3/23
User의 정보를 받고 해당 정보를 db에 저장함.
구현
들어가기 전에 말하자면 진짜 힘들었다. 이게 뭐라고 싶을 수도 있지만, 진짜 진짜 계속 오류나고 어쩌고 저쩌고... ㅎ... 하지만 결국 해결했찌! ㅎㅎ!!!
thymeleaf 이용하기
Web에서 정보를 얻어오기 위해 thymeleaf를 이용했다. 처음에는 '실전 스프링...'에 있는 코드를 참고했으나 너무 복잡해서 처음부터 하는 나에게는 적합하지 않았다. 그래서 찾고 찾아서 spring에서 제공하는 공식 가이드 코드를 참고했다. 그래서 web 포멧이 똑같다
스프링 공식 가이드, https://spring.io/guides/gs/handling-form-submission/
createUserController
-
greetingForm
create로 이동하게 두고 createForm이란 이름으로 thymeleaf가 새로 만든 유저 객체를 model을 통해 받아오게 했다.어떻게 말하는 게 정확한지 모르겠음... -
greetingSubmit
그렇게 받아온 유저 폼을 미리 만들어 놓은 userService를 이용해 저장하고 result 페이지로 가서 받은 정보들을 출력하게 했다.
create.html
정보들을 받아오는 건데 이건 스프링 공식 가이드하고 거의 비슷함. 달라진 건 변수 정도?
result.html
받은 정보들을 보여주는 건데 이것도 스프링 공식 가이드하고 거의 똑같음. 달라진 건 위와 같음.
오류
cannot be found on null
create 페이지에서 값을 넣어서 result 페이지로 보여야 하는데, 자꾸만 result 페이지로 이동할 때 해당 오류가 나는 거 아닌가.
구글링을 하니 받아온 값이 null이라서 조회를 못한다는 뜻이란다. ${createForm.Name}을 ${createForm?.Name}으로 바꿔주면 해결된다 하던데... 위의 방법을 이용하니 과연 result 페이지는 보였지만, 자꾸만 그 값이 null로 나왔다. 너무 열받아서 해당 오류 관련 스크린 샷은 못 찍었다.
아니 난 분명 똑같이 코드를 짜서 값을 멀쩡하게 넣어줬는데, 왜 자꾸만 내 result 페이지는 null이 나오는 거야? 아무리 해도 안 되길래 그냥 스프링 예시를 복사 붙여넣기 한 것을 조금씩만 바꿔줬다. 그러니까 해결~ 역시 복사 붙여넣기는 필수다
org.hibernate.QueryException: could not resolve property
이 오류는 web에서 받아온 값을 userService를 이용해 저장하려 할 때 나왔던 오류다.
쿼리의 오류로 내가 짠 JPA 쿼리에 문제가 있다는 걸 알려주는 것이다. IntelliJ가 알려준 대로 UserRepository로 가보니 findByEmail에서 써준 쿼리가 잘못되어 있음을 알아차렸다.
잘못된 쿼리
"select u from User u where u.email = :email"나는 User 엔티티에다가 이메일을 Email로 지정해 줬는데 저 쿼리에서는 u.email로 지정했기 때문에 오류가 난 것이었다. 테스트를 돌릴 때는 따로 문제가 없어서 제대로 보고 지나가지 못했다. 물론 email 중복성 검사를 해야 하는데 자꾸만 중복되는 이메일이 들어가서 문제가 있음을 어렴풋이 느끼기는 했다...
u.email을 u.Email로 바꿔주니 해결됐다.
해결 쿼리
"select u from User u where u.Email = :email"field 'id' doesn't have a default value
이렇게 해결된 줄 았았건만... 또 오류가 생겼다. 왜 하나를 고치면 또 다른 하나가 문제가 되지?
해당 오류를 찾아보니 id를 자동생성 할 때 생기는 오류라고 했다. @GeneratedValue를 @GeneratedValue(strategy = GenerationType.AUTO)로 고치면 된다거나 db에 들어가서 자동 생성으로 표시해주면 된다는데... 나는 둘 다 해당 사항이 아니었다.
그러나 위의 해결 방법을 봤을 때 spring과 db의 문제인 거 같아서 프로젝트와 연결된 db를 살펴보았다. 나는 web과 연동할 때 조금 더 쉽게 코드를 짜기 위해 기존에 있었던 아이디 생성 시각과 최근 로그인 시각 속성을 제거했다. 그런데 db에는 해당 속성들이 그대로 들어가 있는 거 아닌가.
db에는 들어가 있는 속성이 spring에는 없어서 문제가 된 거라고 생각한 나는 application.properties에 들어가 spring.jpa.hibernate.ddl-auto=update를 spring.jpa.hibernate.ddl-auto=create로 바꿔줬다. 그러니까 해결 됐다!
테스트도 잘 돌아가고 web에서 저장한 값이 db에도 잘 들어갔다. 후후... 정말... 힘들었다...
결과
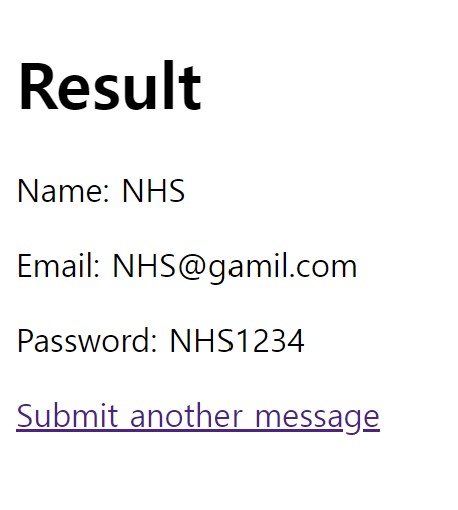
web

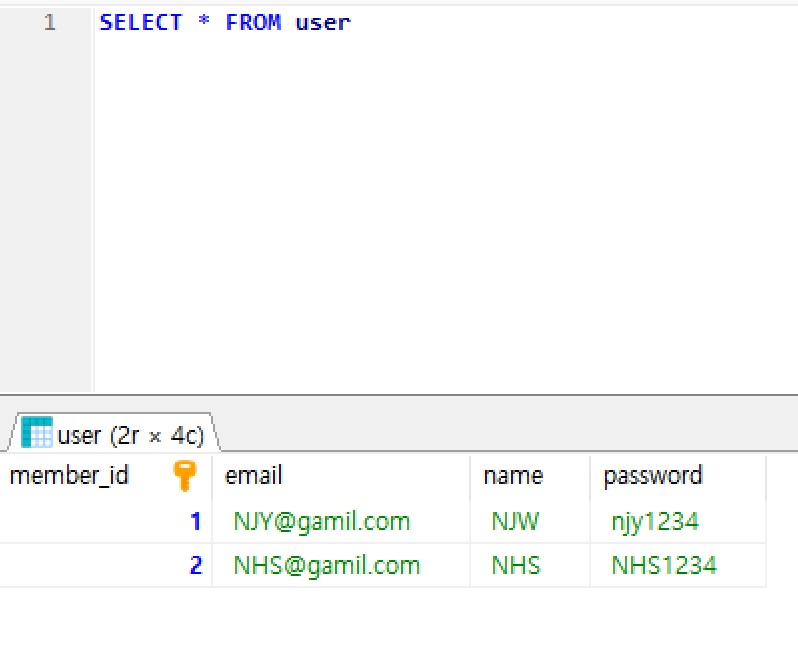
Mariadb