7 .click
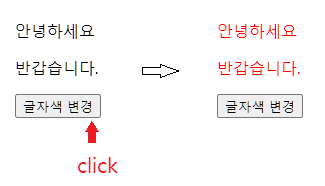
- 예제) 버튼에 클릭이 되면 p태그에 color:red 적용하세요
*참고! : jquery 는 기본적으로 이름이 같은 모든 태그가 선택되고 모두 디자인이 적용됨
<body>
<p>안녕하세요</p>
<p>반갑습니다.</p>
<button>글자색 변경</button>
<!-- TODO: jquery cdn -->
<script src="http://code.jquery.com/jquery-3.1.0.js"></script>
<!-- js -->
<script>
$(function(){
// jquery 코딩
// 예제 : 버튼에 클릭이 되면 p태그에 color:red 적용하세요
$("button").click(function(){
// 버튼 클릭되면 실행할 코딩
//참고!: jquery 는 기본적으로 이름이 같은 모든 태그가 선택되고 모두 디자인이 적용됨
$("p").css("color", "red"); // p태그에 color:red
});
});
</script>-- 결과)