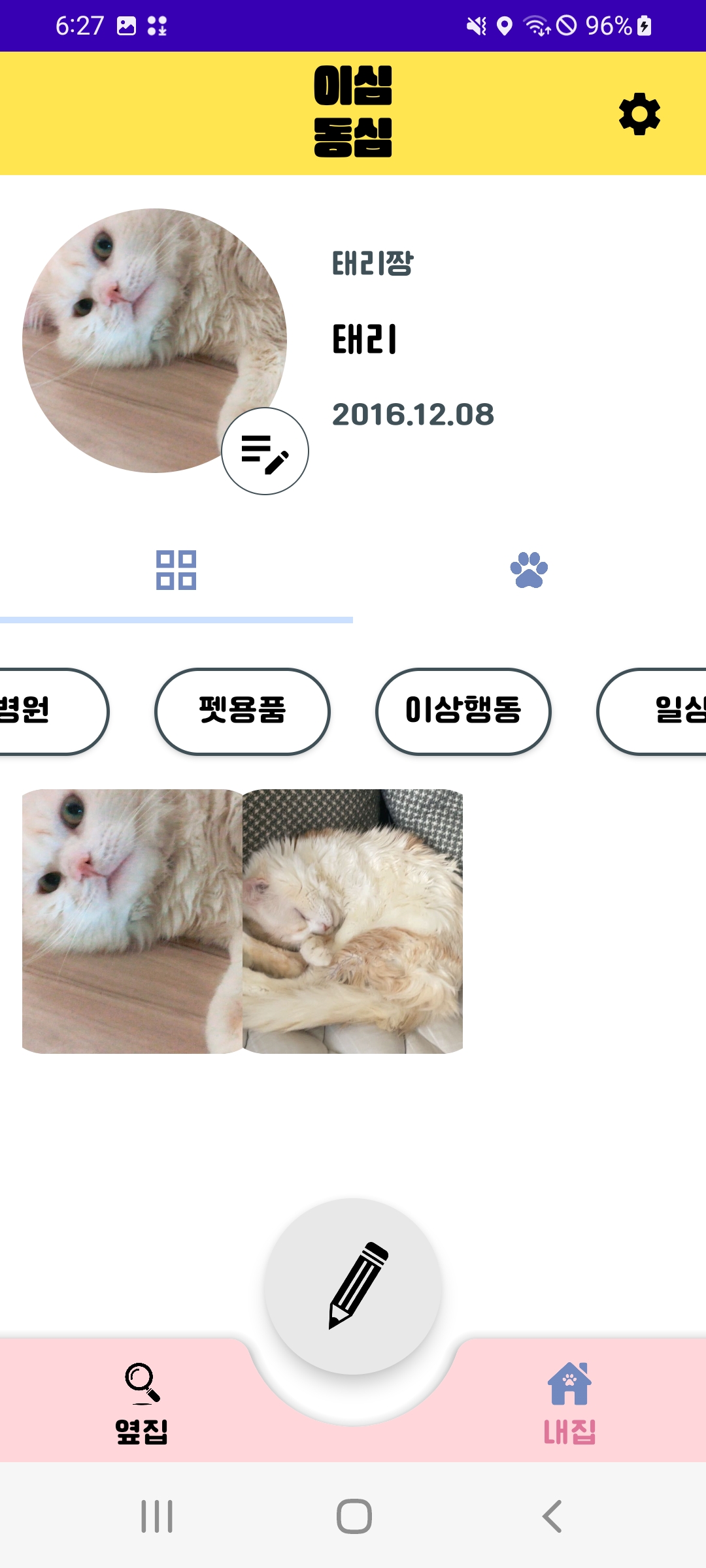
app:layout_constraintTop_toTopOf="@id/tv_detail_pet_name_contents" />📌 FAB Button을 최종 팀프로젝트 TIL(7)에서 적었는데 Android 12에서는 UI가 다 깨져서 수정하기
-
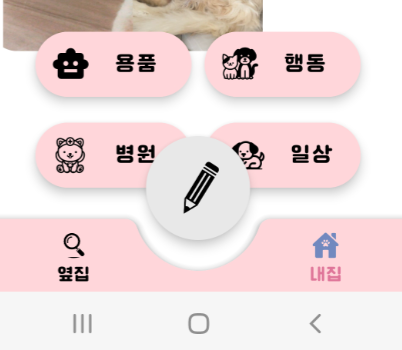
Android 12 실제 기기에서 실행한 화면

-
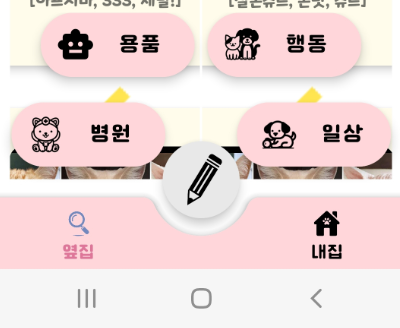
수정된 화면

-
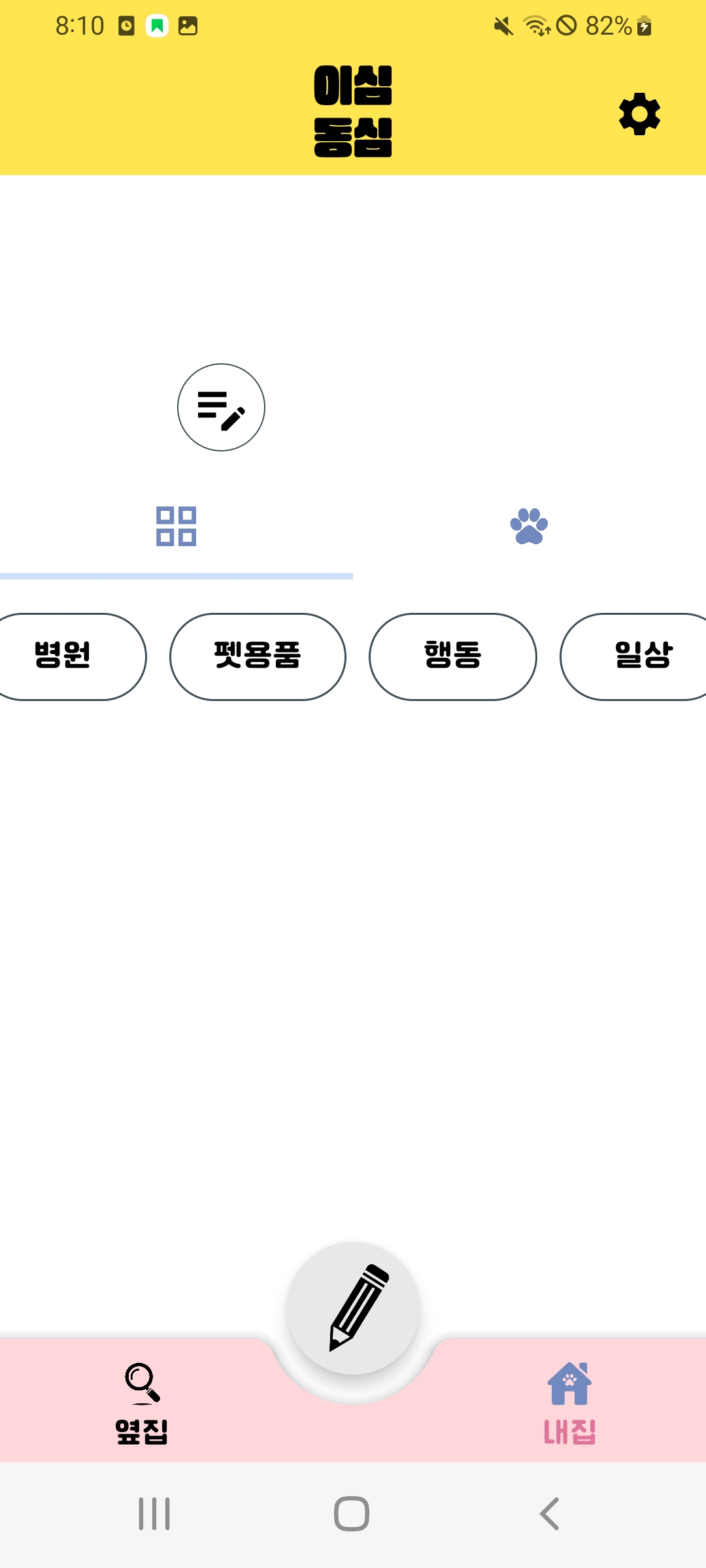
어떻게 수정을 했는지 먼저 말하자면 GuildLine을 사용해서 수정하였다.
-
이 방법은 전에 같이 공부하는 분이 사용하시는 건 옆에서 본 적은 있지만 사용은 안해 본 것이었는데 튜터님이 GuildLine을 사용해서 수정해보라고 말씀해주셔서 만들면서 익혔다.
-
하나의 예시를 들어보자면 다음과 같이 사용된다.
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginStart="35dp"
app:layout_constraintGuide_percent="0.1" />
<com.google.android.material.floatingactionbutton.ExtendedFloatingActionButton
android:id="@+id/fab_hospital"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:backgroundTint="@color/pink"
android:fontFamily="@font/cafe24"
android:text="병원"
android:textAlignment="center"
android:textSize="16sp"
android:visibility="invisible"
app:borderWidth="0dp"
app:icon="@drawable/main_hospital"
app:iconSize="30dp"
app:rippleColor="@color/pink"
app:layout_constraintStart_toStartOf="@id/guideline1"
app:layout_constraintEnd_toEndOf="@id/guideline2"
app:layout_constraintBottom_toBottomOf="parent" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginStart="35dp"
app:layout_constraintGuide_percent="0.35" />
- 가이드라인을 잡았다면 start_toStartOf에 Start 부분이 될 GuildLine의 아이디를 넣고 end_toEndOf에는 End 부분이 될 GuildLine을 넣으면 된다.
📌 Mypage TAG가 Android 12에서 잘려서 수정하기
-
잘린 화면

-
수정 된 화면

-
수정 된 화면에도 살짝 잘리긴 하지만, 좀 더 줄여보았을 땐 Android 13버전에서는 너무 다닥다닥 붙어서 저게 최선이었다.
-
원래는 Button으로 만들었는데 버튼은 일정 크기의 디폴트 값이 정해져있어서 몇 dp 이하로는 줄어들지 않았다. 그래서 튜터님이 TextView로 적용해보는 건 어떤지 여쭤보셔서 적용해보았는데 원하는 크기만큼 조정할 수 있었다.
📌 오늘 하루동안 내가 고친 UI들...

- 담주엔 배포 해야하니까... 배포하는 과정을 공부해야겠다... 화이팅

UI도 이쁘고 고양이도 엄청 귀엽네요😺