
Overview
안녕하세요 이번 글에서는 제가 프로젝트에 직접 사용중인 ReactorKit에 관해 왜 사용하게 되었는지? ReactorKit이 무엇인지? 어떻게 사용하는지? 를 담은 글을 공유해보겠습니다.
그리고 해당 글은 작년에 Notion에 적어두었던 글을 Velog로 옮겨두는 글이기 때문에 조금 미숙한 부분이 있을 수 있습니다. 잘못되었다고 생각이 드시는 부분은 지적해주시면 감사하겠습니다 😂
1. Why ReactorKit?
우선, MVVM 패턴과 RxSwift를 이용한 개발 과정에서 global state를 관리하는것에 한계를 느꼈다.
기본적으로 ViewModel은 View와 Model 사이에서 binding을 해주는 역할로 ViewController와 1:1로 강하게 연결이 되어있다보니 View 사이의 소통을 MVVM 패턴으로 관리하는것이 용이하지 않았다.
그리하여 우선 찾아본것은 다른 디자인 패턴을 사용하여 리팩토링하는것을 찾아보았다.
VIPER, RIBs 두개 모두 관련된 자료를 찾아 읽어봤지만 이해하기 쉽지 않았고 현재 개발된 코드에 바로 적용시키기에 용이하지 않았다.
마지막으로 전수열(갓갓..)님이 만드신 ReactorKit을 찾게 되었고 RxSwift를 응용하여 설계된 덕분에 사용방법을 익히기가 어렵지 않았고 무엇보다 global state를 관리할수 있도록 설계되어있는 점이 무척 맘에 들었다. 또, 시간을 크게 소요하지 않고 현재 개발된 코드에 적용시키기에 좋을거같아 ReactorKit을 선택하게 되었다.
2. What is ReactorKit?
2-1. 기본 컨셉
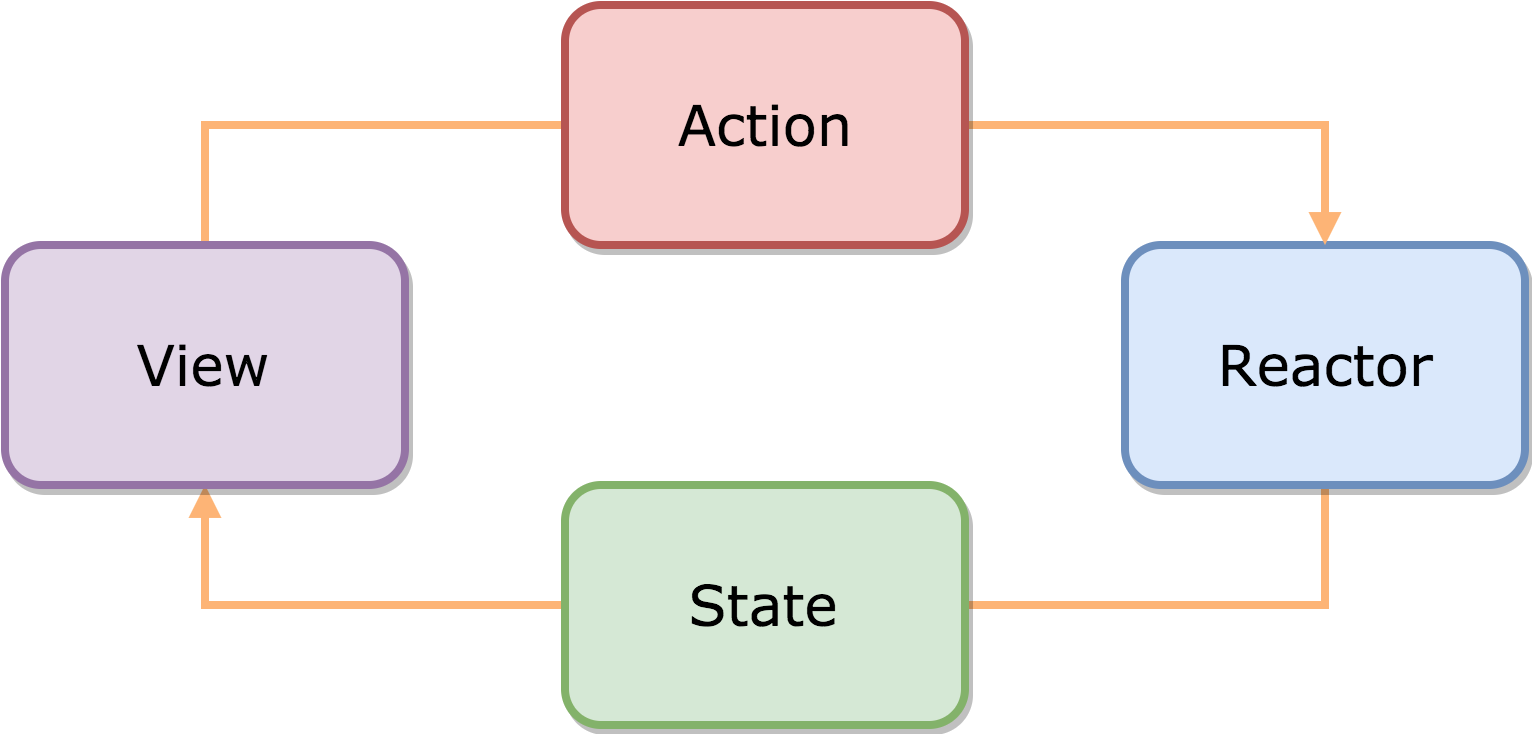
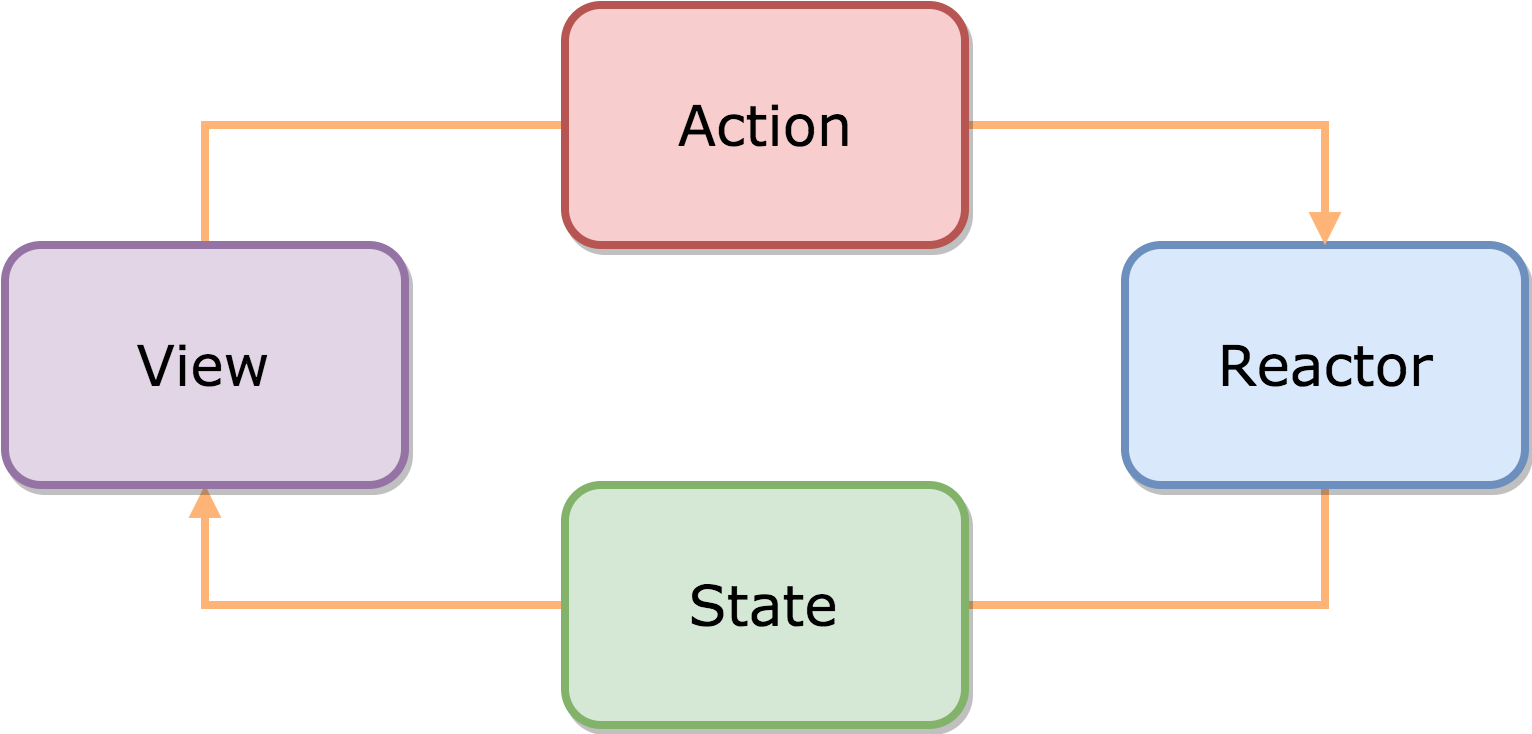
- ReactorKit은 단방향 그리고 반응형 Swift 아키텍쳐를 위한 프레임워크이다.
- FaceBook에서 개발한 Flux와 Reactive programming의 조합이다.
- View는 Action만 보낼 수 있고, Reactor는 State만 방출 할 수있다.

2-2. 디자인 목표
- 테스트 가능성: ReactorKit의 첫번째 목적은 뷰에서 비즈니스 로직을 분리시키는것이다. Reactor는 View에 대한 종속성이 없기에 Reactor와 View Binding만 테스트 할 수 있다.
- 부분 사용 가능성: ReactorKit은 어플리케이션이 하나의 아키텍쳐를 따라가도록 요구하지 않는다. 특정 View에 부분적으로 채택하여 사용이 가능하다.
- 적은 코드 사용성: ReactorKit은 단순한 작업을 위해 복잡한 코드를 작성하는것을 지양하는데 중점을 둔다.
사용방법에 관한글은 다음 시리즈에... 내용이 생각보다 길어져서 나눴습니다 ㅎㅎ...
Reference
- Github: https://github.com/ReactorKit/ReactorKit/
- ReactorKit 예제 따라하기: https://eunjin3786.tistory.com/100
- ReactorKit의 Transform 함수에 대해 알아보자: https://eunjin3786.tistory.com/147
- 리액터 킷을 사용한 리팩토링: https://iospanda.tistory.com/entry/ReactorKit-리액터킷을-사용한-리팩토링-진행-중
