1) 구현 페이지

2) HTML

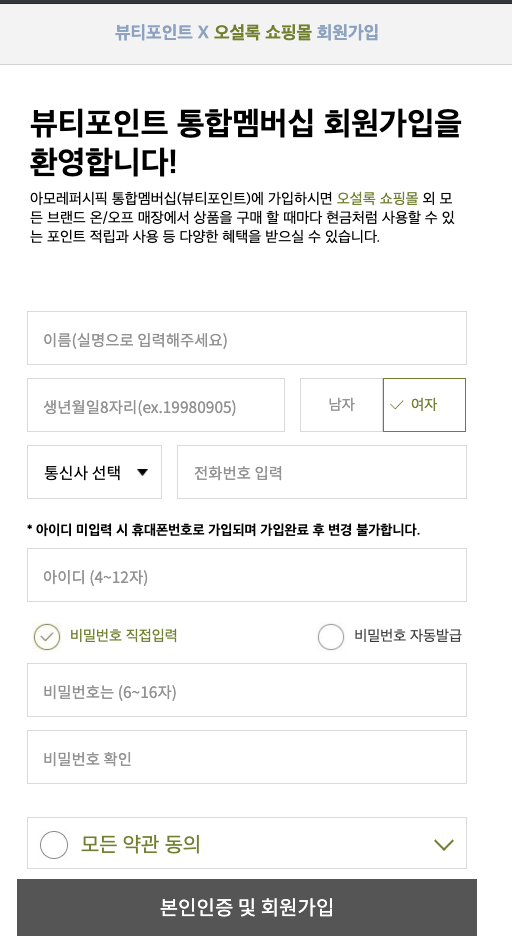
첫 번째 팀 프로젝트인 오설록 클론코딩을 시작하였다.
우리는 3명의 프론트엔드에서 login page 1명, signup을 top과 bottom으로 나누어 2명이서 작업 진행하였다.
내가 맡은 signup top 범위는 약관 동의 직전까지였으며, input 태그 안에 user 개인정보를 받는 부분이 주를 이루었다.
통신사 선택과 같은 select 태그나 radio button을 사용해야 하는 부분들이 있었지만, radio button은 div와 state를 통해 구현할 수 있었다.
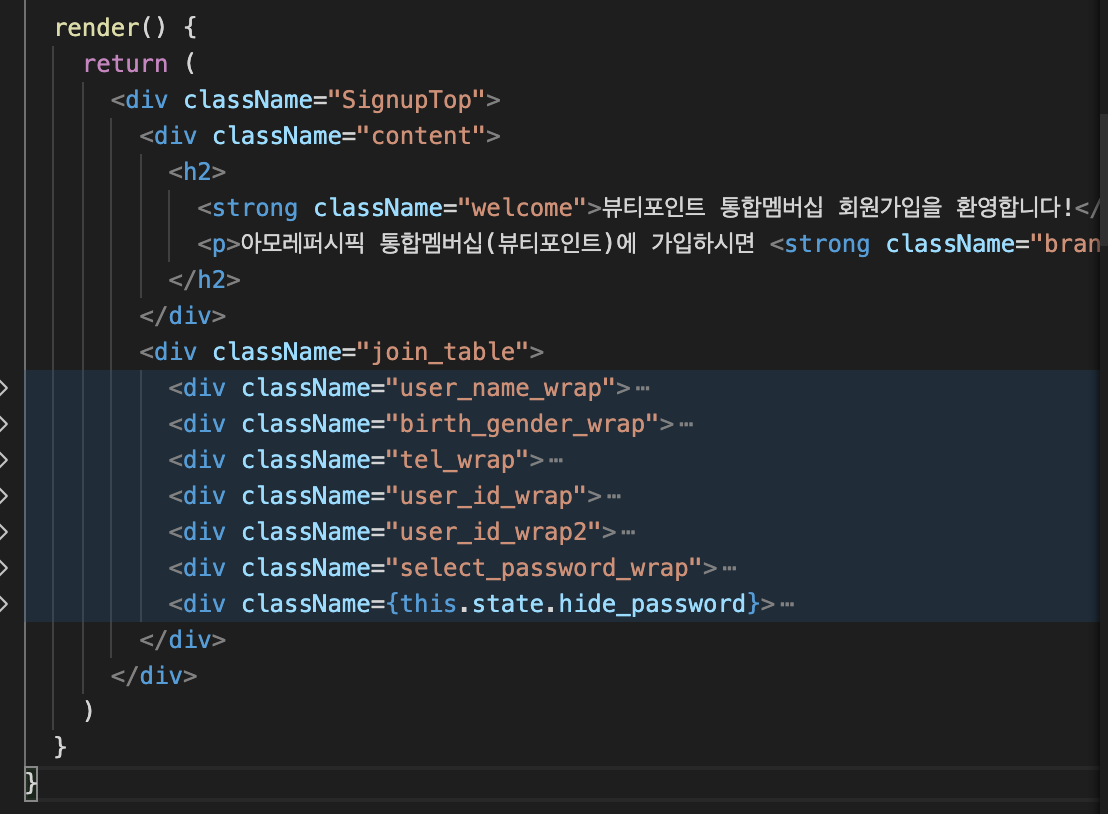
3) JavaScript
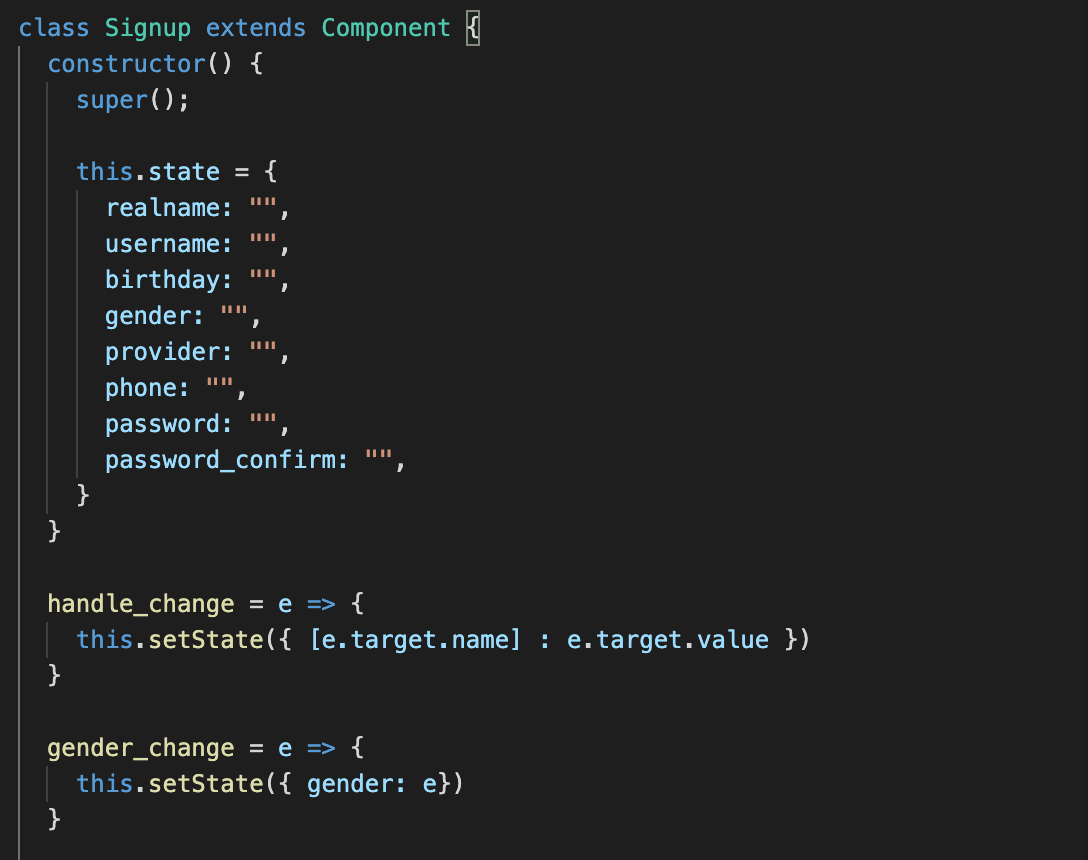
(1) signup

signup top과 bottom을 붙이는 과정에서, bottom에서 fetch 함수를 넣었기 때문에, 각각의 input value 값을 signup 파일에서 bottom으로 props로 넘겨주어야만 했다.
이 과정에서 백엔드에게 넘겨줄 key 값을 맞춰놓았고, 해당 key 값으로 onChange 이벤트를 주어 bottom button에 onClick 내부 fetch 함수로 넘겨주도록 설정하였다.
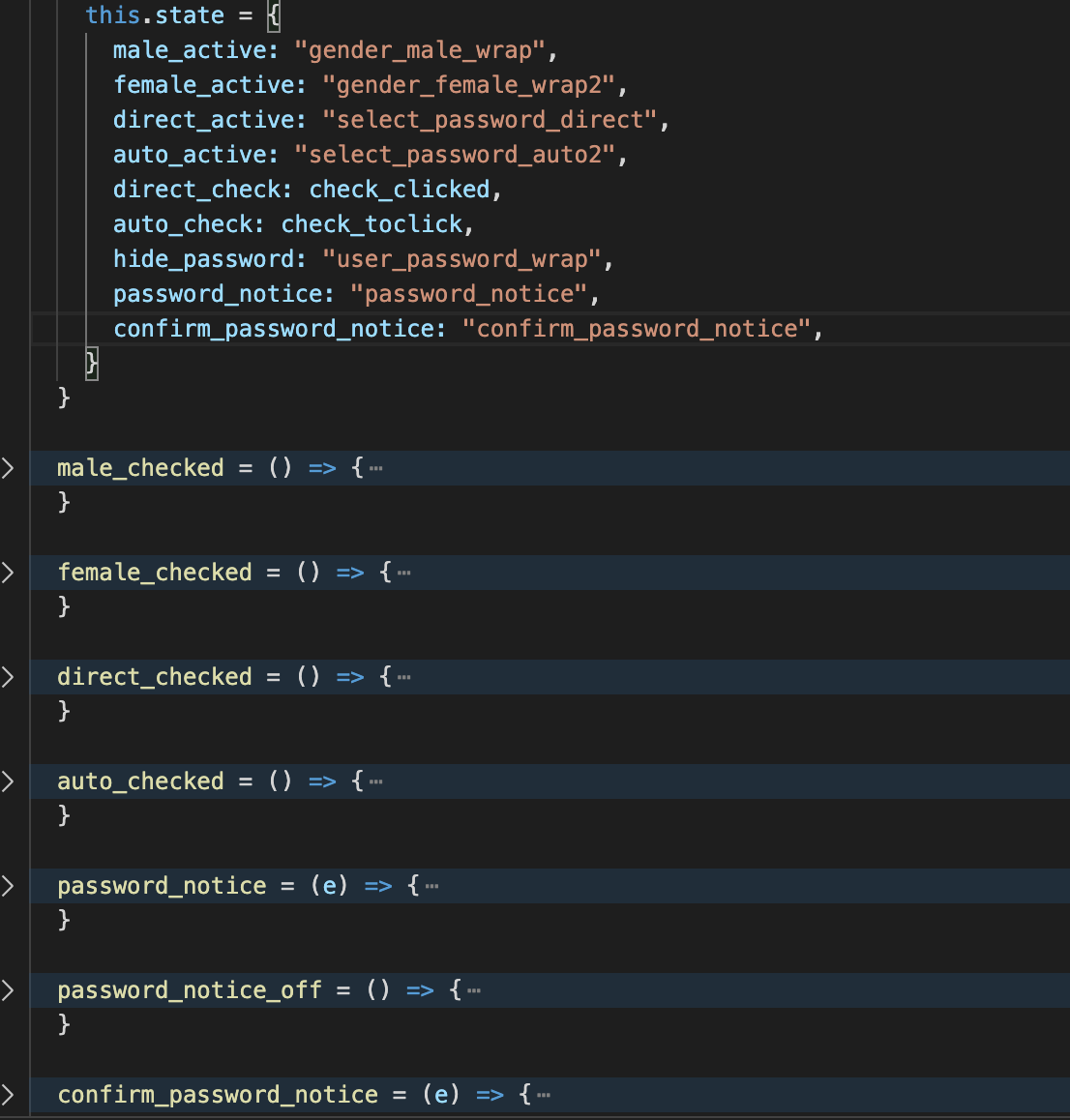
(2) signup-top

signup top 부분에서 비밀번호 입력 및 확인 시 value.length가 0이면 경고 문구가 뜨는 조건을 넣어주었다. 해당 조건을 통해 만족할 시 display:none으로 되어있던 class의 className을 바꿔주어 미리 준비해두었던 display:block className으로 변경되게 해주었다.
아직까지 구현하지 못한 부분은 input 태그를 클릭 시 placeholder 내용이 사라지는 것과 아이디, 비밀번호의 글자 수 제한을 거는 것이다.
