12. find()
- 사용법 : $("부모선택자").find("자식선택자").함수()
- 부모선택자 안에 자식 태그들중에 자식선택자를 찾아서 함수를 적용함
-예제) 부모 태그 밑에 특정 자식태그 찾아서 디자인하기
<!-- 13_jq_find.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- TODO: 부모 태그 밑에 특정 자식태그 찾아서 디자인하기 -->
<p class="target">
<span class="lo">Lorem</span>
<span class="ip">Ipsum</span>
<span class="do">Dolor</span>
</p>
<!-- jquery cdn -->
<script src="http://code.jquery.com/jquery-3.1.0.js"></script>
<script>
// 형태 :
$(function(){
// jquery 코딩
// p태그 === .target
$(".target").find(".lo")
.css("background-color","red")
.css("color","#ffffff");
});
</script>
</body>
</html>
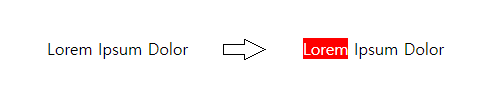
-결과)