표 만들기(table)
- td태그 : 하나의 행을 만듦.
- tr태그 : 행을 하나로 묶음 태그 : 정보를 정의
<html>
<body>
<table border="1">
<thead>
<tr>
<th>이름</th> <th>학번</th> <th>학과</th> <th>회비</th>
</tr>
</thead>
<tbody>
<tr>
<td>김00</td> <td>20241111</td> <td>일본어과</td> <td>10000</td>
</tr>
<tr>
<td>이00</td> <td>20242222</td> <td>영어과</td> <td>5000</td>
</tr>
<tr>
<td>박00</td> <td>20243333</td> <td>중국어과</td> <td>10000</td>
</tr>
</tbody>
<tfoot>
<td>합계</td> <td></td> <td></td> <td>25000</td>
</tfoot>
</table>
</body>
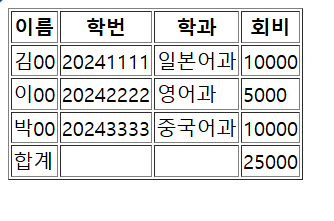
</html>실행화면

table 병합
calspan="병합하고자 하는 셀의 수" : 가로 셀병합
rowspan="병합하고자 하는 셀의 수" : 세로 셀병합<html>
<body>
<table border="1">
<thead>
<tr>
<th>이름</th> <th>학번</th> <th>학과</th> <th>회비</th>
</tr>
</thead>
<tbody>
<tr>
<td>김00</td> <td>20241111</td> <td>일본어과</td> <td rowspan="3">10000</td>
</tr>
<tr>
<td>이00</td> <td>20242222</td> <td rowspan="2">영어과</td>
</tr>
<tr>
<td>박00</td> <td>20243333</td>
</tr>
</tbody>
<tfoot>
<td colspan="3">합계</td> <td>25000</td>
</tfoot>
</table>
</body>
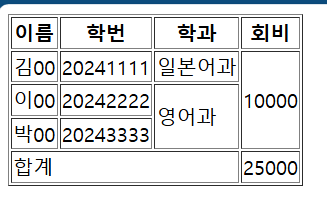
</html>실행화면

입력양식(form)
데이터 전송방식.
사용자가 입력한 데이터정보를 전송할 때 사용
데이터 구분을 위해 name이 필요함
로그인 화면
<body>
<form action="http://localhost/login.php"> #위 주소로 데이터 전송
<p>아이디 : <input type="text"></p> #사용자 정보 입력
<p>비밀번호 : <input type="password" name="pwd"></p> #type : 패스워드 암호화
<p>주소 : </p type="text" name="address">
<input type="submit"> #데이터 전송
</form>
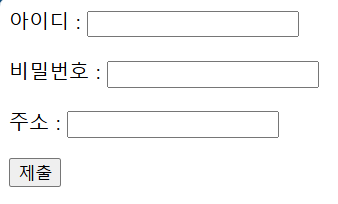
</body>실행화면 (아이디, 비밀번호 입력)

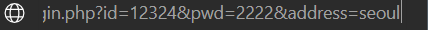
제출버튼 클릭시 url변화

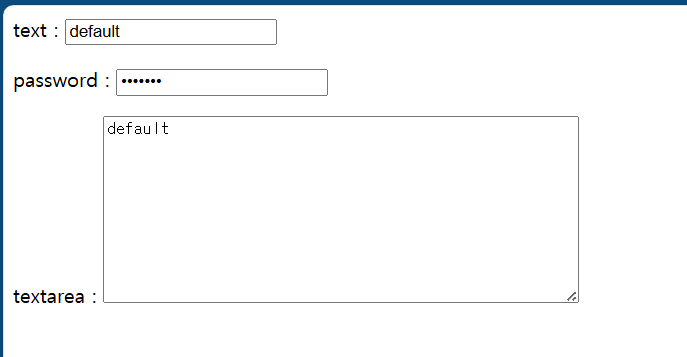
여러줄 입력
...
<p>textarea :
<textarea cols="50" rows="10">default</textarea>
</p>
...실행화면

선택
dropdown list
제한된 공간 안에서 여러개의 선택지를 선택할 수 있게 하는 list
단일선택
<select name="color">
<option value="red">빨강</option>
<option value="green">초록</option>
<option value="yellow">노랑</option>
</select>
다중선택
<select name="color2" multiple>
<option value="red">빨강</option>
<option value="green">초록</option>
<option value="yellow">노랑</option>
</select>실행화면

- 단일선택창 결과

- 다중선택창 결과

radio(단일선택), checkbox(다중선택)
radio : 같은 이름으로 지정된 버튼 끼리는 하나만 선택이 가능
<h1>색상(단일선택)</h1>
빨강 : <input type="radio" name="color" value="red">
초록 : <input type="radio" name="color" value="green">
노랑 : <input type="radio" name="color" value="yellow">
<h1>모양(다중선택)</h1>
원 : <input type="checkbox" name="shape" value="red">
네모 : <input type="checkbox" name="shape" value="green">
세모 : <input type="checkbox" name="shape" value="yellow">
- 화면, 제출 결과


버튼
실행화면

-
전송 클릭 시
데이터 전송 -
버튼 클릭 시

-
초기화 클릭 시

입력값 지워짐
hidden field
눈에 보이지 않는 데이터를 전송해야 하는 경우 사용
<input type="hidden" name="hide" value="egoing">
label
태그를 통해 '이름표'를 부여
- 인풋박스와 'text'를 연결
<p>
<label for="id_txt">text</label> :
<input id="id_txt" type="" name="" value="default">
</p>- 또 다른 레이블 연결방식
<label>
textarea : <textarea cols="50" rows="10">default</textarea>
</label>method
get 방식 : 데이터를 url을 통해 전송(정보 누출 우려), 보통 get 방식
post 방식 : 데이터를 숨겨서 전송
<form action="주소" method="post"></form>파일업로드
<form action="http://localhost/upload.php" method="post" enctype="multipart/form-data">
<input type="file" name="profile">
<input type="submit">
</form>
