
* 처음 작성했던 S.A
프로젝트 주제
내일배움캠프 4기 Node.js A반 5조(N5a)를 소개할 수 있는 "팀 소개 웹페이지" 제작
프로젝트 설명
Purple People Project(이하 P.P.P)는 MBTI가 P인 사람들의 프로젝트로 자유로운 색을 의미하는 보라색을 사용하여 P.P.P가 되었습니다.
저희 프로젝트의 목적은 P성향의 사람들이 모여 P바람을 아니...🙊 팀소개 페이지 입니다😅
와이어 프레임
-
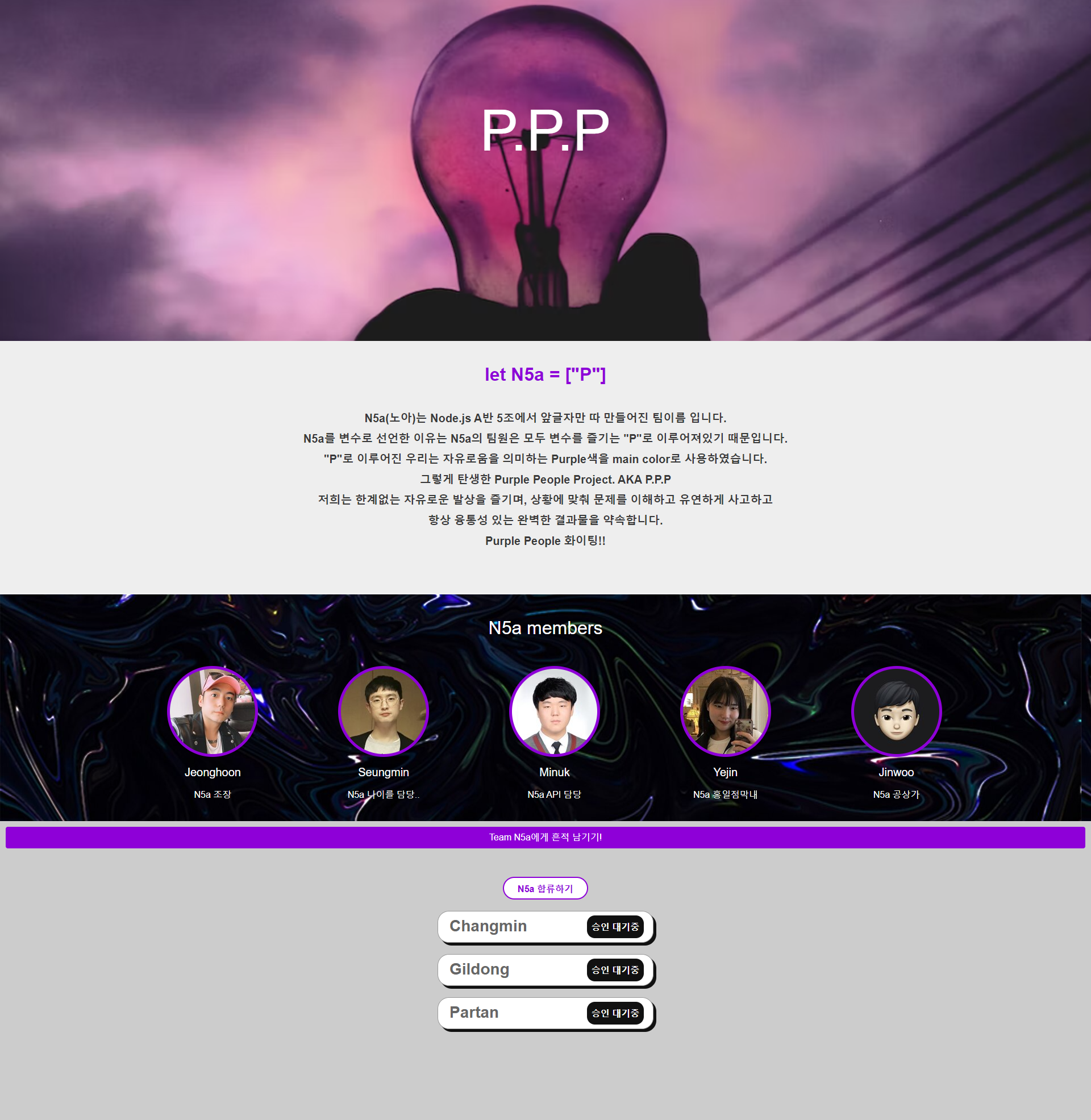
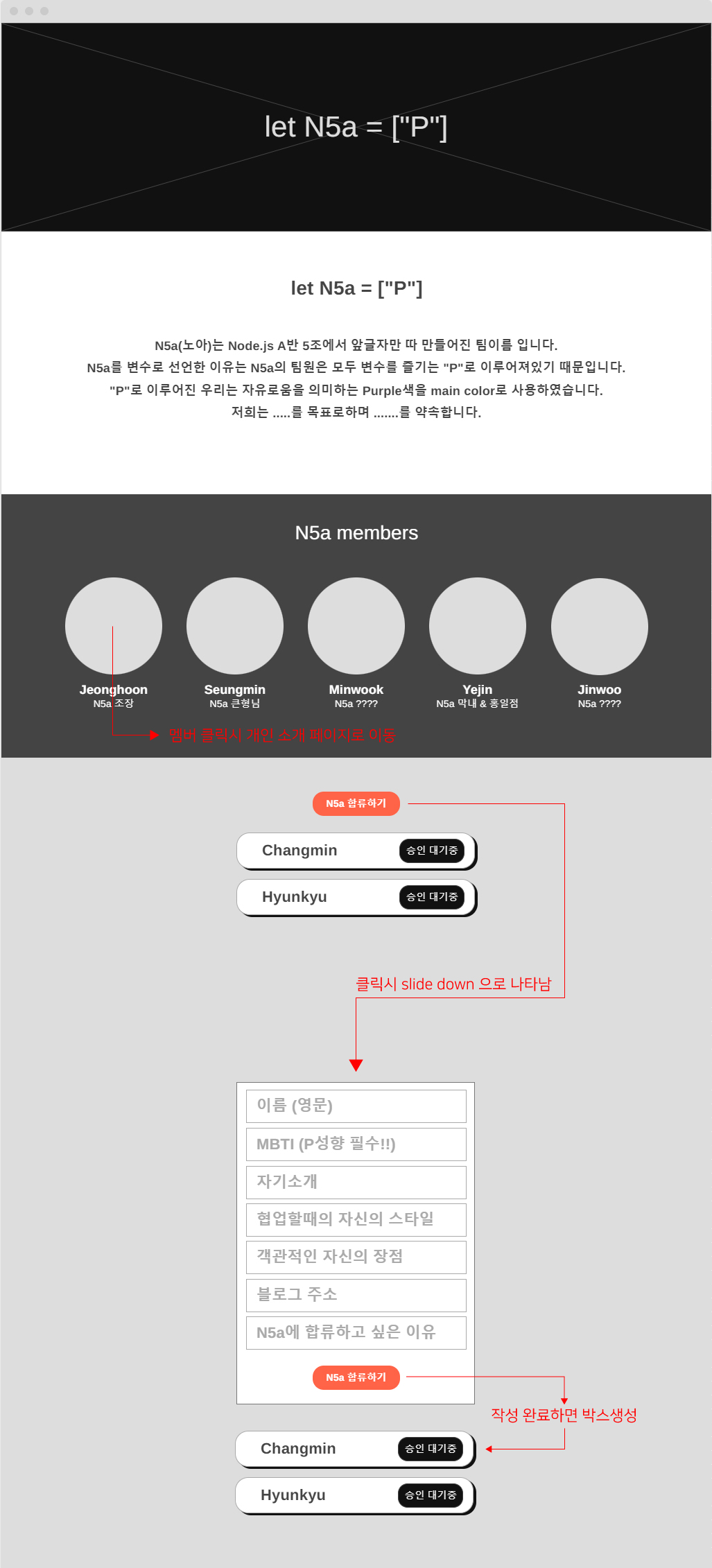
팀 소개 페이지(index)

-
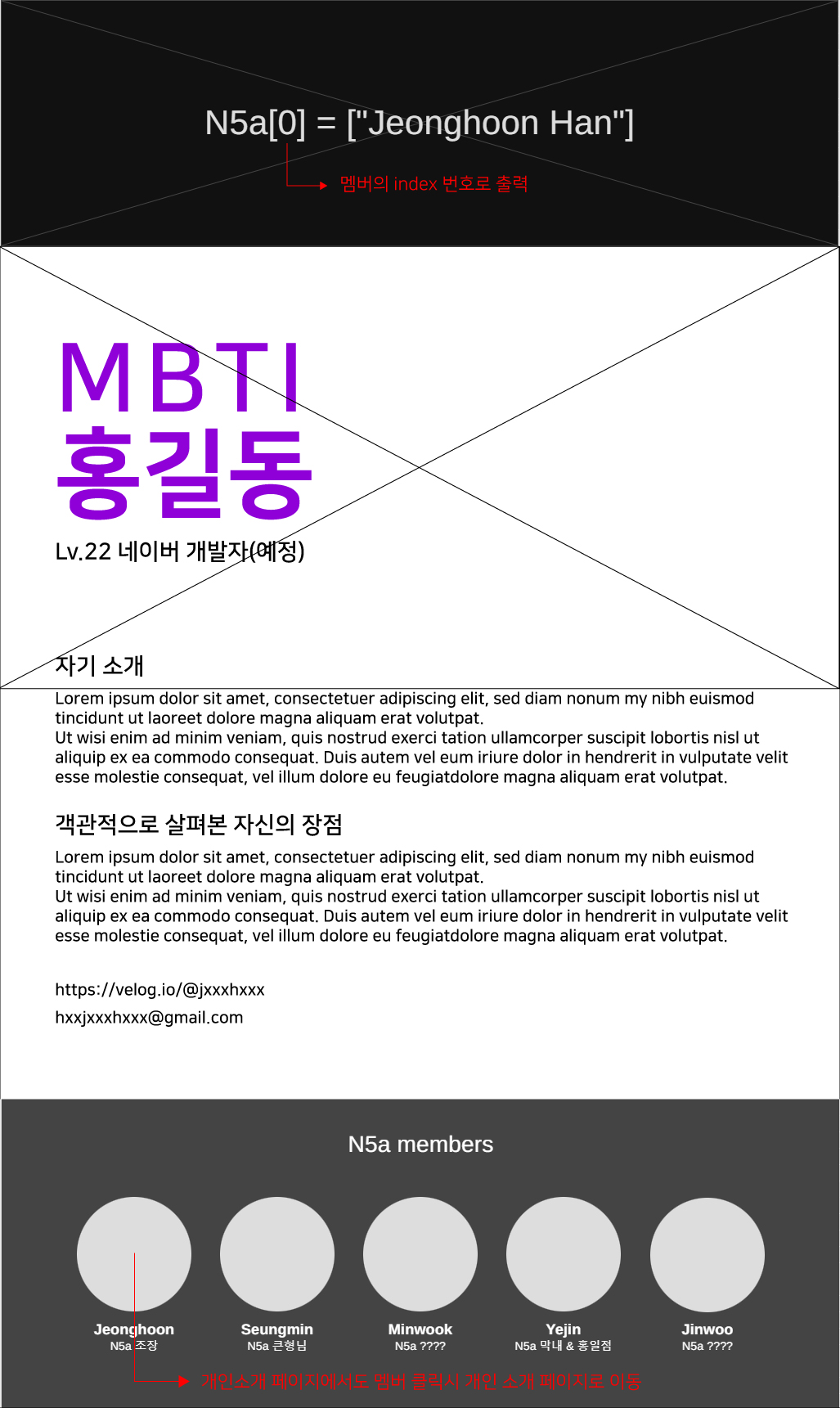
멤버 소개 페이지

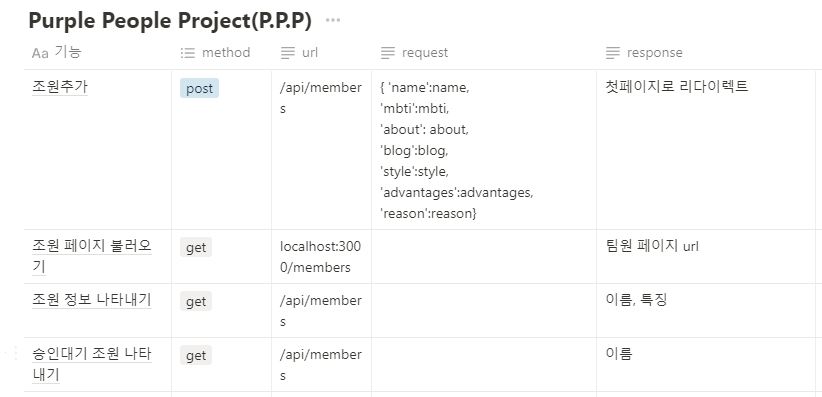
개발해야 하는 기능들(API)
** P.P.P 4일차 진행상황
프로젝트 진행 방향
현재 처음 와이어프레임 만든대로 방향성 잡고 진행하고 있으며, 팀소개페이지 및 멤버페이지에 개인의 방명록 기능을 추가하였습니다.(DB는 팀DB와 멤버DB 2개로 나누었음)
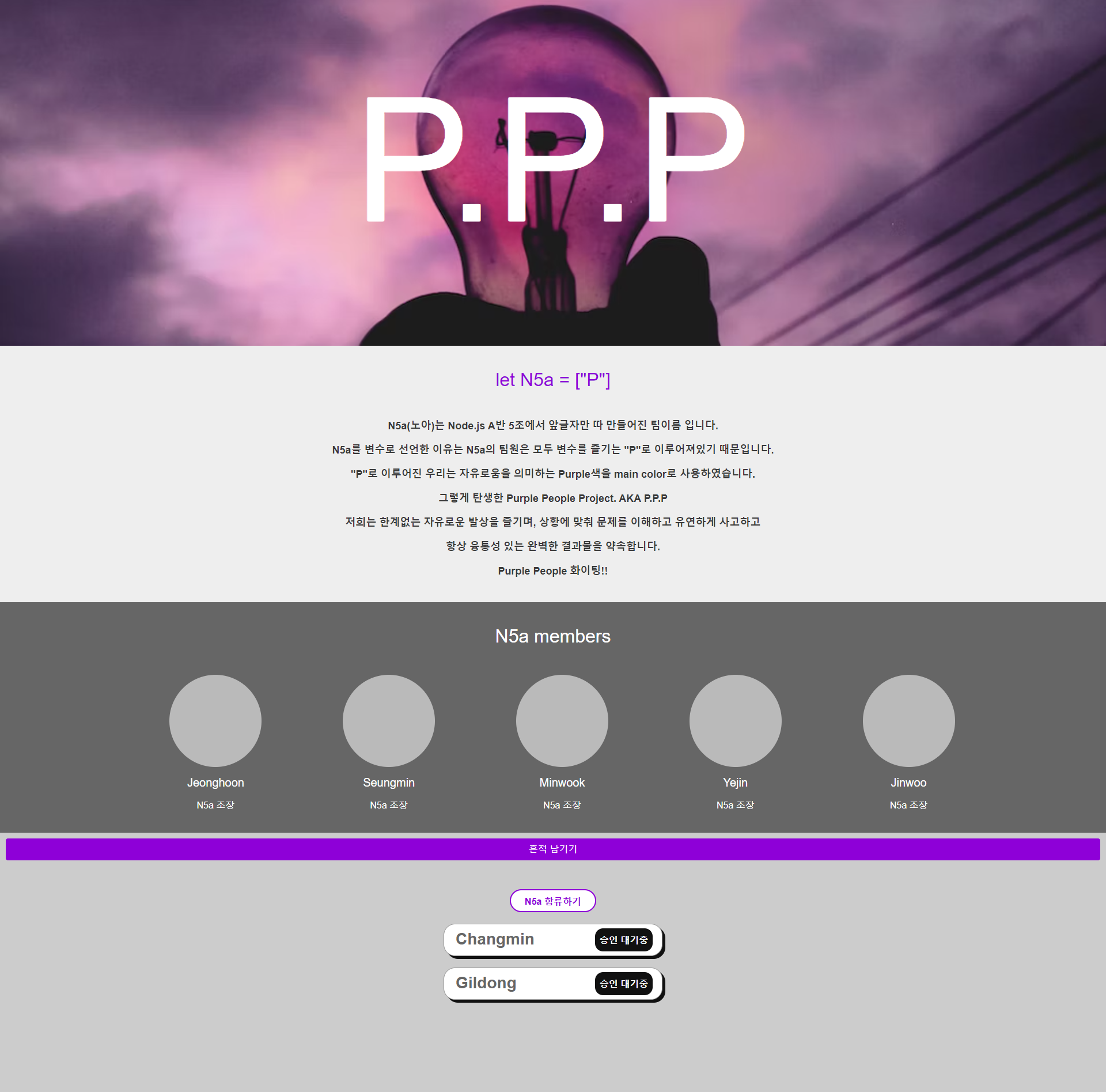
1. 팀 소개페이지
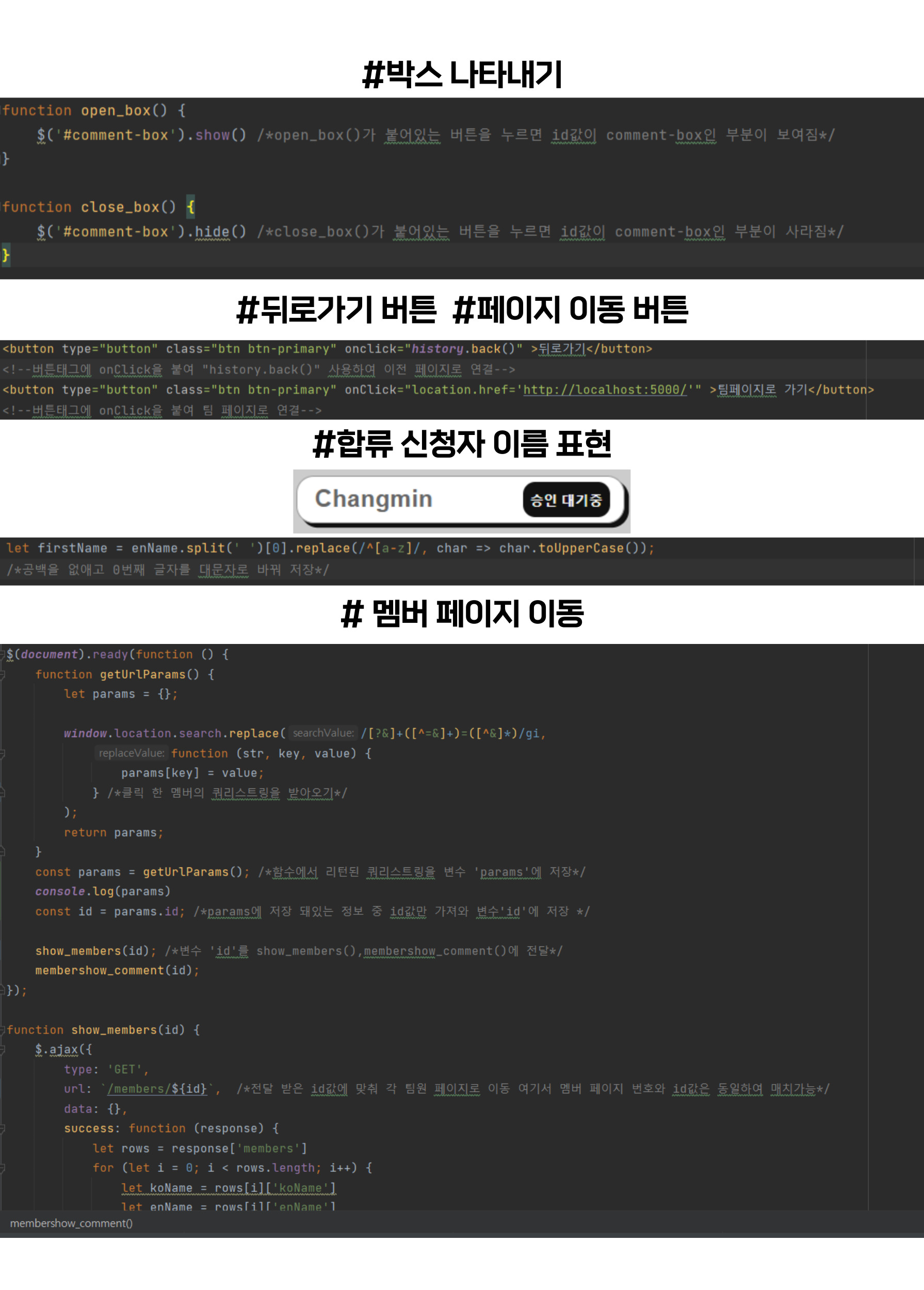
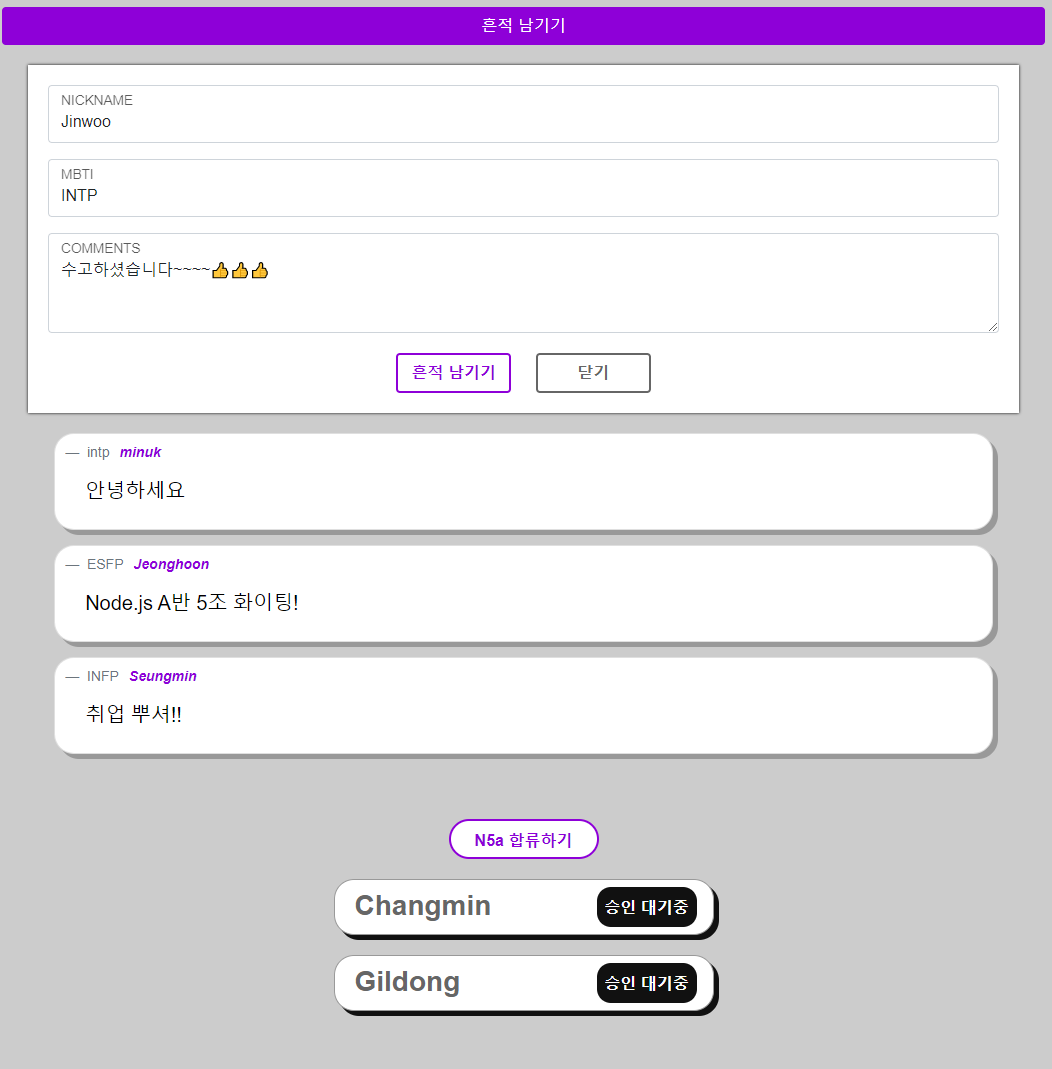
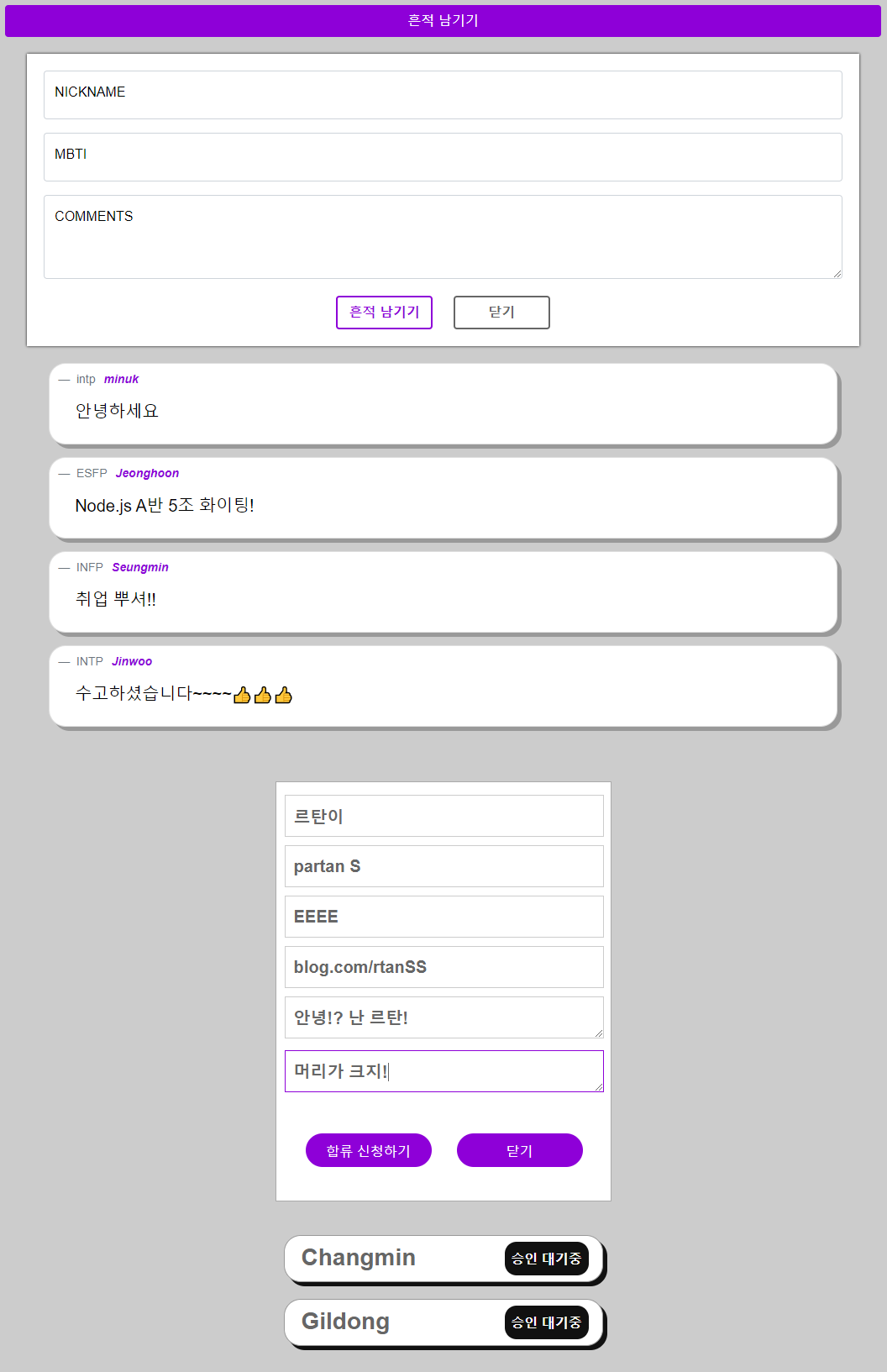
1-1. 팀 방명록 (흔적 남기기 클릭 시)
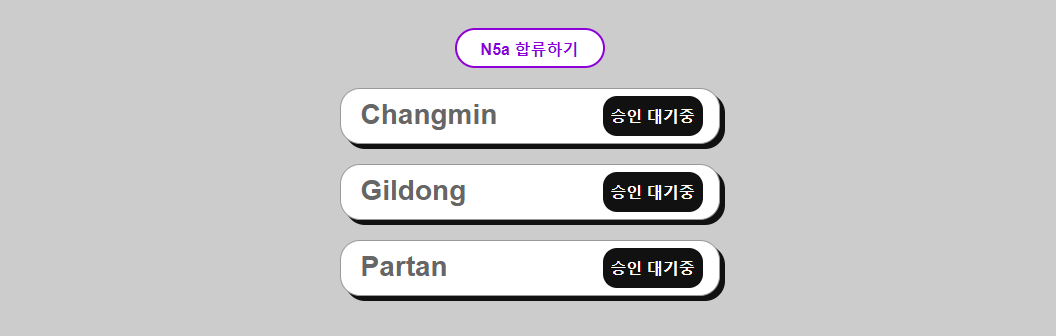
1-2. 합류하기 (N5a 합류하기 클릭 시)
- 정보 작성 후 합류 신청하기를 누르면 승인 대기중 박스 생성

- 띄어쓰기로 split하여 첫글자 대문자로 이름만 출력 (입력란에 placeholder로 가이드)

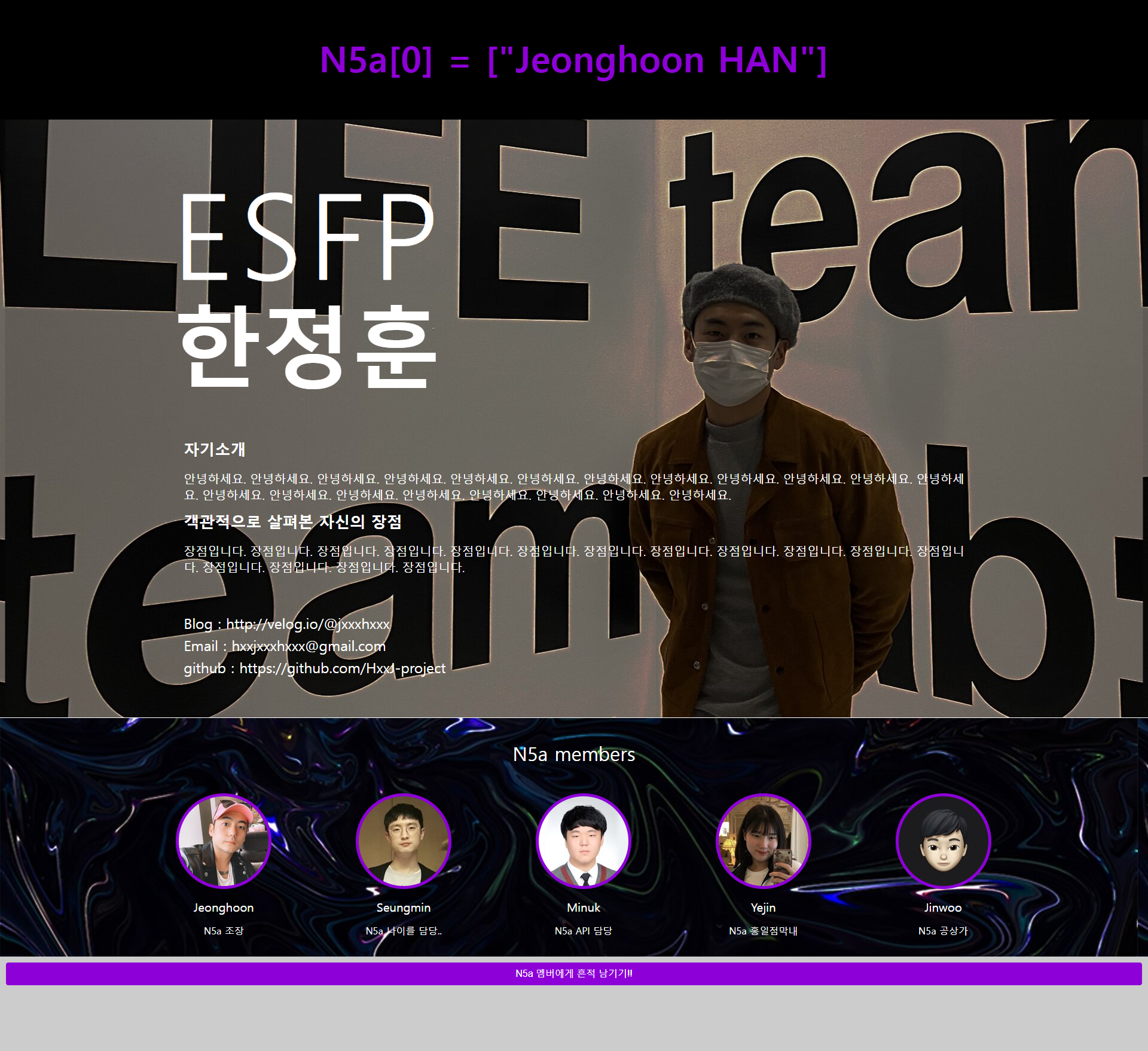
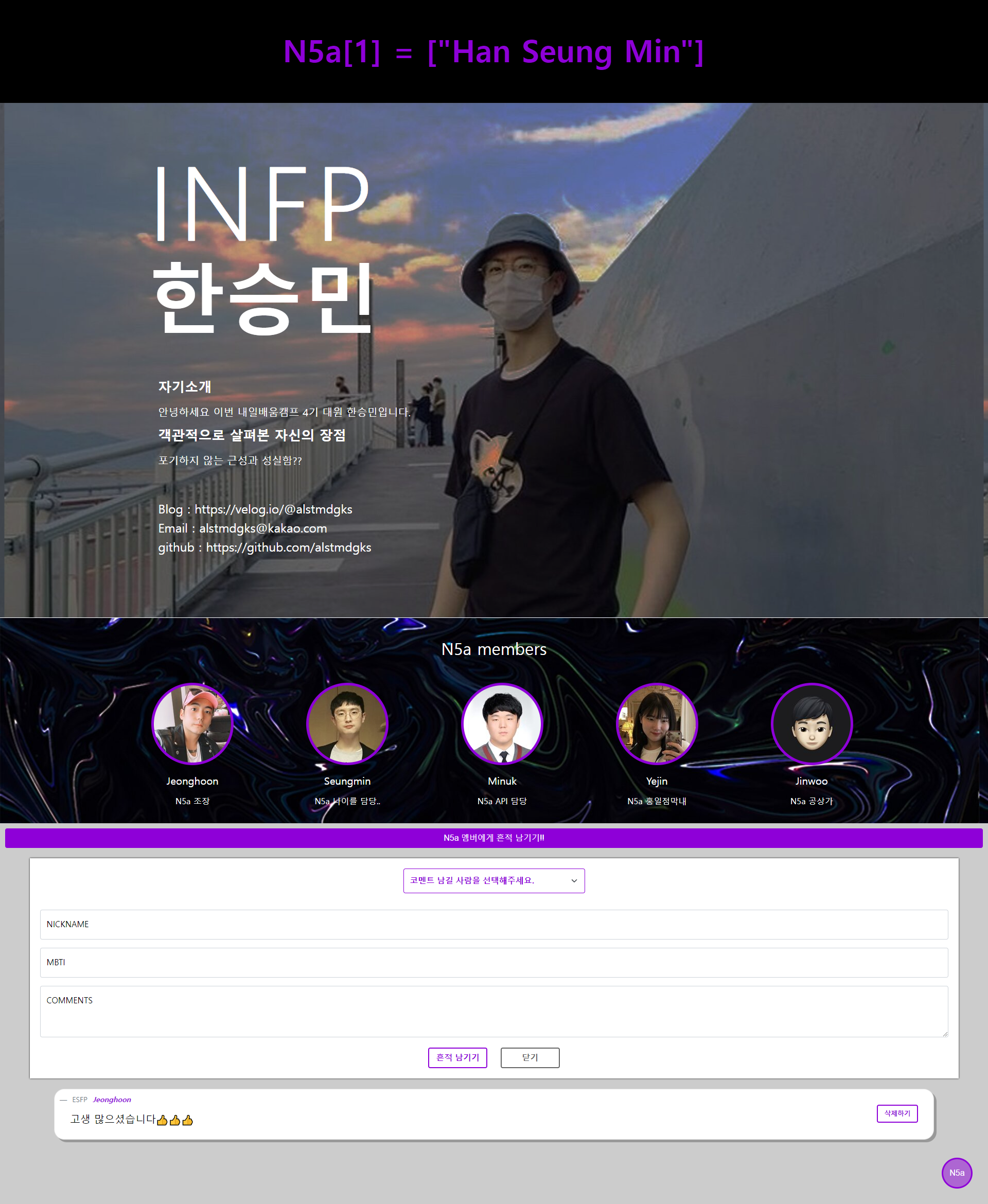
2. 멤버 페이지
members_layout.html 이라는 레이아웃 페이지를 만든 후 멤버 클릭 시 클릭한 멤버의 id값으로 DB에 있는 index를 찾아 멤버의 데이터를 js로 html에 append한다.
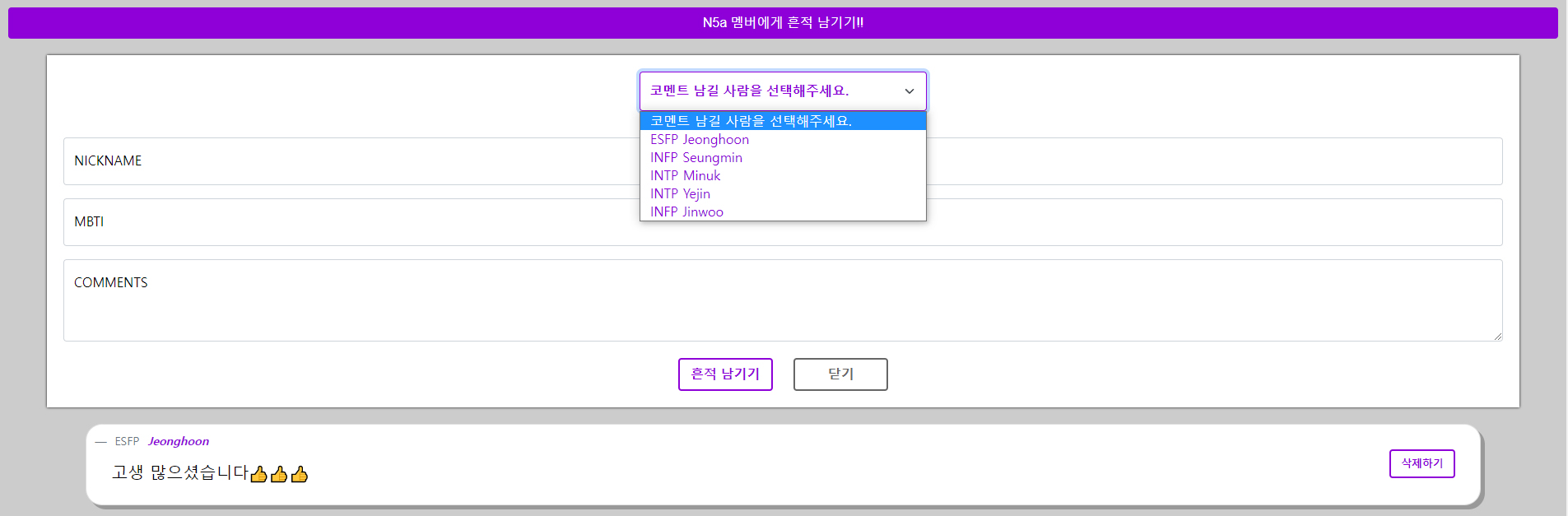
2-1. 멤버 방명록
코멘트를 남길 사람을 선택하고 작성완료하면 선택한 멤버에게만 해당 댓글이 보이고, 현재 페이지의 멤버가 아닌 다른멤버를 선택하여 작성할수도 있습니다.
멤버를 선택하지 않고 작성시 멤버를 선택하라는 alert창이 뜹니다.
작성된 방명록은 우측에 삭제하기 버튼을 누르면 삭제할 수 있습니다.
우측 하단에 원형 모양의 N5a버튼을 누르면 팀 소개 페이지로 이동합니다.
> 실제 구현한 API

기술 명세서