Novel과 연관지어서 Chapter 등록 완성
흐엑... 엄청 간단한 기술인데, 구현하기까지 엄청 힘들었다. 특히 자꾸만 Novel의 id가 null이 나와서 힘들었음. ㅎ...
Chapter
일단 Post 오류 수정
어제 Novel에 있는 걸 그냥 복붙해서 붙여줬더니 Post에서 오류가 났다. 그래서 오늘은 직접 하나씩 따지면서 코드를 짰고 다행히 Post 오류는 무난하게 넘어갔다.
Novel과 연관지어서 Chapter를 추가하기
일단 Chapter의 속성들을 보면 id, title, novel, contents이렇게 있다. id는 자동으로 할당되게 했으니 넘어가고 title은 직접 form으로 받으면 되며 contents는 아직 구현하지 않으나, 중요한 건 novel이었다.
나는 NovelList에 들어가면 해당 Novel에 수정이 있고 그 버튼을 누르면 Chapter를 수정하거나 등록할 수 있는 페이지가 나왔으면 했다. 그러므로 novel id를 받아서 chapter에 넣어줘야 했다.
그러기 위해서 로컬 주소를 '/chapter/new/{novelId}'로 설정하기를 원했다. 이 부분은 NovelList에 있는 수정 링크에 novelId 파라미터를 해당 주소로 옮기도록 해 해결했다.
<a href="#" th:href="@{/chapters/new/{id} (id=${novel.id})}" class="btn btn-primary" role="button">수정</a>이렇게 변수를 옮겨서 해당 주소로 가면 받은 novelId를 먼저 form에 넣고 novelId를 추가한 form을 챕터 수정 및 추가 html로 가져가게 했다.
그러나 여기서 문제가 생겼으니... 바로 뷰에서 데이터를 받아올 때 넘겨준 novelId가 null이 된다는 것이다. 난 분명 컨트롤러에서 novelId를 form에 넣어서 뷰에 줬는데, 뷰는 나에게 해당 form을 줄 때 novelId를 어딘가에 잃어버리고 왔다... 어디다 흘리고 온거야?
한참을 이것저것 만져보고 form이 아니라 직접 Chapter에 넣어줘도 아무 소용이 없었다. 그래서 결국 Post하는 컨트롤러에서 넣어주기로 했다.
@PostMapping("/chapters/new/{novelId}")
public String create(@PathVariable("novelId") Long novelId, ChapterForm form){
Chapter chapter = new Chapter();
Novel novel = (Novel) novelService.findOne(novelId);
chapter.setTitle(form.getTitle());
chapter.setNovel(novel);
chapterService.createChapter(chapter);
return "/home";
}위의 코드가 뷰에서 받은 form을 등록해주는 메소드이다. 여기서 @PostMapping()부분을 보면 value에 novelId가 들어가 있는 것을 확인할 수 있을 것이다. 이것을 @PathVariable을 이용해 novelId로 받아서 id로 소설을 찾은 다음에 직접 소설을 넣어줬다. 복잡하다 복잡해
암튼, 이렇게 해줬더니 db에 잘 들어갔다. 어떻게든 구현하기는 했지만, 그렇게 방식이 마음에 들지 않는다... 흠.

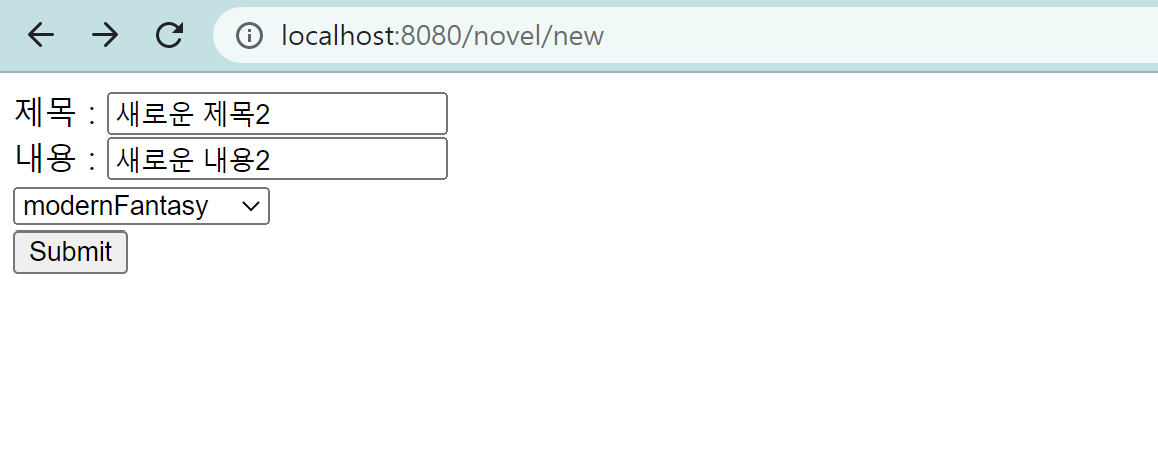
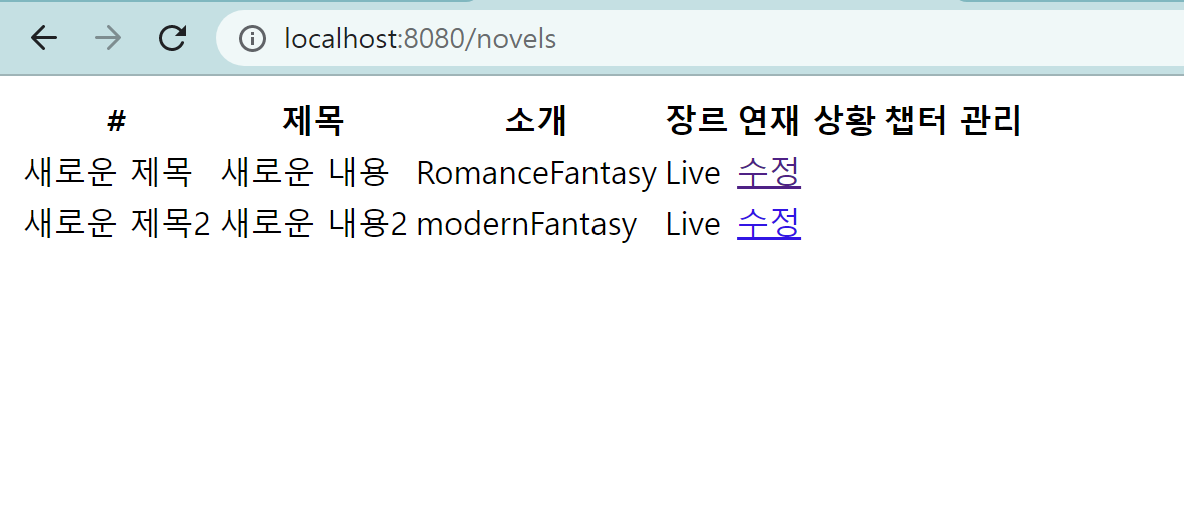
소설을 저렇게 등록하면 밑의 화면이 나온다.

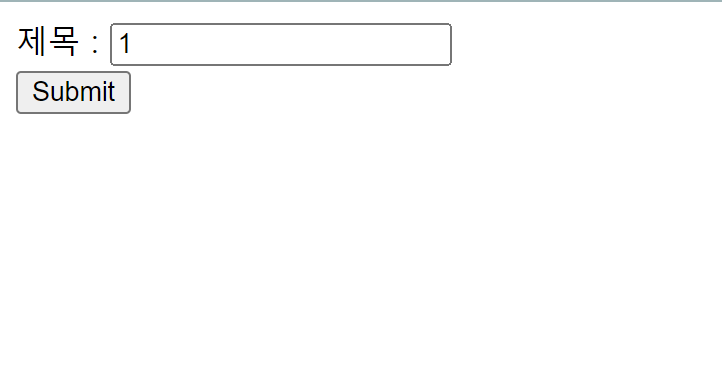
여기서 수정을 들어가면 해당 소설의 챕터를 등록할 수 있는 화면이 나온다.

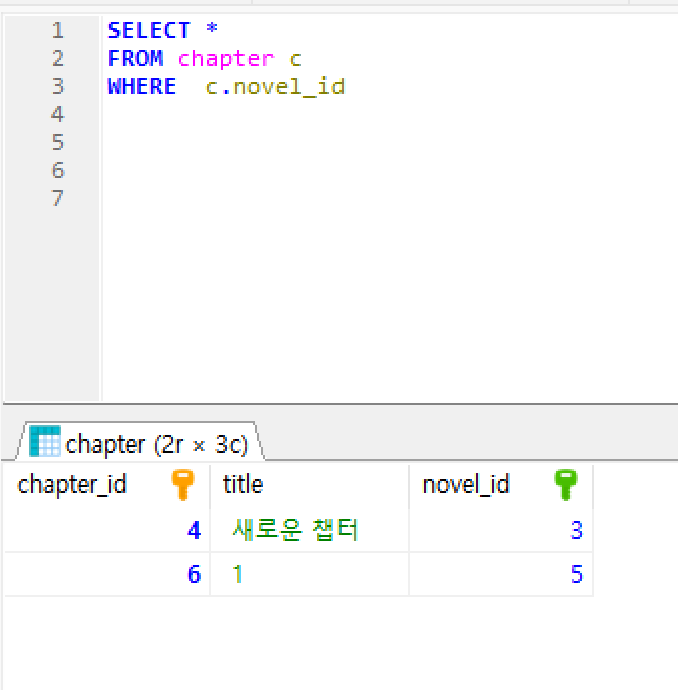
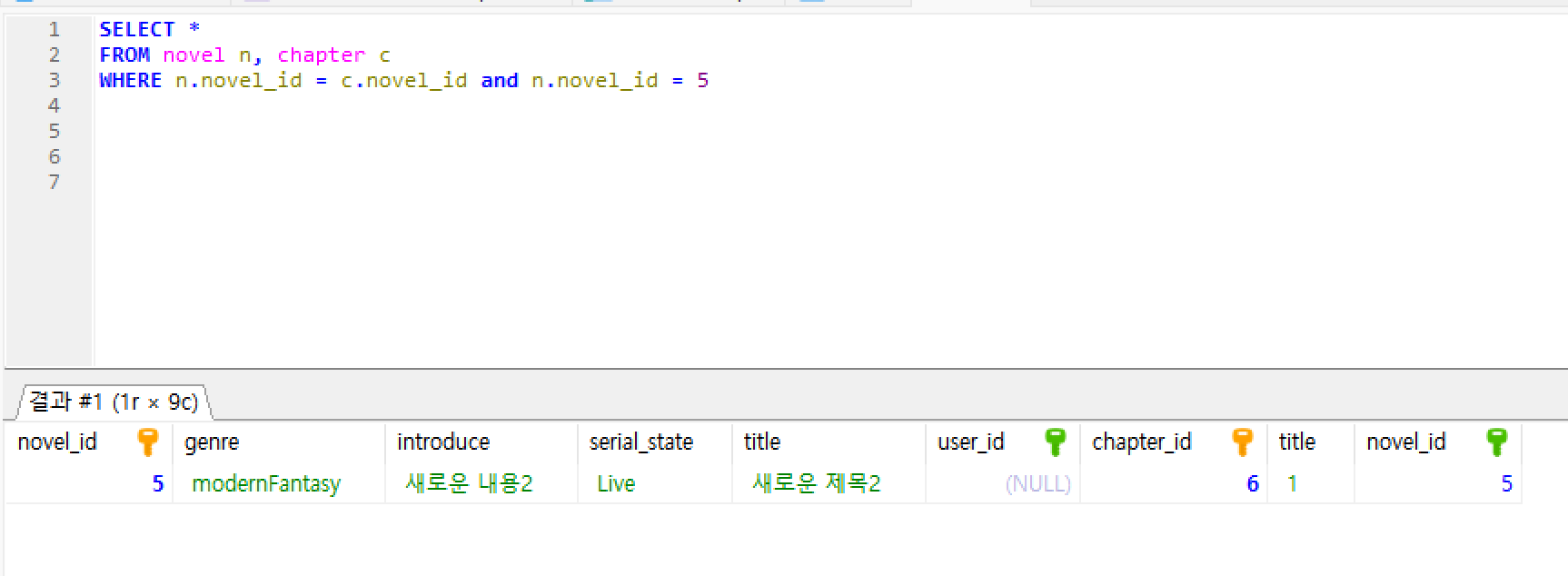
submit을 누른 후 db를 보자.

novel_id가 잘 들어간 것을 볼 수 있다.

Join했을 때.
