1. MVC, MFV
-
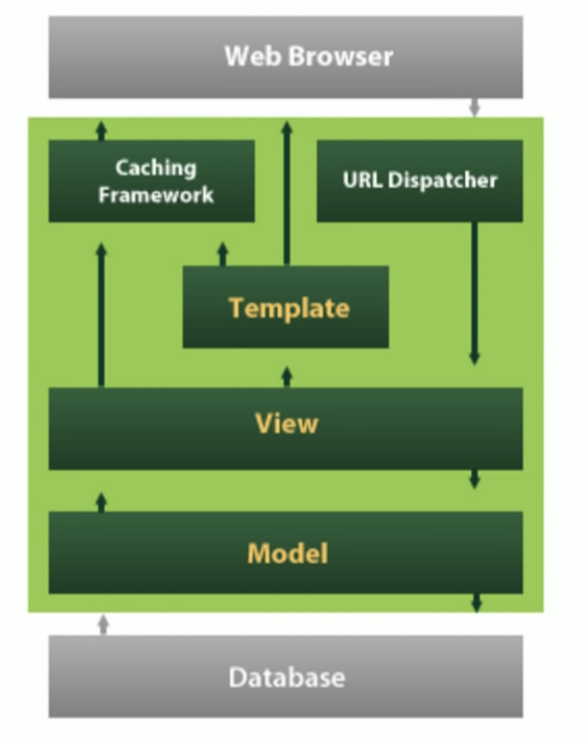
model: 안전하게 데이터를 저장
사용자들이 웹사이트에서 데이터를 입력하고 전송을 받는다.
그리고 이러한 데이터는 데이터베이스 서버에 저장이 된다. -
view: 데이터를 적절하게 유저에게 보여줌
모델이 있는 데이터를 웹서버가 들고와서 그 데이터를 유저에게 보내줄때, 유저가 원하는 형태의 데이터로 만들어서 보내준다. -
control, template
사용자의 입력과 다양한 이벤트에 반응하여 model과 view를 업데이트 해준다.
2. 장고의 개념

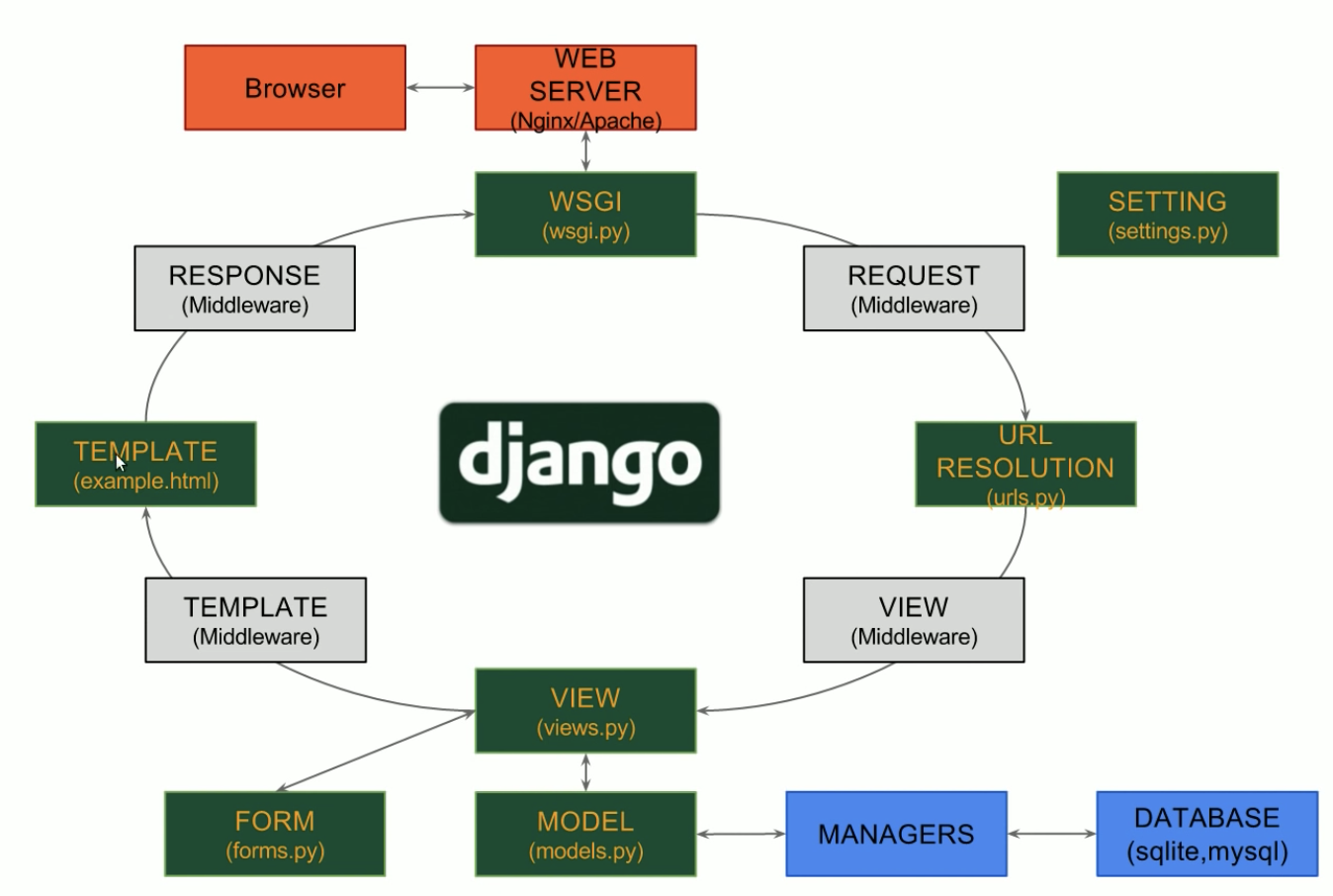
1) 웹브라우저(유저가 사용하는 웹브라우져)에서 이벤트나 액션이 발생하게 되면 (예-폼에 데이터를 입력하는 등) 장고 서버로 들어오고 url에서 분석을 한다.
그 뒤, url에서 적절한 view를(어느 view로 가야하는지) 알려준다.
view는 사용자의 요청을 받아서 어느 데이터베이스에 접근해서 어떤 데이터를 가공 해야할지를 알려주면 모델에서 실제적인 데이터베이스와 커넥션을 하고 데이터를 가져오게 된다.
2) 데이터베이스에서 모델로 다시 데이터를 보내준다. 모델이 뷰에 실제적인 데이터를 보내주고, 뷰가 실제적으로 유저에게 보여줄 데이터를 템플릿에게 보내준다. 템플릿(js,html)을 만들어서 웹브라우저로 넘겨주게 된다.
장고가 이렇게 복잡한 구조를 띄는 이유는 특정영역을 분리를 하는게 중요하기때문이다.

브라우져가 요청을 보내면 wsgi로 신호가 들어온다. (wsgi:웹서버와 장고를 결합시켜주는 역할)
그 신호를 urls.py로 받게 된다. 신호를 받은 urls.py가 알맞은 view로 보내준다.
view에서 사용자의 요청에 의해서 데이터베이스에 입력(post)을 할지 데이터베이스에서 데이터를 가져와서 리스트를 사용자에게 보여줄지(get) 결정을 한다.
장고에서는 sql query를 작성할 필요가 없고, model에 변수만 지정하게 되면 데이터베이스와 연결하기 위한 매니저 부분이 알아서 해준다.
뷰에서는 데이터를 가공하고, 사용자에게 보여주기 위한 ui 작업은 template 에서 한다.
form(html의 tag중 하나)을 forms.py에서 다룬다. forms.py 모델과 템플릿에 있는 ui를 관리 하게 된다.
뷰에서 데이터를 보내준것을 템플릿에서 사용자에 맞춰 알아서 적절히 구성해주고 구성된 정보가 다시 웹서버로 가서 사용자에게 보내준다.
3. 프로젝트와 앱
하나의 큰 웹사이트에서 각각의 기능을 분리할 수 있는데, 각각의 기능을 분리해 주는 것이 앱!
앱은 재사용 가능하기때문데 다른 프로젝트에서 불러와서 다시 사용이 가능하다.
4. setting.py
-
installed_apps
pip로 설치한 앱 또는 본인이 만든 app을 추가 -
middlewate_classes
request와 response사이의 주요 기능 레이어
5. manage.py
- 프로젝트 관리 명령어 모음