5 . html ( )
- innerHTML(바닐라 js) 과 동일한 효과를 나타내며 html 태그 효과를 적용해서 문자열을 가져오거나 변경하는 함수
-> 태그의 사이에 문자열 가져오기 : $("태그") . html( );
-> 태그의 사이에 문자열을 지정하기 : $("태그") . html( "문자열" );
(만약 기존에 문자열이 있으면 새로운 문자열로 수정됨)
<예제>
-(html 본문내용)
<div id="box">
<h3>내용 가져오기</h3>
<p>html 태그도 가져옴</p>
<button id="btn">html 가져오기</button>
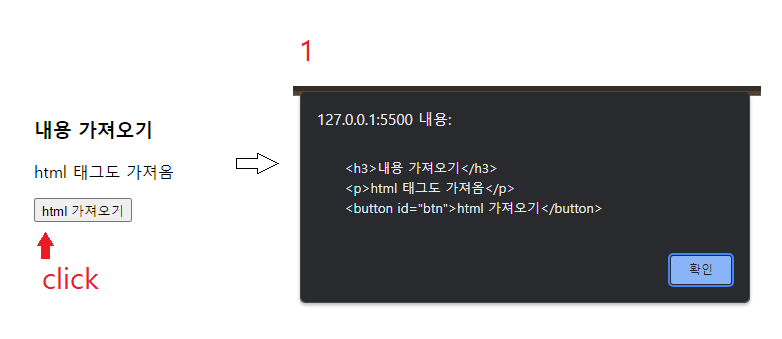
</div>-예제 ① 버튼 클릭하면 내용가져와서 alert 으로 출력하기
- 사용법 : $("css선택자").html() => 태그사이의 문자열 가져오기
-jq 1)
<script>
$(function () {
// jquery 코딩
$("#btn").click(function () {
let result = $("#box").html();
alert(result);
});
});
</script>-결과1)

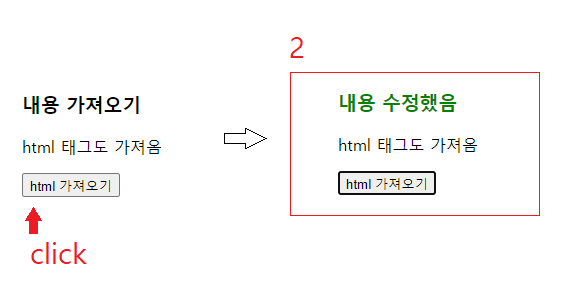
-예제 ② 버튼 클릭하면 h3 태그의 문자열 수정하기
- 사용법 : $("css선택자").html("수정문자") => 태그사이의 문자열 수정하기

-jq 2)
<script>
$(function () {
// jquery 코딩
$("#btn").click(function () {
$("h3").html("내용 수정했음")
.css("color" , "green");
});
});
</script>-결과 2)