-
CRA 앱 만들기
(1) git repository 생성 후 project 파일로 가서npx create-react-app "project명"
-
경로 설정
(1) src 폴더에서 index.js만 남기고 모두 삭제
(2) index.js에서 import하는 부분과 밑에 주석 부분도 삭제해주기import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';(3) src폴더 바깥 쪽에 .env 파일 생성하고
NODE_PATH=src
입력하면 모든 파일이 소스 폴더부터 시작한다는 의미
-
Router 설정
(1) npm install --save react-router-dom
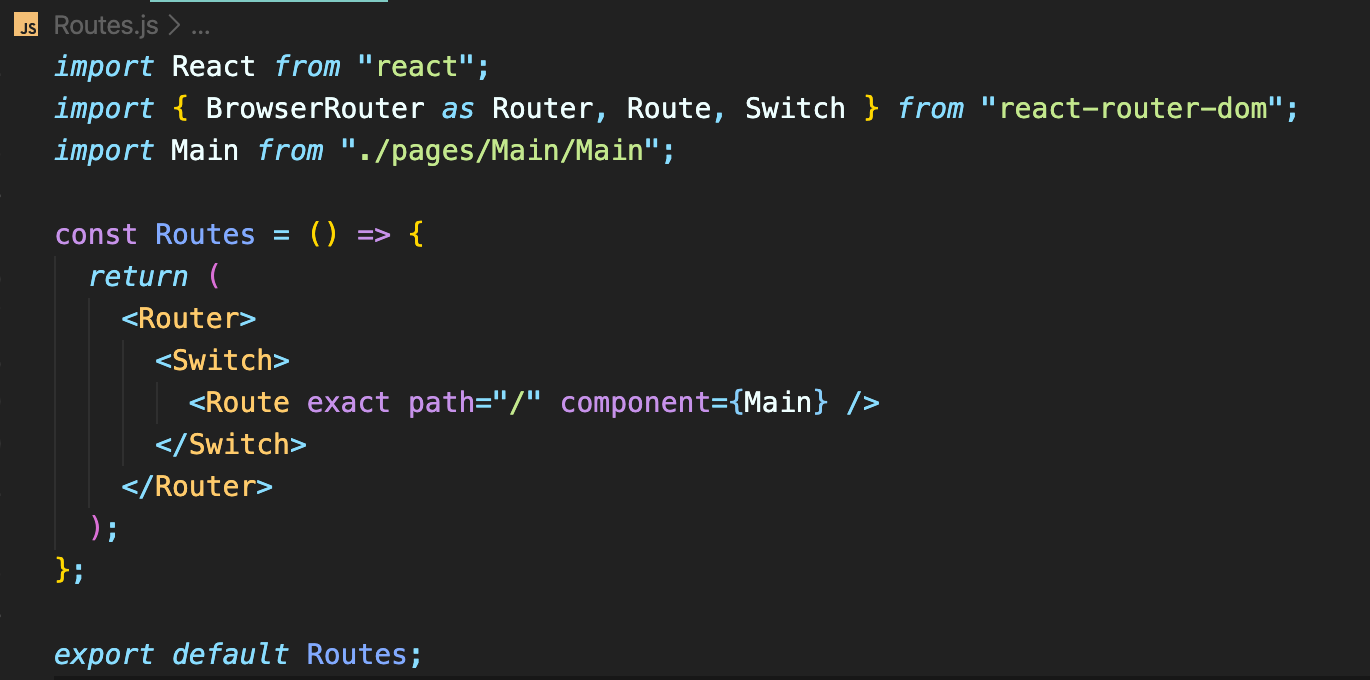
(2) src 폴더 안에 Routes.js 폴더 생성
(3) index.js에서 App.js 대신 Routes.js를 import하고 코드 수정 -
Router 세부설정
(1) src 폴더 내에 components, pages 폴더 생성

-
styles 폴더 세팅
(1) Sass를 사용할 경우, src 폴더 내에 styles 폴더를 생성한 후npm install --save node-sass
(2) styles 폴더 내에 media.scss와 reset.scss 파일 생성 (scss가 sass보다 최신 버전)
- media는 반응형 웹 페이지 제작 시 사용
- reset은 각 브라우저마다 정해져 있는 기존 css 값들을 초기화하기 위한 파일
- styled-components를 사용할 경우
npm install --save styled-components
- eslint 세팅
(1) 정해진 규칙에 맞게 코드를 쓰고 있는지, 추가적인 에러가 있는 지 확인하기 위해 설치
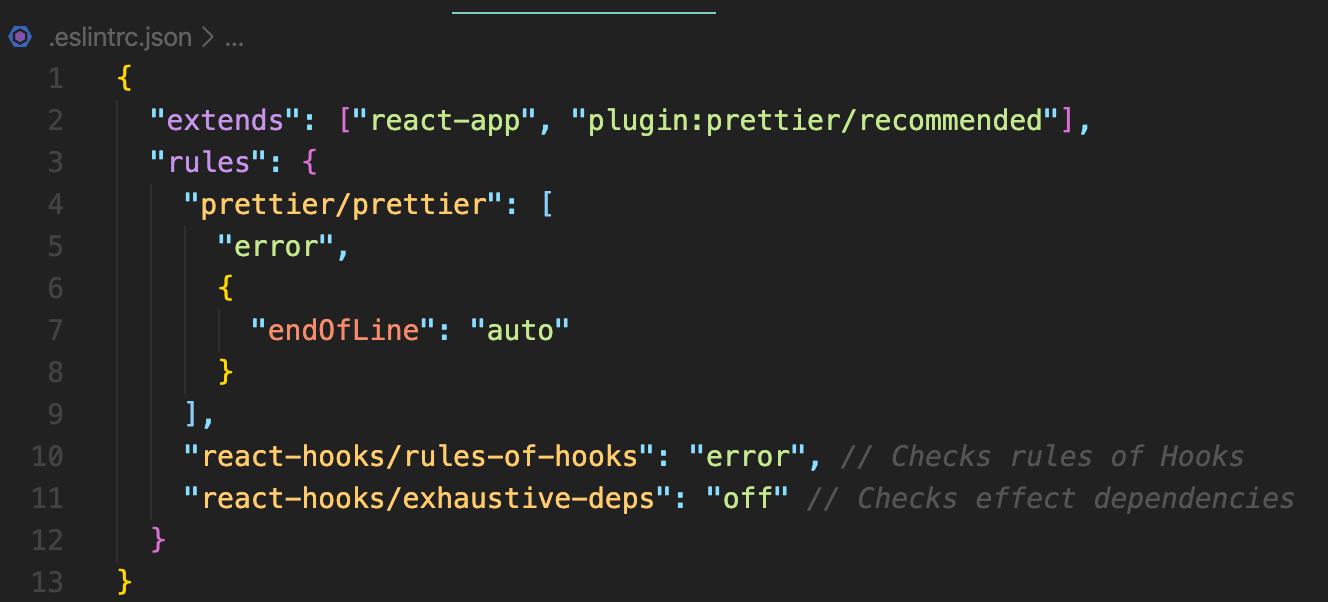
(2) src 폴더 밖에 .eslintrc.json 파일 생성 (extention에 prettier 설치되어 있는지 확인)

(3) 아랫부분은 hooks useEffect 사용 시 [] 부분에 자동 기입되는 부분을 방지하기 위한 코드임
(4) eslint와 prettier 연동하기
npm i prettier eslint-config-prettier eslint-plugin-prettier -D
