
view는 사용자의 요청을 받아서 어느 데이터베이스에 접근해서 어떤 데이터를 가공 해야할지를 알려준다.
- 은행에 가면 창구들이 여러개가 있고 어느 창구로 가야할지 알려주는 사람이 있다.
->창구: app
->어느 창구로 가야할지 알려주는 사람: 프로젝트.urls.py
View, URL 작성하기
1) 앱과 프로젝트를 urls.py에서 연결해준다.
# project파일.urls.py
from django.urls import path,include
urlpatterns = [
path('owner', include('owner.urls'))
]앱을 하나 만들면 프로젝트.urls.py에 앱까지 가는 길을 만들어 준다.
2) view 작성
import json
from django.http import JsonResponse
from django.views import View
from owner.models import Owner,Dog
class OwnerView(View):
def post(self, request):
data = json.loads(request.body)
owner = Owner.objects.create(
name=data['name'],
email=data['email'],
age=data['age']
)
return JsonResponse({'MESSGAGE': 'SUCCESS'}, status=201)- View파일에서 필요한 로직 작성
- 한 class당 4-5개 method 작성 가능
=> hhtp 통신을 할때 가장 많이 쓰이는 것이 json이다.
3) 앱 urls.py
앱 urls.py: 창구에서 어느 기능을 해야되는지 알려주는것
from django.urls import path
from owner.views import DogView,OwnerView
urlpatterns =[
path('/dog', DogView.as_view()), #DogsView로 가는 것을 알려줌
path('/owner', OwnerView.as_view()) #Ownerview로 가는 것을 알려줌
]- url이 어느 view의 class로 가는지 알려주는 url을 작성.
- as_view는 http method가 get 이면 get 을 실행시켜주고, post면 post를 실행시켜주는 역할을 해준다.
이렇게 view파일을 다 작성하고 나서 http 작성할때는
# http -v method_name localhost:8000/프로젝트url/앱url
http -v GET localhost:8000/owner/dog - owner은 프로젝트파일urls.py에 작성한(app과 연결시켜주는 역할)url
- dog는 앱urls.py에 작성한(view의 class와 연결) url
프로젝트.urls.py 작성 -> 뷰.class 작성 -> 앱.urls.py 작성
<추가적으로 정리>
HTTP
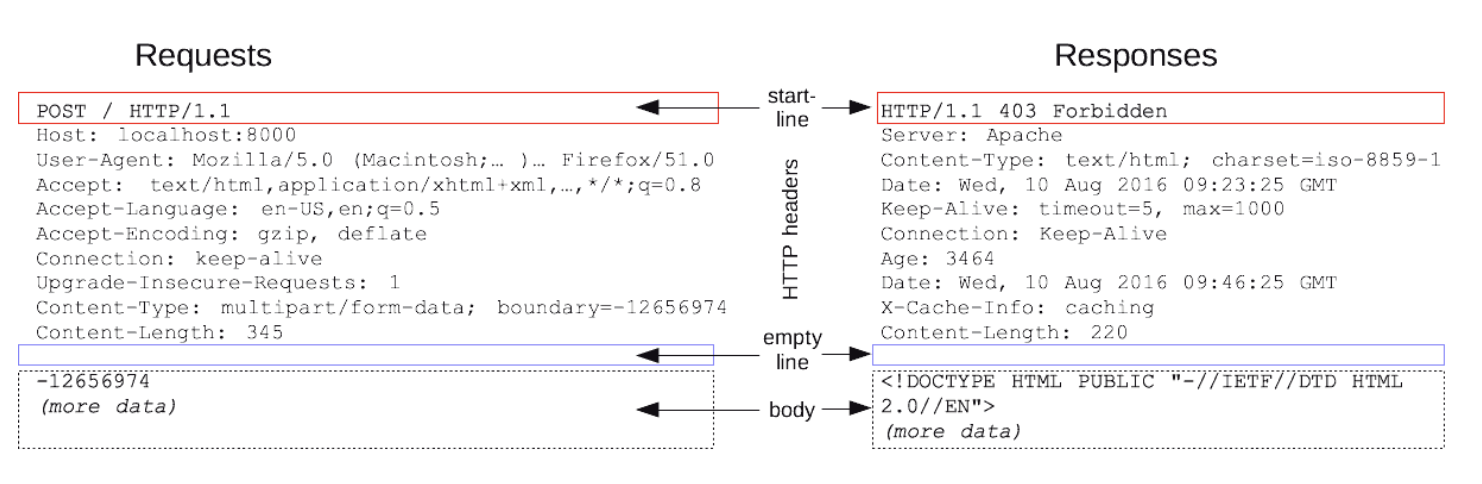
 1. start-line
1. start-line
시작줄에는 실행되어야 할 요청이나 요청 수행에 대한 성공, 실패가 기록되어 있고 이줄을 항상 한줄로 끝난다. (http- method 작성)
2. HTTP headers
hhtp headers는 요청에 대한 설명이나 메시지 본문에 대한 설명이 들어간다.
3. empty line
요청에 대한 모든 정보가 전송되 었음을 알리는 빈줄
4. body
요청과 관련된 내용이 옵션으로 들어가거나, 응답과 관련된 문서가 들어간다. 본문의 존재 유무 및 크기는 첫 줄과 HTTP 헤더에 명시된다. (메시지의 내용을 담고 있는 부분)
HTTP Response의 status code(상태코드)

-
100번대: 사용자의 요청이 현재 처리되고 있음을 의미.
-
200번대: 서버가 사용자의 요청에 대해 성공적으로 처리했다는 것을 의미.
- 200: 단순히 작업이 성공 했을때를 의미
- 201: 어떤 생성 작업을 요청 받았고, 생성 작업을 성공했음.
- 202 : 요청은 받아들여졌으나, 아직 동작을 수행하지 않은 상태로 요청이 적절함을 의미함
- 203 : 요청을 성공하였지만, 요청에 대한 검증이 되지 않은 상태를 의미함
- 204 : 요청을 성공하였지만, 제공할 내용이 없음을 의미
- 205 : 204와 동일하지만 새로고침등을 통해 새로운 내용등을 확인할것을 추가로 의미
- 206 : 요청의 일부분만 성공하였음을 의미
-
300번대: 사용자가 요청을 마치기 위해 추가 동작을 해야 함을 의미.
-
400번대: 사용자측의 에러가 발생했음을 의미
- 404: url이 잘못 됐음을 의미
-
500번대: 서버 측 에러가 발생했음을 의미
- 500: 서버에 오류가 발생하여 응답 할 수 없음을 의미
- 501: 클라이언트 요청에 대한 서버의 응답 수행 기능이 없을 의미(서버가 지원하지 않는 method를 사용하여 요청)
get post
요청과 응답
1) 클라이언트가 서버에게 웹페이지를 보여달라고 말하는 것을 요청이라고 부르고
2) 서버가 클라이언트에게 요청받은 것에 대한 대답으로 웹페이지 내용을 표현하기 위해 html문서로 주는 것을 응답이라 부른다.
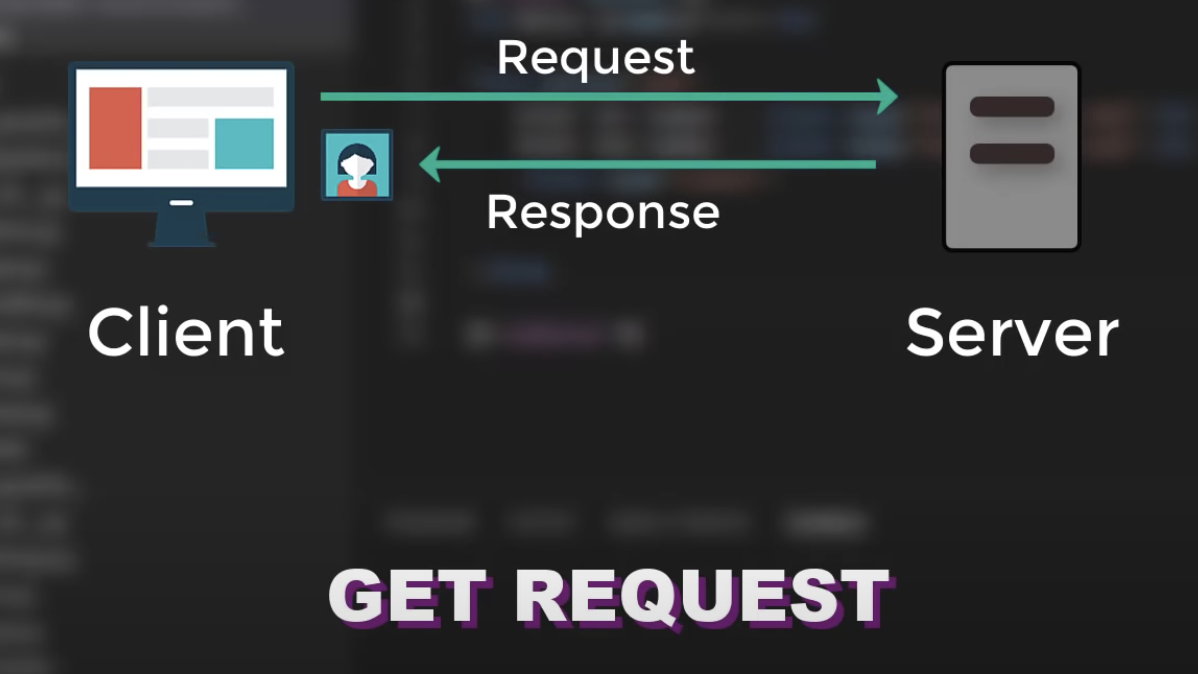
- get

- 클라이언트가 링크에서 어떤 이미지를 받고 싶다고 한다. (get request)
- 클라이언트는 지금 서버로부터 무엇인가를 받을 것을 기대하는 상황
(클라이언트가 서버에 데이터를 보낸다.) - 서버에서 데이터를 불러오는 것.
클라이언트가 서버에 데이터를 요청하면 서버는 데이터베이스에 클라이언트가 원하는 해당 데이터를 가지고 와서 클라이언트에게 넘겨준다.
예) 사용자가 게시글을 클릭해서 읽는 경우
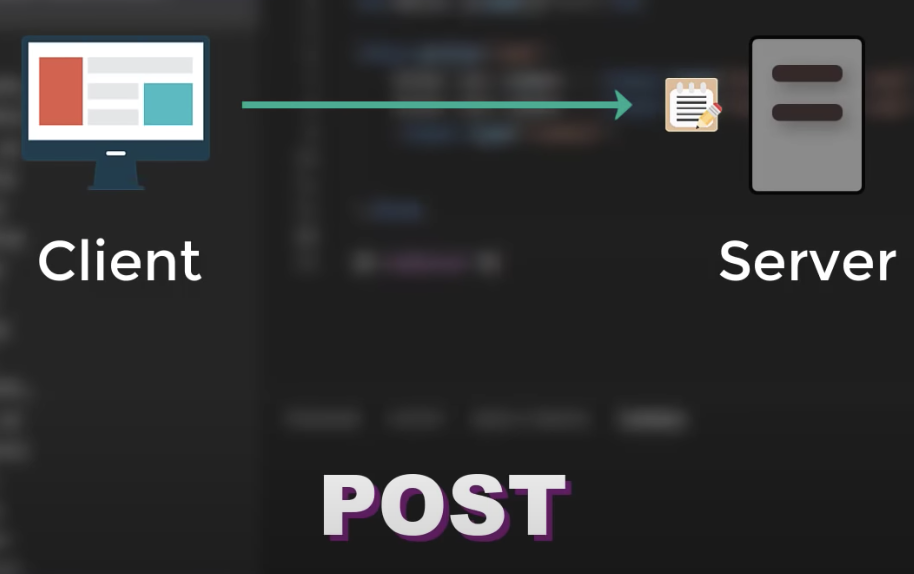
- post

- 데이터베이스에 저장한다.
- 웹브라우저한테서 데이터를 받아서 저장!!
- 서버의 데이터를 수정하는 것
예) 게시글을 작성하는 경우
